Hi 大家好,我叫若凡,这是我日更的第四篇。
在过去的8年中,我们团队建立了许多WordPress网站,实操经验还算比较强.
接下来的一些日子里,我们会分享一系列关于WP的教程
在这篇文章中,我们会完成每一个操作步骤。在此过程中,可以帮助你充分利用在WordPress中的B2B网站。
什么是B2B WordPress电子商务网站?
B2B WordPress电子商务商店是一个专门面向企业而不是个人消费者的在线商店。
例如,一家奢侈品批发零售商可能会向较小的精品店出售大宗服装订单。或者,一家地方花店可能会开始在线出售他们的大宗花束,用于企业活动。
B2B电子商务网站通常具有更复杂的产品目录和更高级的为商业客户量身定制的功能。
简单来说,就是我们通常说的小B网站,一共有8个步骤:
• 第1步:选择网站构建器 • 第2步:购买托管计划和域名 • 第3步:创建WordPress网站 • 第4步:选择和自定义WordPress主题 • 第5步:创建主页和导航菜单 • 第6步:设置你的电子商务插件 • 第7步:设置Wholesale Suite插件 • 第8步:在WordPress中添加批发订单表单
第1步:选择网站构建器
第一步是选择一个网站构建器。
我们推荐使用WordPress来建立你的B2B电子商务商店,因为它是最佳网站构建器。WordPress是免费的,可定制且灵活。它也被超过43%的网站所使用。
大部分的新人在WordPress.com和WordPress.org之间会选错
WordPress.com是一个托管服务提供商,允许你使用核心的WordPress软件,但有一些限制。你可以选择免费或付费计划来使用它。
而WordPress.org则是完全免费的,我们可以完全控制核心软件,因此你可以按照自己喜欢的方式进行修改和扩展。但你需要选择一个网络托管提供商与之一起使用,以便获取必要的资源,将网站上线。
也就是说,如果你想建立一个B2B网站,无脑使用WordPress.org就对了。
第2步:购买托管计划和域名
在做网站前,我们首先需要购买托管计划和域名。
网络托管提供商为你的网页提供所需的服务器空间和资源,让其在线运作。而域名则是你在互联网上的网站名称,比如 www.mygoogleseo.com。
一个域名大约会花费你大约14.99美元/年,托管费用从每月约7.99美元起,这大概所有就业的人都能出的起。
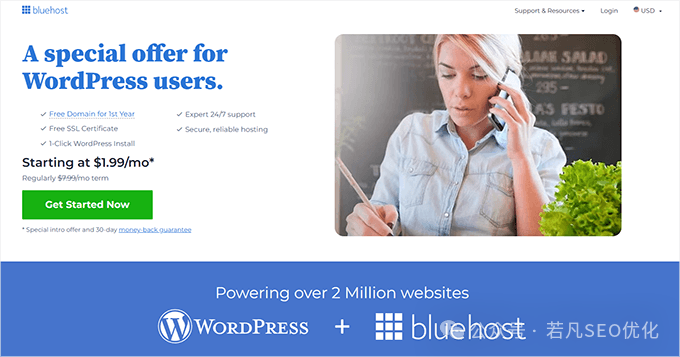
Bluehost是官方推荐的WordPress托管合作伙伴,我们可以考虑使用它。
这将引导你转到Bluehost网站,你需要点击“立即开始”按钮。

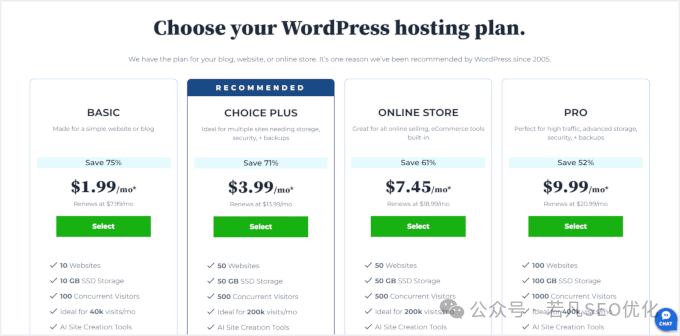
现在,来到一个定价页面以选择一个托管计划。
我们建议你选择“在线商店”计划,因为你将要设置一个B2B商店。

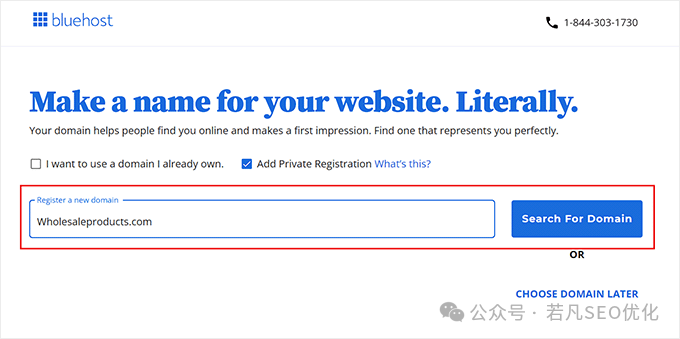
一旦做出选择,你将转到下一个步骤,即为你的网页选择一个域名。在大多数情况下,我们建议使用你的公司名称。
有时域名可能已经被其他企业占用。

在这种情况下,你可以尝试添加额外的关键词或你的位置,使域名更具独特性。
如果这仍然不可行,你可以选择一个与你的业务有关的域名。只需确保它易于发音和拼写。
选择好名称后,只需点击“下一步”按钮继续。
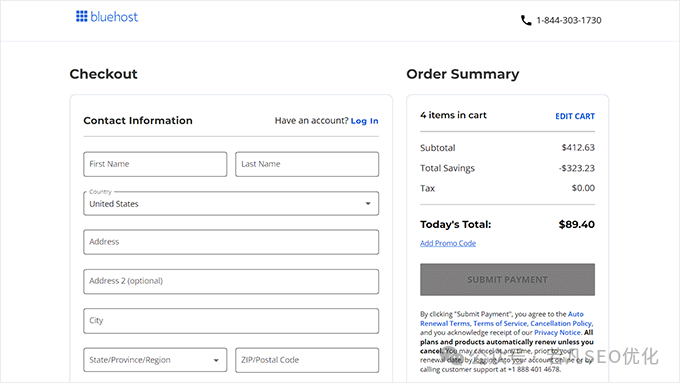
现在你将被要求提供你的帐户信息,包括你的商业电子邮件地址、姓名、国家、电话号码等。
之后,添加你的付款信息以完成购买。

