注册GTM: https://tagmanager.google.com
粘贴GTM code在shopify theme.liquid & checkout
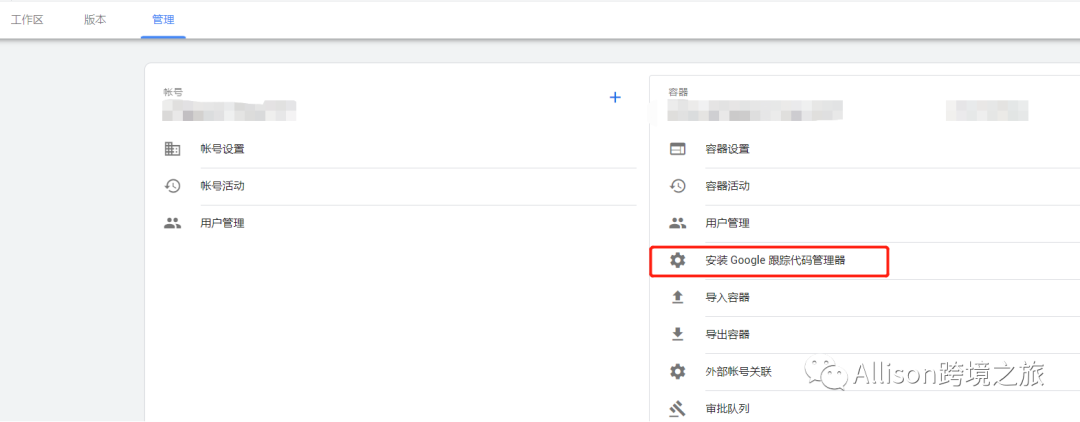
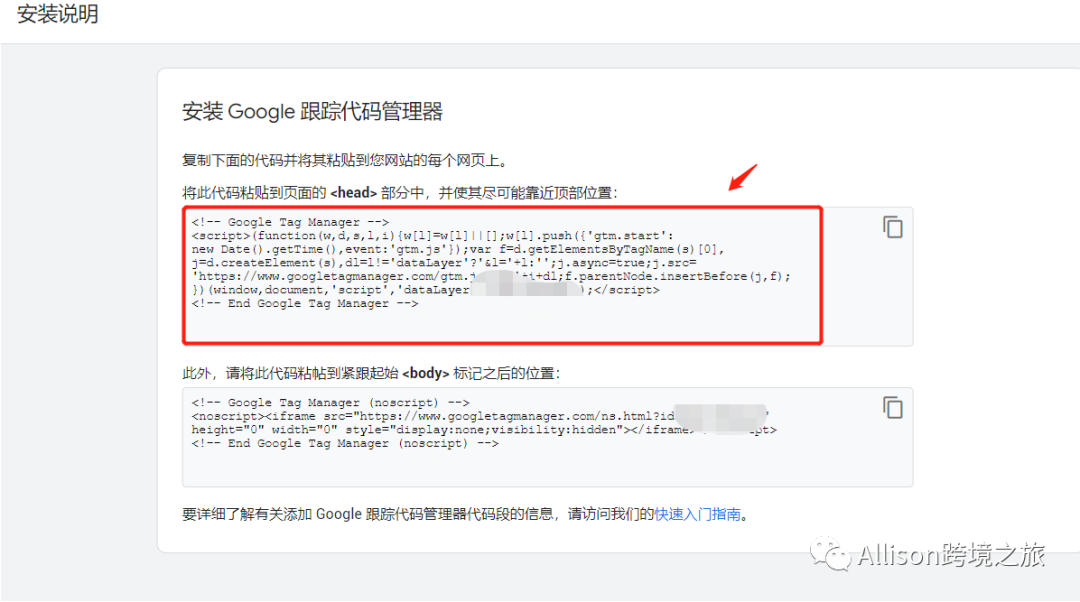
找到GTM追踪代码:


