谷歌宣布了一种运行 JavaScript 的新方法,可以提高网页响应能力,帮助使用它的网站在新的核心网络重要指标中击败竞争对手。
该公告提供了一种增强网页性能的方法。如果这次试验成功,那么所有内容管理平台可能都希望使用它,以便领先于竞争对手。
Google 正在解决的问题
与下一次绘制的交互 (INP) 是替代首次输入延迟 (FID) 的指标。INP 计划于 2024 年 3 月作为核心 Web 重要指标上线。为了在即将到来的 INP 核心网络至关重要中取得好成绩,网页需要响应每一个可能的用户交互。
导致 INP 分数不佳的原因之一是某些 JavaScript 需要很长时间才能运行。当这些脚本需要很长时间才能运行时,它们被称为长任务。长任务的问题在于,它们就像道路上的慢速司机,在快车道上行驶,减慢了交通速度。
目前发生的情况是,控制用户交互的脚本被长任务阻塞,导致网页无响应。在这种情况下,用户在单击按钮后会等待页面执行某些操作。
如今,许多网页中通常发生的情况是用户交互必须等到长任务完成运行。下图显示了长任务如何阻止重要的用户交互任务运行。
长任务阻塞用户交互脚本

谷歌提出的解决方案是解决这个问题,让这项长任务就像一辆缓慢的汽车停在路边,让快速车通过。
现有策略不起作用
已经有一些编码解决方法可以帮助提高用户交互分数。但它们实际上并不能很好地工作,因为它们是为了解决其他问题而不是用户交互问题而设计的。
谷歌的解释者表示,现有的策略会暂停长任务,但将其发送到所有其他脚本队列的后面,其中许多脚本可能不如长任务那么重要。
在这种典型场景中,必须完成的长任务必须等到不太重要的脚本完成,因为它现在位于队列的后面。当前的编码解决方法最终可能会造成更糟糕的情况。
长任务的解决方案是scheduler.yield
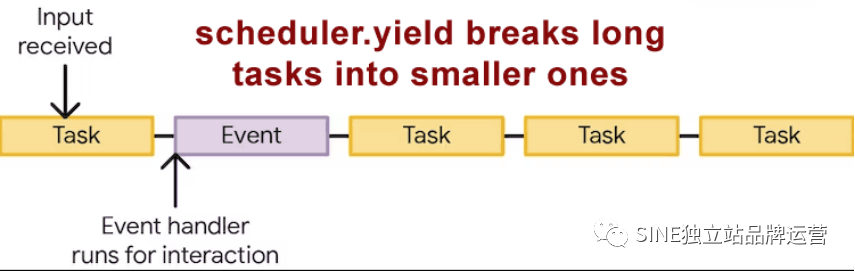
解决长任务问题的方法是 Google 称为Scheduler.yield的方法。Scheduler.yield 的作用是暂停长任务,以便让出用户交互任务开始运行。一旦用户交互脚本完成,长任务就能够跳到队列的头部并再次开始运行。这是 Google 发布的插图,展示了如何将长任务分解为较小的任务,以便运行重要的用户交互脚本。
Scheduler.yield 工作原理图解

Scheduler.Yield 的原始试验
自 7 月 13 日发布的 Chrome 115 以来,就可以运行 Scheduler.yield 了。谷歌正在要求志愿者在“原始试验”中测试这项新功能,以便收集反馈以了解它在现实世界中的工作原理,然后最终将其作为正式功能。原始试验是参与测试新功能的机会(此处有关原始试验的信息https://developer.chrome.com/docs/web-platform/origin-trials/)。
谷歌的公告解释道:
“为了不断努力提供新的 API,帮助 Web 开发人员使他们的网站尽可能快捷,Chrome 团队目前正在从 Chrome 版本 115 开始运行 Scheduler.yield 的原始试验。
Scheduler.yield 是计划程序 API 的一个拟议的新补充,与传统上依赖的方法相比,它允许以一种更简单、更好的方式将控制权交还给主线程。”
在实时网站上运行 Scheduler.yield 的潜在问题之一是,需要为非 Chrome 115 浏览器编写后备代码,以便该网站能够为非 Chrome 115 且不支持该功能的网站访问者正常工作。
还有一种方法可以在本地运行进行测试:
“如果您想在本地试验 Scheduler.yield,请在 Chrome 的地址栏中输入 chrome://flags,然后从“实验性 Web 平台功能”部分的下拉列表中选择“启用”。
这将使 Scheduler.yield (以及任何其他实验性功能)仅在您的 Chrome 实例中可用。”
超越竞争对手的机会
这项新功能目前正处于测试模式。但鉴于 INP 计划于 2024 年 3 月成为官方核心网络重要指标,因此关注这一新的 Chrome 功能并在实验阶段结束后尽早采用它可能会有所帮助。只要为尚未采用新功能的浏览器提供后备措施,现在采用它可能是领先于竞争对手的好方法。
阅读官方公告:
介绍scheduler.yield原始试验:
https://developer.chrome.com/blog/introducing-scheduler-yield-origin-trial/
注册 Scheduler.yield 原始实验:
https://developer.chrome.com/origintrials/#/view_trial/836543630784069633
阅读有关优化长任务的解释:https://web.dev/optimize-long-tasks/
访问 Scheduler.yield api 的 GitHub 解释器页面:
https://github.com/WICG/scheduling-apis/blob/main/explainers/yield-and-continuation.md
翻译整理作品,原作者:Roger Montti
关于网站速度的其他文章:
Core Web Vitals :页面速度现在对 SEO 更为重要
Google SEO: 累积布局偏移 (CLS) – 定义、测量以及如何修复
Google SEO: 首次输入延迟 (FID) – 定义、测量和修复方法
Google SEO: 如何使用 PageSpeed Insights
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复