一、什么是渲染?
渲染是将代码转换为用户在浏览器上看到的网页。主导 Web 开发的两种突出渲染技术是 SSR 和 CSR。
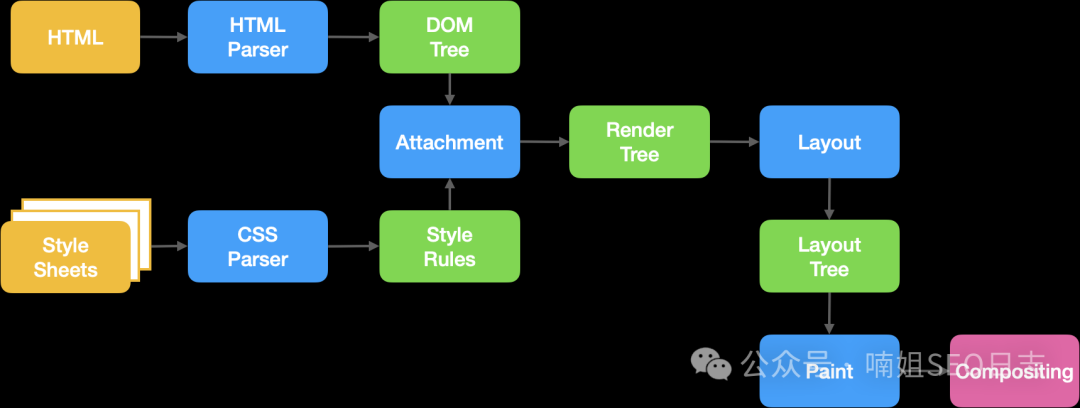
页面的渲染流程:
浏览器通过请求得到一个HTML文本
渲染进程解析HTML文本,构建DOM树
解析HTML的同时,如果遇到内联样式或者样式脚本,则下载并构建样式规则(stytle rules),若遇到JavaScript脚本,则会下载执行脚本。
DOM树和样式规则构建完成之后,渲染进程将两者合并成渲染树(render tree)
渲染进程开始对渲染树进行布局,生成布局树(layout tree)
渲染进程对布局树进行绘制,生成绘制记录
渲染进程的对布局树进行分层,分别栅格化每一层,并得到合成帧
渲染进程将合成帧信息发送给GPU进程显示到页面中

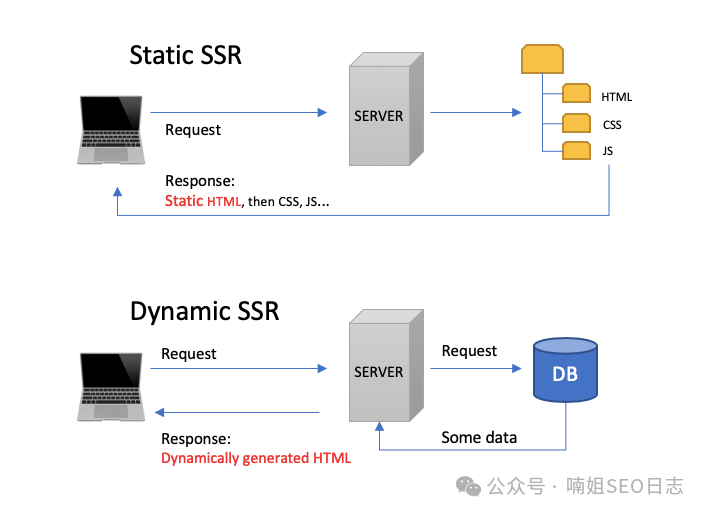
二、什么是服务器端渲染SSR?