然后,你将收到一封确认邮件,其中包含有关如何登录Bluehost控制面板的信息。这将是你的帐户仪表板,你将在此管理你的B2B WordPress电子商务商店。
第3步:创建一个WordPress网站
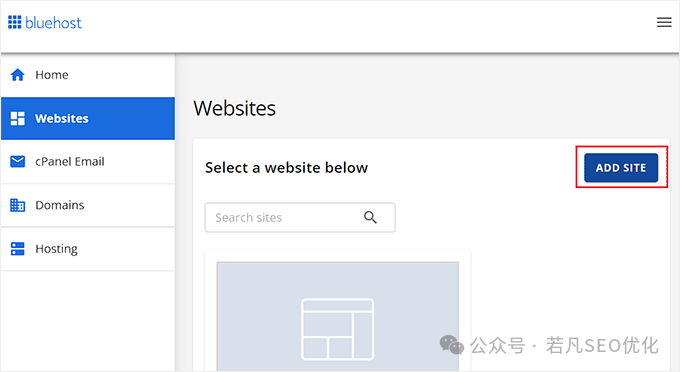
要创建WordPress网站,你需要点击Bluehost仪表板中的“网站”选项卡。一旦到达那里,选择“添加网站”按钮。

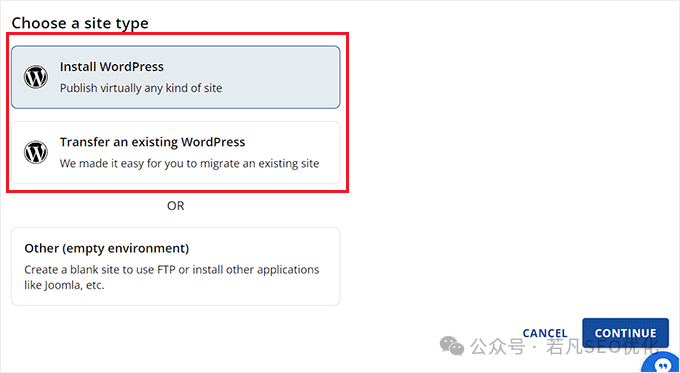
这将带你到一个新页面,你需要选择网站类型。
要创建全新的网站,你需要选择“安装WordPress”选项。而要将现有网站迁移到不同的域名,你可以选择“转移现有WordPress”选项。
之后,点击“继续”按钮进行下一步。

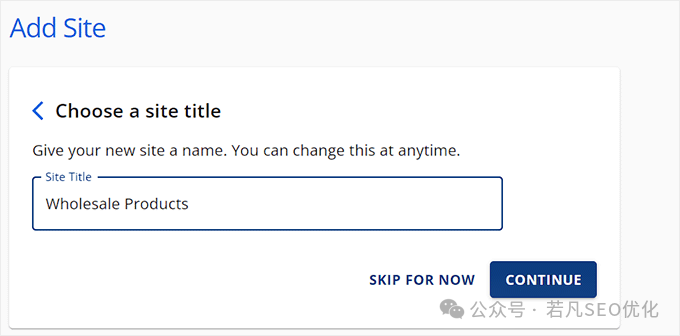
然后,添加一个与您的B2B电子商务商店相匹配的网站名称。
之后,点击“继续”按钮。

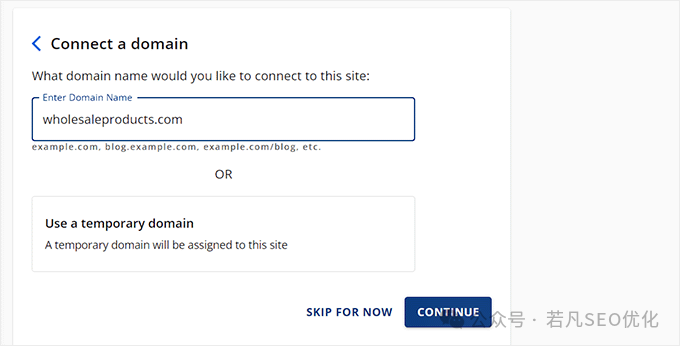
Bluehost现在会要求你连接一个域名到你的网页。
但是,如果你还没有购买域名,则只需选择“使用临时域名”选项,然后点击“继续”。

Bluehost现在将开始设置你的WordPress网站,这可能需要几分钟。
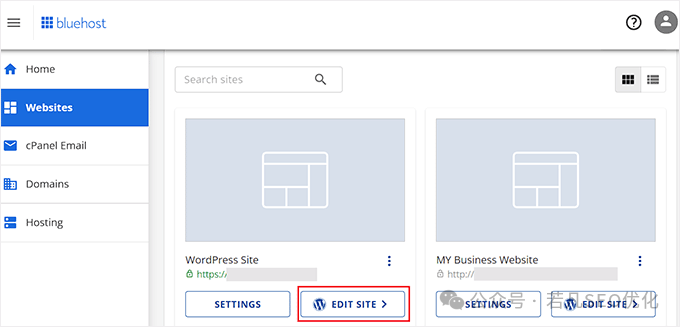
完成后,你将被重定向到“网站”选项卡,在那里你可以找到你的新网站。在这里,点击“编辑网站”按钮以登录到你的WordPress管理区域。

你也可以通过浏览器访问 xx.com/wp-admin/ 来登录仪表板。
第4步:选择和自定义WordPress主题
WordPress主题是一个专业设计的模板,决定了你网站的前端外观。
WordPress主题的优点在于它们为你网站的设计提供了一个坚实的基础。这样,你就不必从零开始。此外,你可以自定义任何主题。
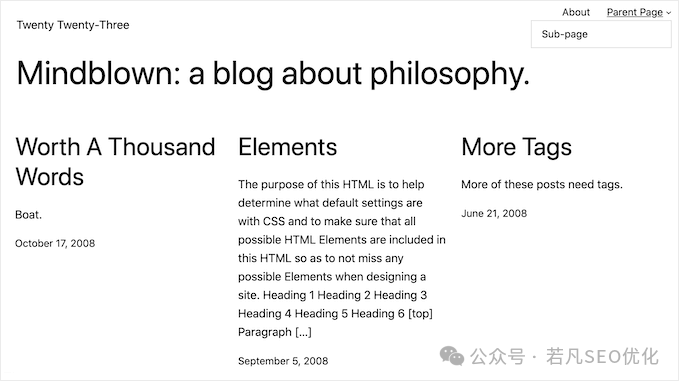
一旦你安装了WordPress并访问你的网页,你会注意到它已经安装了一个默认主题:

