
今天跟大家说说如何设置网站的超级菜单Mega Menu。

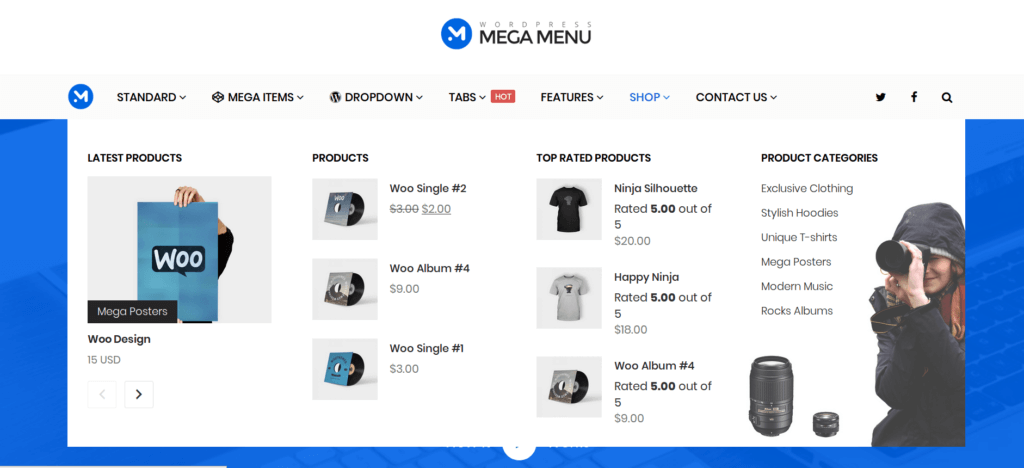
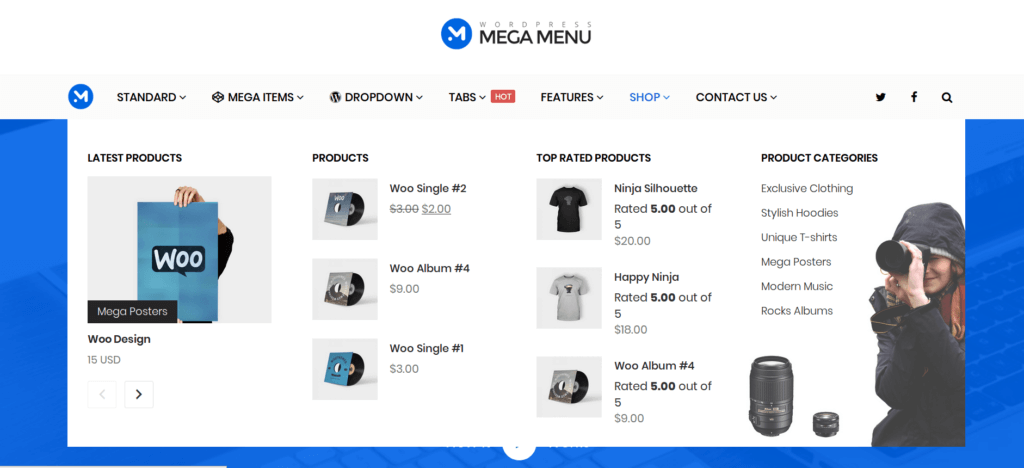
超级导航栏,可以个性化设置,添加图片,视频等等丰富的元素。如果你的网站页面巨多,产品巨多,分类巨多,就可以升级你的普通菜单,使用超级菜单Mega Menu。我们用到的工具是Elementor编辑器的ElementsKit插件。 首先在你的WordPress后台,安装插件ElementsKit。
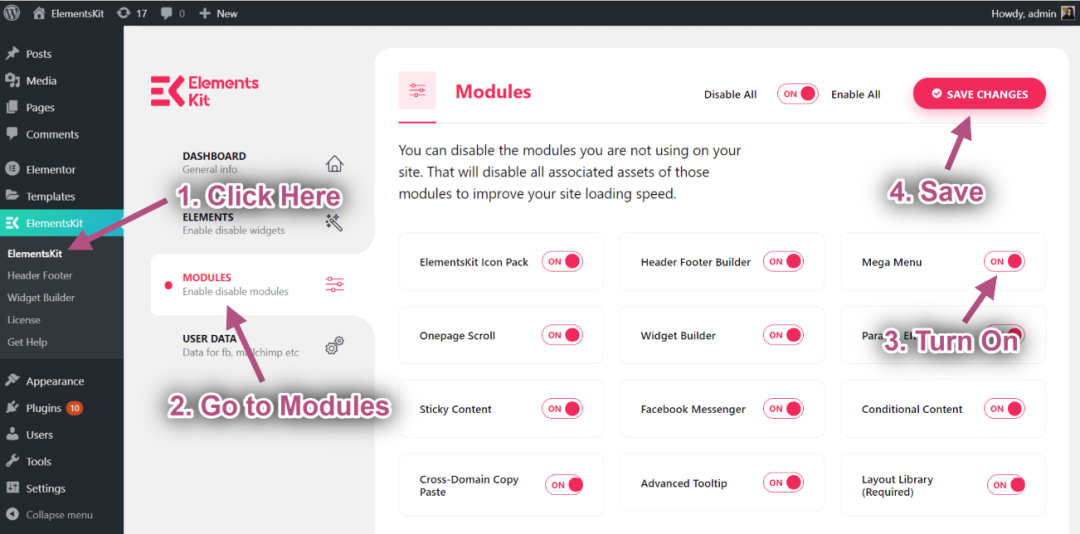
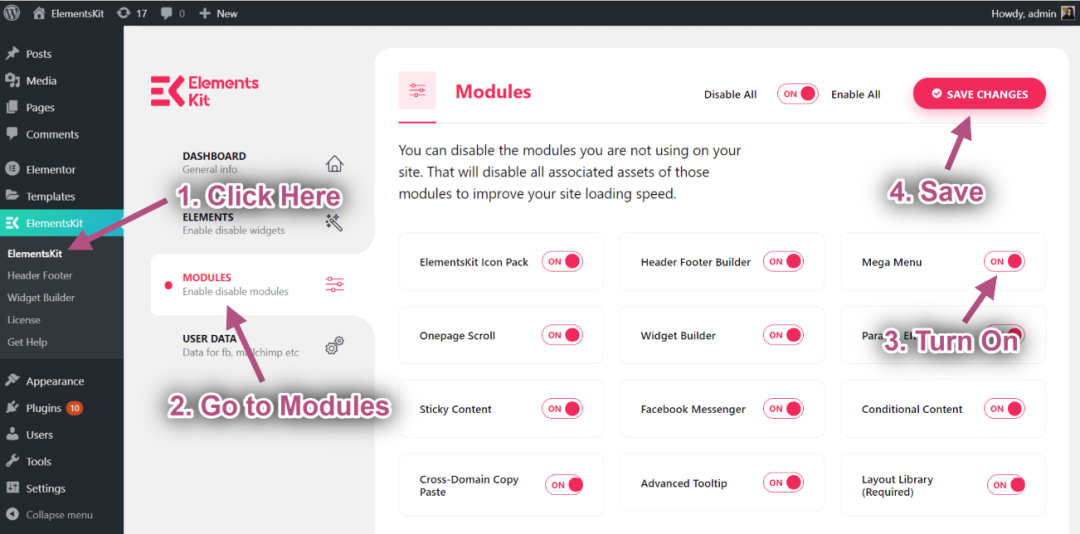
