【长文警告】6种GA4 GTM 表单追踪方法
在与营销人员交谈时,我注意到他们中最受欢迎的话题之一是表单跟踪。不幸的是,在某些情况下,表单跟踪可能会成为一个真正的痛点(尤其是当营销人员不知道什么是 CSS 或 HTML 时)。但不要害怕,因为在这篇博文中,我将向你展示 6 种 Google 跟踪代码管理器表单跟踪技术。
注意: 其中一些需要技术人员的操作,但我会尽力将所有内容都用通俗易懂的语言表达出来。
目录
- 以下是你将在本文中学到的内容 –
如果你觉得这篇博文很复杂
介绍
标签+触发器
你应该选择哪种表单跟踪方法?
方法#1。Google 跟踪代码管理器表单提交触发器
方法#2。“thanks”页面跟踪与谷歌标签管理器
方法#3。使用 Google 标签管理器跟踪 AJAX 表单提交
方法#4。使用元素可见性触发器跟踪表单提交
方法#5。使用 dataLayer 事件进行表单跟踪
方法#6。使用 DOM 抓取跟踪表单提交
最后
如果你觉得这篇博文很复杂
这篇文章很长,有些部分可能令人困惑,尤其是当你刚开始使用 GTM,建议你可以先收藏或者转发到自己自己经常访问的位置。
介绍
在互联网有各种类型的表格。其中一些在成功提交后会刷新,有些则不会,有些可能会将你重定向到“Thanks”页面等。表单跟踪的主要问题是没有关于表单必须如何处理的全球标准。有些技术人员可能更喜欢一种技术(例如,AJAX)而不是另一种技术。
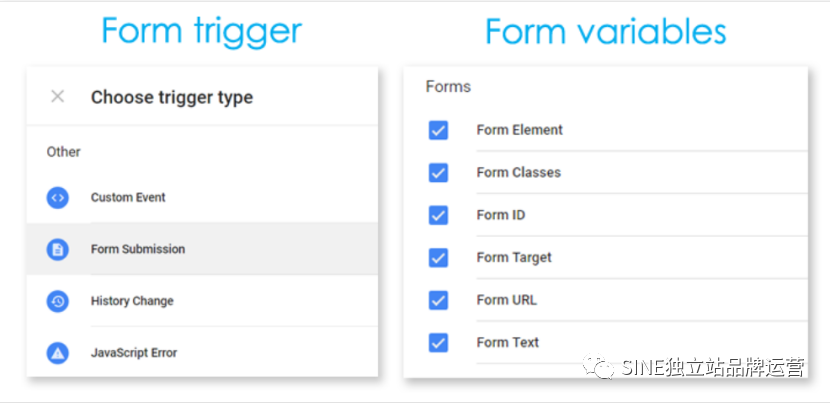
由于你对表单跟踪感兴趣,因此你可能已经注意到 Google Tag Manager中的表单提交触发器和内置表单变量。在一个页面上至少有一个表单提交触发器处于活动状态(它会监听所有表单提交),你将打开 Google Tag Manager表单自动事件监听器。

表单自动事件追踪器只追踪标准提交的事件。然而,绝大多数表单使用其他方式发送它们的数据(例如 jQuery’s $.ajax),因此提交事件无法追踪。在这种情况下,Google Tag Manager将不记录表单提交。这是一个非常普遍的问题(事实上,我会说在我工作的 很多的情况下使用了不同的跟踪方法)。
如果 你的GTM 的表单追踪器不起作用,还有其他方法可以实现目标追踪。在这篇博文中,我将解释 Google Tag Manager 表单跟踪的标准选择和解决方法。
标签+触发器
你可能已经熟悉 Google Tag Manager的主要概念:你要跟踪的每个交互都需要一个代码和一个触发器。如果你想使用 Google Analytics 4 跟踪所有表单提交,则需要创建一个 Google Analytics 代码和一个必须触发代码时的触发器(规则)。
创建标签是此过程中最简单的部分。让我们制作一个——你将在本博文的后续章节中需要它。
在本文中,我假定你已经安装了 Google Analytics 4并且已经拥有 GA4 配置标签。
在 GTM 容器中拥有 GA4 配置代码后,就可以创建将在本文所有示例中使用的 GA4 事件代码。
1.转到标签
2.按 新建 按钮
3.在 标签配置 中选择 Google Analytics:GA4 事件
4.在 标签配置字段中,选择你当前的 GA4 配置标签。我们正在创建的事件标签将重用配置标签中的一些设置(例如测量 ID)
5.在事件名称字段中,我输入 generate_lead
6.将 触发器 部分留空(暂时)并单击Save。我们稍后再谈。这篇博文 80% 的篇幅专门介绍你可以使用的各种类型的触发器。触发器类型的选择取决于表单的开发方式。
此外,在这篇博文的后续章节中,我可能会建议向该标签添加一些额外的参数,因此请留意。
我接下来要介绍的每种表单跟踪方法都取决于表单提交后网站上发生的不同元素/事件:
l表单自动事件监听器
l感谢页面
lAJAX 表单跟踪
l使用元素可见性触发器进行跟踪
l技术人员帮助(请求dataLayer.push)
lDOM 抓取
错误配置的触发器将导致错误的数据和报告(导致错误的见解和行动)。所以请仔细阅读所有内容。
如果你有任何疑问或这篇博文的某些部分具有误导性,请在下面的评论中告诉我。我很乐意提供帮助。
你应该选择哪种表单跟踪方法?
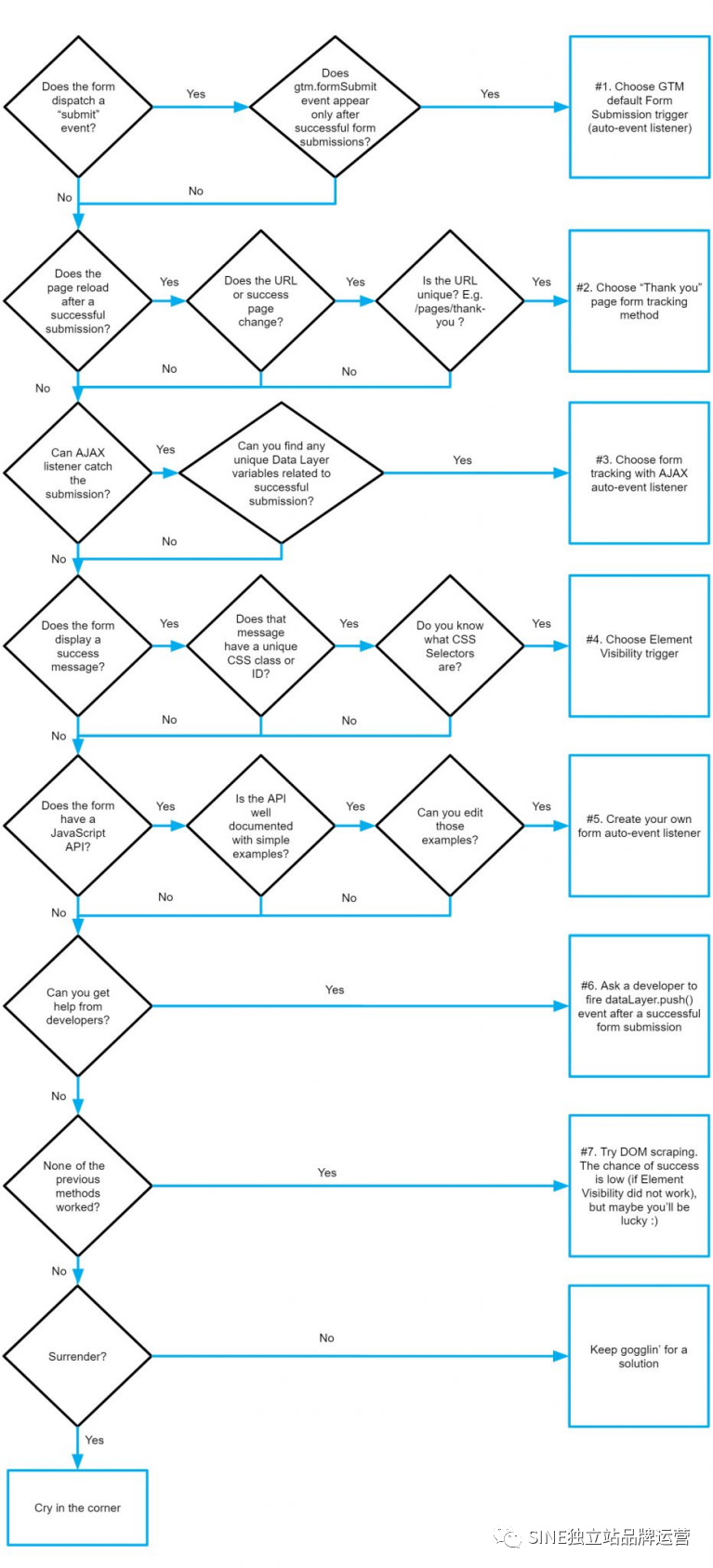
在深入研究触发器和跟踪技术之前,我们需要检查一个表单并决定哪种技术最适合我们的需要。我准备了一个流程方案来帮助你选择正确的 Google Tag Manager 表单跟踪方法。

