4,如何给单个图片设置Alt属性(Wordpress为例)?5,如何批量设置Alt属性(Wordpress为例)?
为什么图片Alt属性很重要?
什么是图片Alt属性?
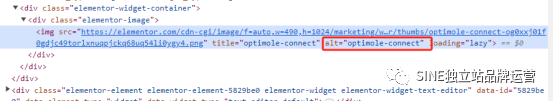
图片Alt属性是图片的一种属性,Alt是单词Alternative的一部分,意为"替代",Alt属性也叫Alt文本。在HTML代码中用于描述图片在页面上的显示方式和功能。如下图1,可以使盲人或视障用户更容易访问你的网站(这应该是你为所有图片添加替Alt属性的充分理由),屏幕阅读器读取Alt属性,帮助视障用户更好地理解页面上的图片;3,25% 的Google自然流量实际上来自 Google 图片,向图片添加Alt文本是图片SEO优化的首要规则。使用工具自动添加Alt文本将增加你的自然流量。如果你拥有WooCommerce网站,这一点至关重要,因为 Google图片将为你的网站带来合格的潜在客户。4,Alt文本可以帮助搜索引擎爬虫更好地理解图片,对你的整个SEO优化产生积极影响,并提高你的网站排名。虽然目前谷歌有能力使用AI和面部识别技术来理解图片的含义,但成本会很高。这就是为什么Google 开发人员Martin Splitt确认Alt文本对于SEO仍然至关重要。
图片Alt和图片Title有什么区别?
你的图片Alt文本以文本方式描述你的图片,以便搜索引擎、屏幕阅读器和其他程序了解这张图片。然而,图片Title只是用于为图片提供自己的标题,在SEO和可访问性方面它不如alt标签重要。如果图片无法加载,浏览器将显示Alt文本,而仅当你将鼠标悬停在图片上时,图片Title才会出现。
设置图片Alt属性时该注意哪些事项?
Google搜索中心提供了详细的优化图片的方法,可以直接查看网址:https://developers.google.com/search/docs/appearance/google-images?hl=zh-cn图片Alt文本必须简短但具有足够的描述性。但是,你应该记住,如果你不考虑图片的上下文,则此Alt文本规则可能会失去其相关性。除了具体之外,图片的Alt文本还应该以某种方式代表其支持的网页的主题。当你在WordPress中向图片添加Alt文本时,应记住以下一些其他事项:当图片没有显示可识别的人物或地点时,请包含基于页面内容的上下文。根据网页的主题,一个在电脑前打字的人的图片的Alt文本可能是“SEO specialists optimizing WordPress images for SEO”或“A blogger installing a plugin on WooCommerce”。超过字符长度,屏幕阅读工具会停止读取Alt文本,从而防止视障人士听到冗长的Alt文本。3.不要在 Alt 标签中包含“picture of…”或“photo of”或“Image of…”屏幕阅读工具(以及Google)可以识别HTML图片元素,自动将其识别为图片。直接从图片或图片的描述开始。只有在可以轻松完成的情况下才应考虑在Alt文本中包含文章的目标关键字。如果你无法包含目标关键字,请考虑语义关键字和长尾关键字。为搜索引擎机器人提供图片的Alt文本旨在改善你的页面语义,不要试图欺骗谷歌。不要让图片Alt文本中的拼写错误的单词使使用和抓取你网站的用户或搜索引擎感到困惑。请仔细审核你的Alt文本。不要尝试在Alt文本中包含相关的搜索意图关键字。如果可行,将图像放置在相关文本附近。如果有意义,请考虑将最重要的图像放置在页面顶部附近。
如何给单个图片设置Alt属性(Wordpress为例)
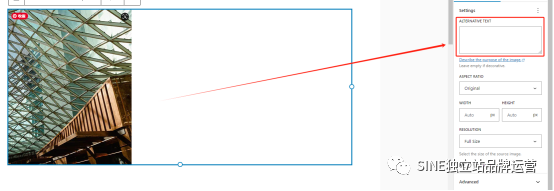
Alt属性可以轻松添加到WordPress中的图片中。如果你注意上一节提到的注意事项,你将能够获得更好的(图片)SEO结果。那些有视力障碍的人也会因此更喜欢你。将图片上传到WordPress后,就可以修改图片的元数据:右侧红色箭头所指的字段,可让你更改图片的Alt文本。你只需在相应字段中输入描述,保存更改即可完成。Alt文本必须简短但具有描述性。编写它们的最佳方法是用尽可能少的文字描述你的图片,同时保留图片的含义。
如何批量设置更新Alt属性(Wordpress为例)
如果你的网站在上传图片时没有做好Alt文本优化,那你将面临很大的工作量,此时,如果你的网站刚好是wordpress搭建的网站,这里推荐你使用图片批量优化插件,Image SEO和Bulk Auto Image Alt Text插件。这两个插件都可以用作图片Alt文本批量优化,使用上有所不同。https://wordpress.org/plugins/imageseo/#descriptionBulk Auto Image Alt Text网址https://wordpress.org/plugins/bulk-image-alt-text-with-yoast/










发表评论 取消回复