安装并激活,在WordPress后台的左侧功能栏就可以看到Elementor Kit,就可以使用ElementsKit了进入ElementsKit后台,在Modules勾选Mega Menu
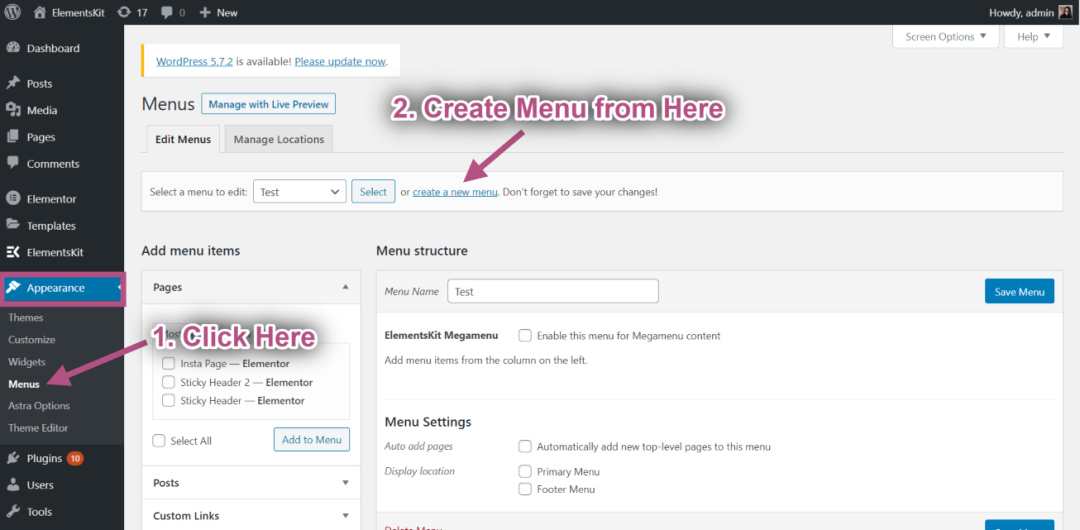
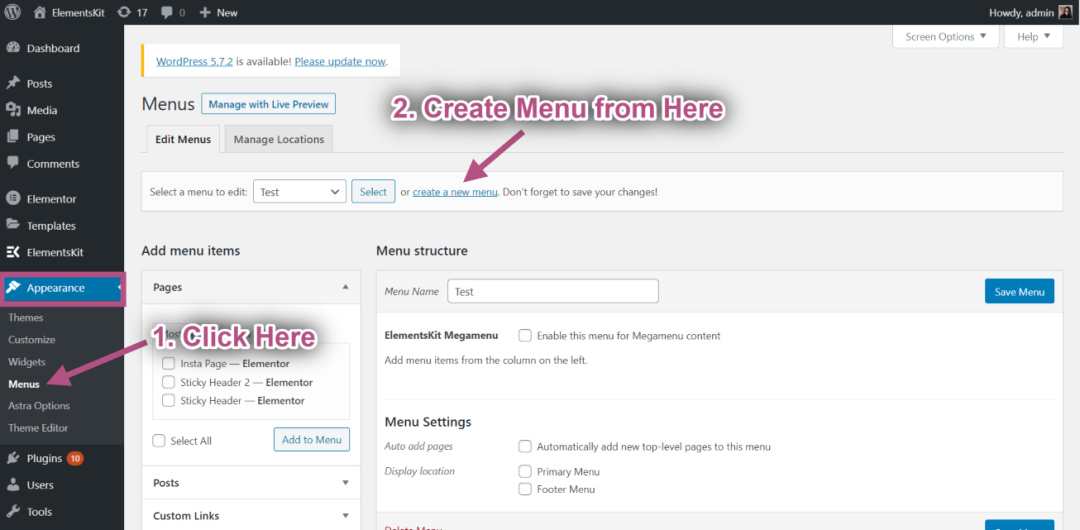
点击WordPress后台的外观Appearance,找到Menu,来创建你的网站菜单

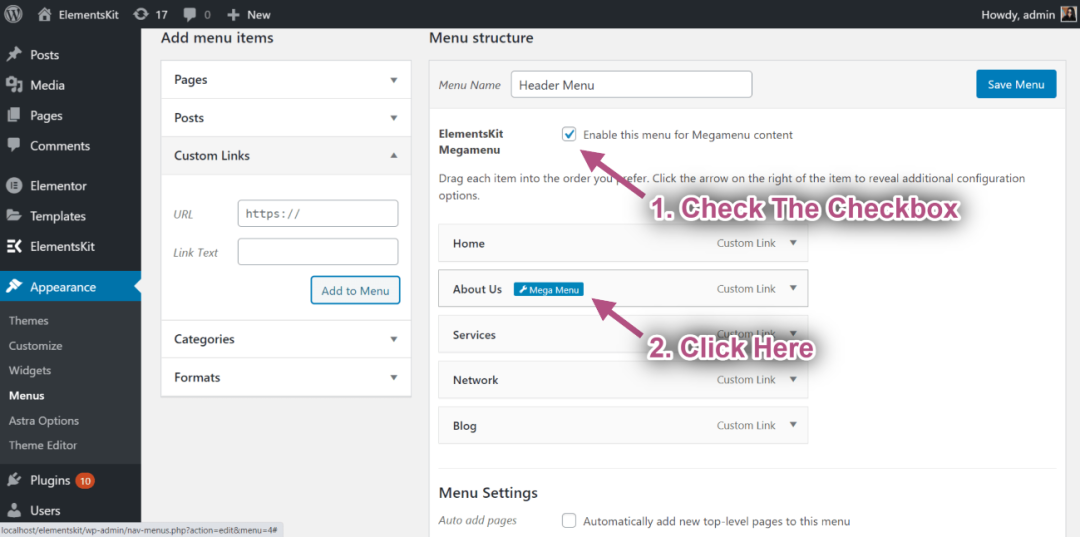
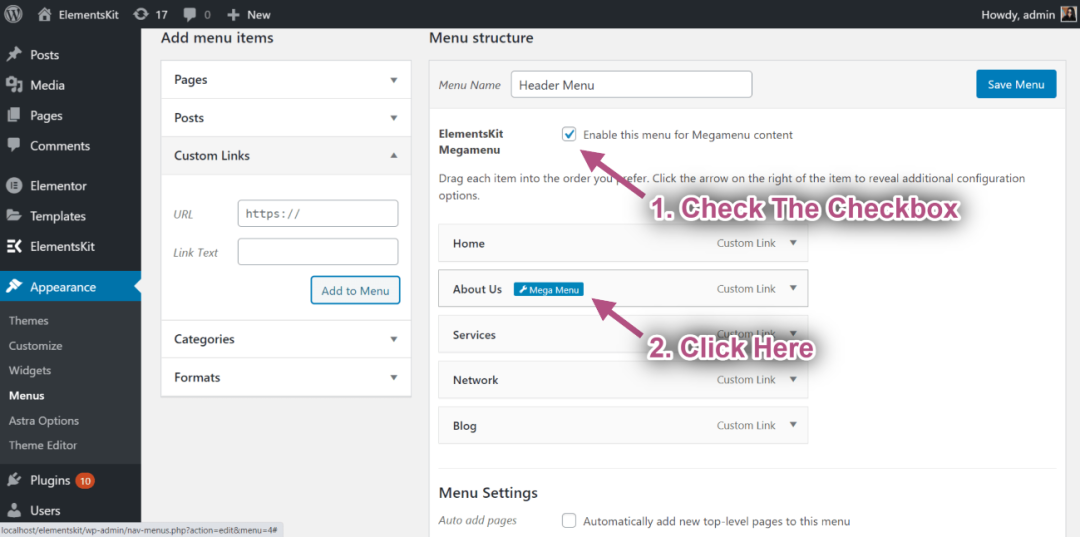
你在这里创建你的网站菜单就可以了,然后勾选Enable This Menu for Megamenu Content