现在看起来可能一头雾水,请不要放弃,继续阅读,一切都会变得更加清晰。
方法#1。GTM表单提交触发器
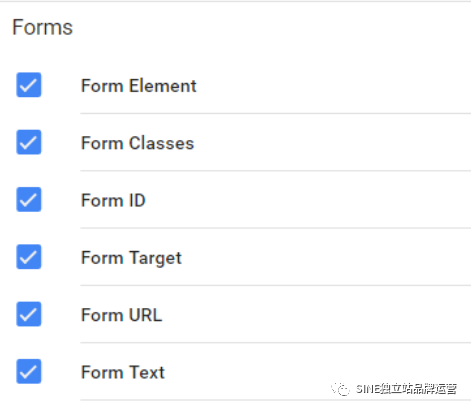
首先,我们来试试 GTM 内置的表单追踪器。在你的 Google 跟踪代码管理器帐户中打开变量列表。默认情况下,表单变量是禁用的,因此,你需要启用它们。

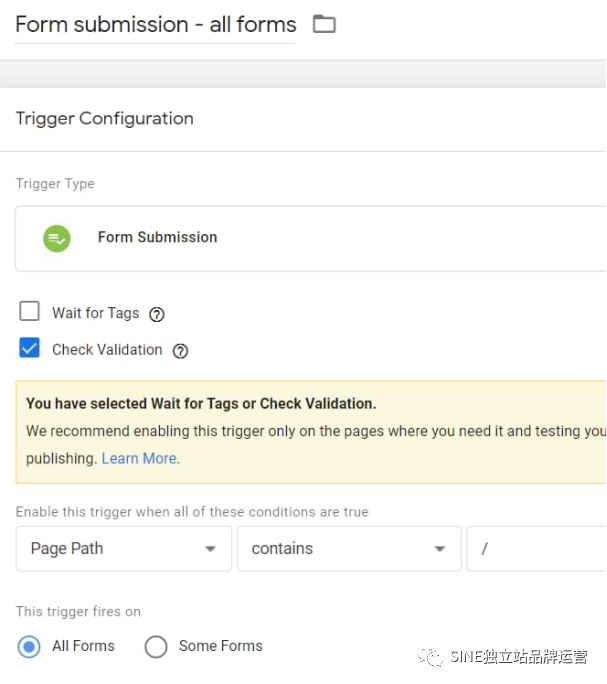
然后打开所有触发器的列表(通过单击GTM 界面左侧栏中的触发器)。使用以下设置创建一个新触发器:

关于Check Validation 复选框的一些信息 。选中此项后,如果表单的默认操作(提交和重定向)被阻止,Google 跟踪代码管理器将不会激活触发器。
如果未选中,触发器将在注册提交事件时关闭(即使提交的表单有错误(例如,多个必填字段留空))。
启用该复选框后,会出现一个附加字段“Enable this trigger when...”。就我而言,我希望此触发器在所有页面上都处于活动状态,这就是我输入Page Path contains /的原因。
现在,让我们使用 GTM 的预览和调试模式来确定默认表单自动事件追踪器是否适合我们。在你的 Google 跟踪代码管理器帐户的右上角,点击预览。

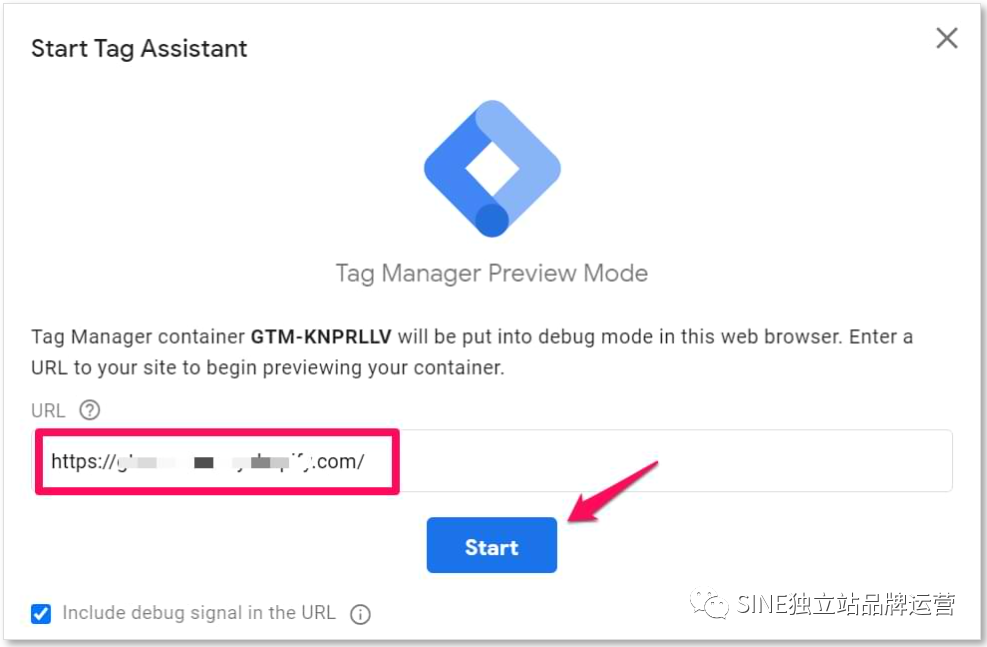
然后将打开一个新的浏览器选项卡,要求你输入表单所在页面的 URL。输入它并单击开始

然后一个新的选项卡(或窗口)将打开你的网站。在屏幕底部,你应该会看到一个类似于此的窗口(表示已连接):

启用预览和调试模式后,转到表单所在的站点。填写表格(尽量不要留空):
1.点击提交按钮。表单提交事件是否出现在预览和调试控制台中?如果不是,那么 GTM 的表单自动事件追踪器将无法使用此表单, 你应该跳到本博文中描述的下一个表单跟踪选项。

