
User Engagement设计符合要求吗?
网站导航具备指示性吗?
你的网站是否满足Mobile Friendly?
LCP以及FID动态加载速度是多少?
标题和描述是否在SERP上足够吸引人?
页面内容是否符合EEAT排名要求?
接下来,我会带着大家一起分析这些难题,并且演示我是如何一步一步解决它们。一起出发~
#01. User Engagement设计符合要求
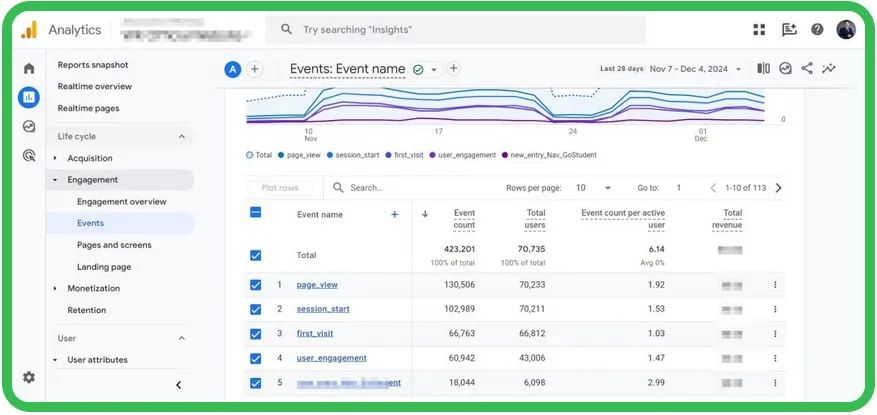
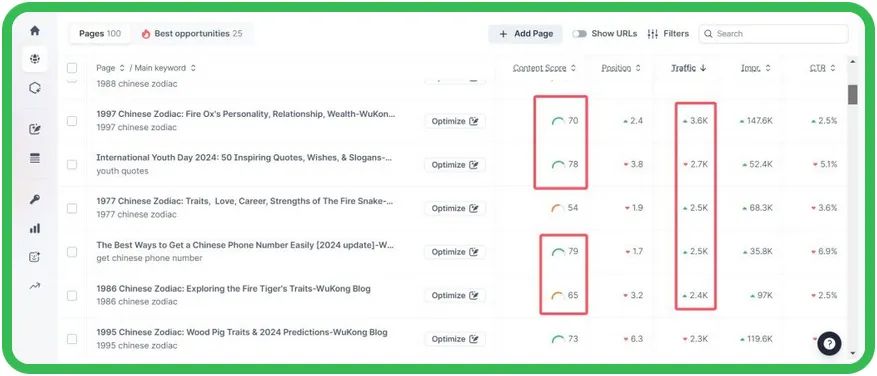
用户参与度(user engagement)最能反映一个页面质量好坏。我们通常会使用GA数据,对用户浏览行为开始评测。