这只是一个通用的选项,WordPress每年都会更改它。
你可以用一个符合你行业和品牌的主题来替换它,以创造更好的用户体验,支持强大的在线存在感。
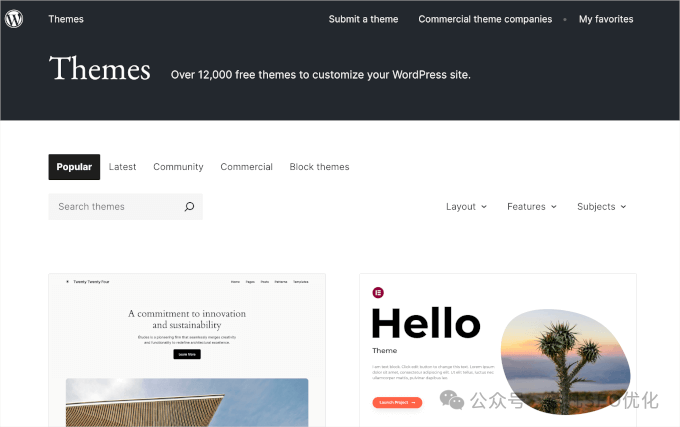
接着,你可以在WordPress主题目录中搜索商业主题。

我们可以尝试与你的行业相关的关键词。为精炼你的搜索,你可以使用“布局”、“功能”和“主题”过滤器。
你可能还想查看我们的最佳WooCommerce主题的列表,其中包括大量优秀的电子商务网站选项。
话虽如此,如果你希望为B2B商店创建一个完全可定制的主题,我们建议使用SeedProd。

这是市场上最好的WordPress主题构建器,让你无需使用任何代码便能创建主题。它甚至附带多个WooCommerce商店模板和额外的块,方便你在几分钟内建立业务。
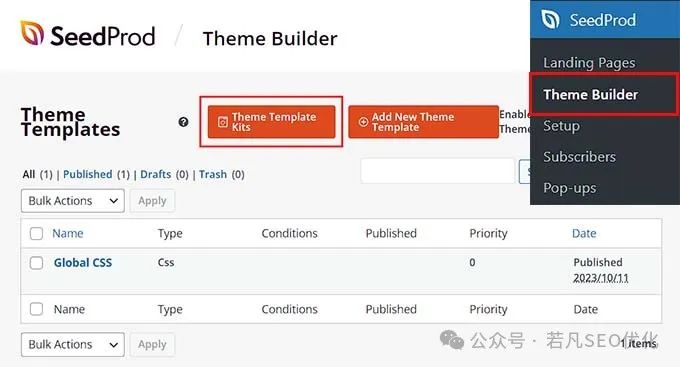
插件激活后,只需访问WordPress仪表板中的 SeedProd » 主题构建器 页面,然后点击“主题模板套件”按钮。

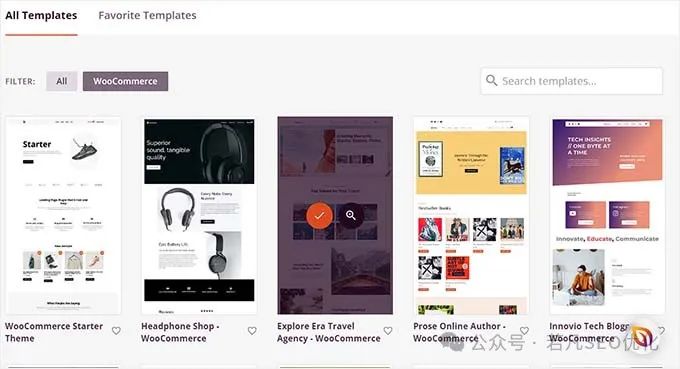
这将带你到一个新屏幕,在这里你可以浏览各种预制的主题模板。你甚至可以使用WooCommerce过滤器查找专为在线商店设计的主题。
无论你是在为陶器、花卉或电子产品创建商店,你都将找到适合你B2B需求的模板。这将使你更有效地启动你的电子商务网站。

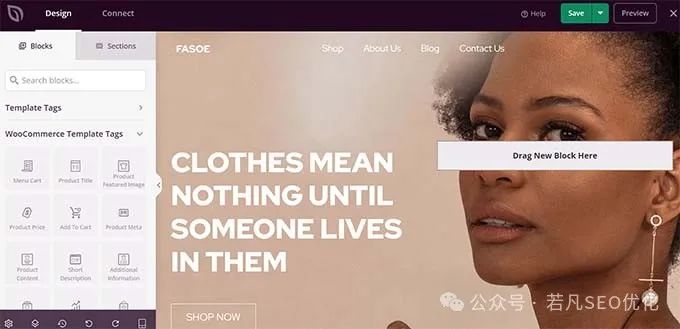
找到主题后,只需点击它以启动。SeedProd会创建你商店所需的所有页面模板,并在拖放构建器中打开主页。
然后,你可以将左侧栏中的任何块拖放到页面预览中。如需了解更多,请查看我们关于如何在WordPress中创建自定义主题的教程。
完成后,只需点击顶部的“保存”按钮。

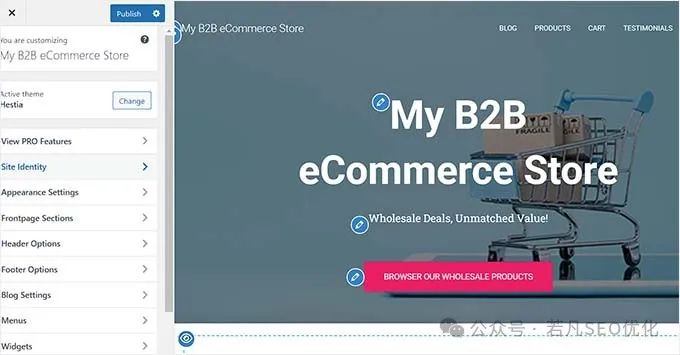
安装后,在激活后,你可以通过WordPress仪表板访问 外观 » 自定义 页面。这将打开主题自定义器。
在这里,你可以根据自己的喜好更改主题设置。

