亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章?


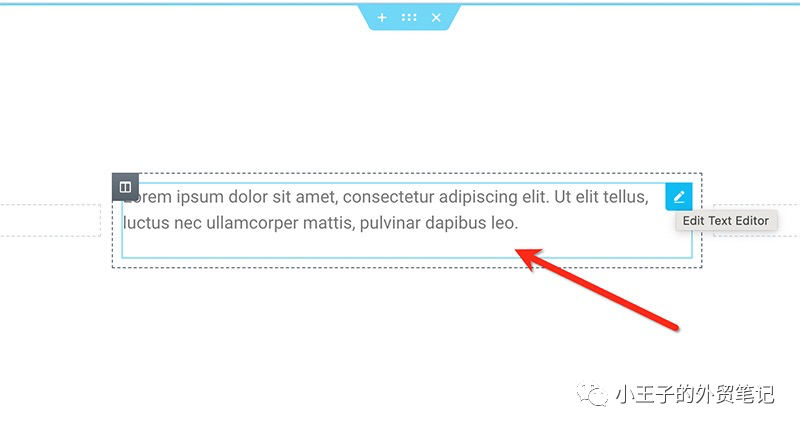
▲ 底部空白区截图展示
在小部件的底部有一个空白区域(大约 20 个像素)。
您可以选择两个选项来解决问题。
解决办法 1:

首先,像往常一样将“文本编辑器”小部件拖到画布区域。
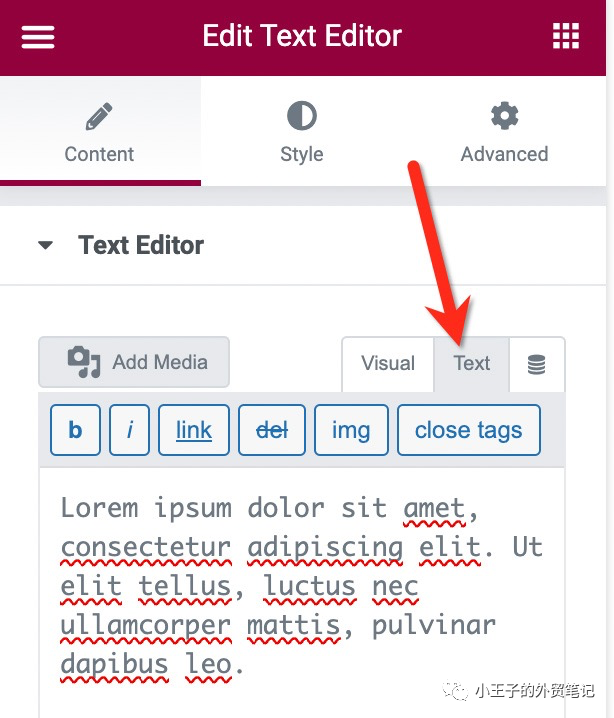
接下来,转到设置面板。在“文本编辑器”区域中,切换到“文本”模式。
删除最后一个字符(点),您应该会看到空格消失了。
上述方法仅适用于当前的文本编辑器小部件。当您添加新的“文本编辑器”小部件时,空间将恢复原状。
解决办法 2:
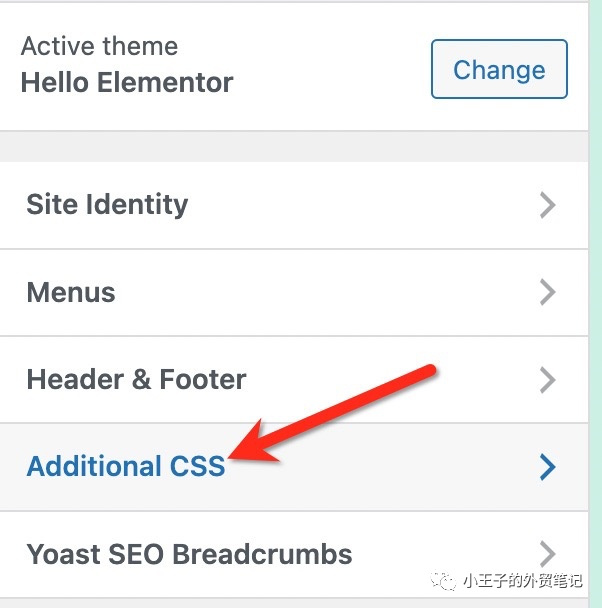
如果您真的想删除网站上“文本编辑器”小部件上不需要的空间,这是一个更好的选择。首先,登录到您的 WordPress 仪表板并转到主题定制器(外观 -> 自定义)。
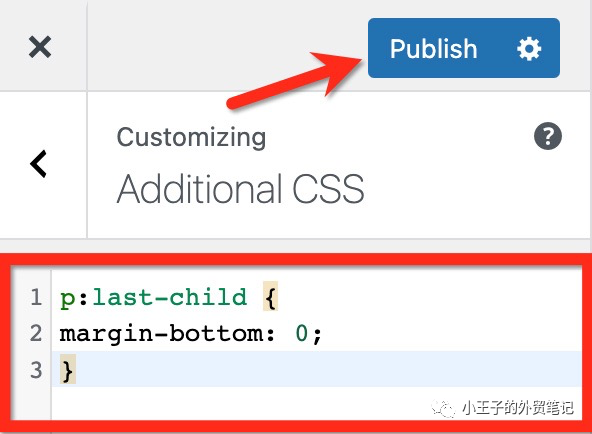
打开“主题定制器上的 Additional CSS 面板。

粘贴以下 CSS 代码段,然后单击“发布”按钮以应用它

p:last-child {
margin-bottom: 0;
}这样就解决了,你也赶快去试试吧。
往期推荐

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)






发表评论 取消回复