如果一个页面,用户参与度极低,甚至后者没有任何行为就跳出,证明这个页面存在UX设计缺陷,对应排名效果表现,一定不尽人意。
那么,如何提升页面用户参与度呢?
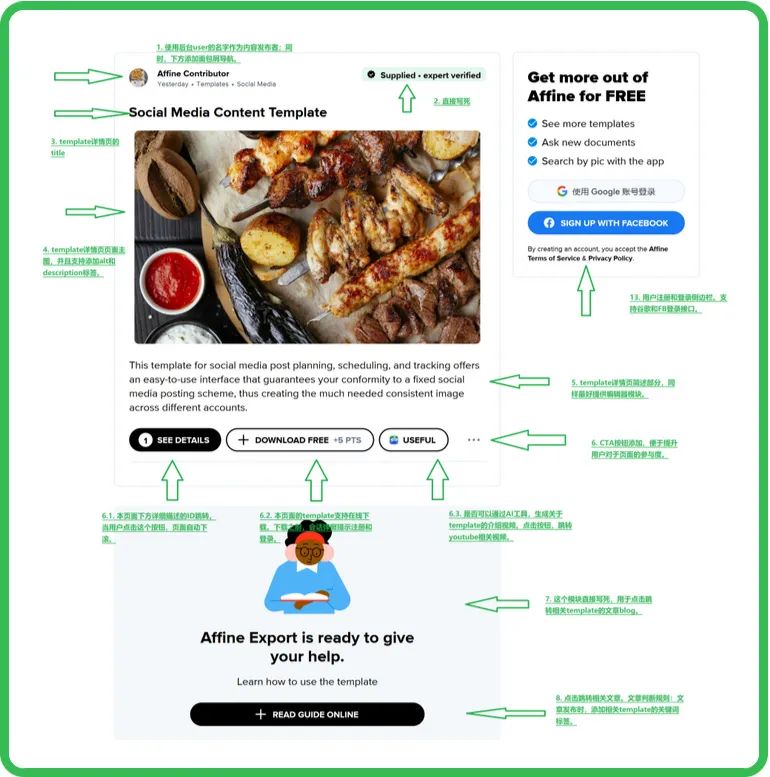
1.1 增加cta点击按钮
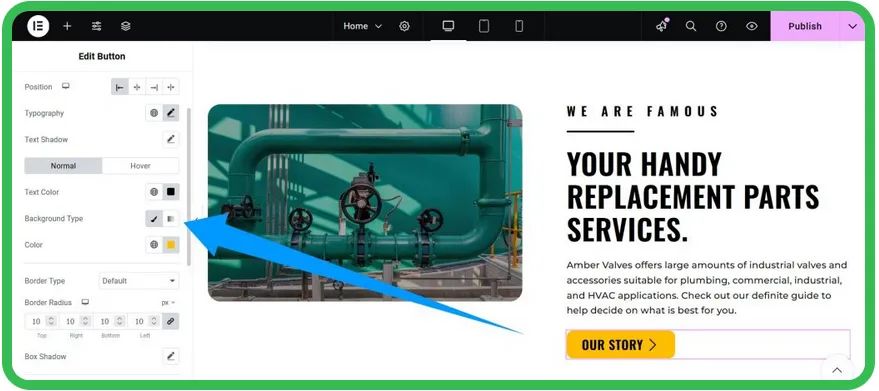
最常见也是我最常用的方法,就是在页面核心内容区域,添加引导转化的按钮。当然,前提一定是内容足够精彩,并能引起用户点击兴趣。关于按钮设置,我建议你可以:

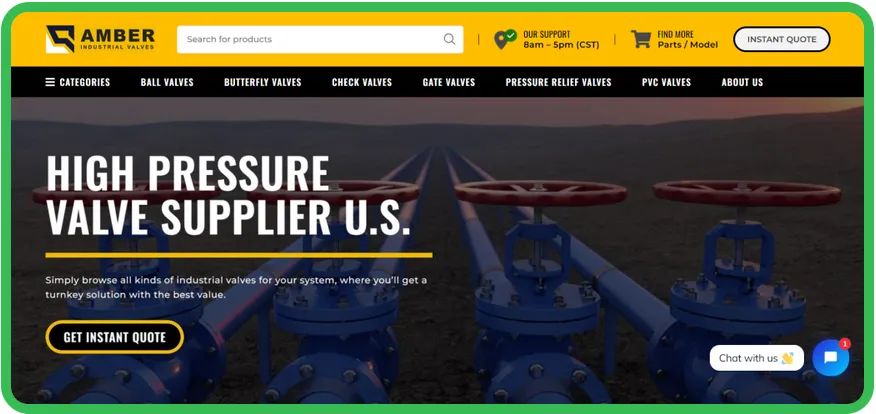
页面首屏banner处添加按钮;
精致的图片或者视频旁设置按钮;
按钮样式和跳转路径多样化;
点击按钮,选择在页面顶部的banner添加,是因为首屏用户参与度更高。而当用户看到高质量图片时,也会产生愉悦情绪,从而促使点击转化。

