网站速度对提升网站排名具有非常重要的作用,因为网站加载速度不仅会影响爬虫对网站页面的抓取,而且还会影响用户浏览网站时的流畅度,而搜索引擎不断优化的目的就是提升用户体验。
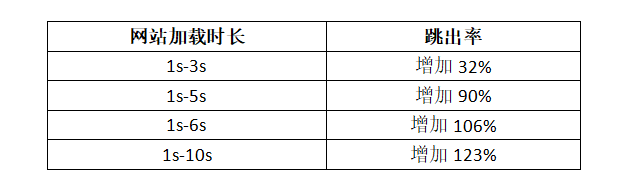
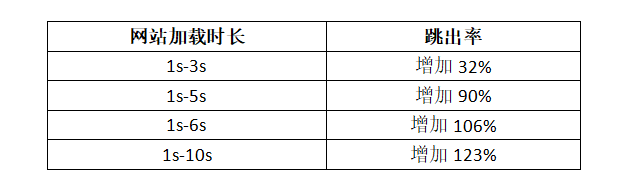
因此,当你发现自己的网站加载速度较慢时,应立即进行检测并针对相关问题进行优化。下面本文将为你介绍网站速度优化的重要性,并推荐检测工具和优化方法,帮助你更好地提升网站速度。网站速度优化的重要性主要体现在两个方面,一是有助于提升搜索引擎蜘蛛抓取网站的效率,二是有助于提高用户浏览网站时的流畅度。由于互联网的快速发展,目前网站的数量多、规大,而搜索引擎爬虫每个时间段能够抓取的页面是有限的,所以为了能够尽可能抓取更多网站,搜索引擎会为每个网站设置抓取预算(Crawl Budget),在规定的抓取预算内爬虫会尽可能多的抓取网站内的页面。那么网站速度和抓取预算之间又有什么关系呢?下面我们举个例子来为大家分析一下网站速度与抓取预算之间的关系。假如搜索引擎为一个网站安排了10分钟的抓取预算,那么爬虫在抓取时只要一到了10分钟就会立马离开,而如果一个网站的载入速度比较慢的话,就会导致减少了爬虫能够抓取的页面数量。相反,如果一个网站的载入速度很快,爬虫抓取的效率就会更高,那么网站在规定时间内就会有更多页面被抓取。搜索引擎算法不断更新、优化就是为了提升用户体验,根据Google的研究报告显示,网站加载速度的快慢对跳出率有非常显着的影响:

由上表可见,随着网站加载时长的增加,用户的跳出率也在不断提高,这就警示我们一定要做好网站速度的优化,不然即使用户被好的内容吸引点击进入了网站,也会因为加载速度过慢而立即退出。可以进行网站速度检测的工具非常多,以下主要介绍一个适用于做Google SEO的检测工具Google Page Speed Insights。借助Google Page Speed Insights对网站进行检测,我们只需要在输入框输入想要检测的网址,就可以获得一个0-100的评分结果。
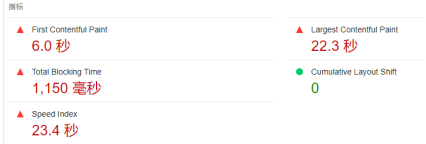
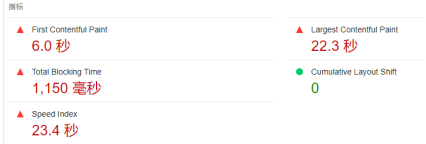
页面往下,我们还会看到Google网站速度检测比较重要4个指标,下面我们分别来了解一下:
首次显示内容(FCP):FCP是指页面从开始加载到页面上出现第一个文本、图像等内容所花费的时间。从第一个空白页面加载到第二个包含内容页面的出现就算是一个完整的FCP检测过程。FCP指标要尽可能控制在1.8秒以内。显示最大内容(LCP):LCP指标衡量的是网站加载过程中使用者的显示器画面上第一个可见最大内容加载所花费的时间。LCP的最佳指标应该保持在2.5秒以内。总阻塞时间(TBT):给定长任务的阻塞时间是指其持续时间超过50毫秒。一个页面的总阻塞时间是FCP之后发生的每个长任务的阻塞时间之和(通常是页面加载工具的TTI,或者其他工具的总跟踪时间)。累计布局偏移(CLS):CLS指标衡量的是网站加载的视觉稳定性。你是否遇到过打开一个网站时,你想要点击网站上的按钮或链接,按钮或链接突然发生了位移,导致你点错了其他按钮或链接,这就是CLS需要检测的内容,因为这种由加载问题导致的对象偏移会降低使用者体验。CLS要控制在0.1以内才能算好的数据指针。需要注意的是,Google Page Speed Insights所提供的检测结果和优化建议分为移动设备和桌面设备两种,进行优化时大家也要根据不同的检测结果有针对性的对网站的移动端和桌面端进行优化。很多人习惯直接将原图上传至网站,但这可能会让过大的图片影响网站的加载速度。其实以肉眼观看的角度来说,700*500的图片和1500*1000的图片在视觉上的清晰度差别不大,但两者所占空间相差甚远。因此大家在往网站上传图片前,可以利用PS这类工具在保证图片不失真的情况下压缩一下图片的大小。Next-gen是Google推荐的一种图片格式,其中包含JPEG 2000、JPEG XR、WebP三种格式,但目前Next-gen格式只是Google在推荐使用,部分浏览器还不支持这种格式,所以大家可以根据自己网站的情况选择性地进行图片格式优化。HTML、CSS、JavaScript文档过大也会影响网站的加载速度,你可以通过Gzip压缩工具将文档大小大于150字节的HTML、CSS、JavaScript文档进行压缩。除此之外,你还可以通过删除代码中多余的空格、标点符号等内容,进一步压缩文档大小,帮助提升网站速度。你要想对网站进行修饰或实现一些复杂的交互功能,就需要用到JavaScript和CSS文档,但如果在借助网站速度检测工具进行检测后,优化建议一栏出现了“移除未使用的JavaScript/CSS”,那就说明你的网站上存在多余的JavaScript或CSS文档,这些多余的文档不仅没有发挥应有的用处,而且还会影响网站的加载速度,所以发现相关多余文档时一定要及时移除。如果你网站的页面比较长,并且含有较多图片,那么所有图片同时加载的话就需要耗费比较多的时间,这时就可以求助技术人员,借助“Lazyload”这类插件来延后尚未进入画面图片的加载时间,而优先加载画面内的图片。这样不仅有助于提升网站速度,而且还可以提升用户体验,避免用户在浏览时出现图片长时间加载不出来的情况。提升网站速度对SEO优化具有非常重要的作用。想要准确地找到影响网站速度的问题,需要先用检测工具进行检测,然后再根据检测报告所提供的优化建议对网站进行优化,这样就可以让用户在你的网站上获得更好的浏览体验,也能帮助提升网站排名。LoveAd爱竞作为一家拥有14年经验的专业出海营销服务提供商,能提供海外平台全方位的营销理论支持和营销手段指导,如果您有更多问题或需要更多帮助,可以随时联系LoveAd爱竞!
本文部分数据及图片来源于网络,如有侵权请联系删除。














发表评论 取消回复