2.如果 表单提交 事件确实出现在预览和调试控制台中,那么你应该进行另一项测试——尝试将至少一个必需的表单字段留空,然后再次提交表单。这样,你将在表单中模仿错误:
(1)如果 表单提交 事件再次被触发,那么你应该检查这篇博文中提到的其他表单跟踪选项。
(2)如果 表单提交 事件没有触发——那就太好了!这意味着 GTM 将仅跟踪那些已成功完成的表单提交(这正是你所需要的)。
如果你正在阅读本段,我会假设表单提交触发器按预期工作,并且仅当表单提交成功时才会在预览模式下触发事件。
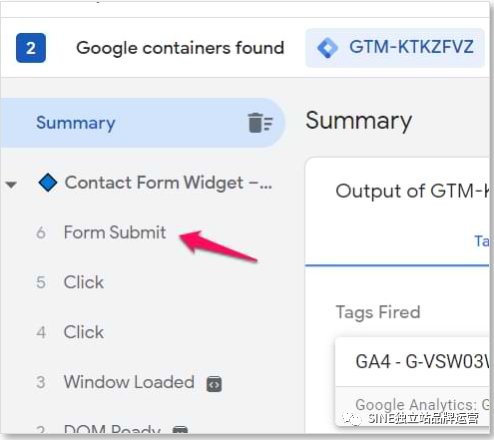
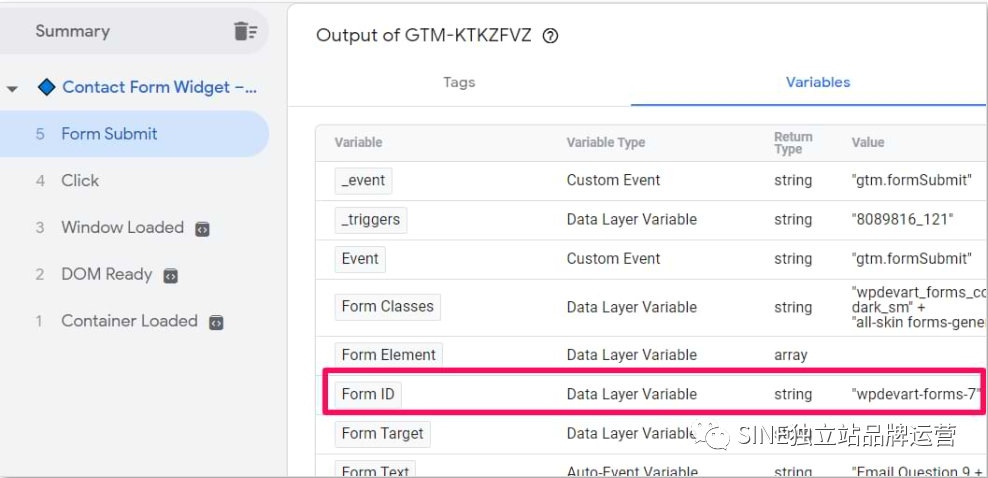
让我们专门为该表单创建一个触发器。 还记得 前面提到的Form Submit 事件吗?单击它(在预览和调试模式下),然后单击变量。

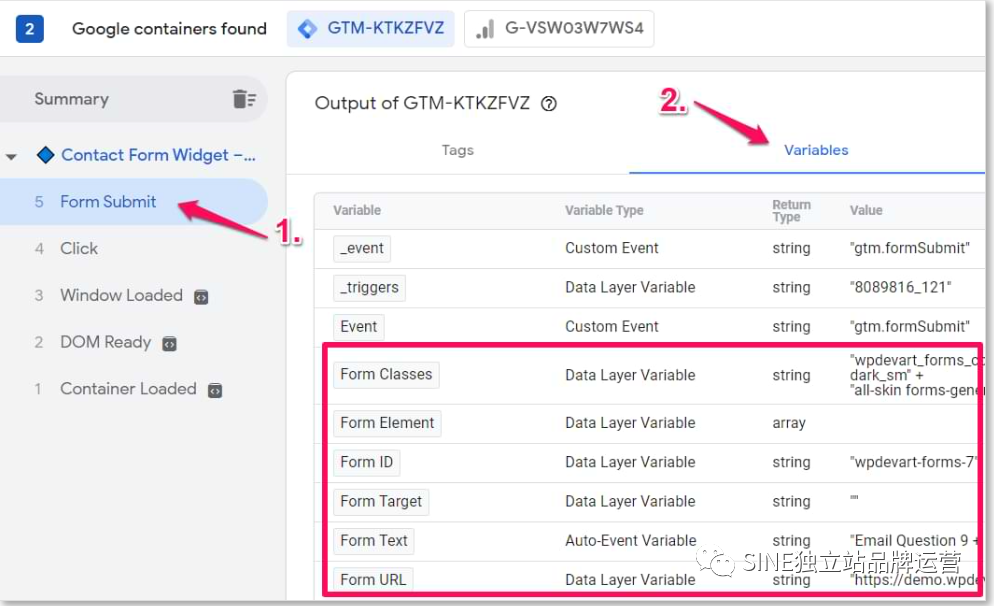
然后向下滚动并开始查找该表单唯一的表单 变量 。通常,它将是 Form ID(Form ID 是更好的选择)。如下图所示,我提交了一个表单(Form ID 变量是wpdevart-forms-7)。

这是一个很好的标识符,未在网站的任何其他元素上使用,因此我将其用于我的触发器:
1.转到触发器并打开你之前创建的表单提交触发器
2.选择“某些表单”而不是“所有表单”,然后输入条件以仅针对该特定表单。在我的例子中, Form ID = wpdevarp-forms-7。
(1)如果你没有看到Form ID 变量 – 在 GTM的内置变量列表中启用它。
(2)Form ID 可能(并且可能会)与你的有所不同(与我的示例相比)。

保存触发器。
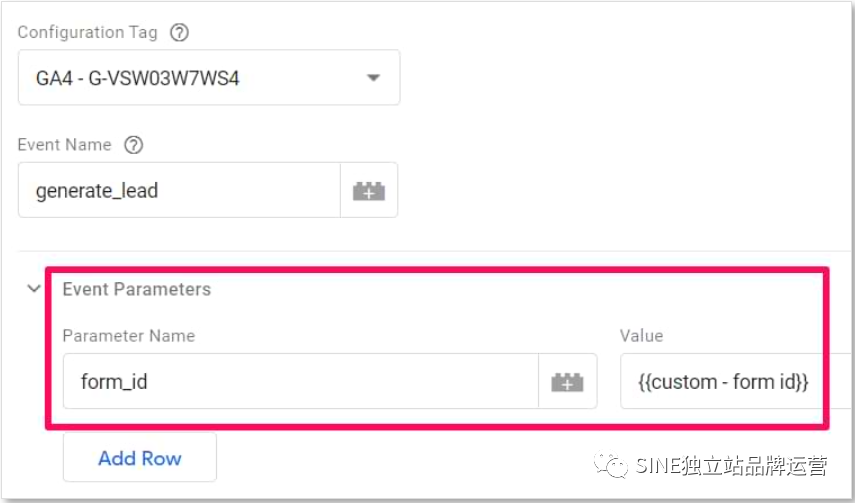
如果你有多个表单可供访问者/用户提交,那么在你的 GA4 事件代码中包含一个附加参数可能是有意义的(这将帮助你区分提交的是哪个表单)。
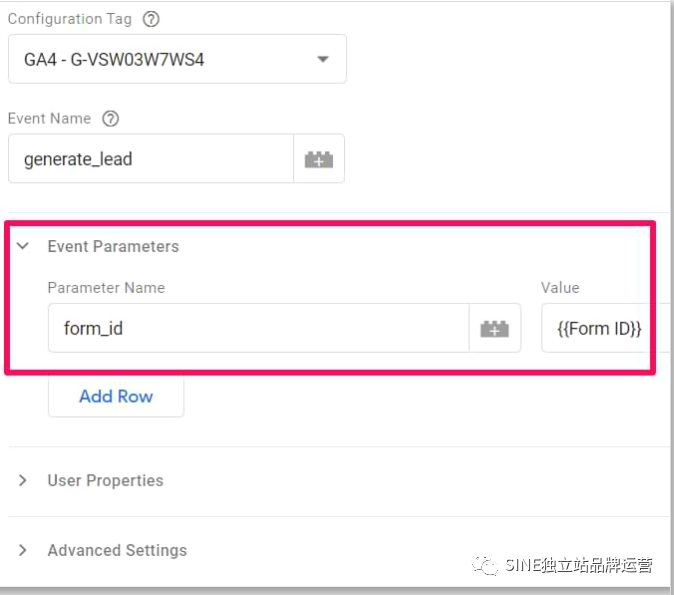
在 GTM 中,转到标签 并编辑你创建的 GA4 事件标签。
对于该参数应该如何命名没有严格的要求,所以我将其命名为form_id。 它的值将是 {{Form ID}} 变量的值。