然后在编辑Menu的时候,点击Mega Menu,就可以使用ElementsKit的Mega Menu功能了
点击Megamenu Enabled,然后点击Edit Megamenu Content开始编辑Mega Menu

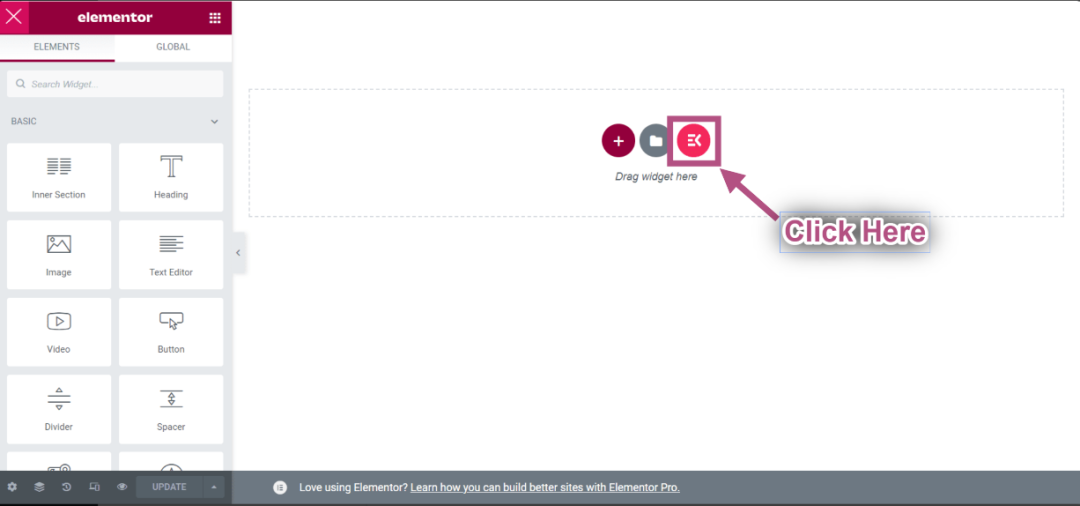
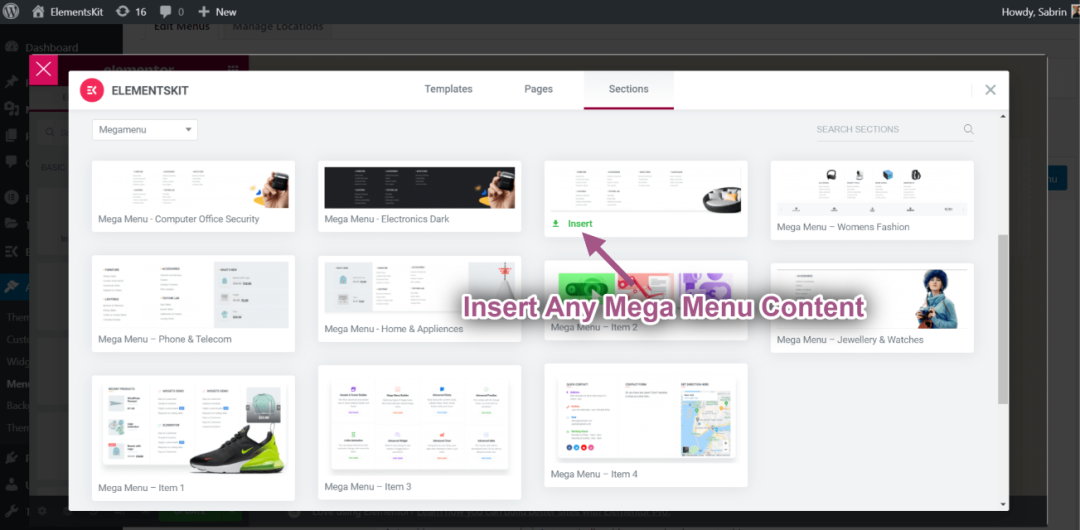
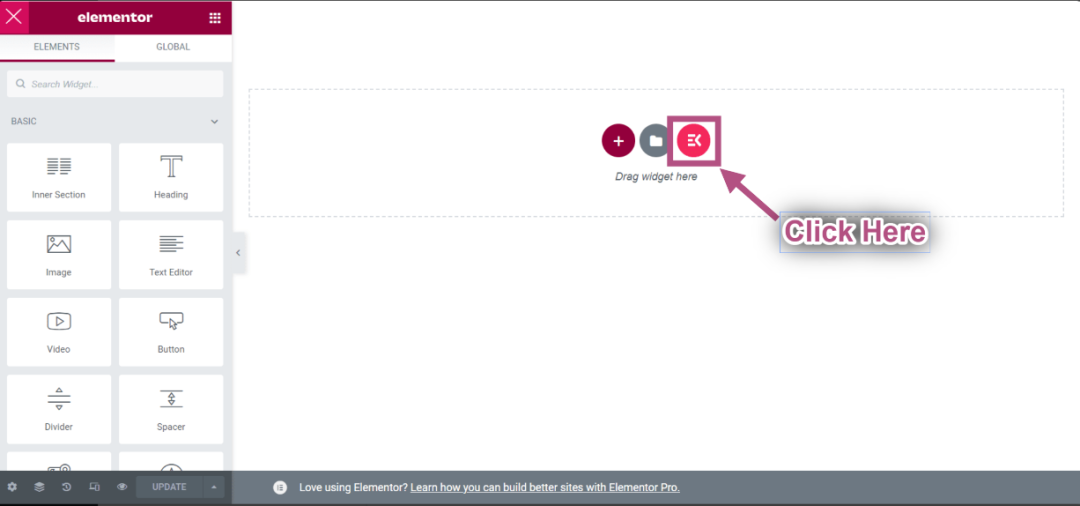
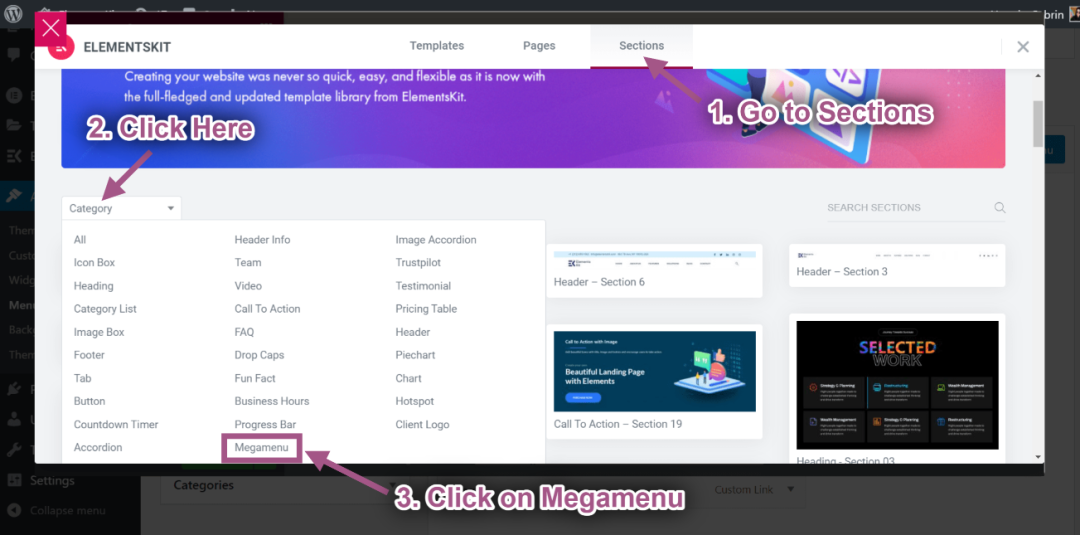
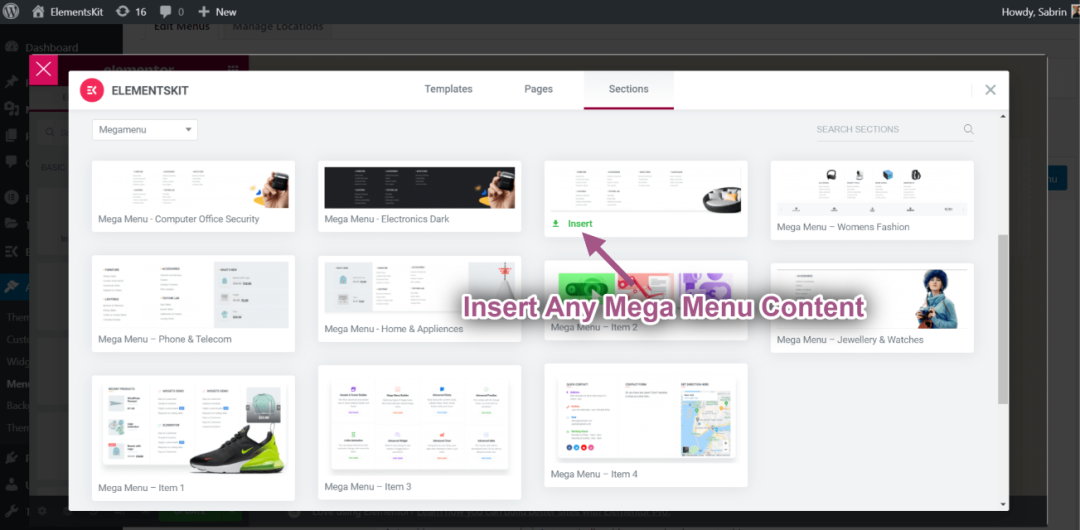