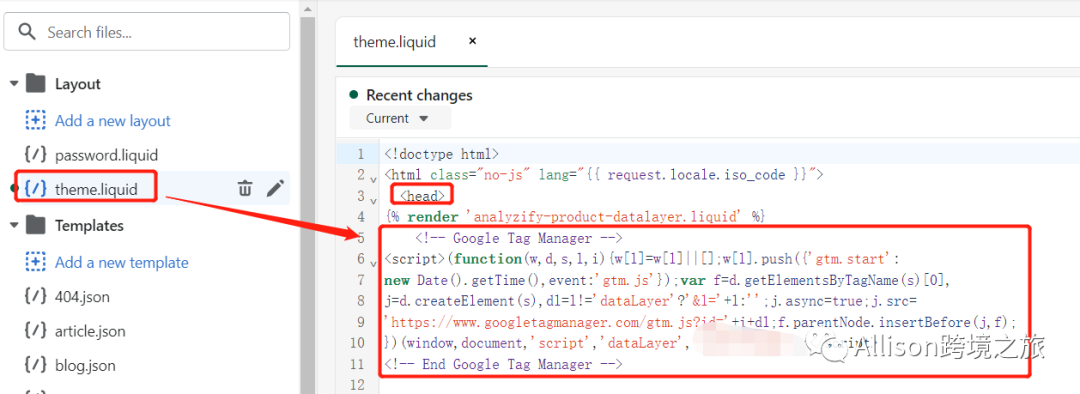
回到Shopify粘贴在theme liquid和checkout页面
Shopify——Theme——Actions下拉选择Edit Code

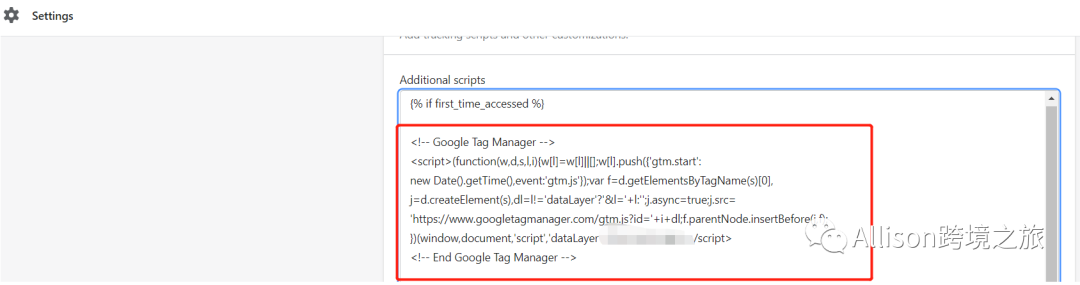
shopify——Setting——Checkout——Additional scripts处填充