请记住,这仅适用于经典主题。
另一方面,如果你使用的是块主题,则需要在WordPress仪表板左侧菜单中转到 外观 » 编辑器。
这将打开完整的站点编辑器,你可以使用块来自定义整个主题。
完成后,只需点击“保存”按钮以保存设置。

第5步:创建主页和导航菜单
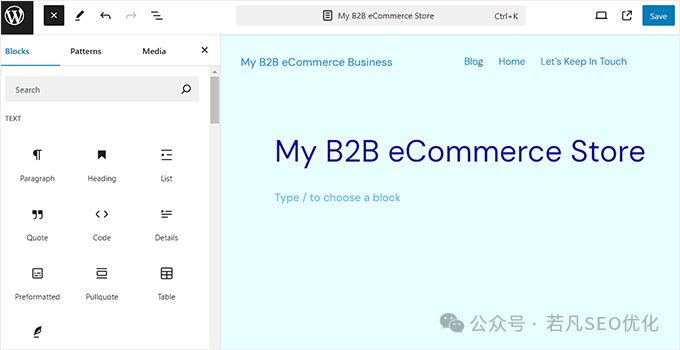
一旦你定制好主题,就该为你的B2B商店设置主页了。
这个页面将是访问者对你网站的介绍,因此你要确保它给人留下深刻印象。如需详细说明,请查看我们的教程,了解如何在WordPress中创建自定义主页。

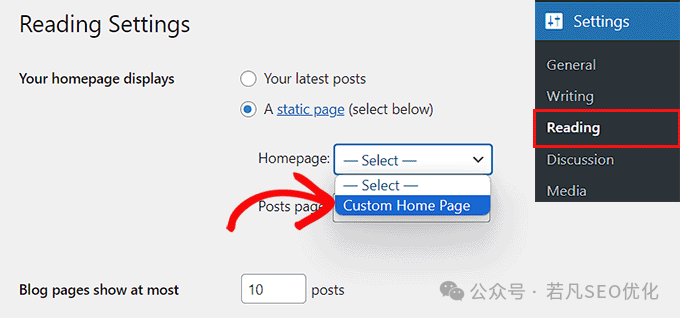
设计完成后,你需要将该页面设置为你的主页。为此,请访问你WordPress仪表板中的 设置 » 阅读 页面。
在“你的首页显示”部分,选择“一个静态页面”。然后,打开“首页”下拉列表,选择你想要使用的页面。
最后,别忘了点击底部的“保存更改”按钮以保存设置。

现在,你需要在网站上创建页面,展示你的产品、客户评论、收款信息等。有关详细信息,请查看我们的教程,了解如何在WordPress中创建页面。
完成后,你还需要添加一个导航菜单,链接到这些页面。这将使访问者更容易浏览你的网页。
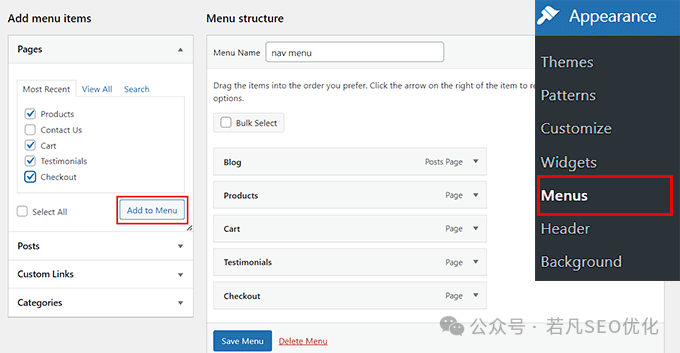
要开始构建你的导航菜单,请在WordPress仪表板中转到 外观 » 菜单,并展开左侧的“页面”选项卡。
现在,勾选所有你想要添加到导航菜单的页面,然后点击“添加到菜单”按钮。

之后,点击“保存菜单”按钮以保存设置。
请注意,只有在使用经典主题时,此步骤才适用。
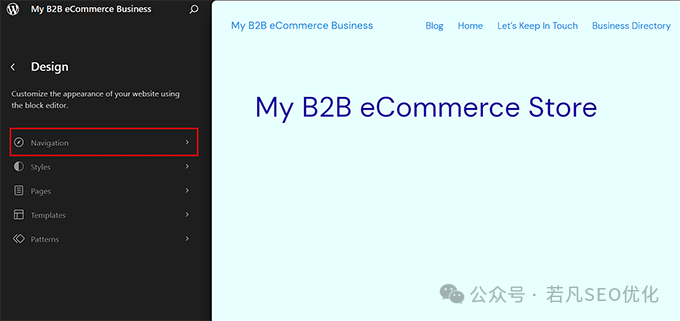
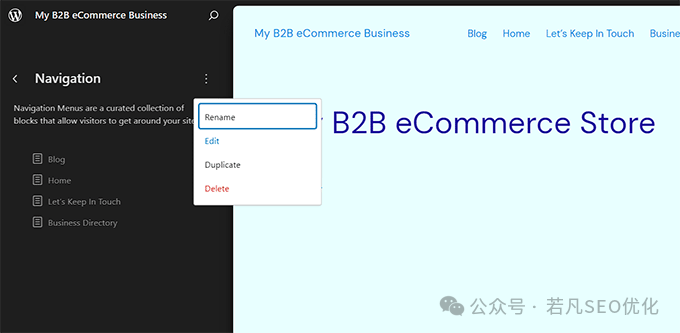
如果你使用的是块主题,则需要转到WordPress仪表板中的 外观 » 编辑器 页面。
这将打开完整站点编辑器,在这里你需要选择“导航”选项卡。

