作为一个经常使用WordPress搭建网站的人,你有没有想过其他网站都在使用哪些WordPress的相关建议、技巧及诀窍呢?本文就跟大家分享一些相关的WordPress操作技巧及诀窍,争取让各位成为WordPress建站领域的专业人士。
WordPress的相关建议、技巧及诀窍
接下来我们直接进入正题。
1.使用自定义的主页
默认状况下,WordPress会在网站主页上显示最新的博文。不过,我们可以对网站的主页进行更改,可以将任意一个页面设为主页。
首先,我们需要在WordPress的后端创建一个新的页面,然后将该页面重新命名为“主页”。接下来,我们还需要再创建一个页面,将这个页面命名为“博客”,这个页面是用来显示所有的博文的。
接下俩,我们需要在WordPress网站后端左侧的菜单中按照设置→阅读的顺序操作,然后在“您的主页显示”下方有一个“一个静态页面”的选项,我们勾选这个选项。下面我们就可以选择刚才创建的“主页”和“博客”页了。
我们还可以创建一个个性化的主页模板用于设计主页。只需要在计算机上创建一个新文档,然后打开文本编辑器并在空白的文本编辑器里加入下列代码就可以了。
<?php/* Template Name: Custom Homepage *?>
接下来我们将该文档另存为类似“个性化主页”的php格式的文件。
下面我们需要通过FTP客户端连接自己的网站,然后直接找到/wp-content/themes/your-current-theme/文件夹。接下来,我们把上面创建的php文件上传到主题文件夹里。
接下来,我们返回到WordPress管理员界面并编辑网站主页。然后我们就可以在页面属性下方的选择框里选择自定义的主页。
刚创建的页面应该是完全空白的,里面什么内容都没有。网站站长可以使用一些自定义的HTML或CSS代码以及一些WordPress模板标签自己设置页面布局。另外,有一些网页构建插件能让我们采用拖拽的方式轻松设计网页。
2.在WordPress网站后台安装谷歌分析工具
谷歌分析是一个WordPress网站站长必备的工具之一。站长通过这个工具能知道浏览自己网站的用户来源以及这些用户在网站上的各种行为。
安装谷歌分析工具最好的方式是使用MonsterInsights这个插件,当然也有其他插件可以实现类似的功能。站长还可以将谷歌分析的代码嵌入到主题文件里,不过如果主题有了更新或升级后,代码就会消失。
3.WordPress后端密码保护
WordPress后端设置面板可以实现所有网站的管理设置,虽然它默认有密码保护而且用户都需要输入用户名和密码。
不过,我们还可以给密码再加一层认证和防护,这样黑客就很难黑进网站内部。以下是如何对WordPress后端进行密码保护设置。
首先,登录自己WordPress网站主机账号得仪表盘部分并找到cPanel。在安全防护部分的下面,我们可以点击“Password Protect Directories”的图标。
接下来,我们需要选择想要防护的板块。可以选择/wp-admin/文件夹,然后创建一个用户名和密码。接下来,我们就需要进入wp-admin后端,接下来我们就会看到一个认证用的对话框了。4.以成排或成栏的形式显示图片
WordPress默认的情况是可以在一篇文章里添加多张图片,而且这些图片最好是紧挨着,也可以是上下排列的。这种排列形式看起来不太好看,因为用户必须得用鼠标滑轮上下滑动查看。图片可以以网格状布局的方式展示博文的缩略图。这种形式就会让网站整个布局看起来都非常紧凑,同时也能提高用户体验。这类的WordPress插件非常多,这里个人推荐一个插件:Display Posts。5.允许用户订阅评论
正常情况下,如果用户在网站上留言评论了,他们就必须再次手动访问同一篇博文,关注一下同一篇文章是否还有其他用户的留言评论信息。如果用户能通过邮件通知的方式了解对文章的新的留言评论就更好了。以下就是网站上添加此类功能的方式。我们只需要安装并启用Subscribe to Comments Reloaded插件,启用以后,我们就可以通过设置→订阅然后找到评论板块对插件进行设置。6.限制登录次数