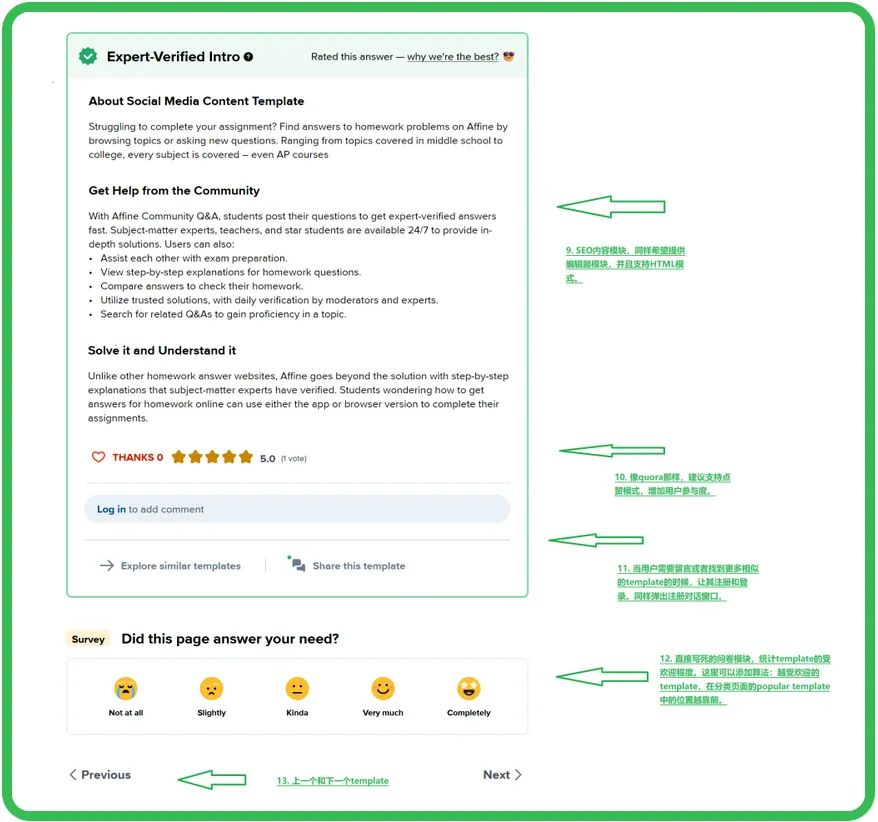
1.2 让用户留评或者参与测评
这种策略,主要应用在产品详情页文章页面。通过引导用户写出评价,从而影响Google对于产品和页面质量判断。
然而,我在今年9月份对接的AI项目中,使用了另外一种提升用户参与度的方法:让用户作为体验官,对页面内容进行打分。

我在页面底部,额外增加分享和打分模块。网站后台收到用户反馈时,可以第一时间优化页面内容,不断提升用户满意度。
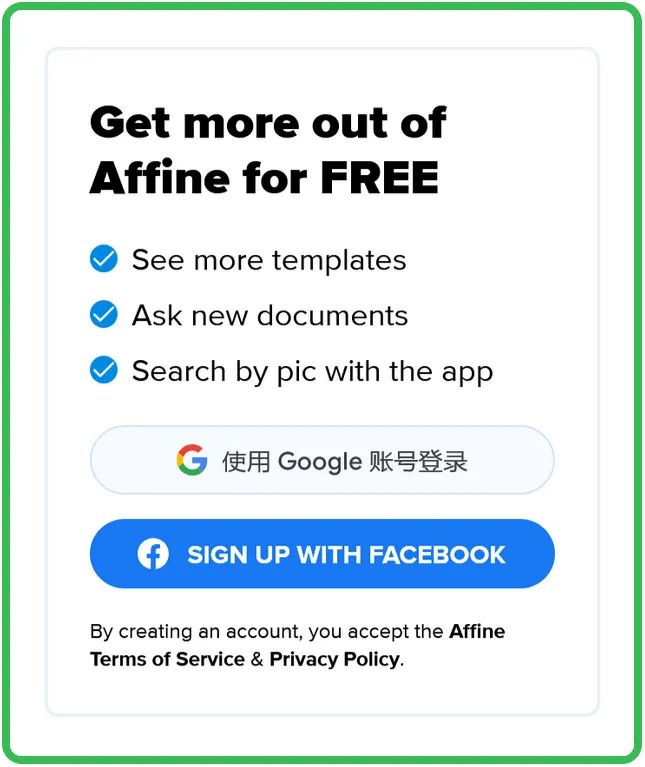
1.3 引导用户订阅或者注册
侧边栏或者网站底部,配置跟随滑动的Newsletter或者Sign Up模块,就会增加访问者的留存率,变相提高转化效果。

