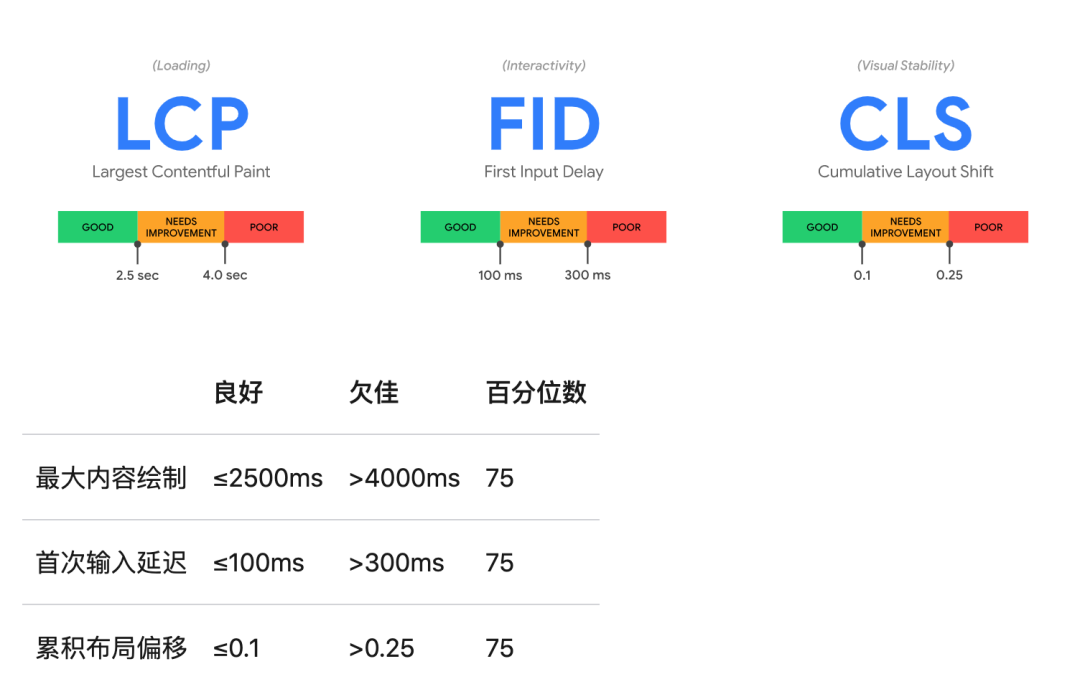
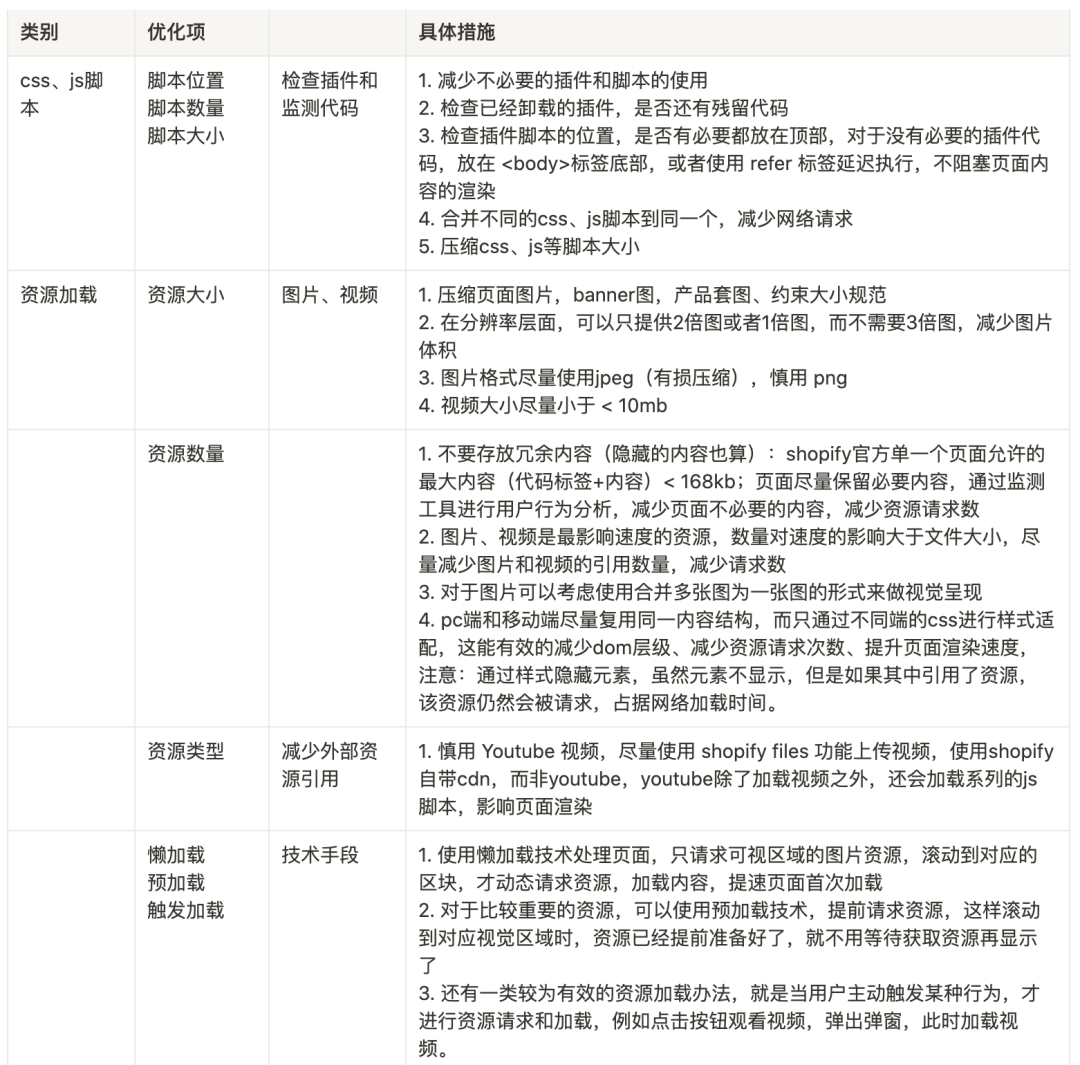
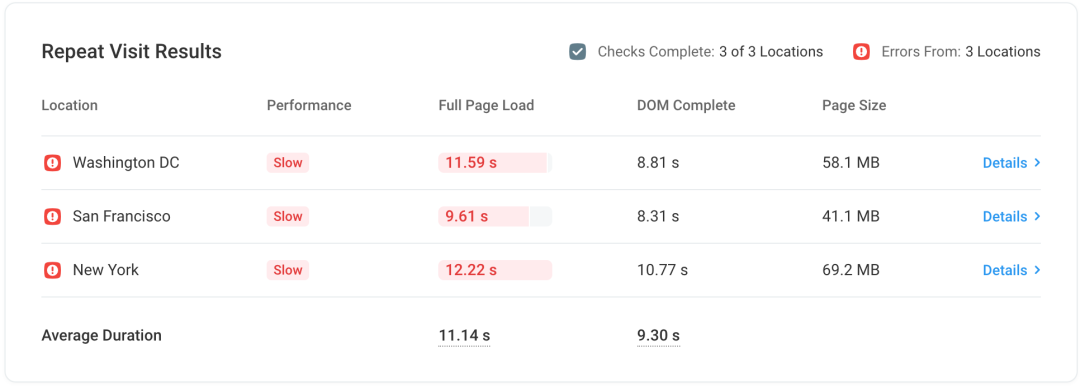
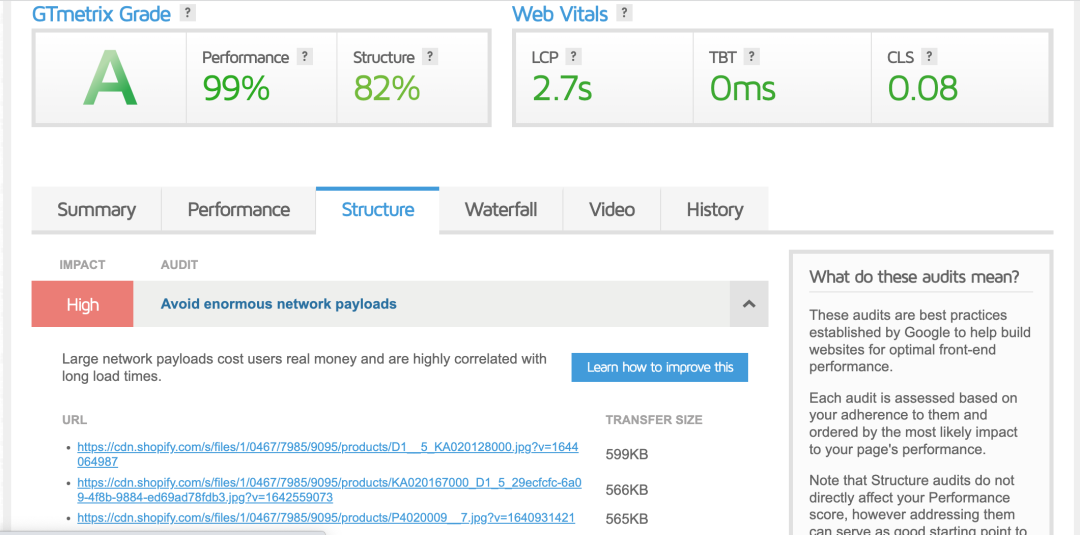
做独立站,当我们的站点内容越来越多时,我们可能会发现打开自己的网站速度越来越慢了,大家千万不要忽略这个速度慢的问题,很有可能它已经在直接影响着你站点的转化。 电商网站做好速度和性能优化,直观的有以下几个好处 减少用户弃单(Reducing abandoned checkouts) 更好的用户体验(Better User Experience) 提升站点在搜索引擎中的排名(Search Engine ranking) 减少用户跳出率(Reducing Bounce rate) 下面的内容,我会从原理介绍开始,讲解衡量一个网站性能的基本指标以及影响因素,接着会罗列具体改进网站性能和速度的基本措施,最后会推荐一些业内常用的分析以及改进工具。这些方法不仅适用在shopify站点上,同时也适用于任何网站进行性能优化实践。 先介绍一下网站性能的几个关键指标,这些指标基本是web业内的一些公用标准,他们分别是 指标1:LCP,测量感知加载速度。通常表现为首屏内容出现时间, < 2.5s 最佳,>4s为糟糕,这是网站加载速度感知最重要的指标 指标2:FID,页面首次可交互时间,< 1ms 最佳,>300ms为糟糕。 指标3:CLS,页面累积布局偏移度, 当页面没加载完时,页面的某一块内容可能会被一些延迟加载的脚本或者css给撑开,改变原来的位置。这里也可以用另一个指标 FLT(页面内容全部加载完成的时间)来进行时间量化,< 3s 最佳,>5s为糟糕 参考:https://web.dev/defining-core-web-vitals-thresholds/ 衡量一个网站的性能和速度,最直观的就是看这个网站内容出现的时间快慢,这个时间主要由三个变量决定:网站的资源数量 、资源大小和资源所存储的位置。 网站资源通常是指:一个网站上的图片、视频、音频、js 脚本等文件内容。 