保存标签。
让我们在 GA4 中测试 + 注册自定义维度
1.将此新触发器分配给你在本文开头创建的 Google Analytics 4 事件标签。
2.刷新预览和调试模式(通过再次单击 GTM 界面中的预览按钮)
3.然后填写表格并提交。如果触发了 Google Analytics(分析)代码,那就是个好消息!此外(如果可能),尝试在你的网站上提交不同的表单。
4.你还应该检查Google Analytics 4 Debug View中的传入事件 。
5.如果你计划使用form_id (或 GA4 报告中的其他自定义参数),则必须将它们注册为自定义维度。
方法#2。“Thanks”页面跟踪与GTM
如果Google 跟踪代码管理器中的标准表单追踪器不起作用,你应该检查该表单是否在成功提交到另一个页面后将用户重定向。
·如果是,它重定向到什么 URL(网址)?

o该地址是唯一的吗?
o如果是,用户是否可以直接导航到该页面而无需实际提交表单?如果最后一个问题的答案是 否定的, 那么你可以创建一个仅在该成功页面上触发的网页浏览触发器 。你的目标是尽可能避免意外访问成功页面(又名“Thanks”页面)。
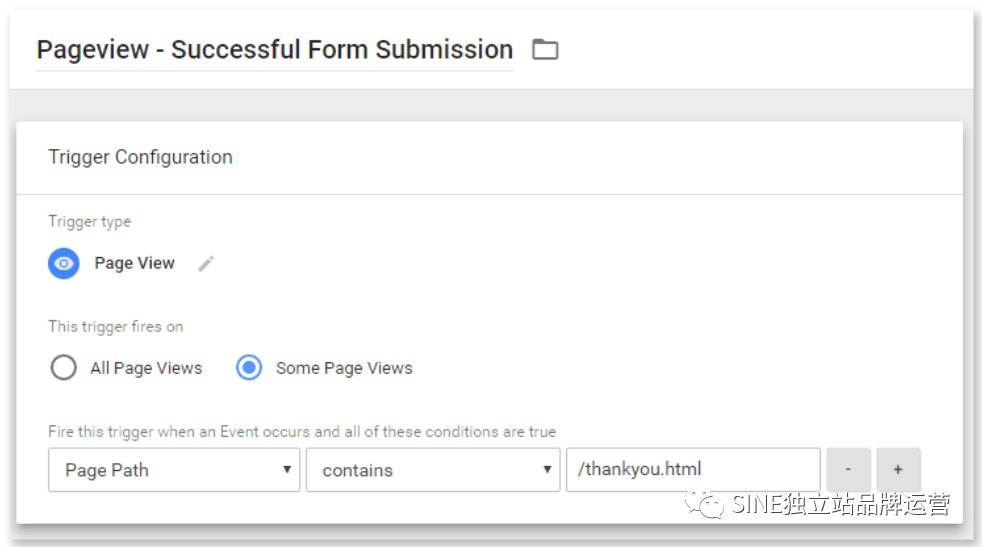
现在让我们创建一个触发器,它只在“Thanks” 页面上触发。
1.转到 Google 跟踪代码管理器中的触发器
2.按 新建按钮
3.选择触发类型——页面浏览量和 一些页面浏览量
4.如果访问者被重定向到 https://www.example.com/form/thankyou.html,那么你可以为此触发器设置以下规则之一:
1.页面路径等于/form/thankyou.html。
2.或页面 URL 包含/form/thankyou.html。尝试尽可能具体。仅将“ thankyou ”设置为此触发器的规则可能不是最好的主意,因为可能还有其他页面,其 URL 可以包含该词(我们不希望这样!)。
5.并且不要忘记正确命名触发器,例如“Pageview – Successful Form Submission”。标题必须清楚。否则,你的 Google 跟踪代码管理器帐户就会一团糟(从长远来看)。

让我们在 GA4 中测试 + 维度
1.将此新触发器分配给你在本文开头创建的 Google Analytics 4 标签。
2.打开(或刷新)预览和调试模式,并刷新包含你要跟踪的表单的网页。
3.然后填写表格并提交。成功提交后,你将被重定向到“Thanks”页面——如果 Google Analytics(分析)标签被触发,干得好!此外(如果可能),尝试在你的网站上提交不同的表单(以查看代码是否未意外触发)。
4.你还应该检查Google Analytics 4 Debug View。
5.如果你有多个表单,并且所有表单都有不同的致谢页面,则无需为 GA4 事件代码设置任何自定义参数。GA4 已经自动跟踪 page_location,你可以使用Page Path等维度来区分表单提交 。
6.另一方面,如果你有多个表单和一个“Thanks”页面,则需要执行以下操作:
1.检查所有这些提示,看看你是否可以获得包含某些表单标识符(例如,Form ID、Form Name等)的变量,并在下一个列表项中使用它。
2.然后在 GA4 generate_lead事件标签中包含一个附加参数。它可以是 form_id、 form_name或任何适合你的东西,例如:

方法#3。使用 Google 标签管理器跟踪 AJAX 表单提交
如果你正在阅读这部分,你的表单可能没有发送有效的表单提交事件,也没有将用户重定向到“Thanks”页面。它可能只是自行刷新,然后显示“你已成功填写表单”消息,而没有实际刷新页面。
这个表单很可能正在使用 AJAX。我建议在这里跳过所有技术细节。你唯一应该知道的是 AJAX追踪器。
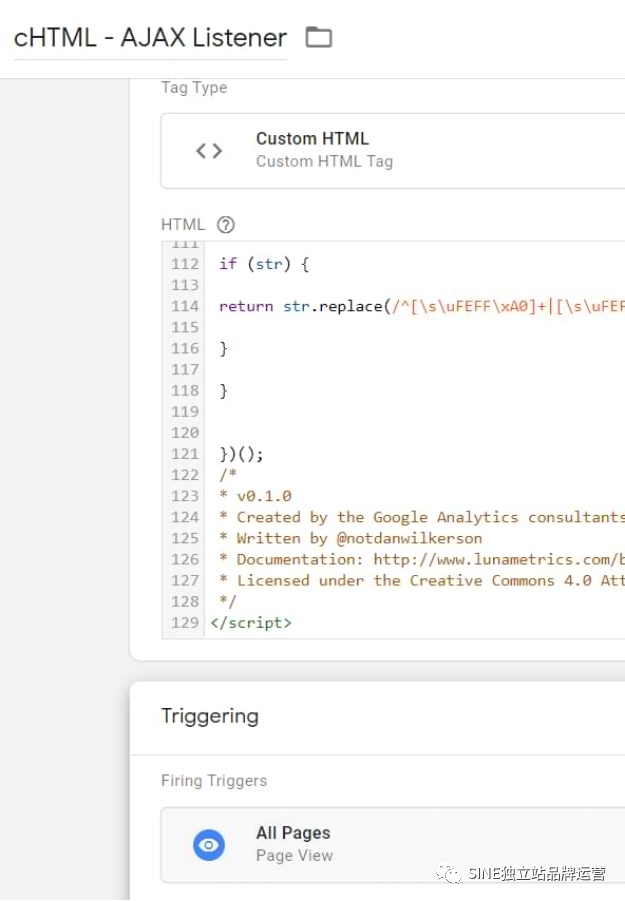
Bounteous为 GTM分享了一个很棒的 AJAX 监听器,每个人都可以免费使用。这里我们将借用他们的代码来跟踪表单提交。复制以下代码并将其粘贴到 Google 跟踪代码管理器上的自定义 HTML 代码中:
<script id="gtm-jq-ajax-listen" type="text/javascript">(function() {;var $;var n = 0;init();function init(n) {// Ensure jQuery is available before anythingif (typeof jQuery !== 'undefined') {// Define our $ shortcut locally$ = jQuery;bindToAjax();// Check for up to 10 seconds} else if (n < 20) {n++;setTimeout(init, 500);}}function bindToAjax() {$(document).bind('ajaxComplete', function(evt, jqXhr, opts) {// Create a fake a element for magically simple URL parsingvar fullUrl = document.createElement('a');fullUrl.href = opts.url;// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anywaysvar pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname;// Manually remove the leading question mark, if there is onevar queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search;// Turn our params and headers into objects for easier referencevar queryParameters = objMap(queryString, '&', '=', true);var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':');// Blindly push to the dataLayer because this fires within GTMdataLayer.push({'event': 'ajaxComplete','attributes': {// Return empty strings to prevent accidental inheritance of old data'type': opts.type || '','url': fullUrl.href || '','queryParameters': queryParameters,'pathname': pathname || '','hostname': fullUrl.hostname || '','protocol': fullUrl.protocol || '','fragment': fullUrl.hash || '','statusCode': jqXhr.status || '','statusText': jqXhr.statusText || '','headers': headers,'timestamp': evt.timeStamp || '','contentType': opts.contentType || '',// Defer to jQuery's handling of the response'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '')}});});}function objMap(data, delim, spl, decode) {var obj = {};// If one of our parameters is missing, return an empty objectif (!data || !delim || !spl) {return {};}var arr = data.split(delim);var i;if (arr) {for (i = 0; i < arr.length; i++) {// If the decode flag is present, URL decode the setvar item = decode ? decodeURIComponent(arr[i]) : arr[i];var pair = item.split(spl);var key = trim_(pair[0]);var value = trim_(pair[1]);if (key && value) {obj[key] = value;}}}return obj;}// Basic .trim() polyfillfunction trim_(str) {if (str) {return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');}}})();/** v0.1.0* Created by the Google Analytics consultants at http://www.lunametrics.com* Written by @notdanwilkerson* Documentation: http://www.lunametrics.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/* Licensed under the Creative Commons 4.0 Attribution Public License*/</script>
将该自定义 HTML 标记设置为在所有页面上触发。