WordPress建站程序默认的情况是登录网站是没有次数限制的。这就给那些想尝试多个密码的用户以可乘之机。要控制普通人尝试进入网站后台的企图,我们需要安装并启用Login LockDown插件。这个插件能让我们站长对用户的登陆次数进行次数限制。7.在主页或档案页面展示文章摘要
很多网站的主页和档案页面显示的都是文章的摘要而不是文章的全部内容。这种设置可以让网页加载速度更快,可以提高网页的浏览量,还可以避免网站上出现重复内容。很多付费的和免费的WordPress主题都在主页和档案页上使用了文章摘要的功能。不过,如果主题上不展示摘要,可以学习以下如何在WordPress主题上展示博文的摘要。8.添加个性化默认的标识图片
WordPress使用标识图来展示用户的个人档案上的个人头像。如果用户没有个人头像上的表示图片,WordPress就会使用默认的图片来代替用户的头像。默认的个人头像图片会在WordPress的评论区出现多次,因为很多用户并没有拥有跟邮箱地址相关联的标识图片。我们只需要将默认的个人头像用自己设计的个人头像替换掉就可以了。首先,我们需要上传图片作为默认的个人头像,上传的图片会直接进入WordPress媒体库。下面我们需要将下列代码添加到主题的function.php文件里。Add_filter("avatar_default", "苦心孤译_new_gravatar");function 苦心孤译_new_gravatar ($avatar_defaults) {$myavatar = https://www.xxx.com/wp-content/uploads/2021/11/25/苦心孤译_default_gravatar.png;$avatar_defaults [$myavatar]="default_avatar";在上面这一段代码里,我们必须将$myavatar的值用之前上传的头像图片的链接替换掉。接下来,我们按照设置→讨论的顺序进行操作,然后就会注意到自定义设置的标识图片已经将默认的图像换掉了。9.在WordPress主题上添加自定义的CSS代码
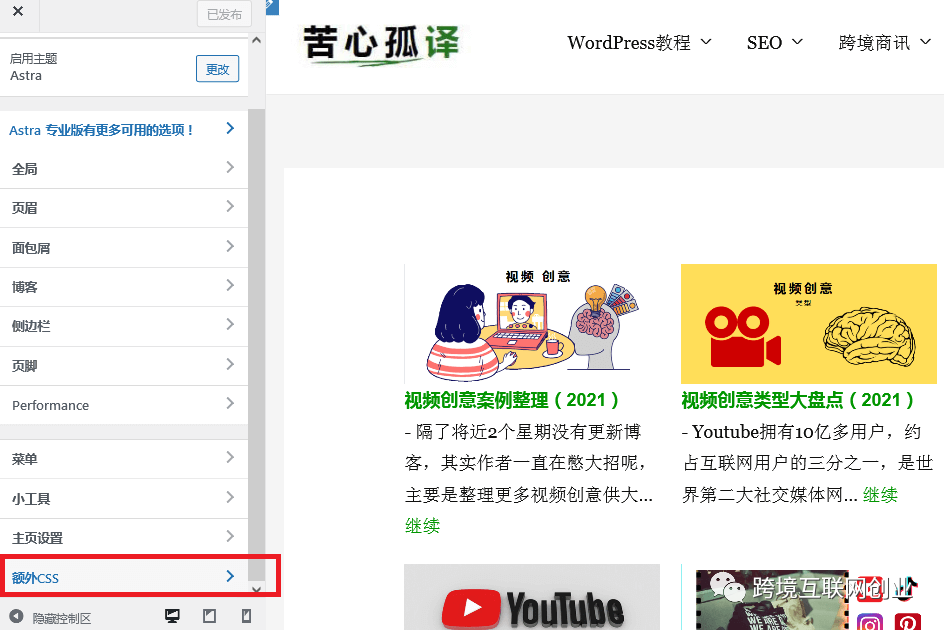
作为一个WordPress网站的站长,有时候我们需要自己给网站添加一些CSS代码。CSS代码能让站长对WordPress网站的外观进行更改设置,涉及到颜色、边缘距离、字体大小等等。在WordPress主题上添加CSS代码最简单的办法是在网站后端按照外观→自定义的顺序进行操作。我们可以打开主题自定义工具,然后就会看到右侧对网站的预览效果。接下来,我们点击左侧菜单中的“”选项打开CSS编辑器,如下图所示:
接下来,我们会看到一个文本框,这里我们可以添加个性化的CSS代码。添加有效的CSS代码以后,我们就可以看到网页的外观就有变动了。输入CSS代码以后,我们还需要点击代码菜单最顶部的“保存并发布”按钮完成设置。10.使用元素检查工具对WordPress进行自定义设置
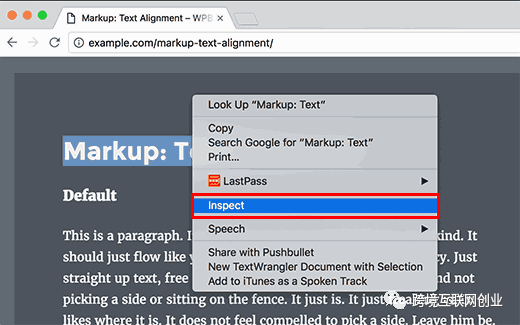
添加一些个性化的CSS代码听起来很高大上,但我们还如何编辑CSS的类呢?我们又该如何在不从头输入CSS代码的情况下进行细微调整呢?我们可以使用元素检查工具对HTML、CSS或JavaScript代码进行编辑,而且在编辑完之后我们可以即时预览效果。喜欢对网站进行个性化设置的站长来说,这些工具可以辅助站长在没有任何对网站进行实际改动的情况下对网站的设计效果进行预览。只需要在每个页面用鼠标右击然后选择“Inspect”(中文网页是“检查”选项)选项就可以。
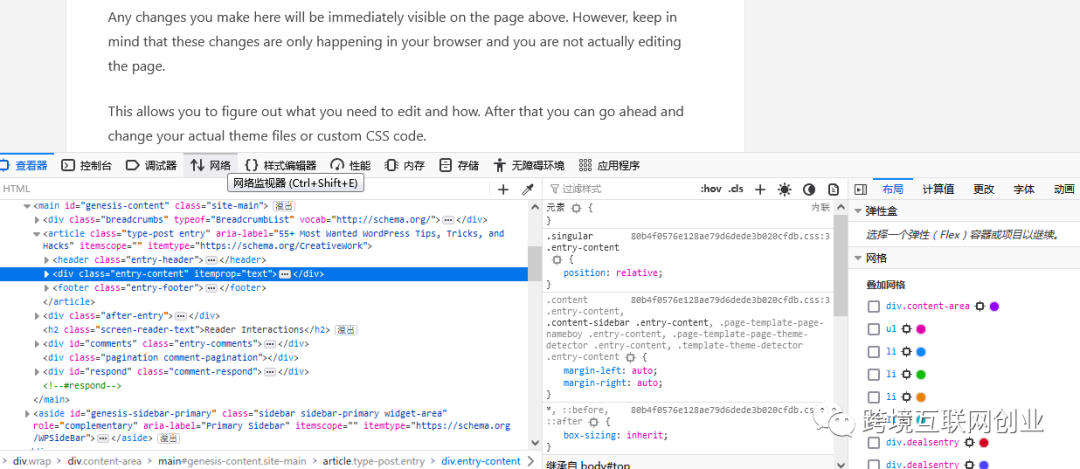