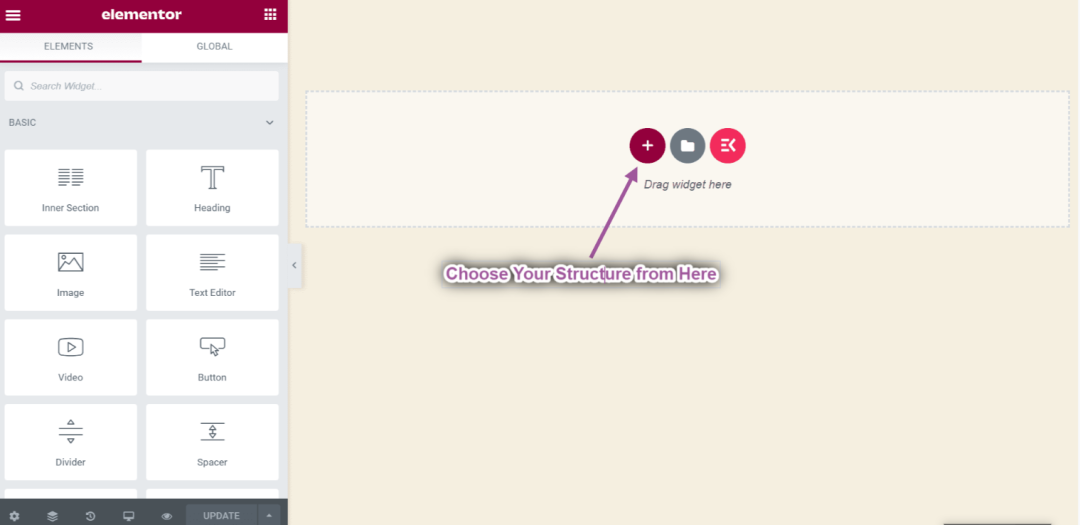
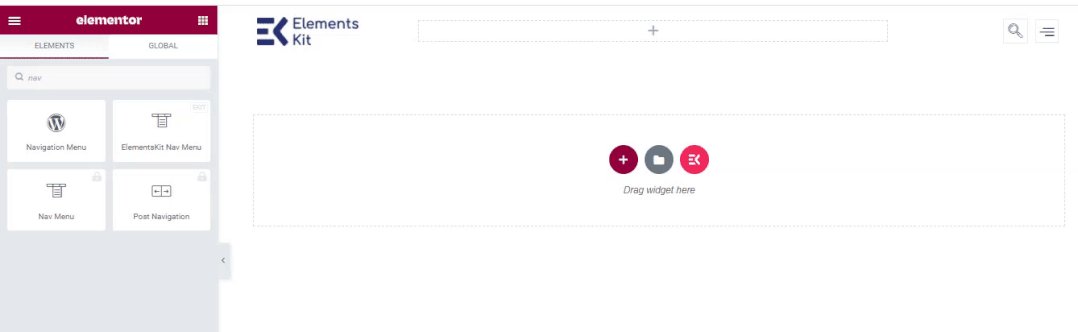
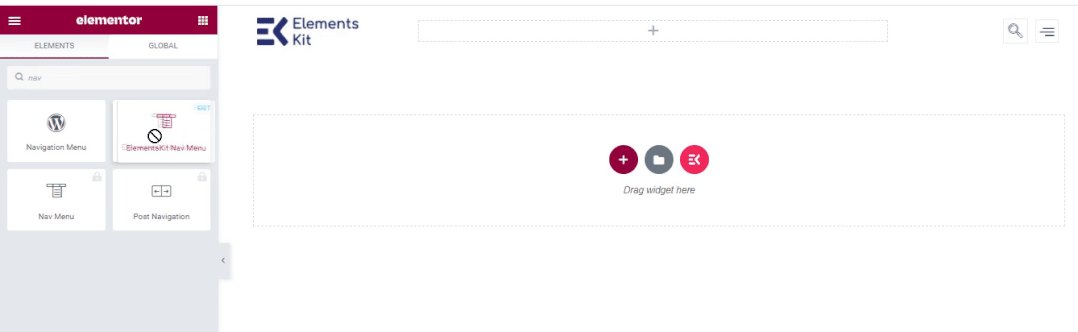
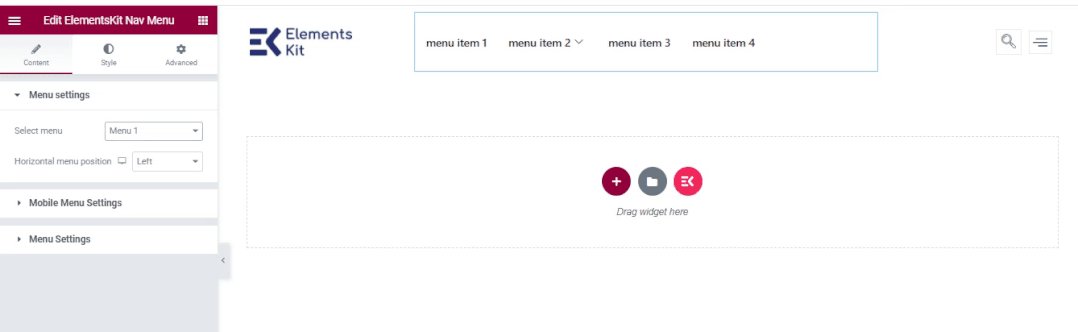
进入Elementor编辑器界面,点击ElementsKit图标开始编辑


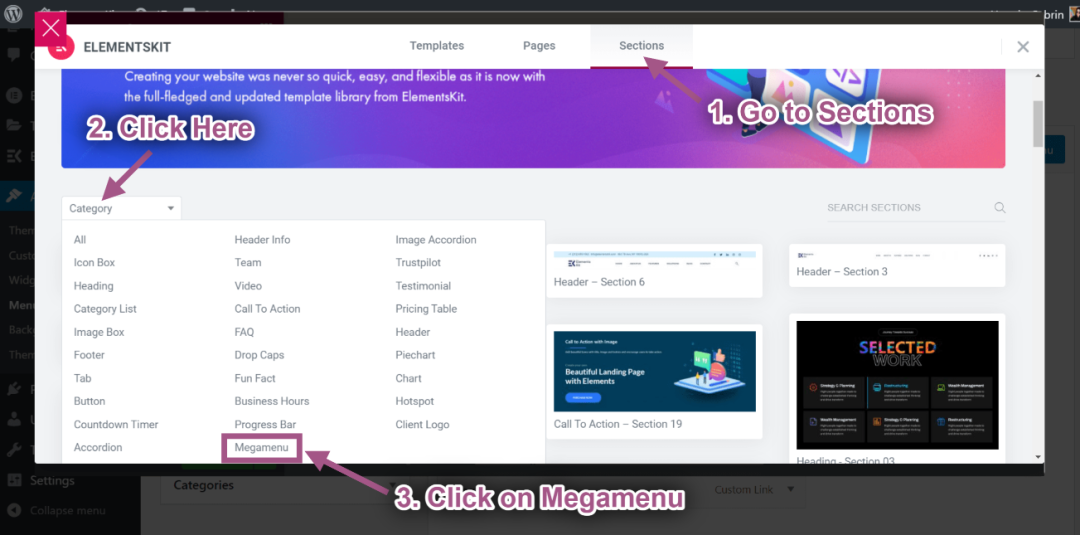
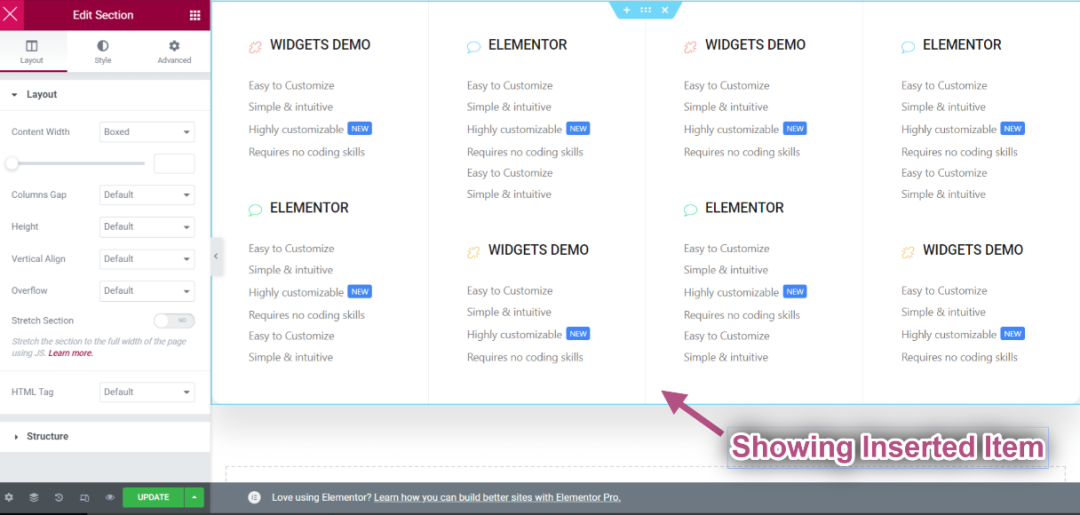
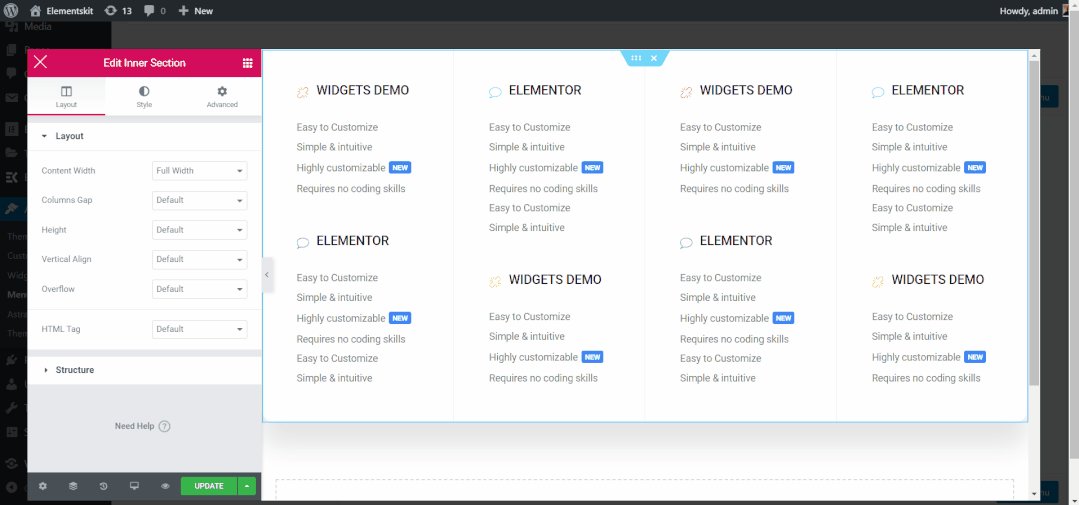