这将打开你左侧菜单中所有导航菜单项的列表。
在这里,你可以单击三点图标。这将打开一个下拉菜单,你可以单击“编辑”选项。

全站编辑器现在将打开,选中你的导航菜单。你应该看到导航菜单设置在右侧的块面板中展开。
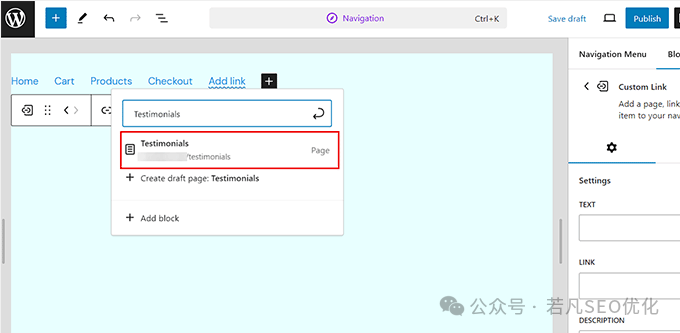
在导航块选中时,点击“+”按钮,输入你想添加的页面名称。结果出现在下拉菜单中时,简单地从列表中选择正确的页面。

最后,点击顶部的“发布”按钮以保存设置。
第6步:设置你的电子商务插件
要在你的WordPress网站上开始销售批发产品,你需要WooCommerce。这个流行的电子商务插件可以轻松与Wholesale Suite集成,以创建B2B商店。
首先,你需要安装并激活免费的WooCommerce插件。有关详细信息,请查看我们的教程,了解如何安装WordPress插件。
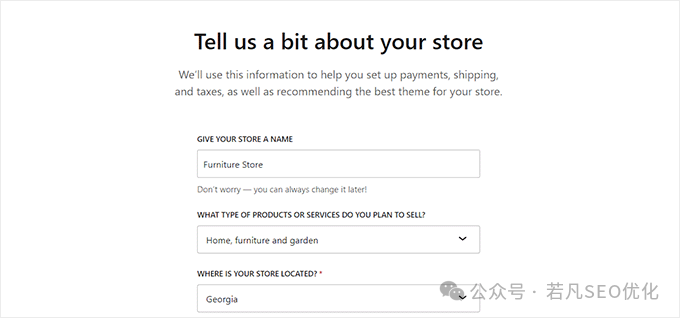
激活后,WooCommerce设置向导将在你的屏幕上开启。你可以先输入你的商店名称。
接下来,你需要选择一个行业。例如,如果你打算批发出售家具,你可以从下拉菜单中选择“家居、家具和园艺”选项。
之后,选择你商店的位置,然后点击下面的“继续”按钮。

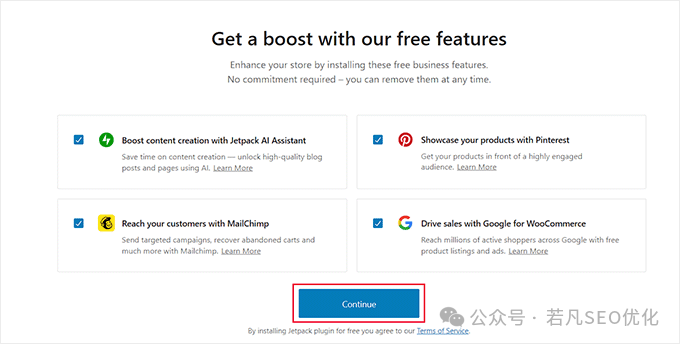
接下来,你将看到一份免费的插件列表,这些插件将为你的网页提供额外的功能。
继续选择你想添加的选项,然后点击“继续”按钮。

WooCommerce现在将为你设置商店。完成后,你可以为批发产品添加运输方式。
这是B2B商店的重要步骤,因为你不想在运输大宗产品的情况下,收到来自运输成本过高地区的订单。
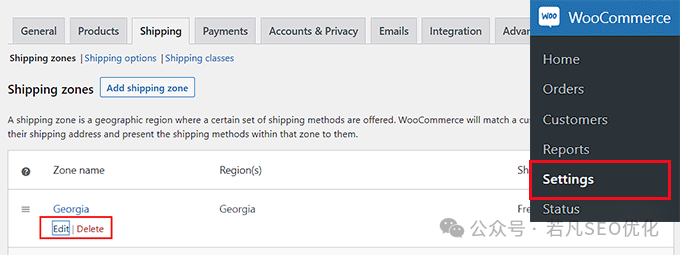
要设置B2B运输,请从WordPress仪表板转到 WooCommerce » 设置 页面并切换到“运输”选项卡。你会注意到已有一个运输区域添加到列表中。
只需在“区域名称”下点击“编辑”链接以开始配置设置。

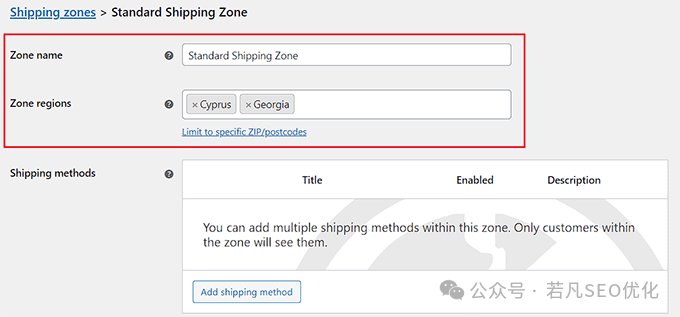
这将打开一个新页面,在这里你可以将“区域名称”更改为你喜欢的任何东西。
你可以从下拉菜单添加任意数量的“区域”选择要交付产品的地区、城市或国家。
接下来,点击“添加运输方式”按钮以添加运输方法。

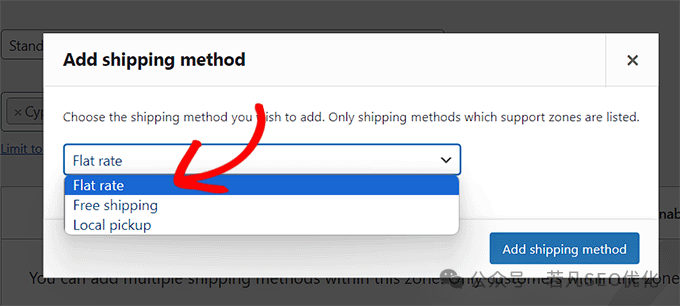
现在,你屏幕上将弹出提示。从这里,你可以选择固定费用、免费运输或当地提货作为你的运输方式。你也可以根据需要添加所有选项。
完成后,点击“添加运输方法”按钮。

