PageSpeed Insights (PSI) 是 Google 提供的一种工具,用于分析页面的性能并提供改进其速度和用户体验的建议。
PageSpeed Insights 通过分析网页的 HTML、CSS、字体和 JavaScript 来工作,并提供优化页面性能的建议。这包括压缩图像、缩小代码和减少页面发出的 HTTP 请求的数量。
让我们更仔细地看看 PageSpeed Insights。
目录
如何使用 PageSpeed Insights
批量数据
工作流程
如何使用 PageSpeed Insights
首先,转到PageSpeed Insights。输入一个 URL,然后单击“分析”。

您可以选择在桌面和移动分析之间切换。移动分数通常会比桌面分数差。移动数据可能会揭示更多需要您解决的问题,这就是我建议您查看的内容。

现场数据
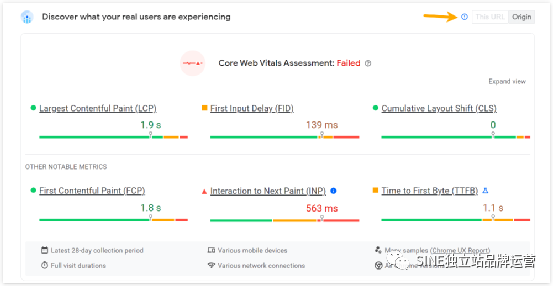
这部分是包含来自您网站的真实用户的数据。PageSpeed Insights 从Chrome 用户体验报告 (CrUX)中提取此信息,其中包含选择共享该数据的 Chrome 用户的数据。
顶部是一个选项卡,用于在页面和原始(类似于域)级别数据之间切换,它聚合了许多页面的数据。您可能没有所有页面的数据,甚至没有原始数据。这取决于有多少人访问您的网站并选择分享此信息。
截至 2023 年 4 月,CrUX 数据集中约有 2950 万个来源。

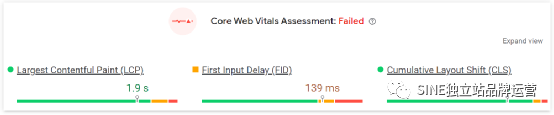
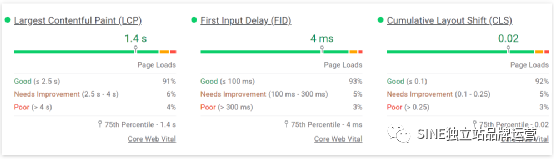
下一部分是关于Core Web Vitals (CWV)的,包括通过/失败评估。主要指标是 Largest Contentful Paint (LCP)、First Input Delay (FID) 和 Cumulative Layout Shift (CLS)。这些 CWV 指标是谷歌在其排名中使用的指标。

这些数字是用颜色编码显示的,绿色 = 优秀,橙色 = 需要改进,红色 = 差。总之,75% 的用户体验需要满足为给定指标设置的阈值才能被视为“良好”。这些是阈值:
指标 |
优秀 |
需要改进 |
差 |
LCP |
2500 ms |
2500 ms–4000 ms |
> 4000 ms |
FID |
100 ms |
100 ms–300 ms |
> 300 ms |
CLS |
0.1 |
0.1–0.25 |
> 0.25 |
如果单击“展开视图”,您将看到每个指标的分布情况。

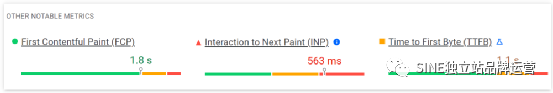
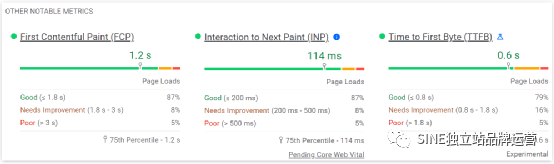
CrUX 数据库中还有一些当前未在排名中使用的其他指标。其中包括首次内容绘制 (FCP)、与下一次绘制的交互 (INP) 和首字节时间 (TTFB)。INP 将于 2024 年 3 月取代 FID 作为 CWV 指标。