现在,让我们检查一个表单是否基于 AJAX 构建:
1.启用(或刷新)预览和调试模式。
2.尝试在你的网站上提交表单(没有错误)。
3.ajaxComplete事件是否出现在预览和调试控制台中?
1.如果是,则表单使用 AJAX。
2.如果没有,请跳至本文的下一章。
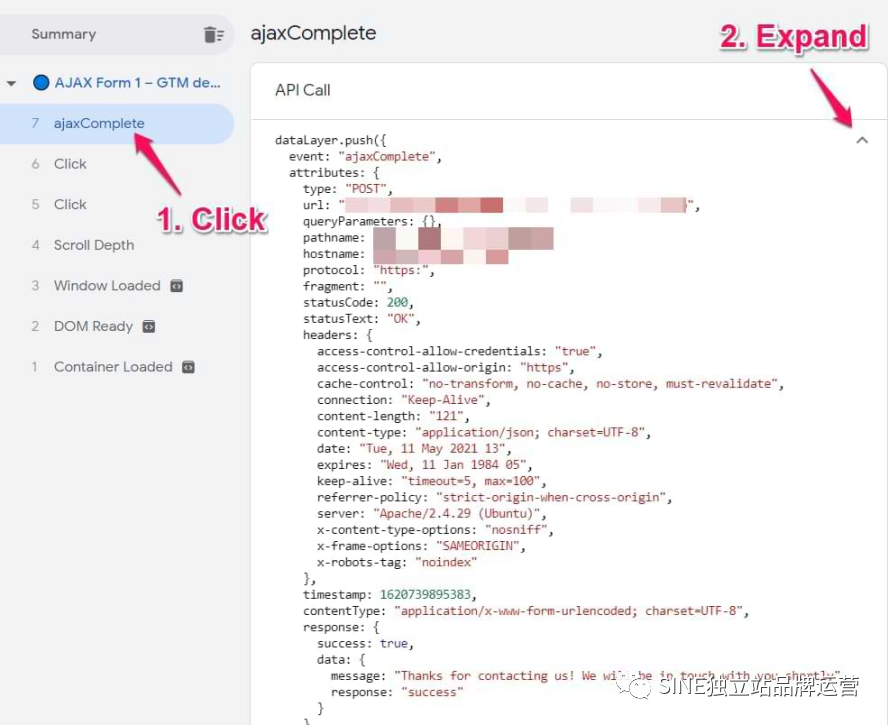
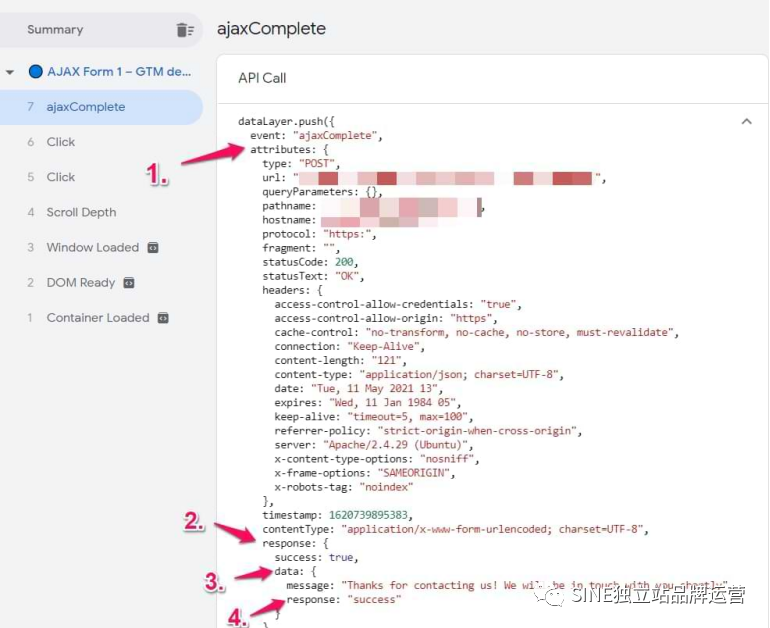
如果你对前面的问题的回答是肯定的,那么让我们来看看我们可以使用该 AJAX 表单做什么。在 预览和调试 模式下点击ajaxComplete事件,然后展开 API 调用:

对于非技术人员来说看起来很难,对吧?但它比你想象的要容易。
该数据在表单提交成功后被传递到数据层。每一行都是一个单独的dataLayer数据点,可以作为GTM中的dataLayer变量。
现在你应该寻找有助于识别成功提交表单的内容。向下滚动并寻找“response”。
让我们仔细看看它。你能看到消息“感谢你联系我们!我们会尽快与你联系”?答对了!我们可以将其用作触发器。
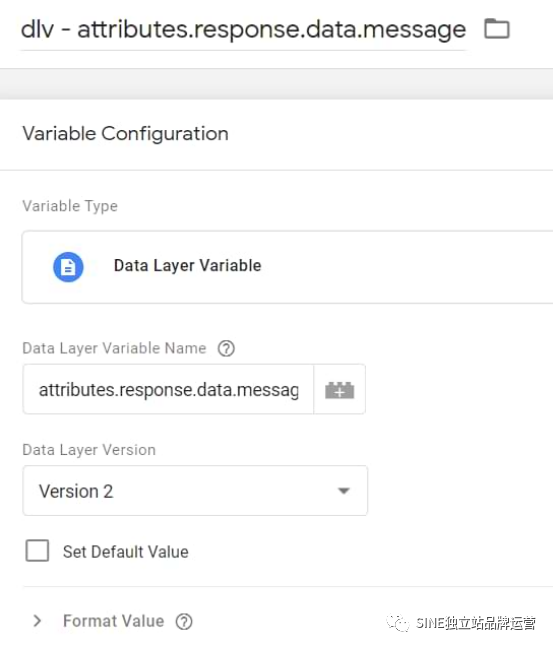
首先,让我们在 Google 跟踪代码管理器中创建一个数据层变量。
1.转到变量
2.向下滚动到 用户定义的 变量并点击 新建
3.点击 变量配置 ,选择变量类型—— 数据层变量
4.输入数据层变量名称 – attributes.response.data.message