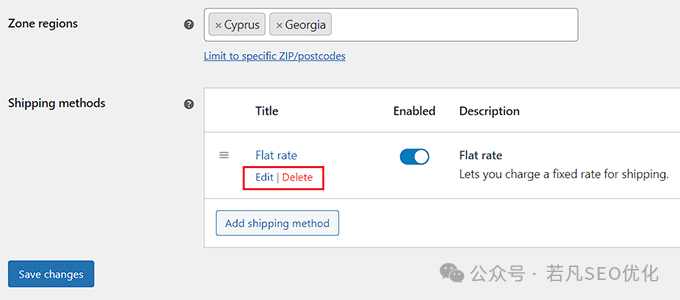
插件现在会将你选择的运输方式添加到运输区域。
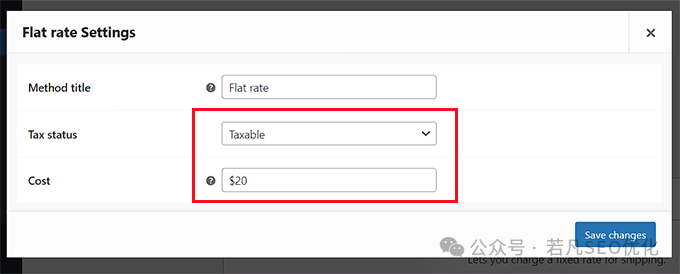
但是,要进一步配置其设置,你可以在该方法下单击“编辑”链接。

这将弹出另一个提示,你必须选择税收状态和运输成本。
最后,点击“保存更改”按钮以存储你的设置。然后你将被带回“运输区域”页面,在这里你需要再次点击“保存更改”按钮。

接下来,你需要设置一个支付方式,以接受你电子商务商店中的在线支付。
首先,前往 WooCommerce » 设置 页面并切换到“支付”选项卡。
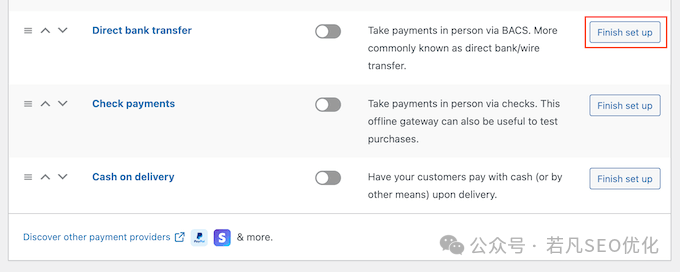
这将打开一份不同支付方式和支付网关的列表,你可以与WooCommerce一起使用。
只需点击你想启用的支付方式的“完成设置”按钮。

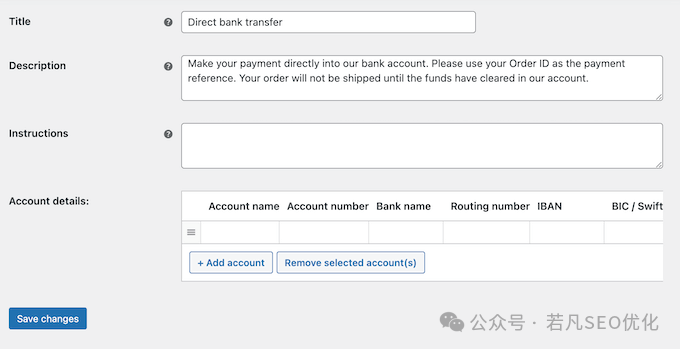
现在,只需按照屏幕上的说明设置你选择的支付方式。
完成后,点击“保存更改”按钮以保存设置。

第7步:设置Wholesale Suite插件
现在你已经设置好电子商务插件,是时候将你的网页转变为B2B业务。
我们推荐使用Wholesale Suite插件,因为它提供了管理批发产品和客户所需的一切。此外,它也非常用户友好。
我们自己也尝试过并喜欢这个工具。
首先,你需要安装并激活Wholesale Suite插件。
注意: Wholesale Suite也有一个免费计划可供你设置商店,但如果你想要高级功能,你需要升级至Wholesale Suite的付费版本。
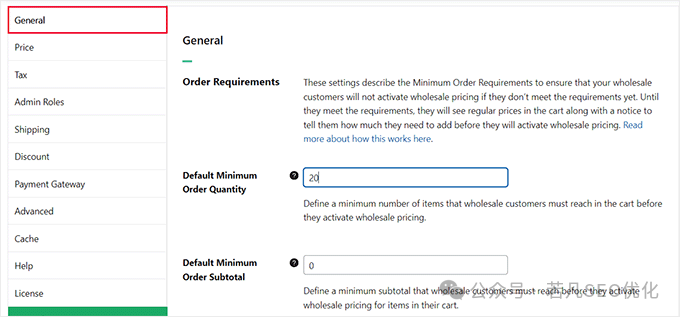
激活后,从WordPress仪表板菜单访问 Wholesale » 设置 页面并切换到“常规”选项卡。
在这里,你可以设置用户必须满足的默认最低订单数量和订单小计,以便下大宗订单。
你还可以选择仅向批发客户显示批发产品,隐藏数量折扣表,显示优惠券,允许退货等。完成后,点击“保存更改”按钮。

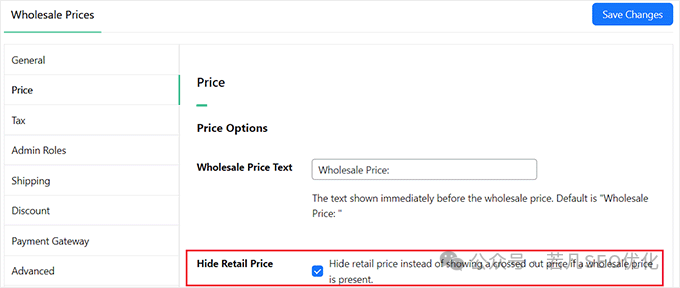
接下来,切换到“价格”选项卡。如果你只想服务批发客户,你可以勾选“隐藏零售价格”选项。
然后,你可以为购物车和价格按钮添加描述文本,并点击“保存更改”。