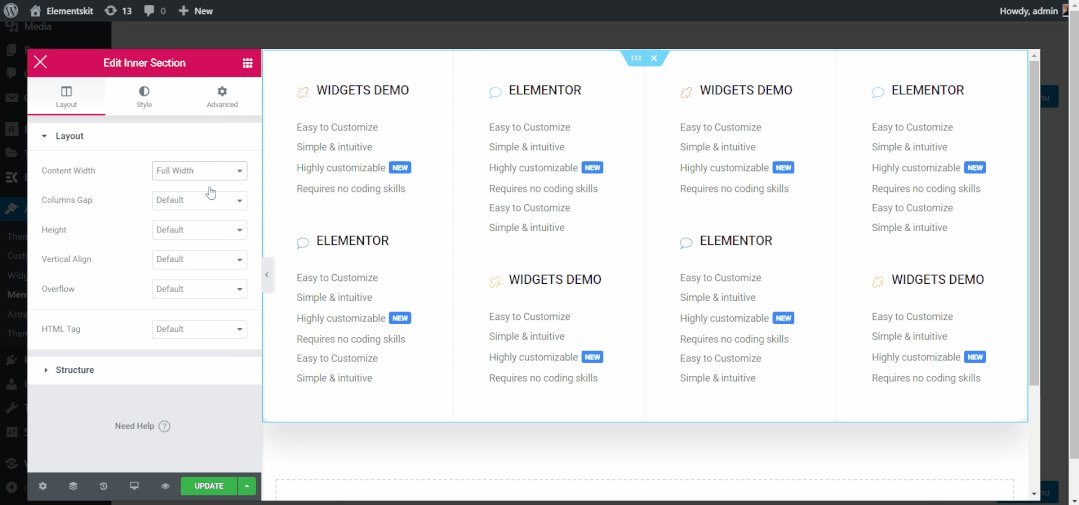
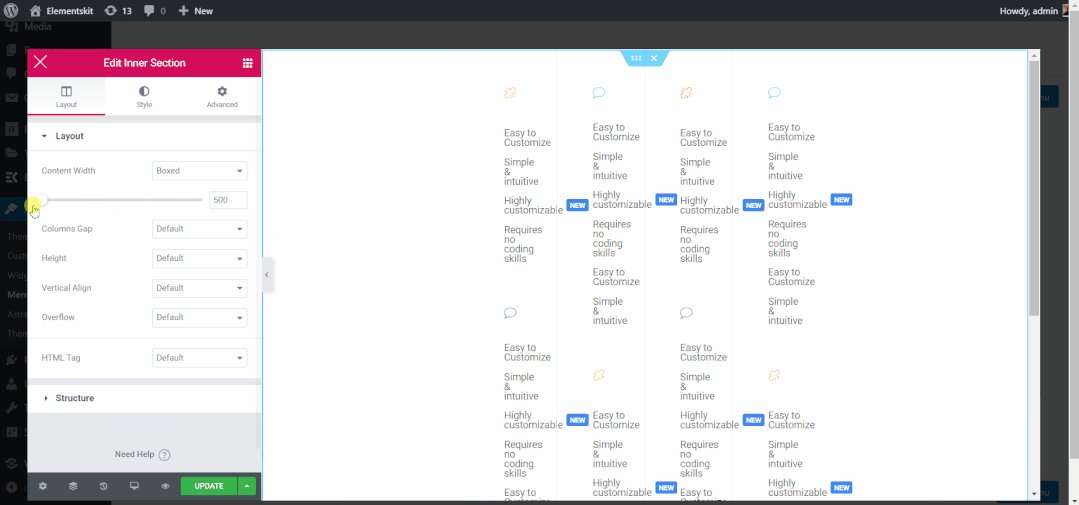
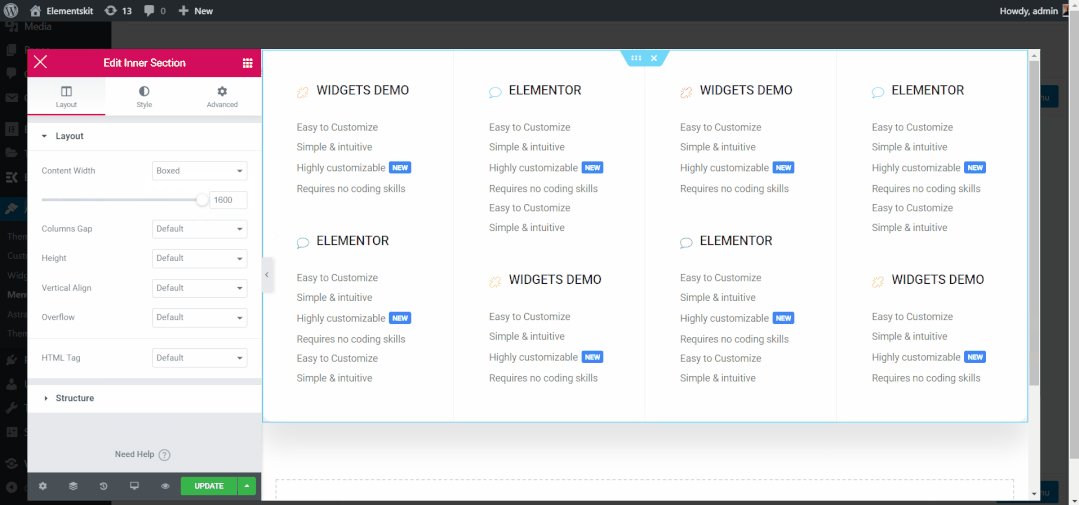
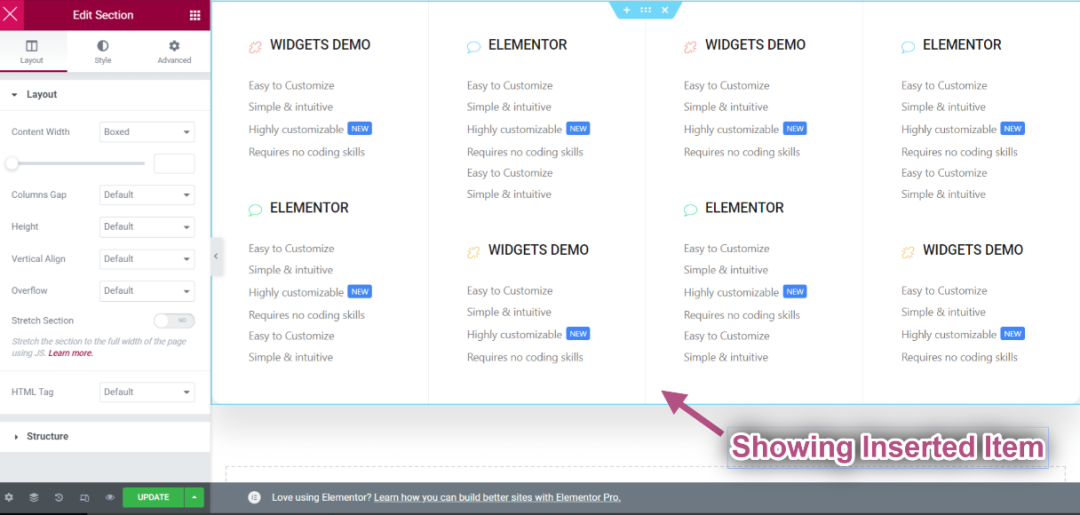
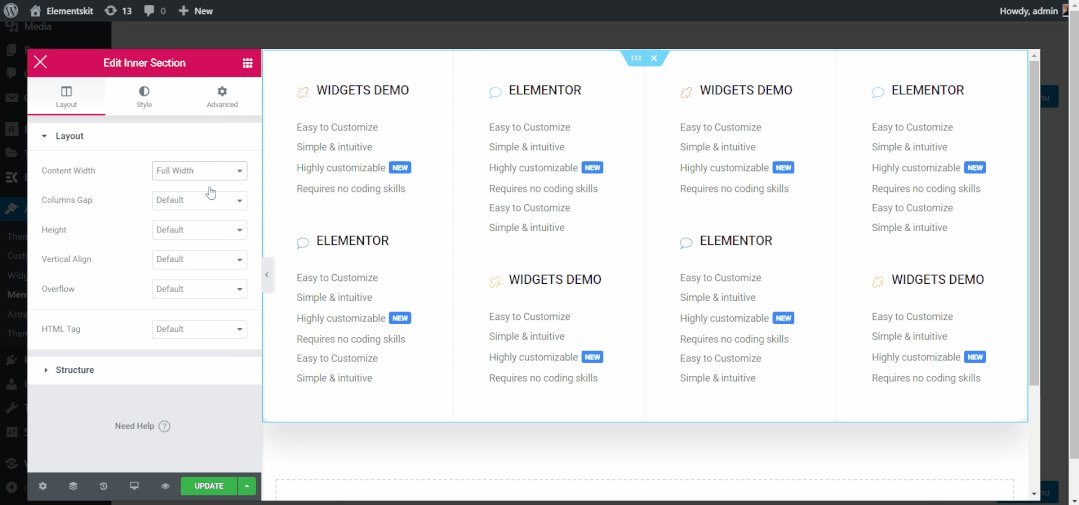
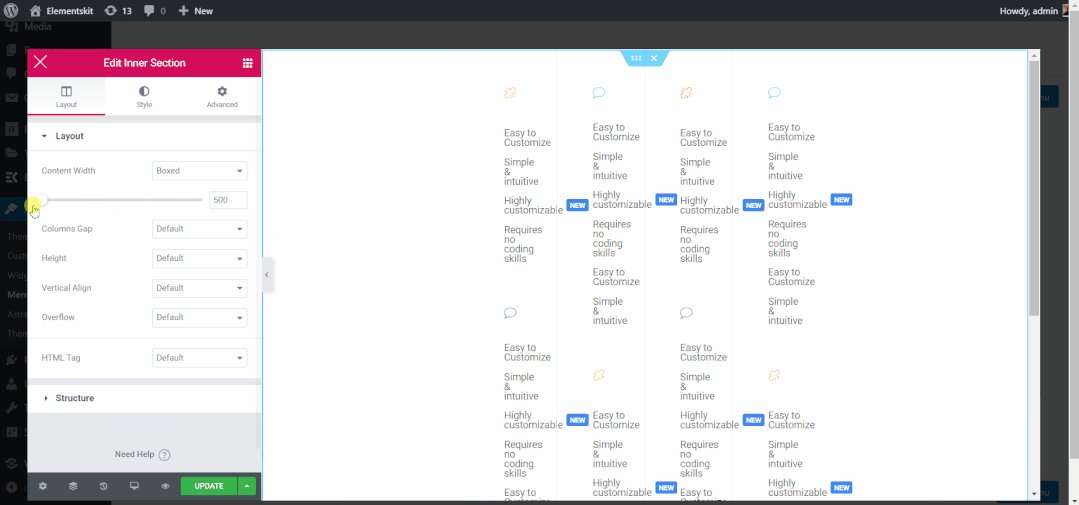
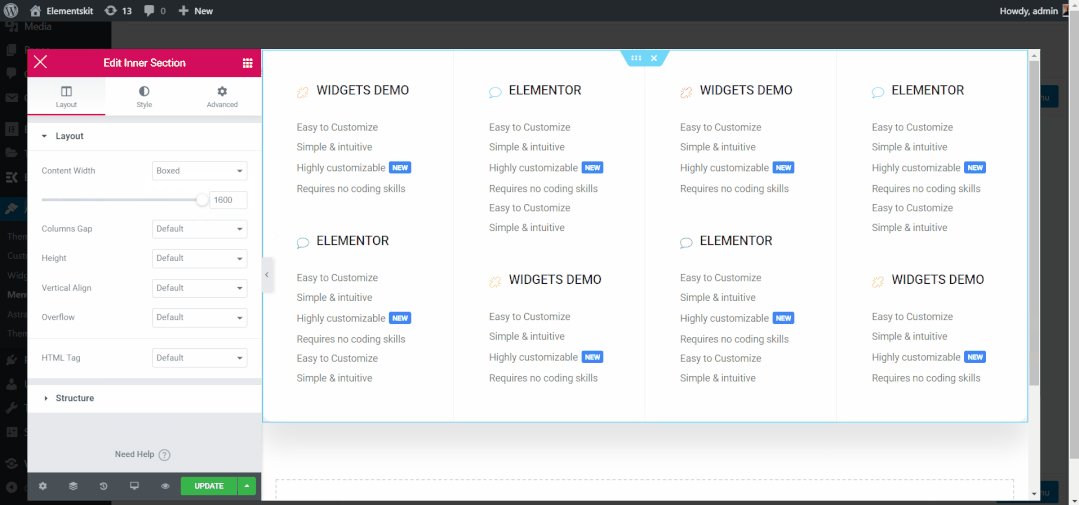
然后开始编辑,根据自己的实际情况进行编辑制作就可以了
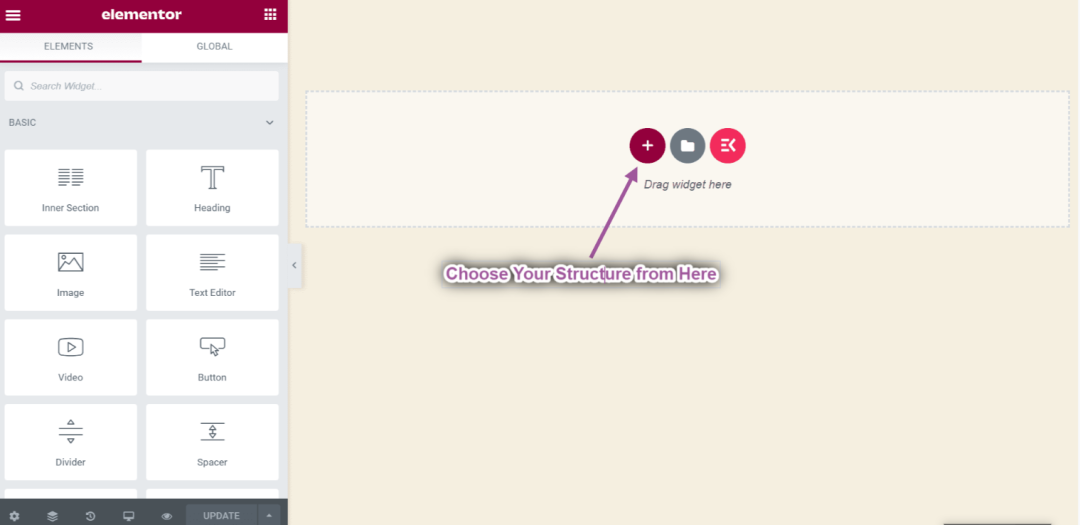