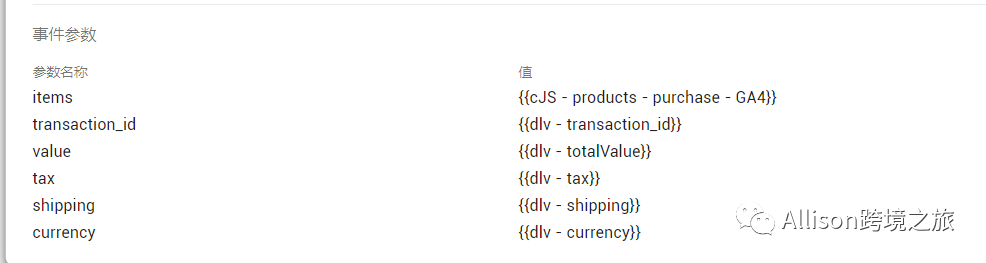
粘贴Shopify dataLayer (Checkout - Purchase)
目的:通过以下代码可以让GTM读取和处理。该代码块包括以下变量:购买的产品、页面类型、货币、运输价格、总价、税价、支付类型和交易ID。我们能够把所有这些数据传递给Google Ads、Facebook Pixel、Google Analytics 4和其他你想分享的各方。
如下在checkout GTMcode下面
******************************************Start*************************************
<script>
window.dataLayer = window.dataLayer || [];
var shipping_price = '{{shipping_price | money_without_currency }}';
shipping_price = shipping_price.replace(",", ".");
var total_price = '{{total_price | money_without_currency }}';
total_price = total_price.replace(",", ".");
var tax_price = '{{tax_price | money_without_currency }}';
tax_price = tax_price.replace(",", ".");
var orderItemsName = []
var orderItemsPrice = []
var orderItemsQuantity = []
var orderItemsId = []
var totalQuantity = 0;
{% for line_item in line_items %}
orderItemsName.push( '{{ line_item.product.title | remove: "'" | remove: '"'}}')
orderItemsPrice.push('{{ line_item.price | times: 0.01 }}');
orderItemsQuantity.push('{{ line_item.quantity }}');
orderItemsId.push('{{ line_item.product_id }}');
totalQuantity += {{ line_item.quantity }};
{% endfor %}
{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'purchase',
'event': 'analyzify_purchase',
'currency': "{{ shop.currency }}",
'totalValue': total_price,
'shipping': shipping_price,
'tax': tax_price,
'payment_type': '{{order.transactions[0].gateway}}',
'transaction_id': "{{order.name}}",
'productName': orderItemsName,
'productPrice': orderItemsPrice,
'productQuantity': orderItemsQuantity,
'productId': orderItemsId,
});
{% endif %}
</script>
*******************************************************END**********************************************
粘贴Shopify Product View Data Layer
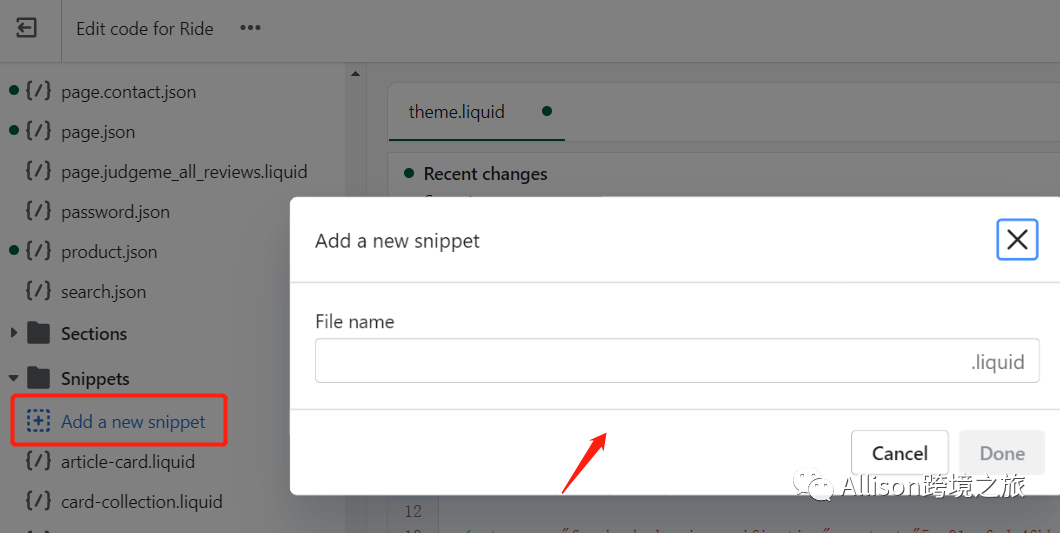
点击Theme,打开Snippets,然后添加File name: analyzify-product-datalayer