大多数网站,核心运营数据指标,除了流量和订单转化率以外,还希望可以一次性收集:
用户(订阅者)邮箱便于邮件营销; 注册用户(潜在意向客户)数量;
这些数据一般用来,维护项目继续发展和新一轮的融资。所以,外观上具有点击欲望的订阅以及注册功能,对于提升用户参与度,极其重要。

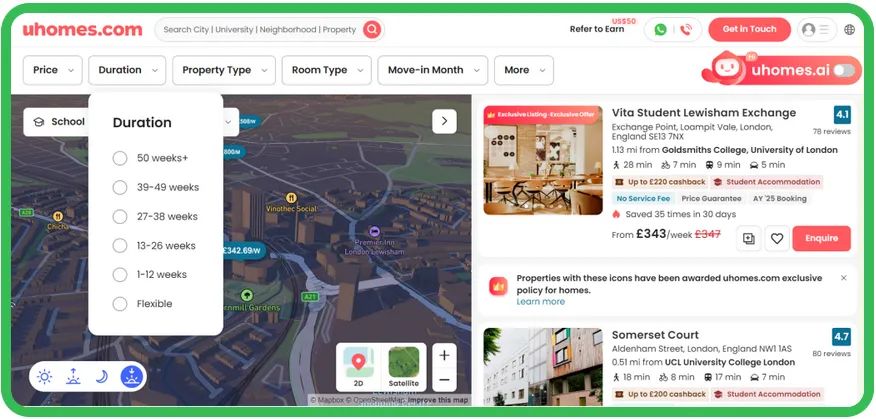
#02. 网站Menu导航具备指示性
在一个没有清晰导航栏的网站,找到任何你想要的东西,非常困难。这就是为什么要确保导航菜单,不仅存在而且对访问者有意义。

对于老客户而言,导航菜单所具备的指示性,远没有新用户要求那么严苛。所以,关于导航菜单,我们明确几个细节:
用户清楚地知道,目前所停留的页面?
导航是否可以指向,最重要的产品?
存在不必要的导航或者广告链接?
访问者遇到问题时,能否快速联系我们?
如果以上这几个问题,在网站UX设计之初,不去深入研究。很难保证最终上线,会有不错的页面访问深度和在线会话时间。

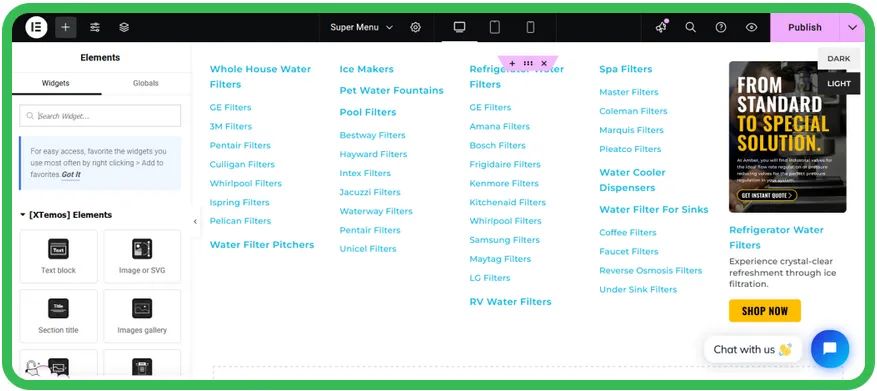
从第一步起,我们可能就已经被用户淘汰,点击就更无从谈起了。我在《完美集成【WordPress+Elementor+Wooc】设计独立站代码》中,为大家详细讲解:我如何使用Elementor创建超级菜单。
#03. 网站是否满足Mobile Friendly
目前,全球有超过59%的人,通过移动设备浏览网页。这意味着,大量商机将来自于手机端。
此外,根据2016年Google用户行为数据显示,全球近60%的谷歌搜索,发生在手机上。2018年之后,谷歌排名算法,更是将手机端自适应效果,作为是否将网站优先展现的判别标准。