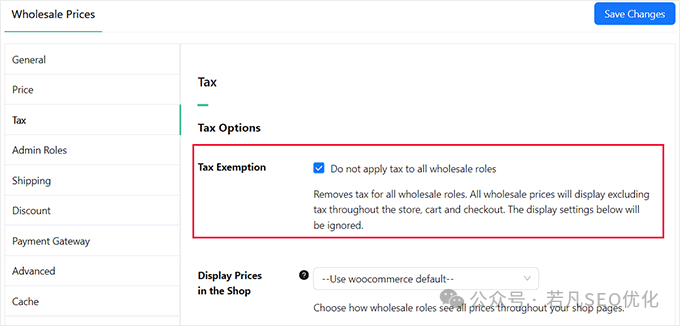
之后,切换到“税务”选项卡,如果你不想对批发产品收取税费,请勾选“免税”框。请记住,该功能仅在高级版中可用。
你还可以根据自己的喜好设置前台的价格显示方式,选择显示默认的WooCommerce价格、在显示价格中包含税,或根据你的需求排除税。
现在,你可以根据自己的喜好配置其他设置,或者保持默认设置。最后,点击“保存更改”按钮以存储你的设置。

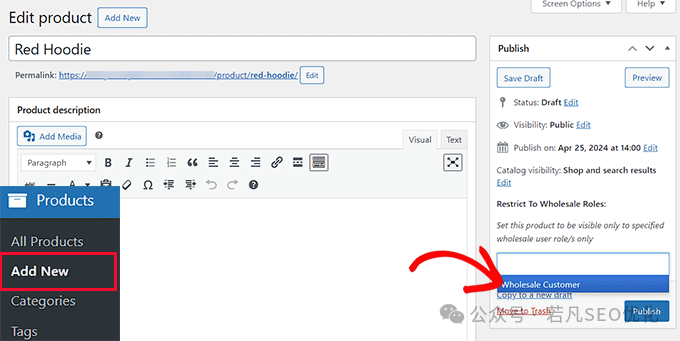
现在,从WordPress仪表板转到 WooCommerce » 添加新 页面添加你的第一个B2B产品。首先,你需要为产品添加名称、描述和图像。
如果你只希望批发客户查看此商品,则可以从右侧的“限制批发客户角色”下拉菜单中选择“批发客户”用户角色。

此用户角色是在激活Wholesale Suite插件后自动创建的。
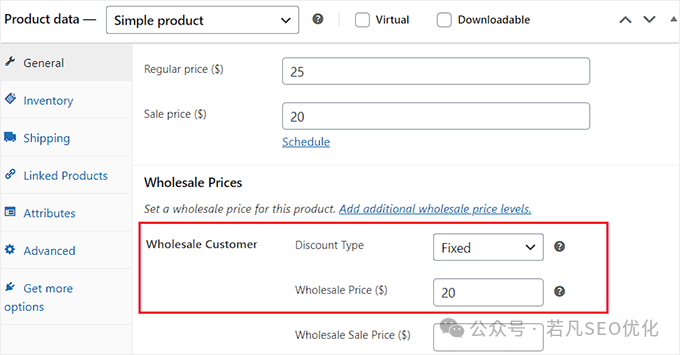
然后,向下滚动到“产品数据”部分。
在“批发价格”部分,打开“折扣类型”下拉菜单。在这里,你可以选择是否向批发客户提供固定折扣或百分比折扣。

请注意,如果你选择“百分比”,则需要在“折扣(%)”字段中输入一个金额。Wholesale Suite将计算出价格并以美元显示。
否则,如果你选择“固定”,请填写“批发价格($)”和“批发促销价格($)”字段。如果你还想进行零售销售,可以在上方添加“常规价格”和“促销价格”。
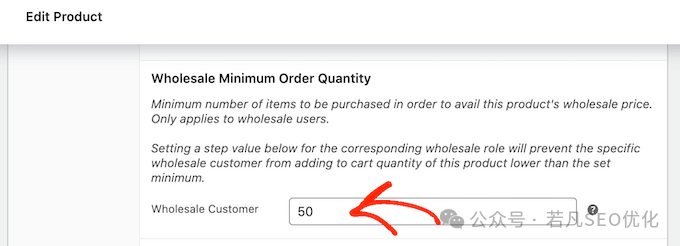
然后,向下滚动到“批发最低订单数量”部分。

你可以现在添加客户必须购买的最少商品数量以解锁批发价格。
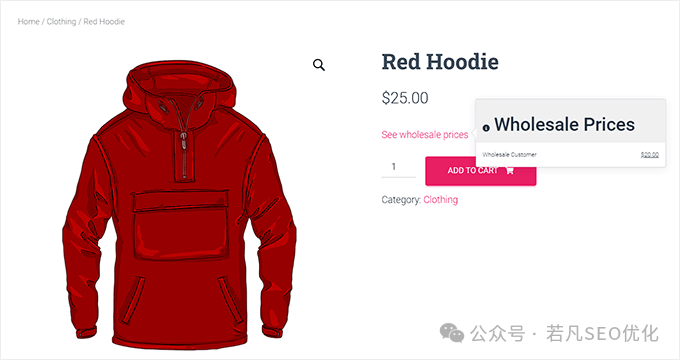
最后,点击顶部的“发布”按钮以存储你的设置。你现在可以访问你的WordPress网站,查看你的第一个批发产品的效果。

第8步:在WordPress中添加批发订单表单
一旦你添加了所有批发产品,添加一个批发订单表单将是个不错的主意。这将允许用户通过一个表单批量订购多个产品。
为此,你需要使用Wholesale Order Form插件,它是Wholesale Suite的一部分。
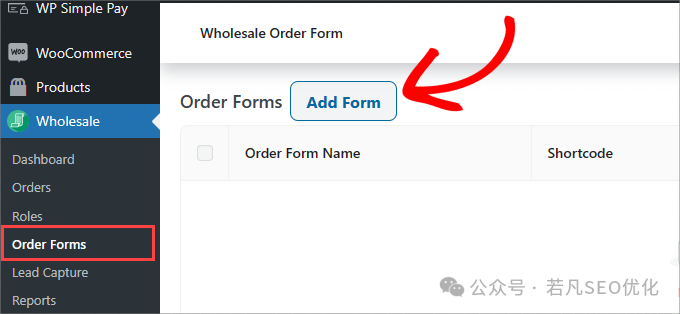
要开始,请进入WordPress管理仪表板中的 Wholesale » 订单表单 页面,然后点击“添加表单”按钮。