点击这个选项之后,我们的浏览器窗口下端会出现分开的两栏,里面包含HTML源代码和CSS源代码。
我们在源代码部分做的任何改动都可以随时反映在源代码上面的网页上。不过,这些改动只不过是发生在浏览器上,实际上我们并没有真正对网页的外观和设计进行修改。这就能帮我们搞清楚网页上的哪个部分需要编辑以及如何进行编辑。下面我们要做的就是对真正的主题文件或CSS代码进行更改。11.添加一个Facebook缩略图
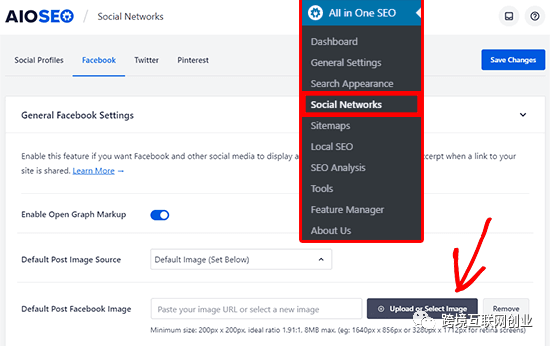
Facebook可以自动从文章中挑选出图片。通常情况下,他都是挑选一篇文章的题图,不过有时候他也会从一篇文章中随机挑选图片,这时候的图片就可能不太合适做题图。不过如果您使用了类似于All in One SEO这款插件,就可以在该插件的设置选项了直接选择Facebook的缩略图。另外,我们还可以在All in One SEO插件的按照All in One SEO→Social Networks的顺序进入设置页面。
在设置页面继续向下滚动我们就可以看到选择缩略图的选项。12.将题图或文章缩略图添加到RSS馈送信息里
WordPress馈送信息一般是将最新的文章列出来了。如果在馈送信息里显示了整篇文章,文章内部所有的图片都会展示出来。不过,这些图片里不包含文章题图或文章缩略图。要解决这个问题,我们可以将下列代码添加到主题的functions.php文件里。function rss_psot_thumbnail ($content) {if (has_post_thumbnail ($post-> ID)) {$content = "<p>" . get_the_post_thumbnail ($post->ID)."</p>" . get_the_content ();add_filter ("the_excerpt_rss", "rss_post_thumbnail");add_filter ("the_content_feed", "rss_post_thumbmail");13.在RSS馈送消息中显示文章摘要
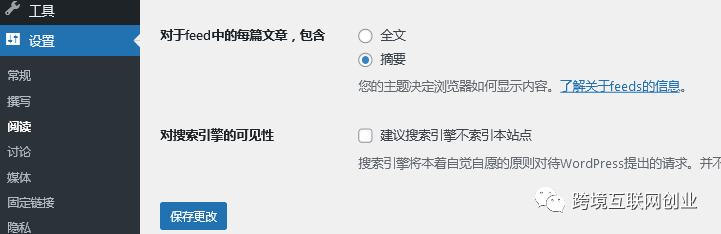
WordPress默认的设置状态时可以在RSS馈送消息中显示所有的文章内容。文章抓取工具就可以自动抓取内容,然后抓取全部文章内容。同时,它还可以阻止RSS馈送订阅者访问网站。要完成这个功能修复,我们按照设置→阅读的顺序进行操作,然后滚动鼠标看到“”选项。Uzi后选择摘要,并点击保存按钮保存设置。
14.在小工具的文本工具里使用短代码
短代码可以让站长给WordPress文章和页面轻松添加小函数。不过,在小工具的文本工具里并不适用。要在侧边栏的文本小工具里运行短代码,我们需要将以下代码添加到主题的functions.php文档里。add_filter ("widget_text", "do_shortcode");我们还可以使用短代码小工具插件,将文本小工具拥有输入短代码的功能。15.在WordPress侧边栏添加图片
在WordPress里,直接把图片上传到网站里并在侧边栏展示并不是那么容易的,不过我们相信以后的版本里应该包含这个功能。目前来说,如果您想在侧边栏添加图片,就需要添加HTML代码。首先我们需要将图片上传到网站上,然后将图片的URL复制下来。接下俩,我们需要按照外观→小工具的顺序进入设置页面,然后将文本小工具添加到侧边栏。在文本小工具里,我们需要加入以下格式的HTML代码。<img src="past image URL here" alt="Alternate text"/>下面我们保存针对小工具的设置,然后预览网站的变化。16.在RSS推送信息中心将内容添加到文章里