那么,如何查询自己的网站,是否满足Mobile Friendly要求呢?
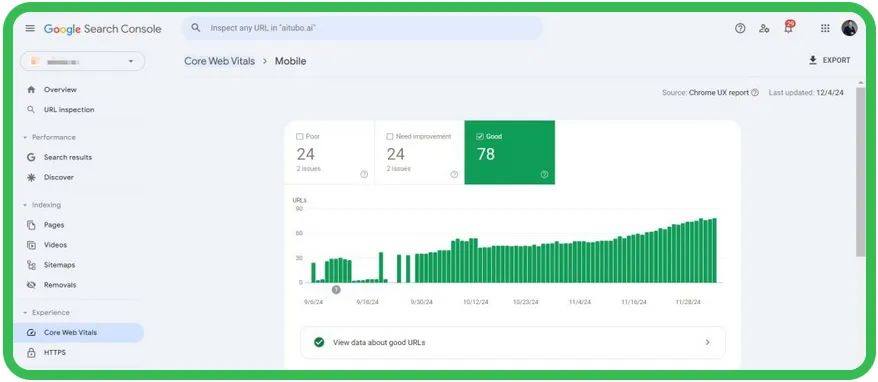
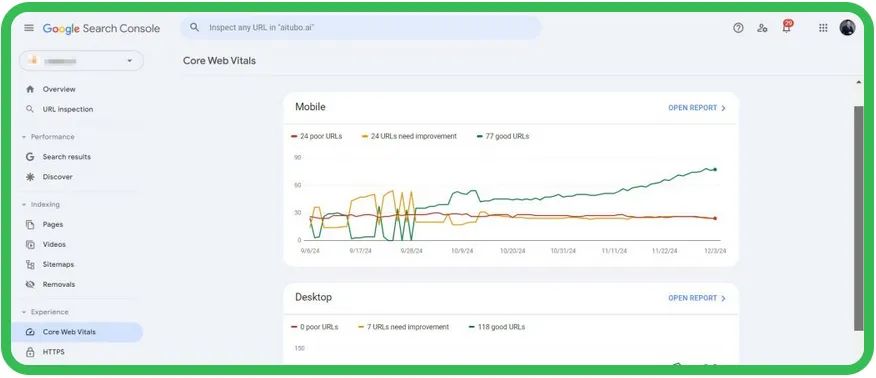
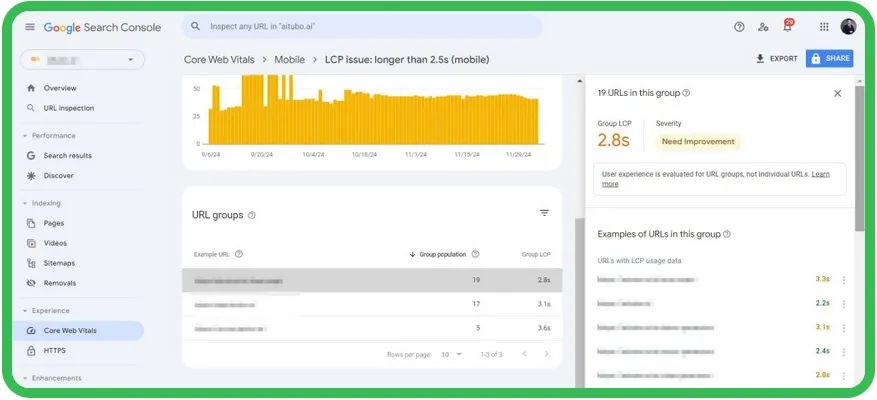
3.1 Google Search Console
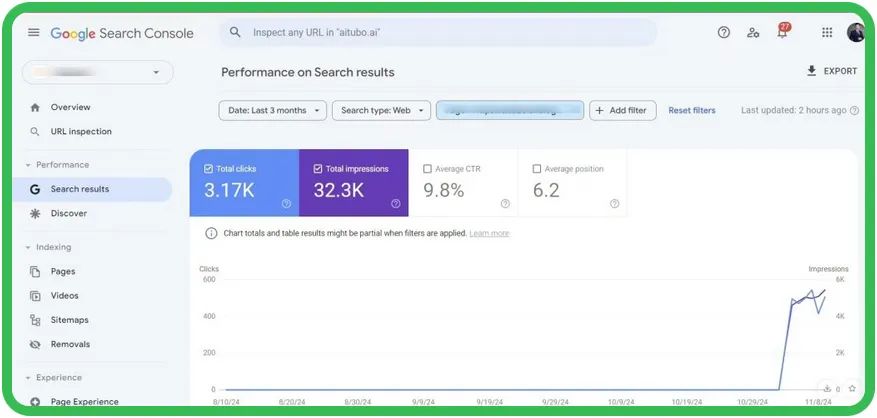
关于网站内容和页面问题,我个人觉得,最好的检查工具就是Search Console,且没有之一。不但如此,它对于手机端效果评估,也是非常详尽。