你可能猜到为什么我输入 attributes.response.data.message作为数据层变量名称,而不仅仅是response。让我们仔细看看预览和调试模式下的数据层。
在第 2 行中,你会看到名为ajaxComplete的事件 ——这与出现在预览和调试控制台左侧的名称相同。然后我们看到 属性,它是一个包含各种数据点(键值对)的对象。响应是这些键之一。
在该响应 (2)中,我们看到 数据 (3),在其中,我们看到 消息 (4)。

将此视为访问文件夹。首先,你必须访问属性,然后你去响应,然后你去做数据文件夹,然后你访问 消息。
重要提示:在你的情况下,数据的结构可以不同,参数的命名也可以不同。它将始终以 attributes.response 开头,但在那之后,每种形式的情况可能会有所不同。它可能是 attributes.response.message或类似的东西。你需要适应。
另一个例子:假设你对服务器数据感兴趣(来自非常准确的 AJAX 响应)。在这种情况下,数据层变量的名称应该是attributes.headers.Server 。
在 Google 跟踪代码管理器中创建数据层变量后,让我们进行调试。刷新预览和调试模式(通过单击 GTM 界面中的预览按钮)。
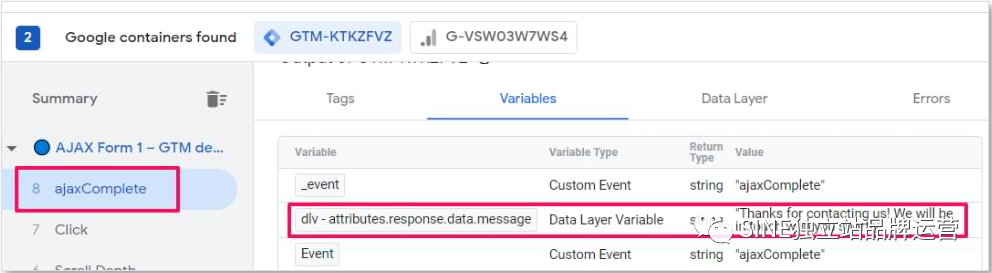
填写表格并提交。单击预览和调试控制台中最近的 ajaxComplete 事件,然后导航到变量选项卡并找到新变量 dlv – attributes.response.data.message。如果你做的一切都正确,它应该是这样的:

这是成功提交表单的消息。如果该变量的值未定义, 那么你应该开始寻找错误。最常见的是变量名中的拼写错误或变量路径定义不准确。有些人只是尝试使用 response而不是attributes.response.data.message。
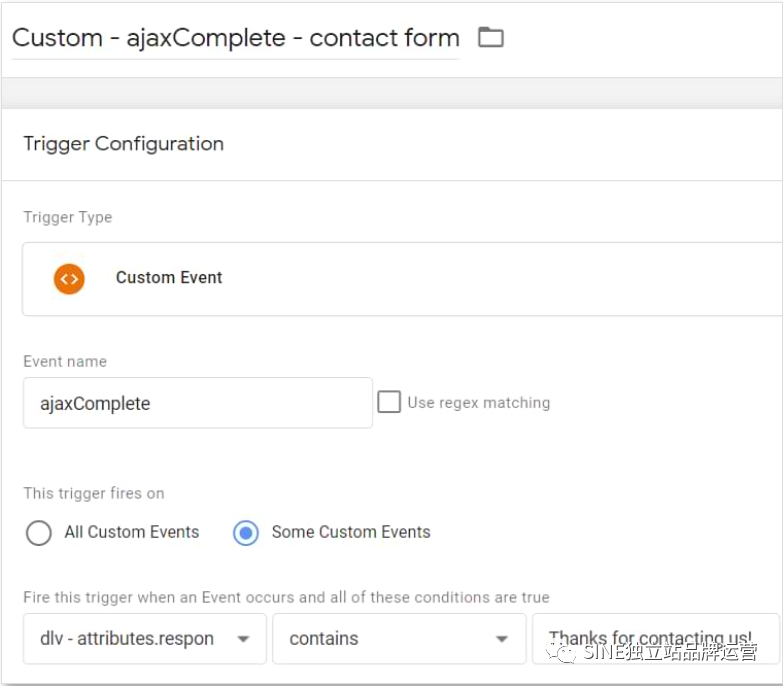
现在让我们创建一个触发器,当事件为ajaxComplete 时触发, 并且我们的新数据层变量包含“感谢你联系我们”。
1.转到触发器并单击 新建
2.选择触发类型——自定义事件
3.输入事件名称 – ajaxComplete
4.此触发器应在某些自定义事件上触发 。
5.定义触发器触发的条件 – dlv – attributes.response.data.message 包含”Thanks for contacting us!”。

让我们测试一下
1.将此新触发器分配给你在本文开头创建的 Google Analytics 4 事件标签。
2.打开(或刷新)预览和调试模式
3.然后填写AJAX表单并提交。成功提交后,Google Analytics 4 事件代码应该触发(它将在预览和调试模式下显示。你还应该检查Google Analytics 4 Debug View。
跟踪 AJAX 表单时要记住的事情:
1.你的表单响应可能看起来不同,因此你应该调整数据层变量和自定义事件触发器。
2.如果技术人员更改响应的数据,你的触发器将失败。通知技术人员你的 GTM 实施。
3.如果页面包含多个 AJAX 表单,请尝试在数据层中查找更多信息,这可以帮助 Google 跟踪代码管理器区分这些表单。
方法#4。使用元素可见性触发器跟踪表单提交
我们在这里需要做的第一件事是检查表单的成功消息。我们需要找到一种方法来指示 Google 跟踪代码管理器我们感兴趣的特定网站元素。
然后你将看到浏览器的开发人员工具,其中包含有关消息的各种信息:消息的内容、CSS 类等。
在下面的示例中,我看到消息有一个类“thanks”,它可以用作元素可见性触发器中的条件。如果成功消息有一个名为“id”的参数就更好了,但由于它不可用,我们将使用 CSS 类。

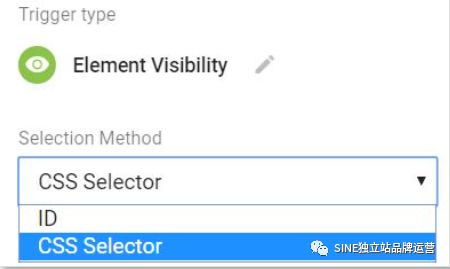
让我们转到你的 Google 跟踪代码管理器容器并转到触发器。创建一个新触发器并选择 元素可见性作为其类型。这里的关键要素是帮助 GTM 了解我们正在寻找什么的选择方法。

选择方法有两个选项:Element ID 和 CSS Selector。由于我示例中的成功消息没有 id(但有“class”),我们将使用 CSS Selector。
在元素选择器字段中,我们需要粘贴该类“thanks”。在 CSS 中,每个类都在其前面加上一个点来定义,所以我们也这样做。
最后,确保勾选“Observe DOM changes”。这个设置意味着如果一个元素出现在屏幕上不是由于滚动而是在某些其他情况下(例如,“只是简单地弹出”),GTM 将捕获它(最有可能)。
看看下面的截图。如果你愿意,你可以做一些其他的调整,但我所做的只是最低限度。

