

很多网站在产品页面展示的时候就会加上before and after的功能,来展示产品的前后使用功效的对比。
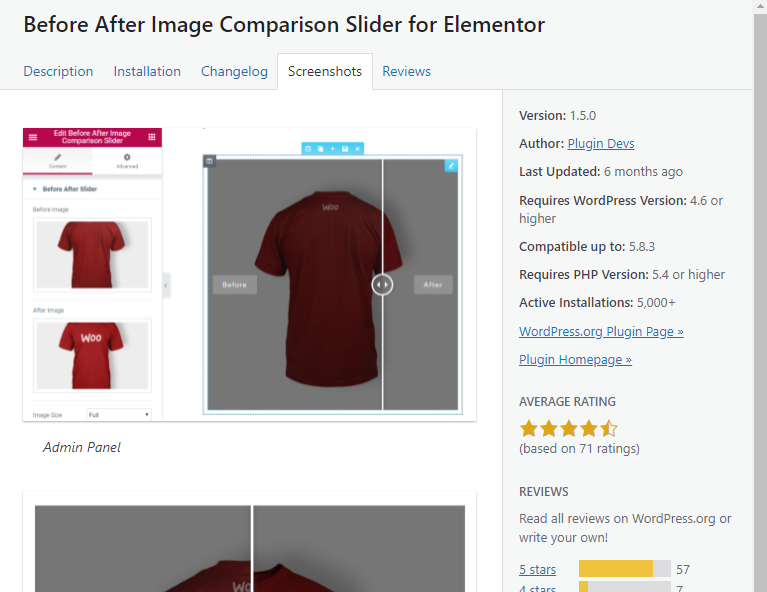
比如截图展示的这样

这个功能WordPress网站就可以轻松添加。
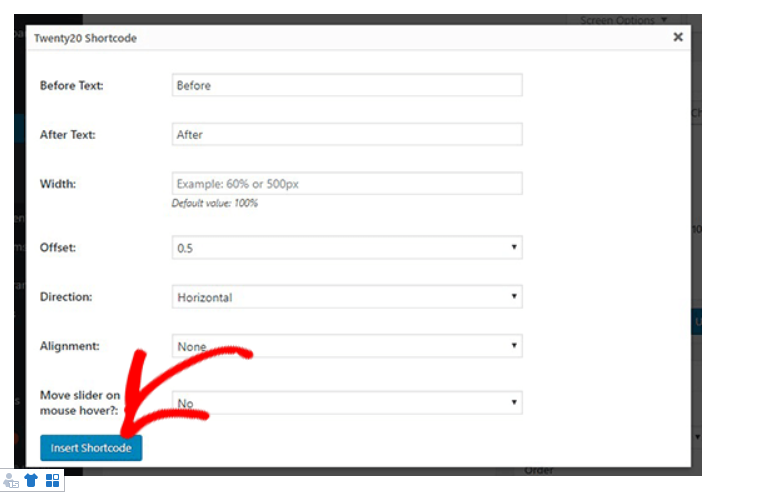
我们通过添加先关的功能的WordPress插件就可以完成该效果




在WordPress后台,找到外观appearance,微件widget,然后把设置好的微件拖到你需要的位置










最后的最后,如果大家关于WordPress建站的问题,都可以随时问我哦,这里我也提供WordPress建站服务,需要的盆友赶紧私聊雪梨宝宝吧。
希望在新的一年,2022年,可以拥有自己的外贸独立站,坐收睡后询盘,开启搞钱之旅


债见


文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复