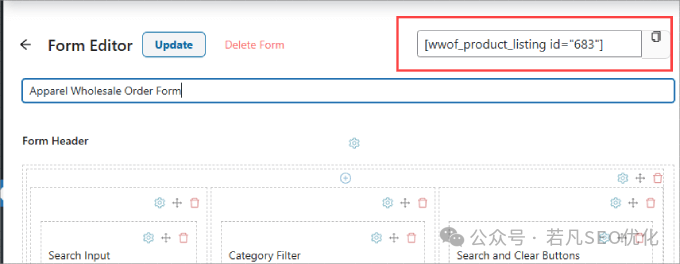
这将带你到表单编辑器,你需要为表单添加名称。
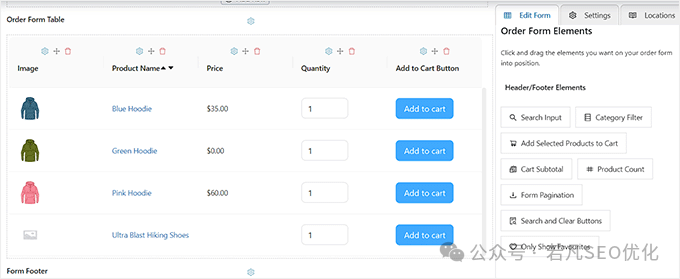
然后,向下滚动到“订单表单表”部分,在这里你将看到商店中最受欢迎的产品和价格列表。
你还可以从右侧面板的“编辑表单”选项卡拖放模块到表单的底部。这包括搜索输入框、分类过滤器、将所选产品添加到购物车、购物车小计等。
这些元素在你拥有长产品列表时非常有用,可以帮助用户找到他们寻找的产品或查看订单表单顶部或底部的总费用。

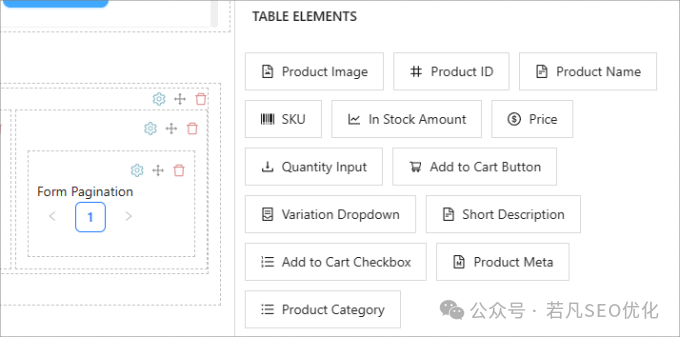
之后,你可以向订单表单添加如库存数量、SKU、描述和产品类别等表格元素。
这些元素可以为用户在决定将某项产品添加到在线购物车之前提供额外的信息。

接下来,切换到右侧栏中的“设置”选项卡。在这里,你可以选择隐藏表单标题,选择产品排序顺序,允许表单产品的延迟加载,排除或包含特定类别等。
准备好后,滚回顶部,点击“发布”按钮以保存你的设置。
完成后,订单表单名称旁边将出现一个新的短代码字段。请复制此短代码。

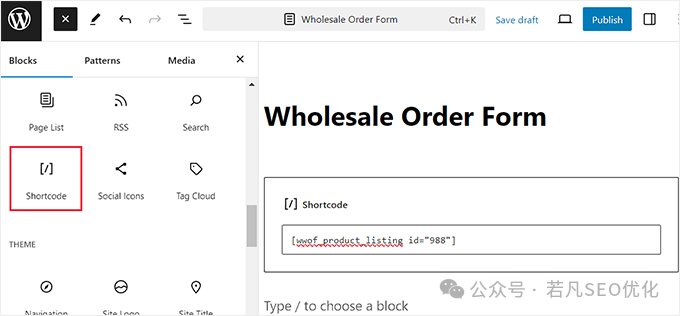
然后,打开你想添加批发订单表单的页面或帖子,在顶部点击“+”按钮。
接下来,查找并将短代码块添加到你的页面,并将复制的短代码粘贴到其中。

之后,点击“发布”或“更新”按钮以保存你的更改。
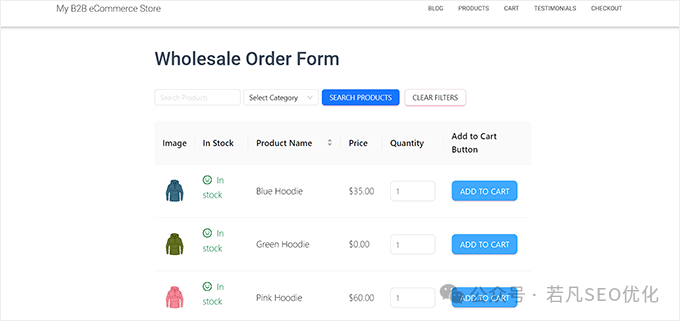
现在,你可以访问你的WordPress网站查看批发订单表单的效果。

就这样!你的WordPress B2B商店现在应该运行良好,并具备了所有基本元素。
改进你的B2B WordPress电子商务商店的附加工具
现在,你的B2B电子商务商店已经设置完成,这里有一些惊人的插件,可以改善你网站的功能。
• WPForms:一个用户友好的表单生成器,允许你创建各种表单,如联系表单和注册表单,以有效地与客户互动。 • Wholesale Payments:Wholesale Suite的一部分,这个高级插件让你能够创建自定义支付计划,自动化发票管理,并添加安全的支付方式。 • RafflePress:一个优秀的抽奖插件,让你举办比赛,帮助你扩大受众和推广产品。 • Duplicator:一个可靠的插件,用于创建完整的网站备份,确保你的数据安全并在网络安全事件发生时可以轻松恢复。 • OptinMonster:一个强大的线索生成工具,帮助你创建弹出窗口、滑块和横幅,以增加注册和转化率。 • LiveChat:这个客户服务工具允许你创建聊天机器人,构建知识库,并简化支持流程,以改善客户互动。 • AffiliateWP:针对管理联盟计划而设计的这个工具,帮助你跟踪推荐,管理支付,并通过合作伙伴关系增加销售。 • TrustPulse:这个插件通过实时通知展示客户在你网站上的行为,利用社会证明来提升转化率。
好了,今天的内容就到这里,如果有任何SEO问题需要咨询,欢迎添加下方微信

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复