当你在浏览器中访问任何一个网页,基本可以分为三个步骤: 输入 url 网址 浏览器请求对应网址中需要的资源文件 浏览器加载资源文件并渲染出页面内容 那么这3步,更详细一点是怎么发生的呢? 过程一:浏览器向服务器请求 html、js、css、图片、视频等资源文件 加载资源文件的过程中影响时间快慢的因素有 服务器距离 网络带宽大小 请求资源的数量、大小 这些文件都被存储在远程服务器,服务器可以理解为是离你很远的一台物理电脑。你的浏览器是在本地,要从远程服务器将内容拿到渲染到你本地的浏览器上,就需要进行网络请求。这个网络请求,通常是最较耗费时间之一的环节,也是最影响网站加载速度的部分。它受限于网络的传输速度,而这个传输速度又受限于我们与服务器的距离、网络带宽大小、传输的文件体积大小。 举个例子: 比如我们在国内,shopify 的服务器默认在加拿大,我们每请求一个资源,就需要通过层层节点转发,在物理位置上,一直去到位于加拿大的电脑里问,你有没有这个资源?问到了,就将这个资源原路送到国内你的电脑上,然后渲染。 带宽是指一次只能传输的文件字节大小,如果这个文件过大,它就要拆分成n个请求片段传回来。所以文件过大,文件过多,服务器距离过远,都会影响到网络传输速度,从而影响到我们本地浏览器拿到这个文件的时间。 当然实际上,shopify的服务器会做CDN(Content Delivery Network)配置(可以理解为在世界各个地方复制了一份这些资源文件,方便就近获取),服务器这块我们能做的事很少,因为是用的平台,交给shopify官方即可,可以略过。但减少请求资源数量,或者减少请求资源大小,是我们能做的。 过程二:浏览器解析html结构,渲染内容 影响浏览器渲染内容结构的因素有 脚本的位置 内容模块的多少 当从服务器拿到请求资源后,浏览器就像一个仓库布布置师,到了一个个家装物件,它就开始进行室内摆放了。但这个仓库布置师,不是等所有的家具都到了才开始布置,也不是随机布置。它会依据一份布置清单按一定顺序进行内容布置。 这份清单就写在我们的 html 代码里。通常当你在导航栏输入一个网址,或者点击一个链接,进入一个网址,浏览器会首先请求这个网址的下的 index 文件(index.html, index.php 等等),这份index 文件里包含了 HTML 标签内容。