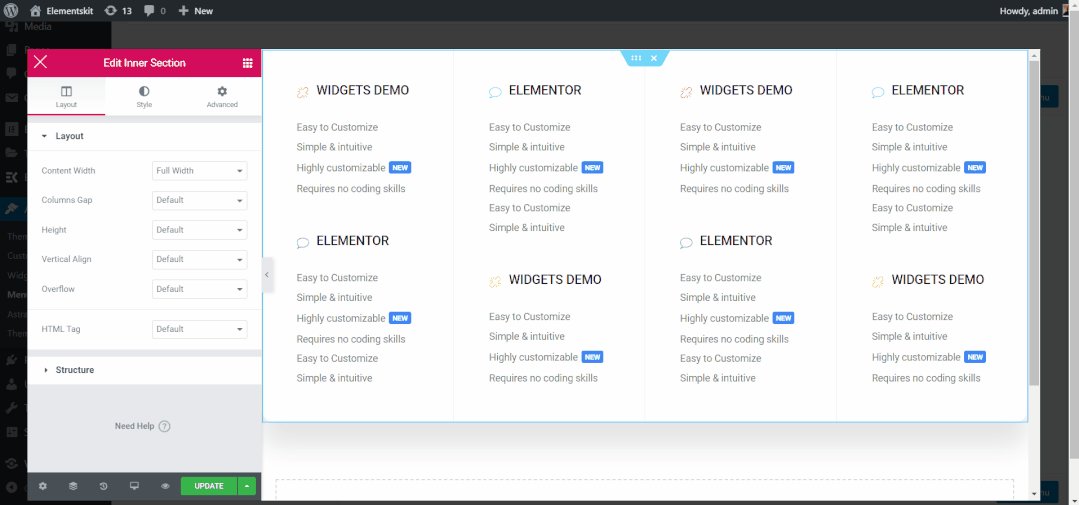
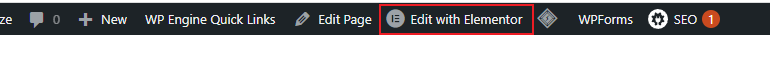
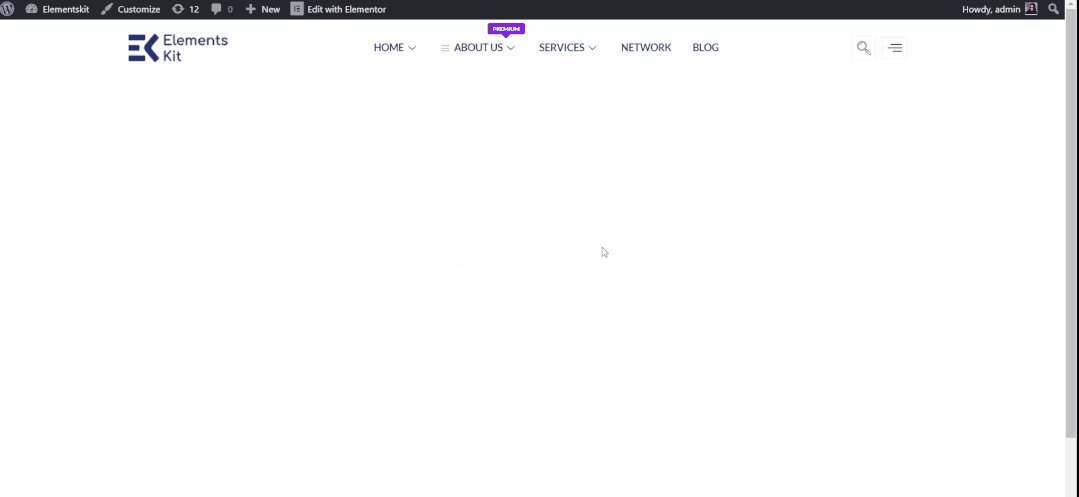
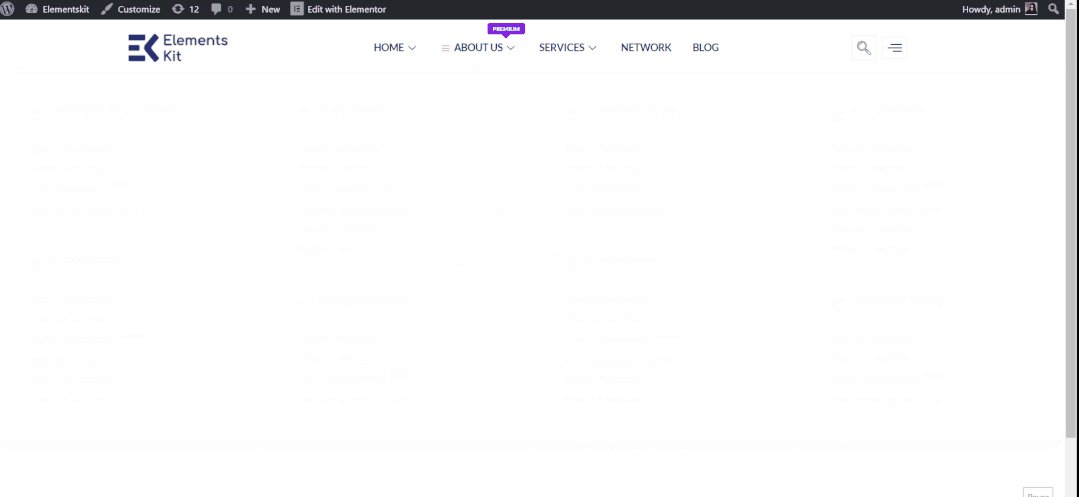
该过程,你需要进行一系列的设置,根据你自己的需求设置好就可以了。一顿操作,编辑好之后记得保存。然后开始用Elementor把制作好的Mega Menu添加到你的网站上去回到主页,点击Edit with Elementor开始制作




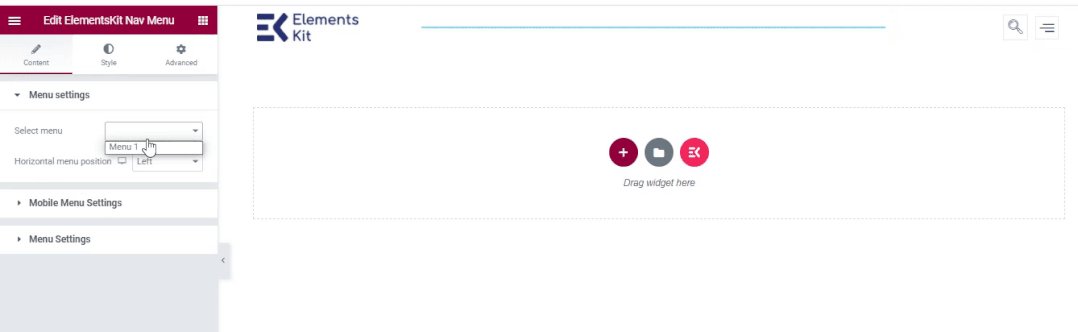