粘贴以下代码然后保存
******************************************************START*********************************************
<script type="text/javascript">
window.dataLayer = window.dataLayer || [];
window.appStart = function(){
{% assign template_name = template.name %}
window.productPageHandle = function(){
var productName = "{{ product.title | remove: "'" | remove: '"' }}";
var productId = "{{ product.id }}";
var productPrice = "{{ product.price | money_without_currency }}";
var productBrand = "{{ product.vendor | remove: "'" | remove: '"' }}";
var productCollection = "{{ product.collections.first.title | remove: "'" | remove: '"' }}"
window.dataLayer.push({
event: 'analyzify_productDetail',
productName: productName,
productId: productId,
productPrice: productPrice,
productBrand: productBrand,
productCategory: productCollection,
});
};
{% case template_name %}
{% when 'product' %}
productPageHandle()
{% endcase %}
}
appStart();
</script>
**********************************************************END*******************************************
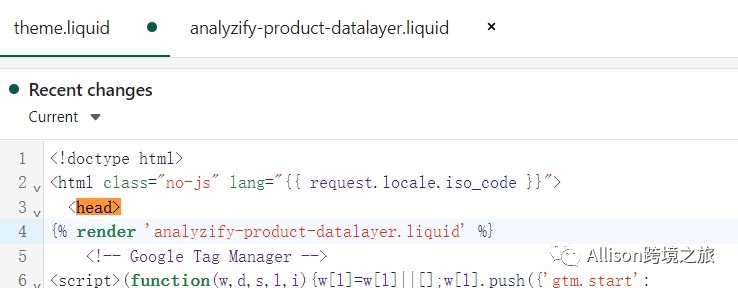
然后复制这个代码: {% render 'analyzify-product-datalayer.liquid' %}
粘贴在theme liquid的<head>中