在html内容里,它声明了当前页面所依赖的 js 文件、样式文件(css)、文字、图片、视频、音频等等素材资源。 一份html文档简要结构如下 html 标签:可以理解为是一个页面的骨架,它通过一组组标签代码,将文字、图片、视频等等安排在了页面的指定位置,这是一个页面的核心,它支撑起了所有内容的注入,你所看到的内容一定是配套标签才能注入到页面中。 css 脚本文件:可以针对html标签,进行不同的样式设定,比如页面背景是什么,字体大小、颜色是多少,图片要不要圆角,它就是一个装修师傅,没有css,页面内容仍然会出现,但会很丑。 js 脚本文件:是用于控制页面交互响应的,比如你点击了一个按钮,触发了一个弹窗,这个行为就是js脚本来控制的。同时js代码可以动态改变 html 和css 的内容。 了解了上述3种基本类型的脚本文件,我们介绍一下浏览器渲染这三种文件的顺序是什么? 浏览器渲染页面资源顺序 浏览器从上往下,一行一行解析html标签代码,遇到代码中包含了资源,则先请求资源文件,然后加载到页面中,例如图片、视频 解析过程中遇到 <script> 标签,则停止渲染内容,等待script的资源【获取】并【执行】完毕,再接着渲染 了解了上述的基本过程,我们就能更深刻的理解,从源头上到底该如何去做优化。站在技术原理的角度,我们可以从下面3个部分来进行: 1)减少资源的请求数 减少页面需要加载的图片视频等资源。这个比较好理解,如果你有一堆包裹需要取回来,每个包裹的体积,刚好都沾满了你的运输工具,导致一次只能拿一个包裹,自然包裹数量越少,你整体取包裹的时间就越短。 2)减少请求资源大小 压缩图片、视频、js脚本等资源文件,减少资源大小。同样拿取包裹来举例,当你把包裹的体积缩小了,一次能装2个包裹了,那整体取包裹的次数也能较少,花费时间也少了。 3)减少阻塞脚本 前两个措施是从服务器请求资源的角度来看,第3个措施,减少阻塞脚本是从页面渲染的角度。它能提升首屏文字、图片内容出现速度。 脚本角度 1)统计代码过多 有一些统计代码必须要放在页面头部,否则无法完整监测用户行为,例如GA,如果我们要完整监测例如:跳出率等数据,它就必须要在页面内容呈现之前加载,根据上面的原理,它会阻塞页面内容加载。 