这些数字是用颜色编码显示的,绿色 = 优秀,橙色 = 需要改进,红色 = 差。75% 的用户体验需要达到为给定指标设置的阈值才能被视为“良好”。这些是阈值:
指标 |
优秀 |
需要改进 |
差 |
FCP |
1800 ms |
1800 ms–3000 ms |
> 3000 ms |
INP |
200 ms |
200 ms–500 ms |
> 500 ms |
TTFB |
800 ms |
800 ms–1800 ms |
> 1800 ms |
如果单击“展开视图”,您将看到每个指标的分布情况。

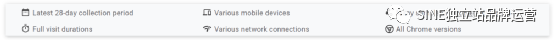
最后一部分告诉您有关此数据的来源的一些信息。这些数据来自真实的用户体验,是 28 天的滚动平均值。

实验室数据
Lighthouse是一种用于衡量网页性能和质量的开源工具。它可以在您自己的浏览器中运行。但就 PageSpeed Insights 而言,它在 Google 的服务器上运行。
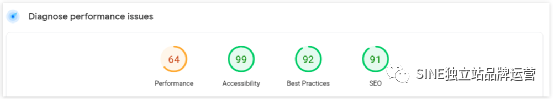
您会看到几个关于性能、可访问性、最佳实践和 SEO 的数字。所有这些实际上只是检查最佳实践,但它们并没有告诉您您在每个领域的表现如何。

同样,这些指标采用颜色编码,可以让您快速了解什么是好的以及您可能需要改进的地方。
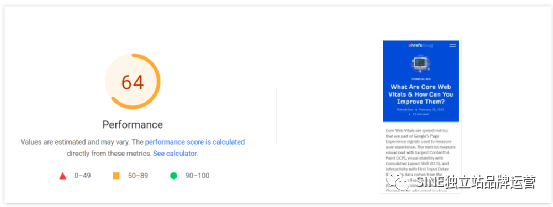
出于本文的目的,我们将重点关注“性能”部分,因为这是 SEO 使用该工具的目的。首先,您有一个性能分数和页面的屏幕截图。

您的得分介于 0 到 100 之间。当前的分数阈值是:
l优秀:分数为 90-100
l需要改进:得分 50–89
l较差:分数为 0–49
正如我提到的,您可能有一个很好的分数,但仍然有一个未通过 CWV 的缓慢页面。网络条件、服务器负载、缓存和用户设备等其他因素也会影响页面加载时间。
只有 2% 的测试页面得分为 100。得分为 50 会使您进入测试页面的前 25%。
每次运行测试时,分数和指标都会发生变化。发生这种情况的原因可能是网络条件、负载或浏览器在页面加载过程中做出不同的决定。我建议进行三到五次测试并对结果取平均值。
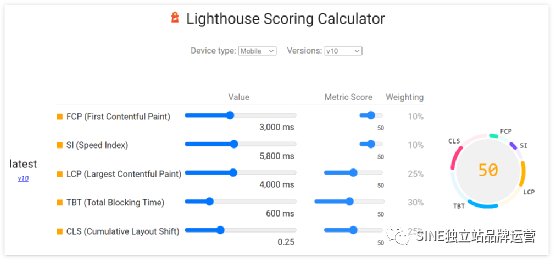
该分数基于计算并涉及对几个指标进行加权。权重在移动设备和桌面设备之间发生变化。这些是 Mobile 的当前分数,但请查看计算器以获取最新信息。

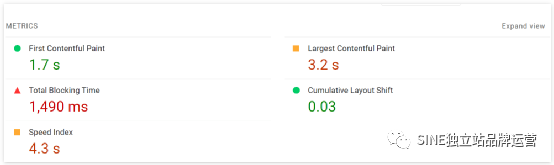
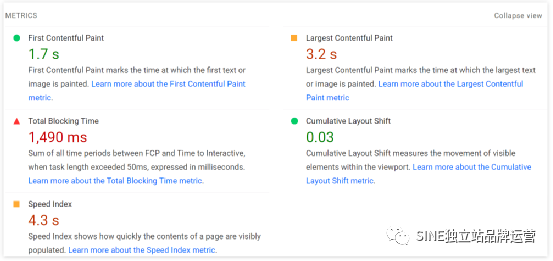
还有另一个指标部分,这次是实验室测试指标。您会在此处找到 LCP 和 CLS,但不会从 CWV 找到 FID 或 INP 指标。这些需要点击页面,实验室测试无法重现。相反,您可以使用总阻塞时间 (TBT) 作为代理指标来进行改进。