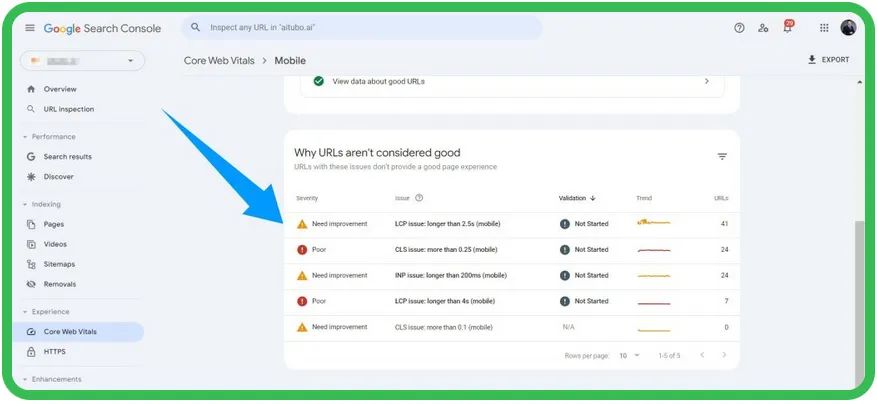
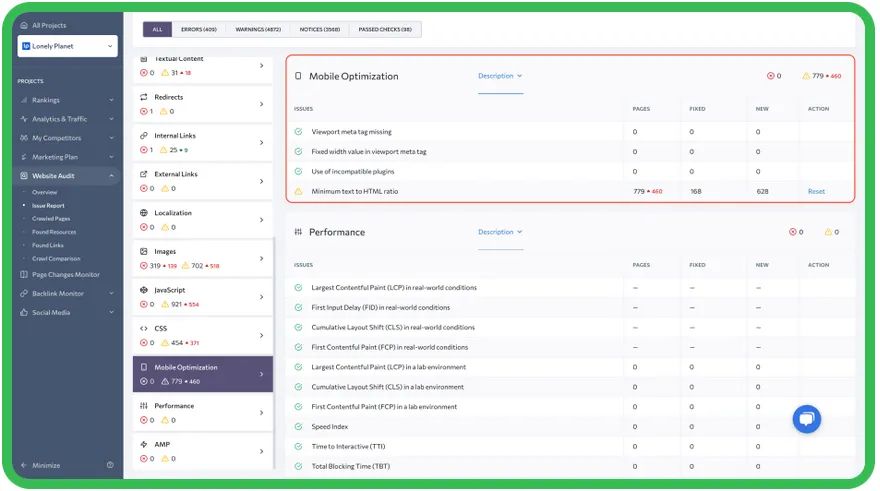
它不但反馈出哪些页面存在问题,而且会给出具体可操作性的修改方案。这些常见问题包括:
响应设计缺陷(无法适应不同屏幕尺寸和设备);
视频或图片不可用或者不显示;
移动导航不清晰或者不识别;
字体太小影响阅读体验;
移动端LCP动态加载时间大于2.5s;