保存触发器。
让我们测试一下
1.将此新触发器分配给你在本文开头创建的 Google Analytics(分析)代码。
2.打开(或刷新)预览和调试模式
3.然后填写表格并提交。提交成功后,在P&D控制台,会看到 Element Visibility事件。点击它,你会看到 GA4 代码已触发。如果你没有看到元素可见性事件,你可能在选择方法或 CSS 选择器字段中犯了一些错误。或者忘记启用 Observe DOM changes 复选框。或者那个表格在 iFrame 中。
方法#5。使用 dataLayer 事件进行表单跟踪
免责声明:尽管这种表单跟踪方法是一种非常强大的解决方案,但出于某种原因,我将其列为此列表中的第 6 个选项。
当其他营销人员向我寻求表单跟踪建议时,他们正在寻找一种可以避免开发人员输入的解决方案。“在没有开发人员帮助的情况下管理你的营销标签”是他们首先开始考虑使用 Google Tag Manager 的主要原因之一。
该声明是 GTM 推出时的关键“卖点”之一,因此营销人员期望这 100% 正确也就不足为奇了。尽管我们知道在许多情况下,强烈建议开发人员提供帮助。我在这里的立场:
1.如果你有权访问开发人员并且 Google 跟踪代码管理器的表单侦听器不适合你,我建议使用 dataLayer.push 方法,我将进一步描述该方法。
2.如果你无法接触到开发人员或者他们非常忙(他们通常很忙),那么可以使用这篇博文中提到的其他技术进行跟踪。请注意,当开发人员不断更新网站时,其他解决方案更有可能失败。这尤其适用于第 7 种技术——DOM 抓取。
我希望我表达清楚了,我们继续。
正如上面提到的,如果内置的 Google 跟踪代码管理器表单侦听器不能与你的表单一起使用,那么下一个最好的办法是要求开发人员在回调函数中实现自定义 dataLayer.push() ,该回调函数在表单提交成功。这段代码可能是这样的(显然,像“Footer”这样的虚拟数据应该用你表单的实际数据替换):
window.dataLayer = window.dataLayer || [];window.dataLayer.push({'event': 'formSubmission','formType': 'Contact us','formPosition': 'Footer'});
你需要为开发人员准备一个简短但写得很好且清晰的任务:
1.首先,为活动选择一个名称。在上面的示例中,我选择了 formSubmission。
2.然后考虑你可能需要的任何其他数据。写下这些数据点并尝试对它们进行分类。
1.假设我有几种类型的表单——“联系我们”和“时事通讯订阅”。所以我决定有一个 dataLayer 变量 formType。
2.另一个有用的参数(在我看来)是表单位置,因为一些表单在页脚中,而另一些则在网站的侧边栏中。为什么不让它成为另一个 dataLayer 变量?
3.如果开发人员对 dataLayer 事件和一般的 Google 跟踪代码管理器不熟悉,请向他们提供指向此dataLayer.push 指南的链接,其中包含清晰的示例。向他们解释,在成功提交表单后,你需要一个带有附加参数的事件被推送到 dataLayer 中。
4.但请记住强调, formType和 formPosition等参数的值应由开发人员动态替换。如果提交了 X 表单,则必须将该 X 表单的数据推送到数据层。了解并编写插入实际值的解决方案是开发人员的工作。
完毕!开发者实现所有形式的dataLayer.push后,你应该测试它:
1.打开预览和调试模式。
2.尝试提交表单:
1.至少将一个必填字段留空。在这种情况下,不得推送 dataLayer 事件。
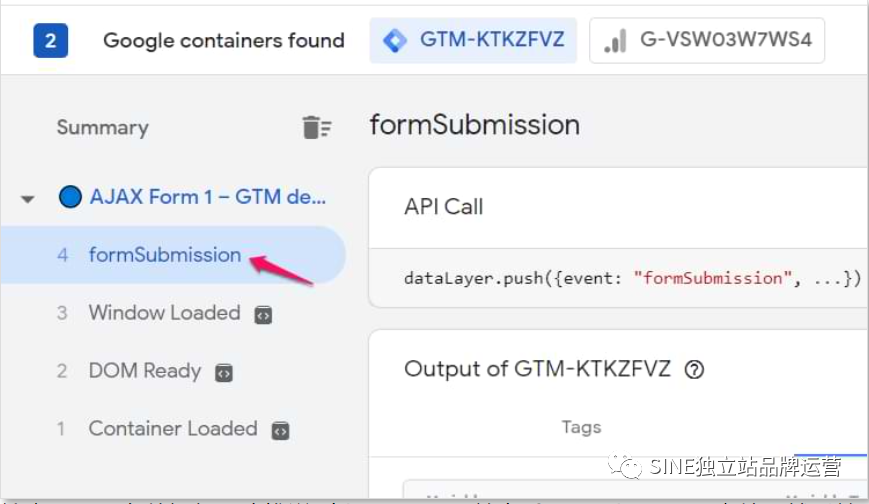
2.填写所有字段并再次尝试提交。该事件是否出现在预览和调试控制台中?它应该是这样的:

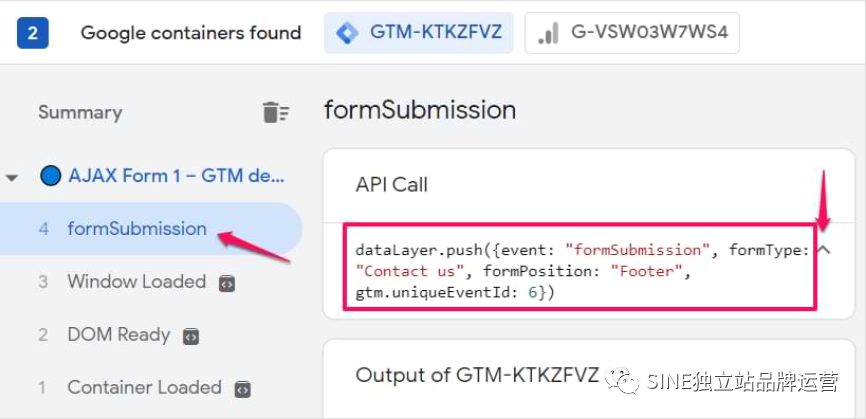
3.检查是否所有数据都正确推送到dataLayer。单击 formSubmission事件,然后单击预览控制台中的 API 调用。数据应如下所示:

在 GTM 中设置变量和触发器。在我的 dataLayer.push 示例中,有两个数据点我想用作变量——formType 和 formPosition ( 我将它们包含在我的 GA4 事件代码中),因此我需要通过创建数据层将它们包含在 Google 跟踪代码管理器中变量。
第一个变量:
标题: dlv – formType
变量类型: 数据层变量
数据层变量名称: formType
保持所有其他设置不变
第二个变量:
标题: dlv – formPosition
变量类型: 数据层变量
数据层变量名称: formPosition
保留所有其他设置不变
现在,让我们创建一个触发器。转到触发器并单击新建。输入以下设置:
触发器类型:自定义事件
事件名称: formSubmission(根据你的情况可能会有所不同。只要确保你和你的开发人员使用相同的名称即可)。
此触发器触发:所有自定义事件。这意味着将跟踪所有formSubmission事件。
更新 GA4 事件代码
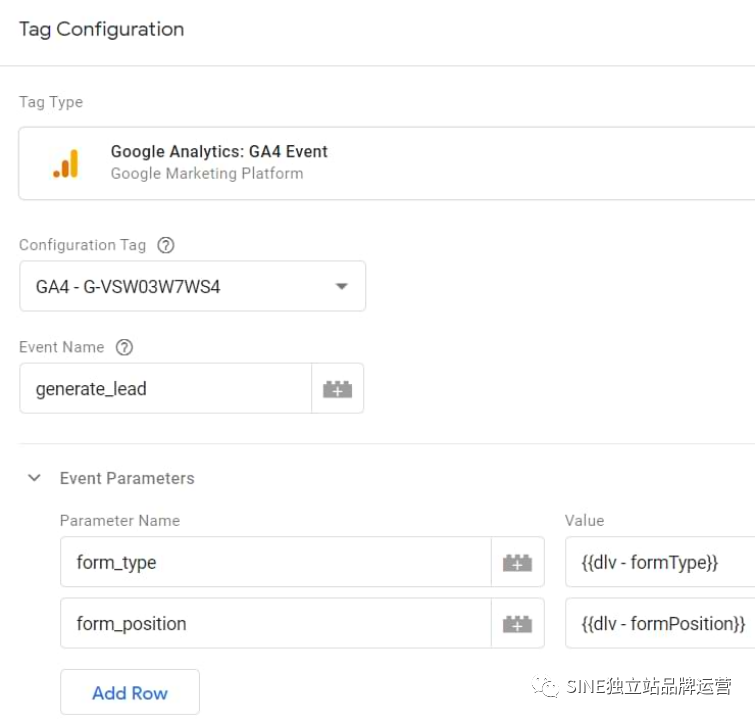
由于我创建了两个数据层变量(formType和 formPosition),我可以在我的 GA4 事件代码中使用它们。正如我之前在这篇博文中所说,对于这些参数的命名方式没有严格的要求。
我决定使用form_type和 form_position。它们的值是我刚刚创建的那两个数据层变量。