您还可以单击“展开视图”按钮以获取展开视图,其中包括指标定义和包含更多详细信息的链接。

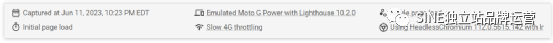
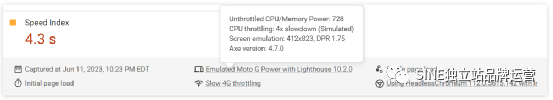
最后一部分告诉您有关此数据的来源的一些信息。

如果将鼠标悬停在该信息上,您将获得有关测试条件的更多信息。PageSpeed Insights 多年来一直使用 Moto G4 作为测试设备,但现在是 Moto G Power。您还可以获得有关测试位置的数据,这些位置是北美、欧洲或亚洲。

有一些快照可以直观地向您展示页面是如何随时间加载的。
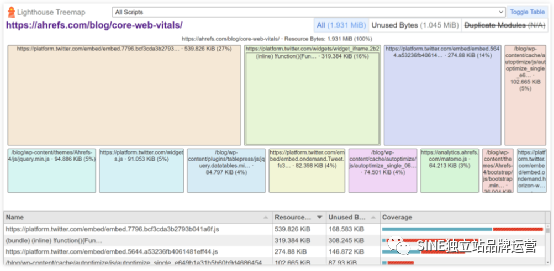
 如果单击“View Treemap”,您可以找到最大的文件以及页面上未使用的代码量。
如果单击“View Treemap”,您可以找到最大的文件以及页面上未使用的代码量。

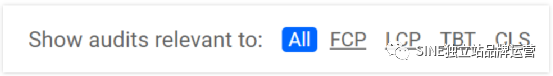
默认情况下,您会看到与所有指标相关的问题。有一些按钮,您可以在其中过滤影响您可能想要改进的特定指标的问题。

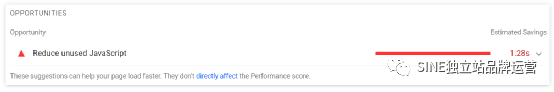
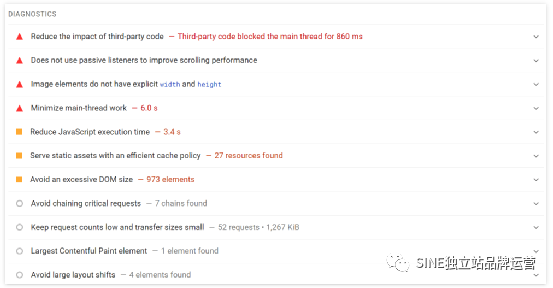
“机会”和“诊断”部分将向您展示有助于提升页面性能的问题。


他们显示的预估节省和改进是不现实的。可能还有其他障碍,因此您不会得到显示的改进,或者在某些情况下,如果您解决了问题,则根本不会得到任何改进。有时,您必须解决多个问题才能真正看到改进。
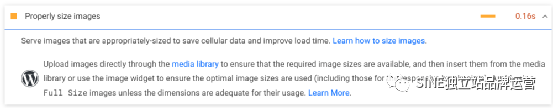
您可以单击以展开任何元素。您将收到有关如何解决每个问题的一些指导。这些建议可能会根据正在测试的系统而变化。例如,我在我们的 WordPress 博客上测试了一个页面,我看到了 WordPress 特定的指南。