举例:shopify中我们常见的一些统计代码有 Google Analytics (GA):Google 最常用的数据统计工具 Google Tag Manager:更方便灵活的埋点管理,直接后台定义埋点行为,而不用每次新增埋点行为都在GA中发生,相当于GA升级版本,但是在shopify中,只有 shopify plus 才支持使用对交易行为进行监测,普通版本不支持。 Google optimize:Google AB Test 工具,用于控制页面跳转、页面内容AB版本显示(需要放在页面) 2)存在冗余代码 不要放在head中的脚本可以挪到 body 下 插件卸载以后,仍然有残留的代码,需要单独清理 内容角度 1)图片 没有进行压缩、文件大小不合理,一般不超过 200kb 格式尽量使用 jpeg(有损压缩,体积小),不要使用png(无损压缩,体积大)。图片压缩工具通常可以使用 https://tinypng.com/ 2)视频 资源过大需要压缩,页面商品陈列视频,尽量不超过 10mb 主图视频长图控制在 10s 内,< 5mb 最佳 尽量不直接引用 youtube视频,耗费网络请求资源较大;一定需要引用的,请减少数量。 3)文件引用服务器位置 尽量使用 shopify 自带的文件服务器,因为可以复用shipify 自己的cdn功能,提速网站,而不是复制一个网络资源路径 4)页面pc和移动端内容重复冗余 使用shopify构建页面,特别是使用类似 pagefly 等自定义页面工具,在做pc和移动版本适配的时候,特别容易出现的一个现象是,将pc和移动版本分别做一套,然后使用隐藏属性去做自动呈现。在页面整体内容结构不多的情况下问题不大,但是一旦内容特别多,这会导致资源的翻倍引用,不仅页面dom模块暴增影响渲染性能,最大的时间支出会发生在网络资源请求上,因为虽然元素不显示,但是如果其中引用了资源,该资源仍然会被请求,占据网络加载时间。 比较好的解决办法是,使用响应式设计的理念,尽量复用同一结构模块,而通过改变css样式去做不同端的适配,这需要设计师从源头,做方案的时候一起来配合 5)不必要的内容过多 产品的内容表现,并不是堆砌内容,选取有最有价值的内容表现,来增强页面转化率。这需要借助一些用户行为分析工具,去观察哪些内容是有效,哪些是无效的,移除无效内容,减少页面资源。 