保存标签。
让我们测试一下 + GA4 自定义维度
1.将此新触发器分配给你在本文开头创建的 Google Analytics(分析)代码。
2.打开(或刷新)预览和调试模式
3.然后填写表格并提交。成功提交后,Google Analytics Tag 应该触发(它将在预览和调试模式下显示)。
4.你还应该检查Google Analytics 4 Debug View中的传入事件 。
5.在 GA4 中将form_position和 form_type注册 为自定义维度(如果你打算在报告中使用它们)。
方法#6。使用 DOM 抓取跟踪表单提交
这种方法永远不应该是你的第一选择。在继续阅读本章之前,请尝试使用所有其他 Google 跟踪代码管理器表单跟踪方法(在本博文中进行了描述)。
如果开发人员经常更新网站的代码,你应该将DOM 抓取 作为最后的手段。这是有风险的,而且损坏的速度可能比你想象的要快。
即使是开发人员做出的微小更改也可能会破坏你的实施。此外,它需要一些 Javascript 和 DOM 概念的知识(这在营销人员中不是很常见的技能)。
对于这个例子,我们将使用DOM 元素变量。它是 Google 标签管理器中的一个变量,可让你直接从文档对象模型中抓取内容(换句话说:在它的帮助下,你可以将网站上的任何文本转换为变量并将其传递给你的营销工具(例如,谷歌分析))。
例如,我将使用 Shopify 演示商店。在他们的主页底部有一个注册到我们的邮件列表表格。

在该 Shopify 表单中输入 example@example.com ,然后点击订阅。 页面将刷新,网址将更改为 https://somewebsite.com/?customer_posted=true#contact_form,并且 该小表格会显示一条“谢谢”消息。

在这种情况下,我们可以使用感谢页面的 Pageview 触发器轻松跟踪表单提交,但让我们假设页面的地址 (URL) 没有改变。这种情况并不常见,但有可能。这就是 DOM 元素变量可能派上用场的地方。我们可以创建一个可以扫描网站并查找成功消息“感谢订阅”的触发器。
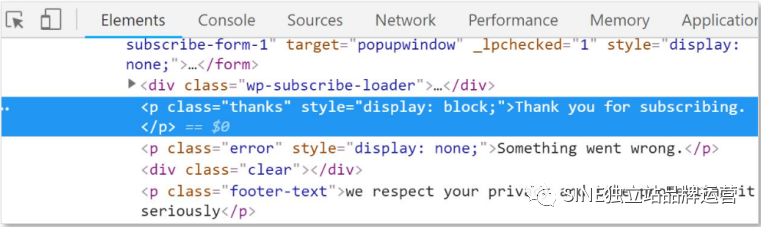
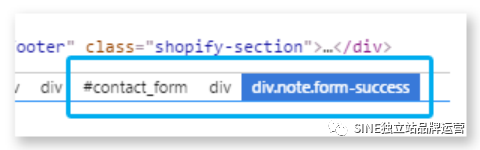
首先,让我们创建一个 DOM 元素变量来查找特定的成功消息。将鼠标光标悬停在成功消息的文本上,右键单击并选择“检查”。

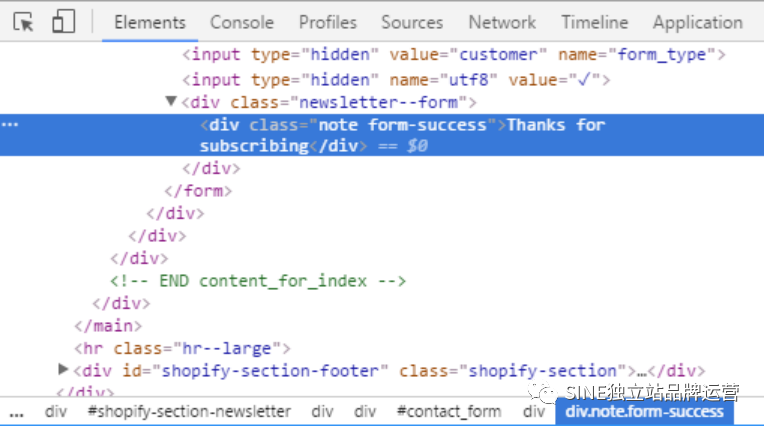
开发人员的控制台将出现大量 HTML 代码。请注意,已在该控制台中选择了成功消息的代码。该消息没有任何唯一 ID,因此我们需要使用 CSS 选择器。

在屏幕截图的底部,你可以看到一行 CSS 选择器,例如 div.note.form-success。这些选择器可以帮助我们识别网站的确切元素。
让我们创建一个 DOM 元素变量并尝试抓取“感谢订阅”文本。
1.转到变量
2.向下滚动到用户定义的变量并单击 新建
3.选择变量类型 ——DOM 元素变量
4.选择方法——CSS选择器
5.在 元素选择器字段中输入div.note.form-success

看到我在那里做了什么吗?我输入了上面屏幕截图中的最后一个 CSS 选择器。
6.如果在具有类似 CSS 选择器的网站上有多个可能的成功消息,我会使用更长的 CSS 选择器,例如“ #contact_form div div.note.form-success ”(不带引号)。

7.将属性名称留空。
8.变量的标题可以是 DOM – Form Success Message。
9.点击 保存。
让我们测试一下
1.启用预览和调试模式
2.提交表格。
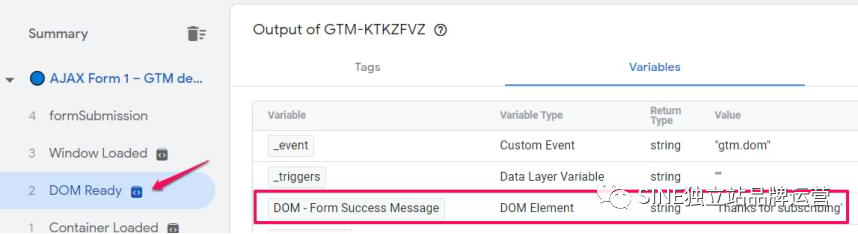
3. 在预览和调试控制台中选择 DOM Ready (not Container Loaded) 事件并单击 Variables。

4.如果DOM – Form Success Message 变量的值为 Thanks for subscribing,那么你做得很好。
好吧!我们需要创建一个依赖于我们新的 DOM 变量的触发器。
1.转到触发器并单击 新建
2.选择触发器类型 ——DOM 就绪
3.此触发器在某些页面上触发
4.输入以下条件:DOM – Form Success Message等于 Thanks for subscribing。 这意味着触发器将仅在向访问者显示表单成功消息的那些页面上触发。
5.保存触发器
不要忘记测试:
1.将此新触发器分配给你在本文开头创建的 Google Analytics 4 事件标签。
2.打开预览和调试模式(或刷新)
3.填写表格并提交。成功提交后,Google Analytics Tag 应该触发(它将在预览和调试模式下显示)。
4.你还应该检查Google Analytics 4 Debug View中的传入事件 。
5.此外,尝试提交带有故意错误的表单并查看代码是否触发(它不应该触发)。
最后
在这篇博文中,我描述了一系列使用 Google 跟踪代码管理器的表单跟踪方法。这是一段紧张的旅程,但我希望你觉得它有用。你现在应该能够在没有技术输入的情况下跟踪更多表单。
但请记住——寻求开发人员的帮助是可以的。如果可能,选择dataLayer.push方法而不是 DOM 抓取。强大的解决方案应该是你的首要任务。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复