SSR 的渲染过程发生在服务器上,服务器生成页面的 HTML 并将其发送到浏览器,使其完全成型并准备好呈现。这样可以加快加载时间并改善搜索引擎优化。

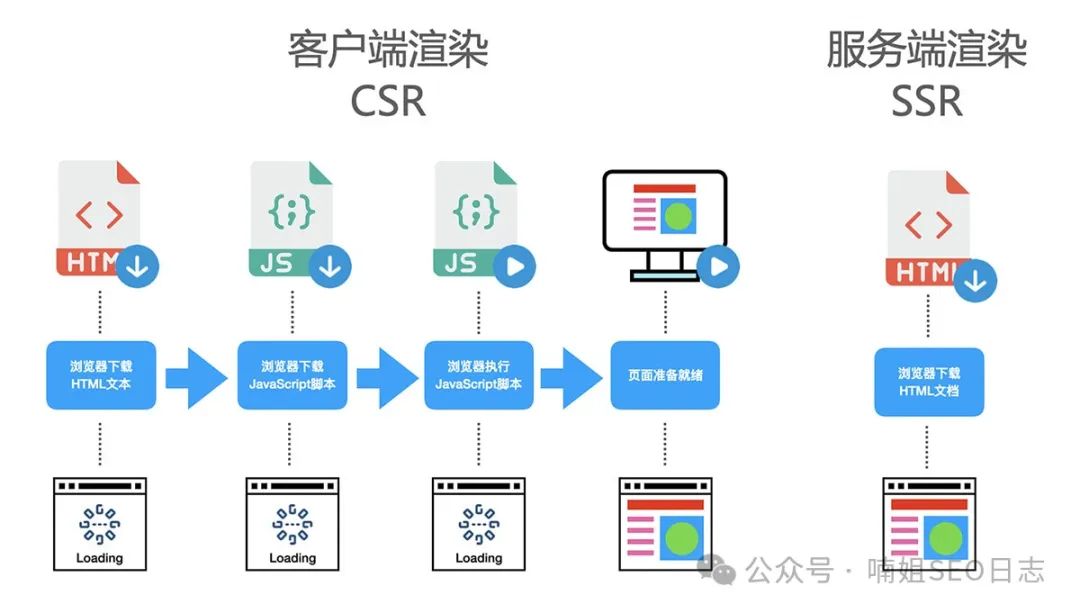
三、什么是客户端渲染CSR?
CSR 的渲染过程发生在客户端,使用 CSR,服务器的唯一职责是提供空白 HTML 文件。之后,浏览器处理剩余的渲染过程。应用程序的代码被发送到用户的浏览器,并在浏览器中进行处理以创建页面。这可以缩短交互过程中的响应时间。

服务器端渲染 (SSR) 和客户端渲染 (CSR) 是处理网页的 HTML、CSS 和 JavaScript 以使其可查看的两种方式,主要区别在于内容的渲染位置。
就类似于服务器端渲染就像是拿到了完成的蛋糕,而客户端渲染就像是拿到了制作蛋糕的原材料,然后你去烘烤。

四、SSR对谷歌SEO的影响:
更快的初始页面加载速度:
SSR 可以显著缩短首字节加载时间 (TTFB),从而更快地向用户提供内容。这对于 SEO 和互联网连接速度较慢的用户尤其有利。
2. 有利于SEO 优化:
搜索引擎可以更轻松地抓取和索引 SSR 页面,因为内容已经根据他们的请求编译成 HTML。
3. 社交媒体分享:
在社交媒体上分享链接时,SSR 可确保元数据(如图像和描述)正确加载并显示在预览中,从而增强参与度。
五、CSR对于谷歌SEO的影响:
1. SEO 难度增加:
对于搜索引擎来说,客户端渲染页面对于爬虫的识别和抓取相对较为复杂,可能导致搜索引擎在索引页面内容时遇到困难,降低页面的收录率。
它会使搜索引擎更难抓取和索引网站上的内容。这是因为搜索引擎依靠抓取和索引网页的 HTML 代码来理解和排名网站上的内容。
2. 网站可能被谷歌惩罚:
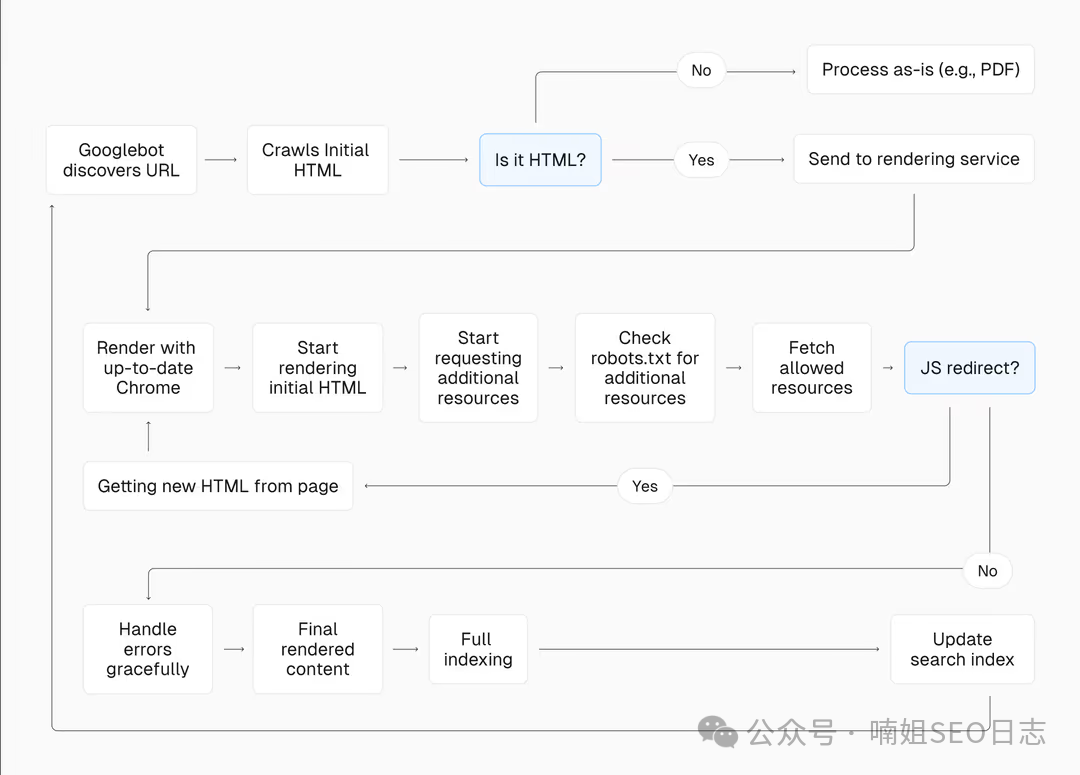
谷歌在抓取网页后,会将网页放置到渲染队列中等待几秒或者更长的时间,以使页面的 JS 能够执行,用来使页面呈现最终在用户页面应该呈现的内容。但是,如果谷歌首次看到的html源代码与最终渲染内容有较大差异,谷歌将会判定为作弊行为,将会对网站进行排序降权或者移除。当然后续渲染与源代码类似,谷歌会判定此内容调整属于网站正常行为。在进行服务器端渲染时最终渲染结果应尽可能和客户端最终呈现内容保持一致。
3. 客户端渲染有时会导致搜索引擎索引重复内容:
当相同的内容显示在具有不同 URL 的多个页面上,但内容实际上相同时,就会发生这种情况。如果谷歌抓取多个页面网址的内容是一样的,会被认为重复内容,很有可能被减分。
4. 首次加载时间较长:
客户端渲染通常需要在浏览器中执行 JavaScript 代码来生成页面内容,可能导致页面首次加载时间较长,影响用户体验和搜索引擎的评价。
六、对于SEO来说,是选择客户端渲染还是服务器端渲染?