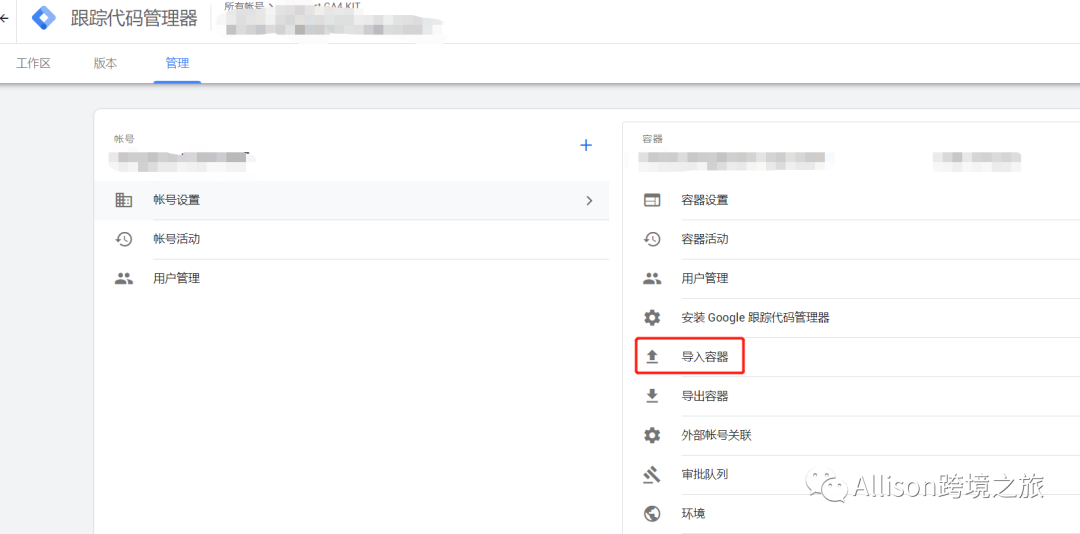
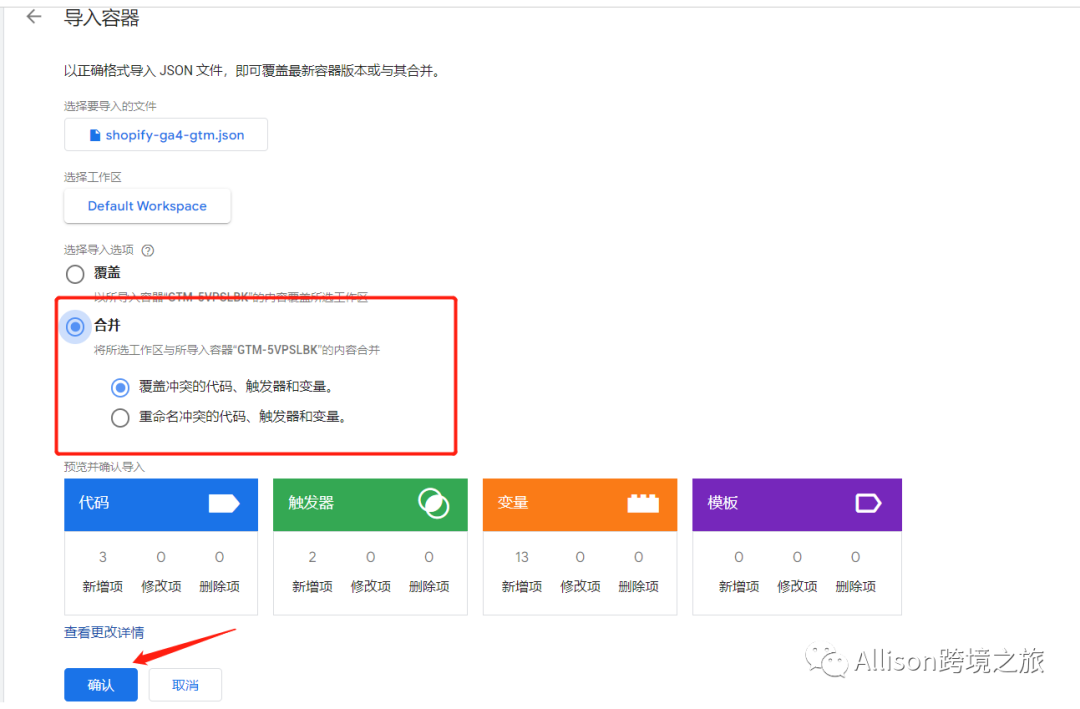
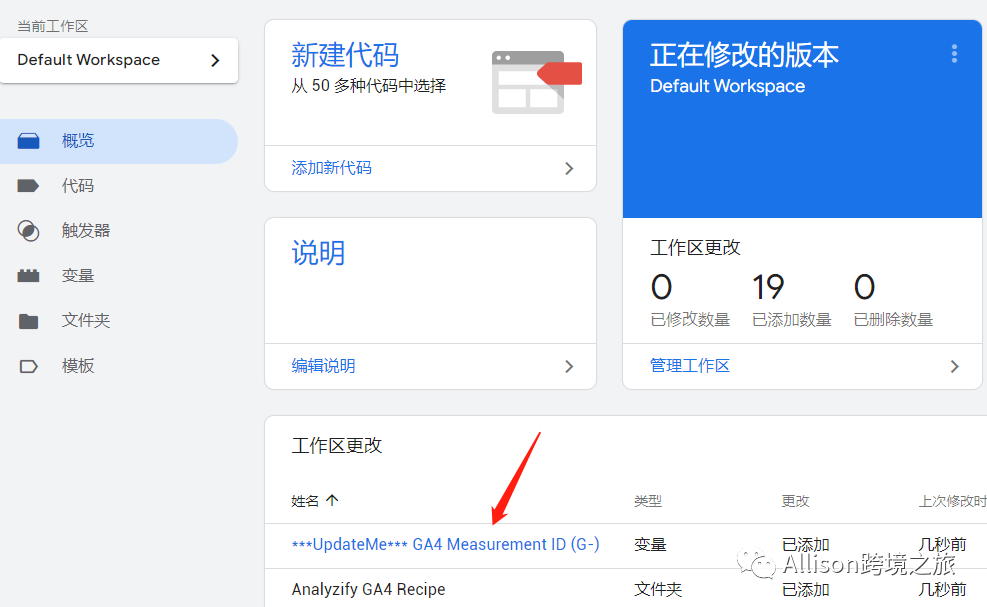
将容器导入GTM