幸运的是,谷歌自有网站速度检测工具:PageSpeed Insights。通过网站JS和CSS技术优化,在很大程度上,助力LCP和FID加载速度进一步提升。
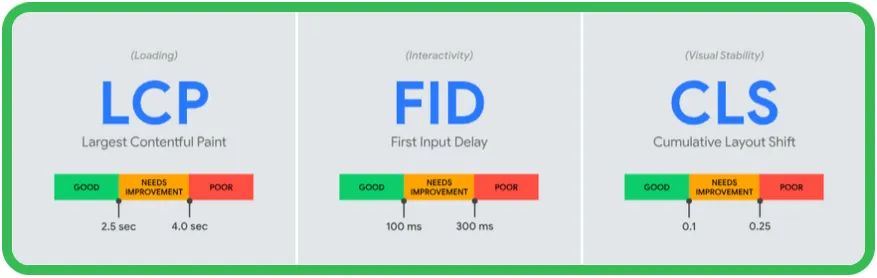
4.1 什么是LCP加载
LCP加载,即为最大内容元素加载时间。在LCP之前有另外一个指标FCP。它只针对网站中第一个元素载入。但如果只看第一元素,对使用者来说,仍然看不到重要的内容。因此,Google另起炉灶,发布并制定了LCP指标。

不同的是,LCP更加注重页面中最大元素的载入速度。而Google是怎么判定最大元素呢?
当页面载入时,Google会去抓取页面可视范围中最大的元素,并会随时针对可视范围中的内容改变,不断调整抓取方式,直到页面完全载入。
4.2 如何优化LCP加载
通常LCP动态加载,可以让自己公司技术人员,针对以下这些技术要求合理优化:
针对服务器带宽进行优化
使用较近的CDN服务
允许第三方资源(媒体或者外链)提早载入
排除禁止转译的资源
降低JavaScript阻碍时间
降低CSS阻碍时间
图片大小优化
将文字PDF进行压缩
使用Service Worker服务
避免使用客户端渲染(CSR)
如果不得不使用CSR,建议优化JavaScript,避免渲染时占用太多资源。并且尽量在服务器端完成页面渲染,让用户端直接拿到已渲染好的内容。
FID加载,也叫首次输入延迟时间总计,也可理解为开始互动时,所产生的加载耗时。首次输入,与页面上的响应元件息息相关。这些响应元件,包括链接、按钮或是跳出式元素 (pop-up)。

输入延迟,通常发生于浏览器的主执行序过度繁忙,而导致页面内容无法正确地与使用者交互。
4.4 如何优化FID加载
常见的FID优化,主要针对于访问请求和动态加载。我们既要保证,尽量减少无效JavaScript,同时保证服务器面对请求的反馈机制。主要优化方法:
减少JavaScript运作的时间
降低网站的Request数并降低档案大小
减少主执行序的工作
降低第三方程式码的影响
其实与LCP在很多方面,都可以实现完全化一劳永逸。换句话说,如果技术人员能够处理好LCP加载,那么修复FID的问题,便不在话下。
#05. 标题和描述在SERP上足够吸引人?
网站上的每个页面,都有一个独特的元标题和描述。它们将出现在谷歌搜索结果中。标准的SEO建议,往往告诉你优化这些标签:
在标题标签中包含目标关键字
在Description标签中包含目标关键字
然而,这只是服务于基础的优化工作。除了HTML标签应该体现关键词之外,我们还要求标题和描述标签,应该写得足够精彩。