如果网站耗费谷歌大量的资源去理解你页面的真实内容,谷歌也会降权,毕竟谷歌分配给网站的抓取资源量是有限的。如果你让谷歌在源代码里就能知晓页面的所有页面,减轻抓取资源,它就会奖励你,给你更快的收录和排名。
何时使用 SSR:
1. 对于着陆页或内容丰富的网站,SEO 是优先考虑的因素。
2. 当针对网络连接较慢的用户时,确保他们能够快速收到内容。
3. 在社交媒体共享是您的策略关键部分的网站上。
何时不使用 SSR:
1. 对于实时用户交互和动态更新频繁的应用程序,例如具有实时聊天功能的 Web 应用程序。
2. 当开发团队缺乏处理 SSR 复杂性的专业知识(包括安全性和缓存策略)时。
3. 如果服务器资源有限或担心成本,CSR 可能是一个更经济的选择。
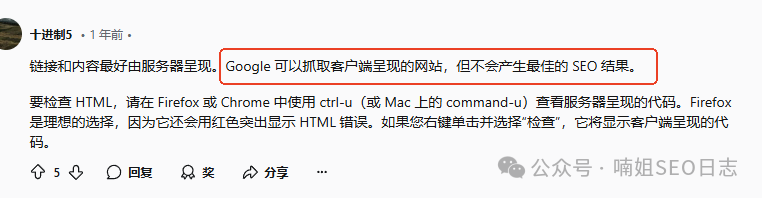
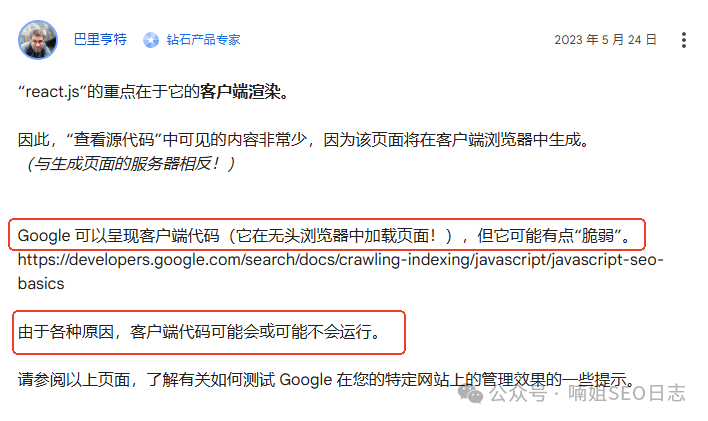
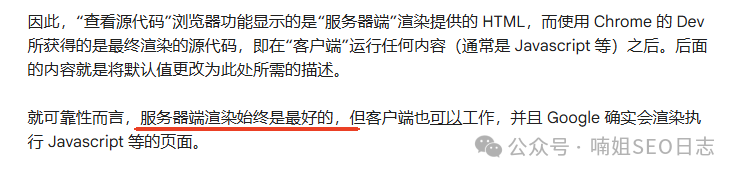
七、社区评论:



八、以下是一些技术和方法可以改善客户端渲染的 SEO:
预渲染(Prerendering)
预渲染是指在服务器端生成客户端渲染的静态 HTML 版本,并将其提供给搜索引擎爬虫。这样可以确保搜索引擎能够获取到完整的页面内容,提高页面的索引率。
服务端渲染(SSR-Server-Side Rendering)
在客户端渲染的基础上,可以使用服务端渲染来生成页面的初始 HTML 内容,让搜索引擎能够更好地理解和索引页面内容。
2. 合理使用 AJAX 和动态加载
如果网站采用 AJAX 或其他动态加载技术,确保网页内容在不同状态下都能被搜索引擎爬虫正确解析。使用合适的标记语言和技术来标记动态内容。
3. 利用网站地图(Sitemap)
创建并提交网站地图可以帮助搜索引擎了解站点结构和页面层次,从而更好地索引网站内容。
4. 使用结构化数据(Schema Markup)
结构化数据可以帮助搜索引擎理解页面内容,提高搜索结果的丰富度和可视性。
5. 优化页面加载速度:
快速加载页面对 SEO 至关重要。优化图片、脚本和样式表的加载,减少不必要的请求,以提高页面加载速度。
6. 避免使用纯 JavaScript 导航:
如果网站采用纯 JavaScript 导航,搜索引擎爬虫可能无法正确索引网站内容。确保网站导航和链接可以被爬虫访问。
九、扩充:
哪种类型的渲染最适合你?
服务器端渲染非常适合静态网站,而客户端渲染更适合动态网站。
如果 SEO 对您的网站很重要,那么服务器端渲染和预渲染是两种可能。
如果您正在构建不依赖 SEO 的 Web 应用程序,那么客户端渲染是最佳选择。
SSR 和 CSR 的主要区别是什么?
服务器端渲染和客户端渲染之间的主要区别在于网站内容的渲染位置。使用 SSR,内容在服务器上渲染,而使用 CSR,内容在用户的浏览器中渲染。
预渲染起什么作用?
使用预渲染,技术会在服务器上渲染网站的部分内容 — 通常是影响 SEO 结果的部分,例如元标记和元描述。这种方法还用于立即向网站用户显示部分内容,以便他们了解网站正在加载并且不会离开。
参考资料:https://marketbrew.ai/client-side-rendering-and-seo-the-complete-guide
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复