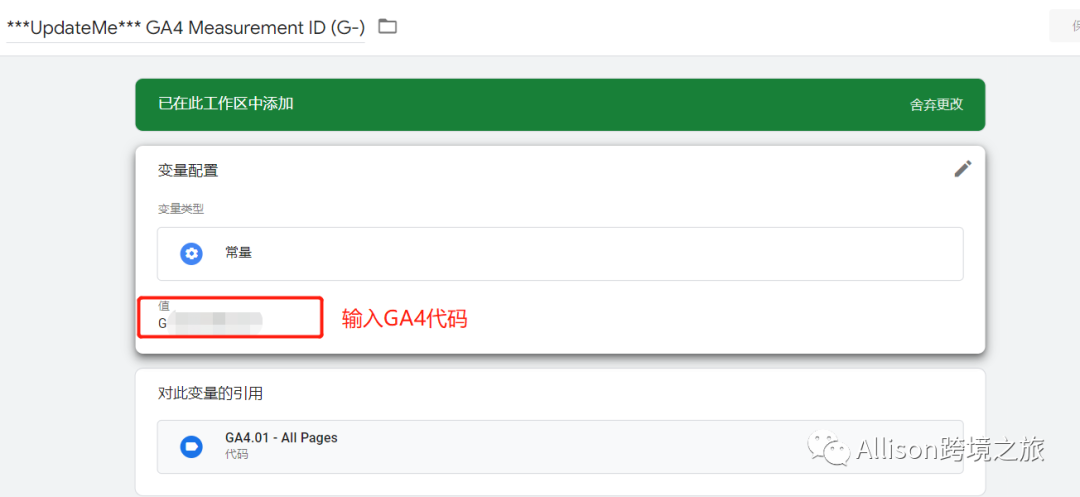
导入之后更新自己的GA4代码进入


完成后如下

这个可以用来当conversions

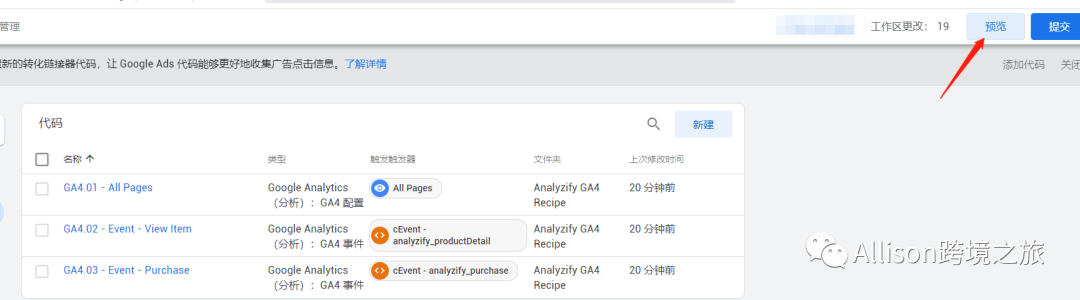
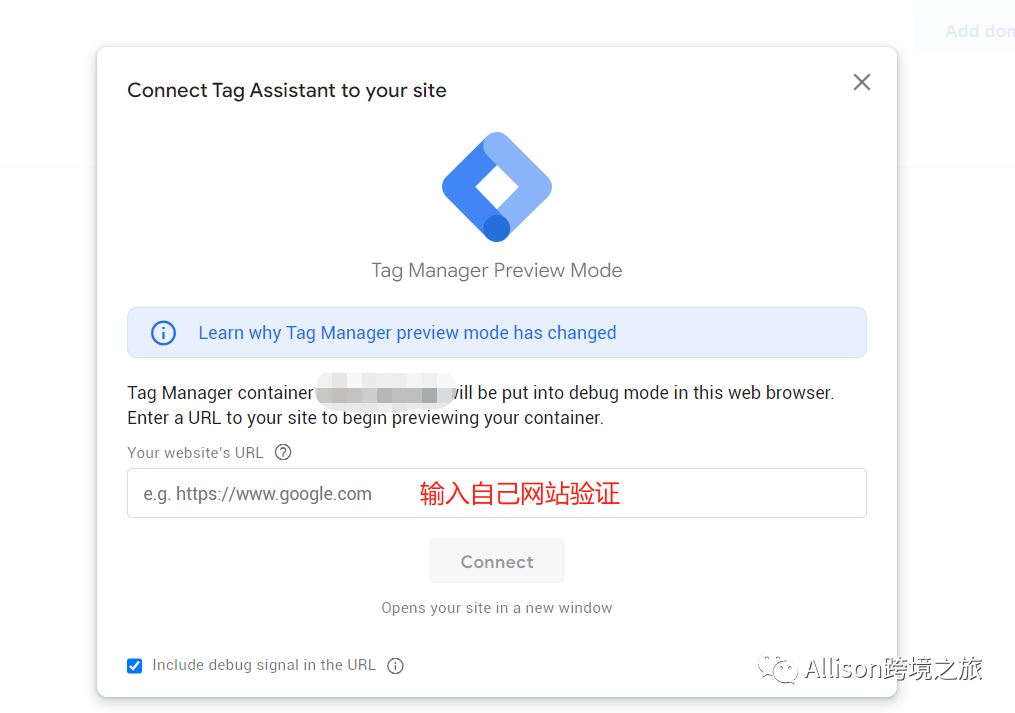
最后验证代码是否可行


