作为一名搭建过上百个网站的WordPress玩家,我常常被问到:“如果我想用WordPress做一个产品展示的B端网站,该用什么插件?” 事实上,不同的需求对应不同的解决方案。今天,斜杠青年小崔将结合自己的实战经验,带你了解如何用WordPress高效地管理产品展示,并分享具体的教程步骤。
产品少:用Page快速创建
对于只有少量产品的企业,直接使用WordPress的Page(页面)功能是最简单高效的方式。
小崔实战建议:这种方法不适合大规模产品管理,且缺乏搜索和分类功能,可能导致用户在查找产品时体验不佳及网站管理者维护困难。
步骤如下(操作过wordpress都懂,小崔就不配图了):
1、创建产品页面:
登录WordPress后台,点击左侧菜单中的“页面” > “新建页面”。
输入页面标题(如“产品A”),在内容区域添加产品描述、图片和相关信息。
2、优化页面样式:
使用区块编辑器(Gutenberg)调整布局,比如添加图片区块、按钮区块。
如果需要更多样式,可以安装经典编辑器或页面搭建插件(如Elementor)。
3、设置页面链接:
确保为每个产品页面设置简洁明了的URL。
4、支持父页面和子页面:
在创建页面时,选择右侧“页面属性”中的“父页面”选项,将某些产品页面设置为其他页面的子页面。
5、添加产品页导航:
在“外观” > “菜单”中,将所有产品页面添加到主菜单中,方便用户快速访问。
产品多,不熟悉WordPress,用WooCommerce
如果你有大量产品需要展示,又不熟悉代码或高级插件配置,那么选择WooCommerce就好了(听话)。
小崔实战建议:WooCommerce可能会增加网站加载时间,对于单纯的产品展示需求,其电商功能可能显得多余。但是免费,维护成本低,遇到问题能很快找到解决方案,是适合绝大分人的选择。
步骤如下:
1、安装WooCommerce:
在WordPress后台,点击“插件” > “安装插件”,搜索“WooCommerce”并安装。

激活后,根据向导完成基本设置。
2、添加产品:
转到“商品” > “添加商品”。填写产品名称、描述,并上传产品图片。
可以考虑安装“Request a Quote for WooCommerce”插件,将默认的“加入购物车”按钮替换为询价表单,更适合B端展示需求。
3、分类和标签管理:
在“商品” > “分类”中添加产品类别,在产品编辑页面中选择相应分类和标签。
4、定制产品页面:
使用WooCommerce兼容主题,优化产品页面设计。
或者安装并使用Elementor Pro或其他可视化编辑器,通过拖放布局进一步美化产品页面,提升用户体验。
熟悉WordPress,用ACF自定义产品类型
对于熟悉WordPress且追求高度定制化的用户,Advanced Custom Fields插件是很好的解决方案。
小崔实战建议:这种方法需要较高的技术门槛,且后期维护可能不如标准插件方便。如果团队缺乏技术经验,可能会导致项目进度延误或难以维护。小崔的朋友就是因为使用了ACF插件为产品页新增了很多字段,导致很多网站存在很多404难以处理。小白千万别选,不然遇到问题连谷歌搜索都找不到答案,小崔也是不到万不得已的时候绝对不碰。
步骤如下:
1、安装ACF插件:
在“插件”中搜索并安装“Advanced Custom Fields”并激活。如果需要相册等更多字段,需要Pro版本。