shopify 每个页面实际上是有最大内容大小(文本+代码标签)限制的,最大是:256KB 【快速工具-测页面请求数】Pingdom https://tools.pingdom.com/ Pingdom是一个免费的网站测速工具,从多方面测试网站,可以测试网站加载速度,也可以对页面和大小进行分析。我们可以查看详细的测试报告,帮助用户找出影响网站速度的因素如图片、CSS等,并给出详细的优化网页性能的方案。 【快速工具-测不同区域首次加载速度】Dotcom https://www.dotcom-tools.com/website-speed-test Dotcom-tools的强大和特别之处即,我们可以在这个网站查看全球各个地区打开我们网站的时间,可以查看你网站在全球的速度怎么样。当然和上述测速网站一样,操作简单,不用注册会员就可以使用。 GTmetrix https://gtmetrix.com/ GTmetrix也是一款常用的网站测速分析工具,操作页面简洁,功能强大,因此受到了很多大型网站的欢迎,比如PayPal、耐克和惠普等。 GTmetrix操作简单,输入网址或URL点击“Analyze”。我们以chinabrands.com 为例,测试了该网站的速度。测试结果以6个维度的形式呈现,分别是网页速度、YSlow、瀑布图、网页加载速度、页面加载视频、和报告历史。可以详细的展示出具体哪些资源拖累了整个网站性能。 非会员可以直接使用GTmetrix测试,默认是从加拿大节点进行网站测速。注册免费账号之后,可以使用的功能更多,可以选择7个不同节点测速,也可以选择浏览器(Chrome或Firefox)查看测试结果。 以上内容从网站性能指标、浏览器内容加载原理、优化的实践措施、相关使用工具几个层面给大家做了下介绍,基本能覆盖所有站点速度慢的问题,希望能有所帮助。 我是Hyman,一个从事过产品、开发、营销的跨境人。信奉工具是第一生产力。 这里会时常分享一些自己在跨境过程中的笔记和思考。如果以上文章内容对你有点帮助,不妨收藏下,点个赞,欢迎分享给其他有需要的人~








文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复