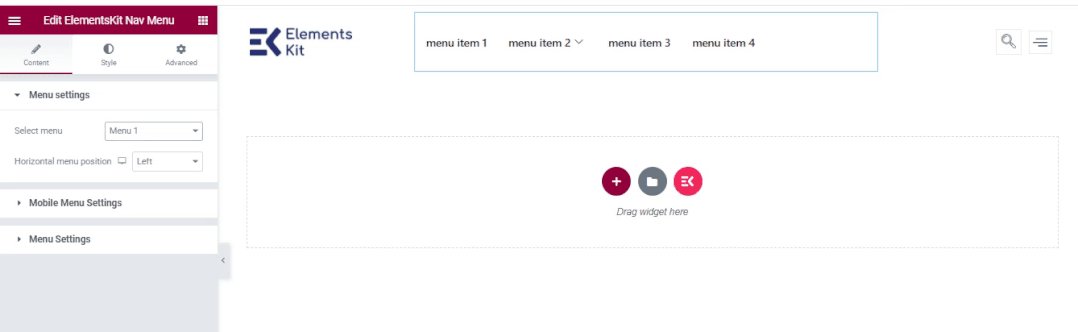
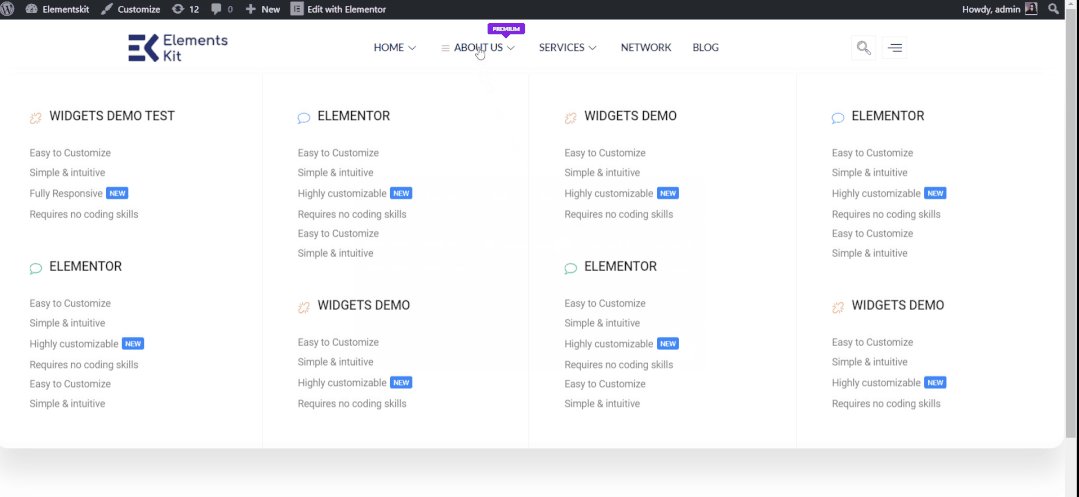
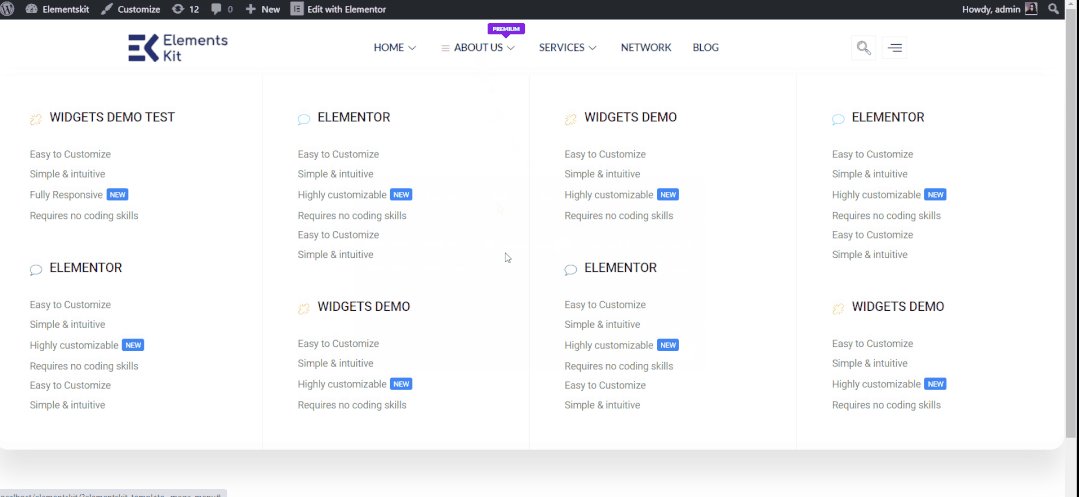
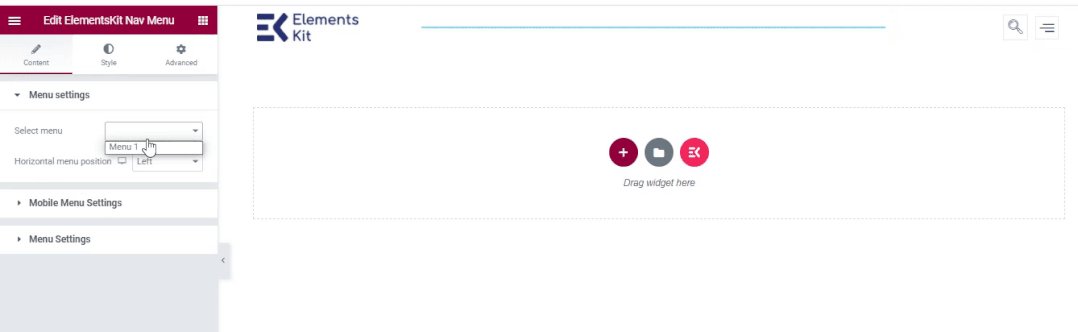
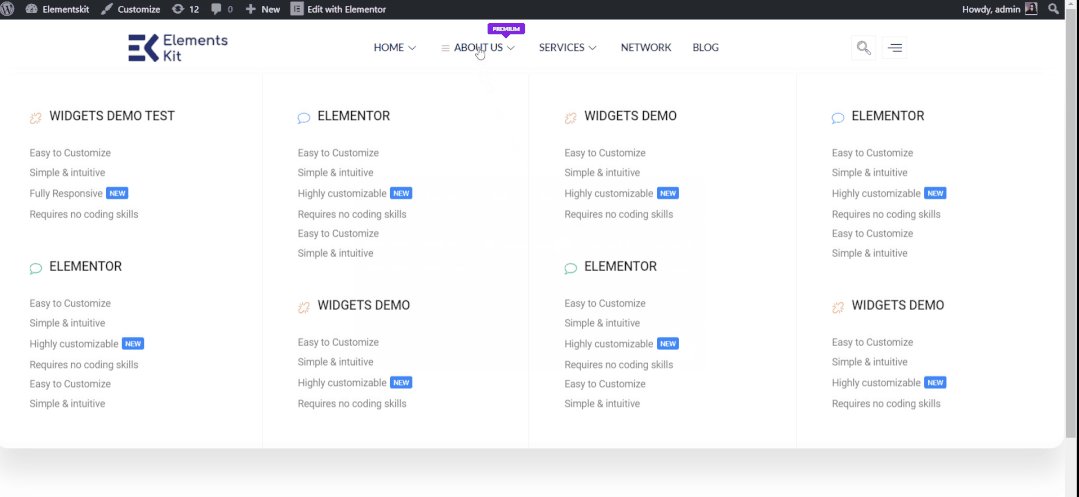
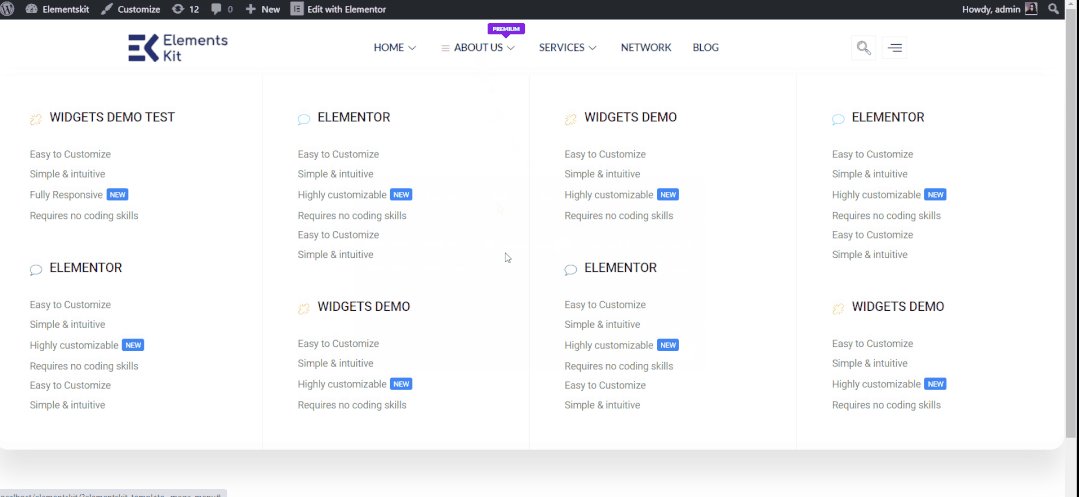
点击Select Menu选择你的菜单,之前制作好的Mega Menu就自动导入进来了。
当然啦,这个时候也可以编辑你的Mega Menu超级菜单样式,颜色等等,可以进行一系列的调试,直到你自己觉得满意为止。除了ElementsKit,还有很多好用的WordPress插件,可以用来制作Mega Menu。比如Max Mega Menu
有网站主题本身也自带Mega Menu功能;在WordPress后台,在插件plugin搜索更多,自己玩一玩,也许能发现更适合自己的插件。
最后,提前祝大家新年快乐啦






 ⭐????
⭐????
最后的最后,如果大家关于WordPress建站的问题,都可以随时问我哦,这里我也提供WordPress建站服务,需要的盆友赶紧私聊雪梨宝宝吧。希望在新的一年,2022年,可以拥有自己的外贸独立站,坐收睡后询盘,开启搞钱之旅























![]()





 ⭐????
⭐????














发表评论 取消回复