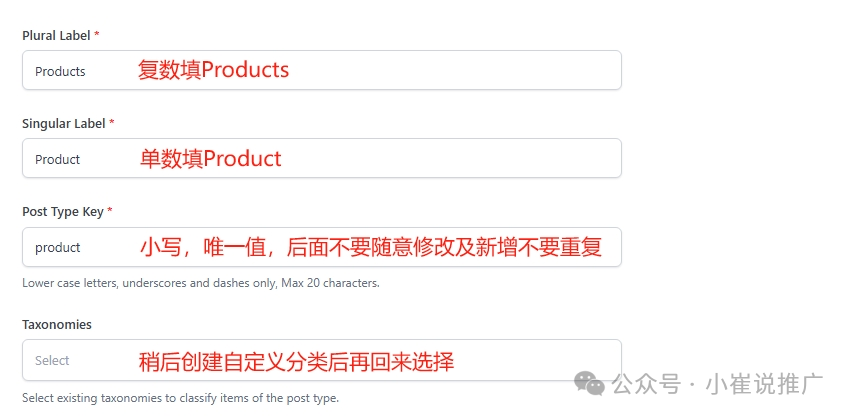
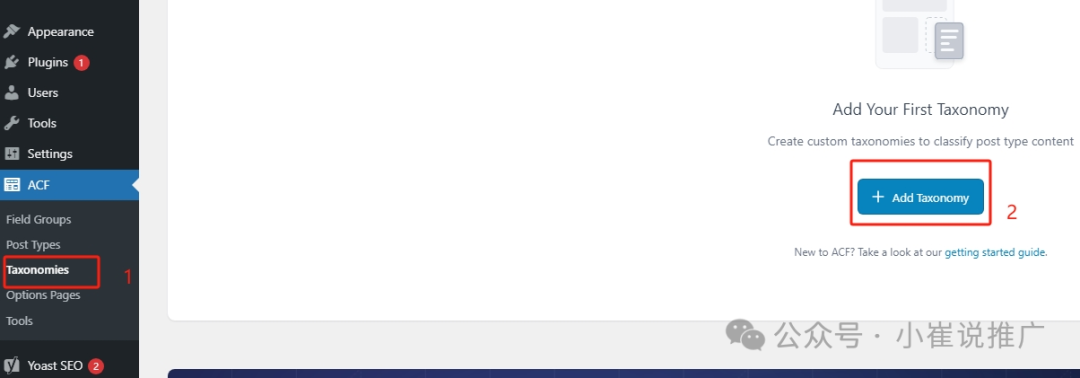
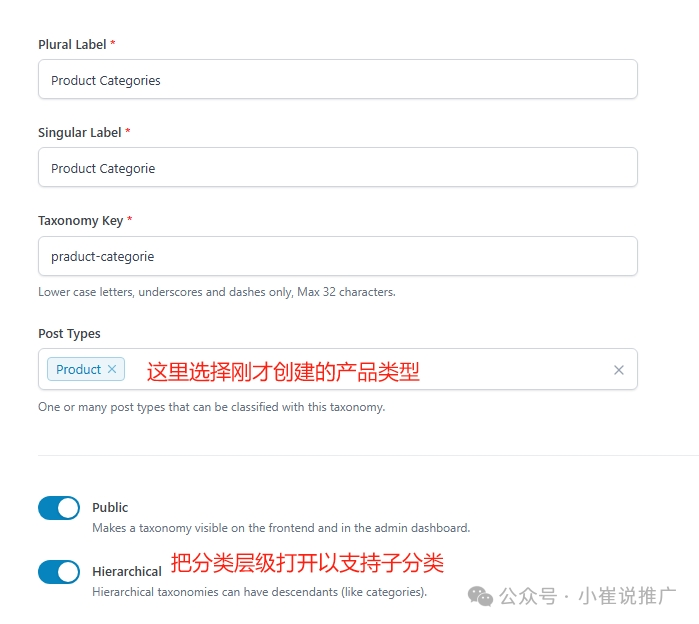
2、创建自定义产品文章类型和产品分类法:
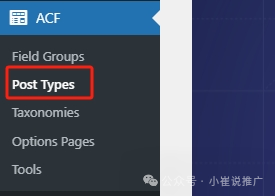
(1)后台菜单栏找到ACF的Post Types菜单,点击【Add New 】按钮,创建新的内容类型。


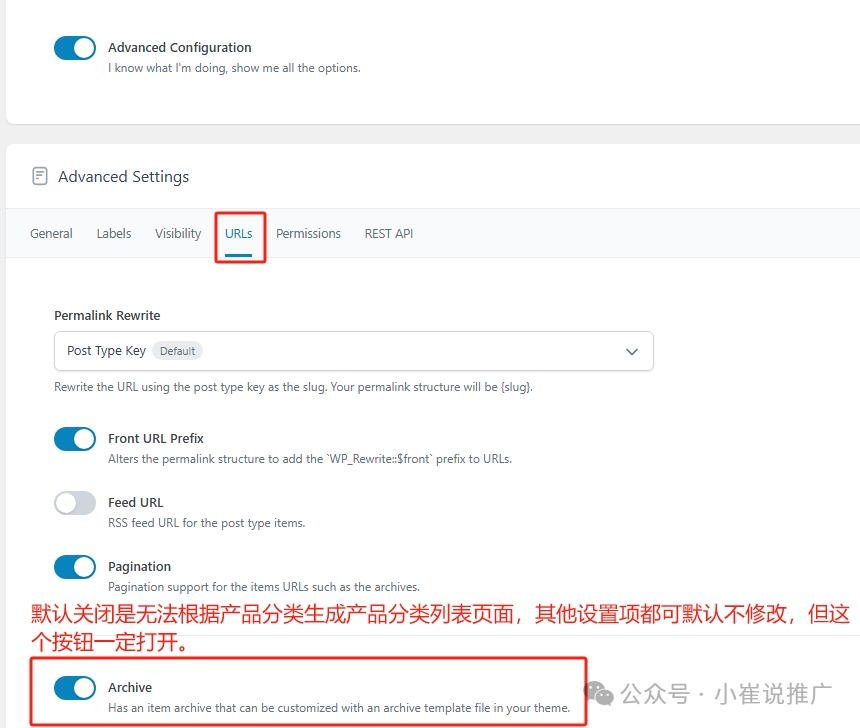
(3)打开高级配置按钮( Advanced Configuration),在高级设置的常规(General)设置中,勾选你需要的帖子功能,