这些提示有助于将某些问题翻译成您可能听说过的术语。例如,“延迟屏幕外元素”问题告诉您应该延迟加载图像。然后,您可以在 WordPress 中搜索处理延迟加载的插件。
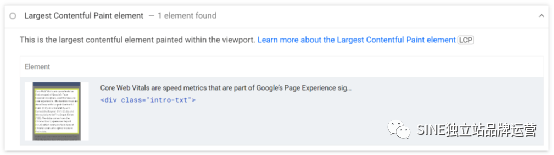
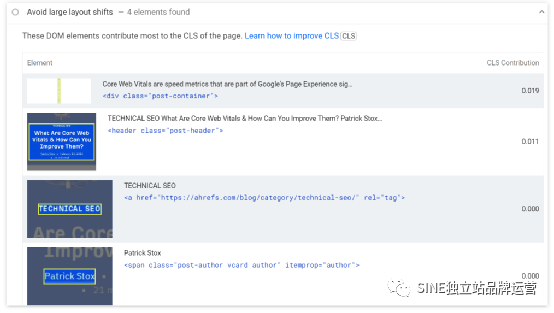
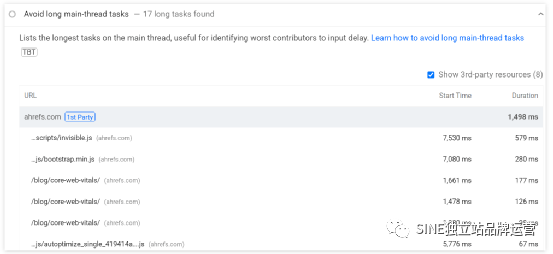
还有其他信息显示 LCP 图像是什么、哪些元素导致 CLS 以及哪些元素阻塞主线程(您需要减少哪些内容以提高 FID/INP)。此信息可以帮助您针对这些元素进行修复。



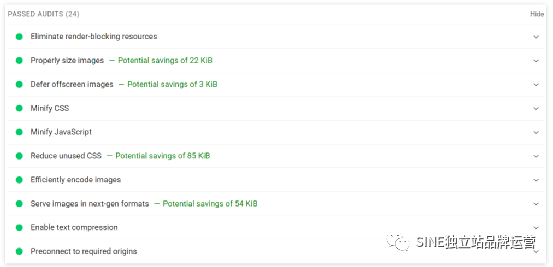
还有一个用于通过审核的部分,向您展示您已经做得很好的地方。您可能仍然可以改进这些。但是你最好不要把时间花在其他问题上。

批量数据
PageSpeed Insights 有一个很棒的 API。它允许您从 CrUX 中提取现场数据,从 Lighthouse 测试中提取实验室数据。您还可以批量获取只能通过 PageSpeed Insights 访问的页面级 CWV 数据。
工作流程
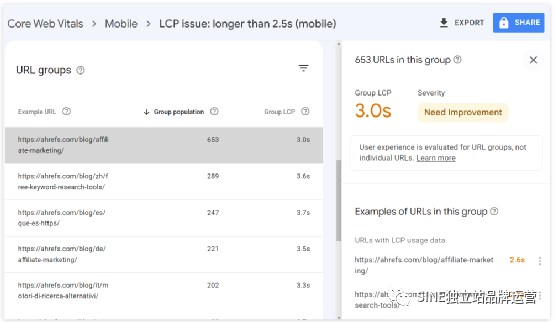
对于评估和监控,我会使用 Ahrefs来查看有问题的页面和趋势,以及Google Search Console (GSC)中的Core Web Vitals报告。
GSC 的好处是它可以存储相似的 URL。对于分桶页面,您可能会在一个系统或模板中工作。当您修复问题时,您将修复该存储桶中的所有页面。

了解需要处理的页面或模板后,您可以使用 PageSpeed Insights 的指导进行改进。
要检查改进,您可以使用 PageSpeed Insights 或在Site Audit中运行另一个爬网以批量获取数据。CWV 数据需要更长的时间才能显示任何更改的影响,因为它是 28 天的平均值,因此请使用 PSI 或 Ahrefs 中的 PSI 数据来检查您所做的更改是否改进了实验室测试指标。
翻译作品,原作者:Patrick Stox
更多文章:
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复