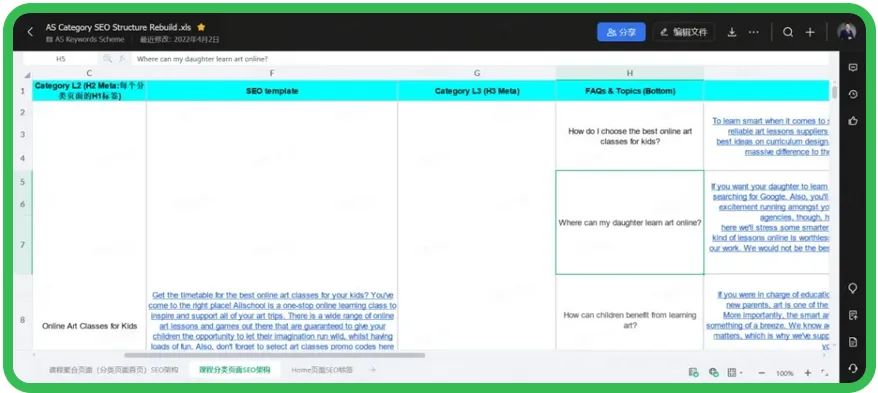
谷歌SERP中,关于这两个标签建议:在向用户明确解释页面内容的同时,应该尽量保证信息正确性和可读性。英文写作以及内容架构SEO提升,请参阅:
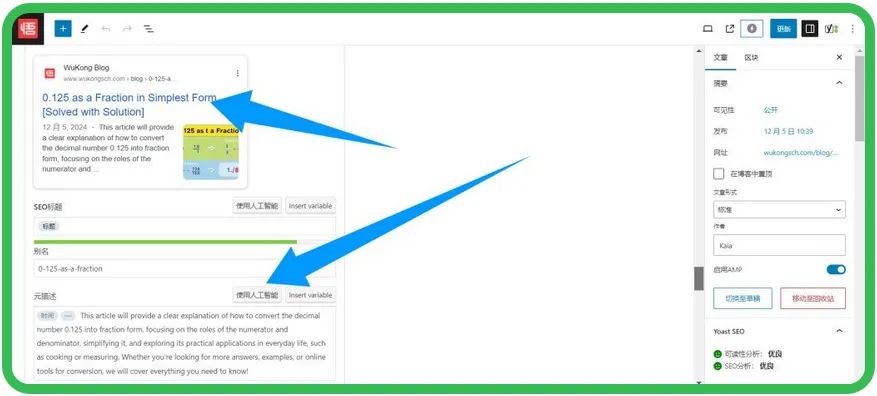
我个人习惯使用Yoast SEO插件,编写并且同步优化标题与描述标签。它会给出关键词建议,同时以图像形式说明,标题和描述字数长度达到多少最好。

关于如何使用Yoast插件,高效优化网站页面,请参考文章:
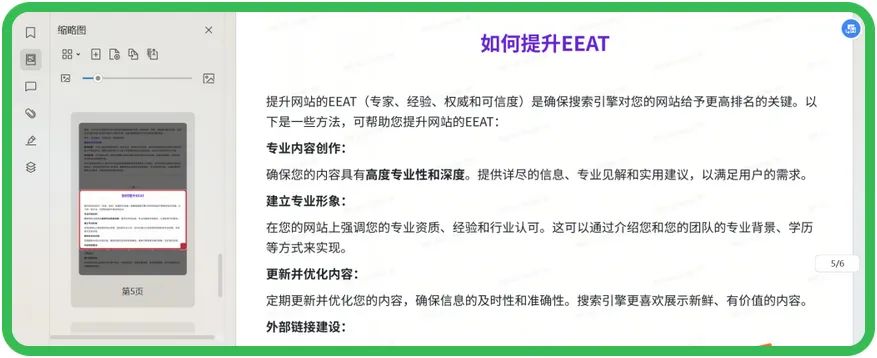
#06. 页面内容是否符合EEAT排名要求?
上述5点,其实都是从运营或者技术层面,讲解如何改善用户体验。然而,客户是否选择信赖一个网站,归根结底,还是要靠内容质量取胜。

谷歌在衡量内容质量时,遵照一个不变的原则:E-E-A-T内容公式。它们来自于4个单词缩写:
Experience(真实性)
Expertise(专业度)
Authoritativeness(权威性)
Trustworthiness(可信度)
这几个标准,意在说明一件事情:高质量的内容,应该是真实发生或者亲身感受,并且在阐明内容观点时,有据可依。



文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复