3、如果基础的字段,满足不了需求,可为产品及分类页创建自定义字段:
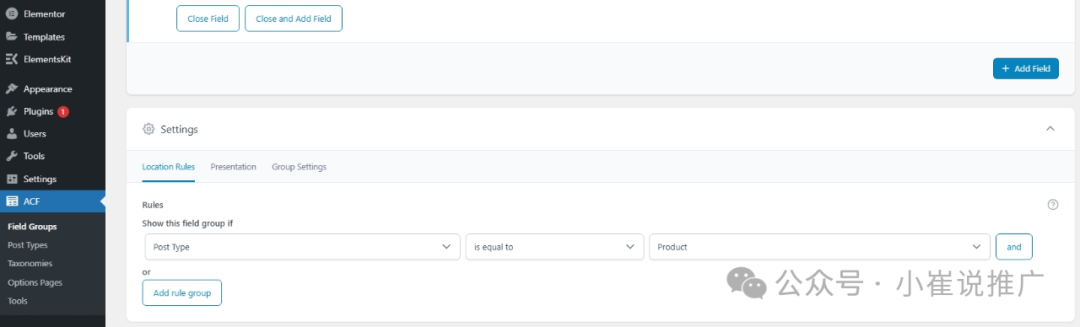
转到ACF插件,点击ACF的Field Group菜单进入分类法创建添加字段组
添加需要的额外字段(如“产品规格”、“产品价格”、“产品参数”)。
将字段组关联到“产品”文章类型,这样编辑产品内容,就会有对应编辑框填写内容 。

4、模板文件修改:
有代码功底的就创建single-products.php和archive-products.php产品模板,使用ACF函数(如the_field('productfeatures'))动态显示自定义字段内容。
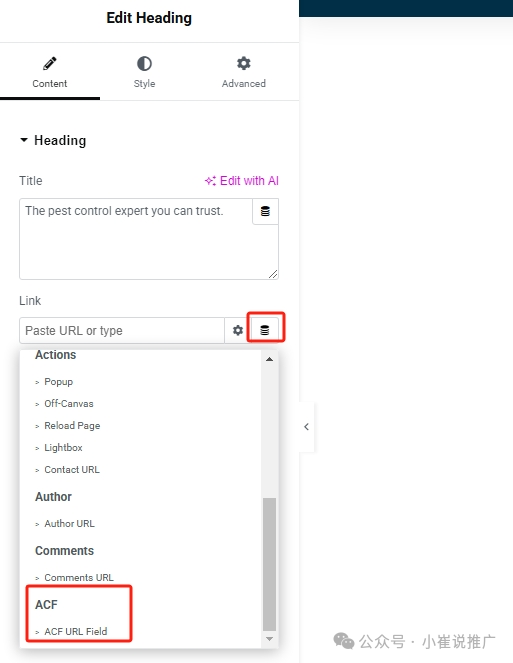
不会代码的,使用Elementor Pro或其他可视化编辑器与ACF结合,完成产品详情页和分类页的模板制作。

如果就是不想使用WooCommerce,就想用ACF插件,点赞人数超过100,小崔就会录制详细视频教程,凭1键3连取。
WordPress是一个非常灵活的工具,无论是少量产品还是海量产品,你都可以找到合适的解决方案。如果你是新手,推荐从WooCommerce入手;如果你是老玩家,可以使用ACF实现定制化需求。
还在犹豫如何实现你的产品展示网站吗?赶快行动起来,亲自体验WordPress的强大吧!如果你关于wordpress还想了解什么,欢迎留言。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复