链接成功后会跳转你的网站,你网站页面出现如下提示就是成功了

Tagassistant的页面也会出现链接成功的提示如下

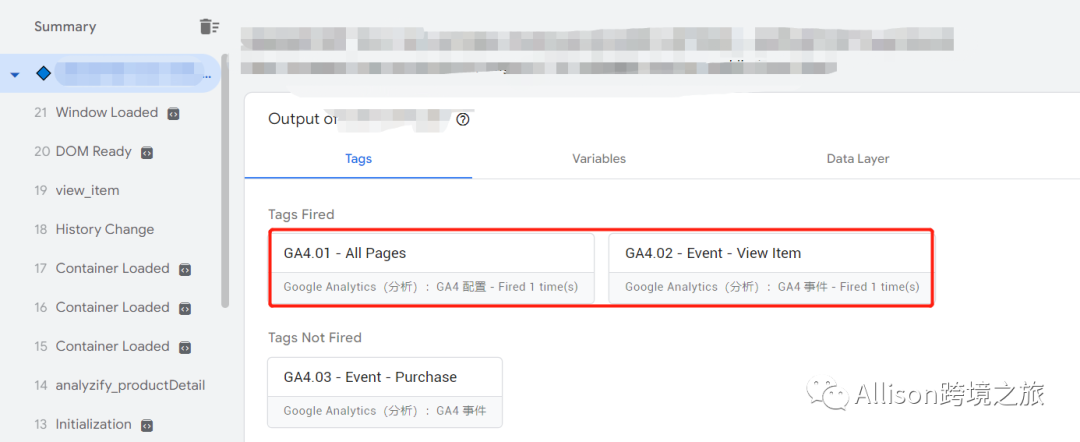
通过TAG ASSISTANT检查事件是否触发成功

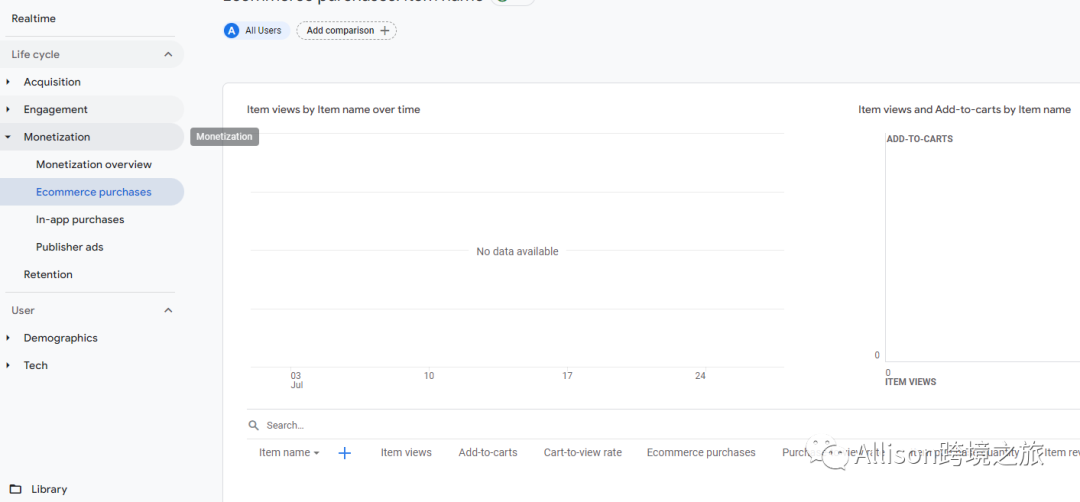
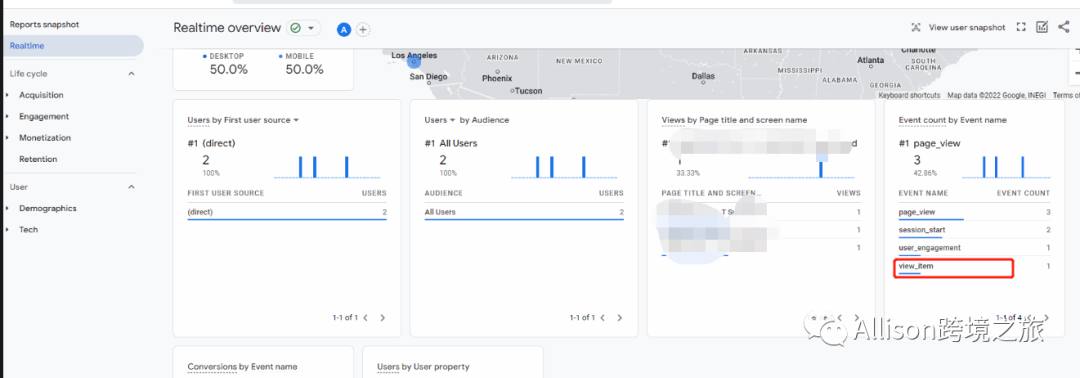
回到我们的GA页面就可以看到更加详细的产品信息显示在报告里面


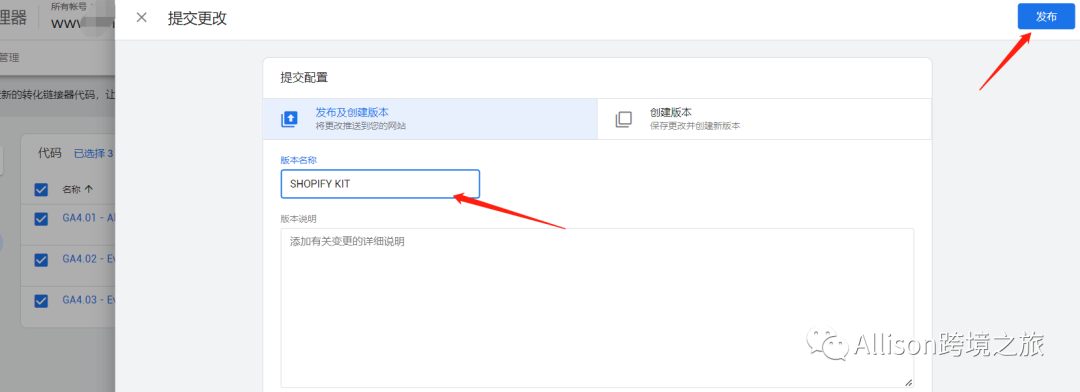
7.提交发布
回到GTM页面,勾选导入的容器并点击右上角的发布即可。

这周在深耕GA4和shopify的内容,后面陆续更新相关资料~^
公众号发送消息“GA4容器”即可领取相关资料!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复