你是不是只想针对RSS推送信息的订阅用户推出给文章添加内容的功能?如果是的话,就可以将以下代码添加到主题的functions.php文件里。function guoyuguang_postrss ($content) {$content = "该文章由苦心孤译撰写". $content."请查看add_filter ("the_excerpt_rss", "苦心孤译_postrss");add_filter ("the_content", "苦心孤译_postrss");这些代码的意思是在文章前面会显示“本文是由苦心孤译撰写”,在文章末尾会显示“请查看苦心孤译”。17.延缓RSS推送信息中的文章
您有没有在还没有保证文章毫无错误之前就将文章发不出去的经历?其实,每个站长都应该经历过这种情况,事实上,我们可以很轻松地就取消文章发布,然后对它进行重新编辑。不过,RSS推送信息的读者和邮件订阅用户或许已经收到文章发布的通知了。要避免这种情况也比较容易,那就是在RSS推送信息中延缓文章的发布。大家可以将以下代码放到主题下面的functions.php文件里。function publish_later_on_feed($where) {// timestamp in WP-date_format$now = gmdate('Y-m-d H:i:s');//value for wait; + davice$wait = '10'; //intl_get_error_code//https://dev.mysql.com/doc/refman/5.0/en/date-and-time-function.html #function_timestampdiff$device='MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR//add SQL-sytax to default $where$where. = 'AND TIMESTAMPDIFF($device,$wpdb->posts.post_date_gmt, '$now') > $wait';add_filter ('posts_where', 'publish_later_on_feed');上面这段代码可以延缓文章在RSS推送信息中的发布时间,可以延后10分钟。18.在WordPress里随机展示标题图片
大多数WordPress主题都内置支持标题图片,而且这个标题图片是贯穿这个网站的。不过,我们还可以同时上传多个标题图片,并让主题随机展示标题图片。具体操作方法是按照外观→自定义的顺序进入设置页面,然后点击“标题”部分。接下来,我们将所有的标题图片都上传到网站上,然后点击“随机标题图片”按钮就可以了。19.给链接导航菜单添加图标
估计大多数站长都希望在导航菜单的链接部分展示图标,最简单的办法就是使用菜单图片插件。安装插件后,我们按照外观→菜单的步骤操作,然后就会看到在现有菜单里有添加图片的选项了。如果出于某种原因,您不想使用插件,而且想自己动手搞定。那么下面这个步骤供您参考。首先我们还是按照外观→菜单的顺序进入设置页面,然后点击页面右上角的显示选项按钮。
点击后,我们页面正上方会出现一个对话框,在对话框里我们选择CSS类这个选项。
之后我们滚动到导航菜单,然后点击某个选项将其展开。接下俩,我们需要通过媒体→添加新文件的顺序上传导航图标。上传图标以后,将图标的链接复制下来,我们会在下一步用到这个链接。下面我们可以通过添加CSS代码将图标添加到导航菜单上。下面这段简短的CSS样本可以帮助大家入手。background-image:url(https://www.guoyuguang.com/wp-content/uploads/2021/11/25/home.png);background-repeat:no-repeat;background-position:left;最后,不要忘记将实际的图标链接将上述代码中的链接替换掉。20.在新窗口代开导航菜单链接
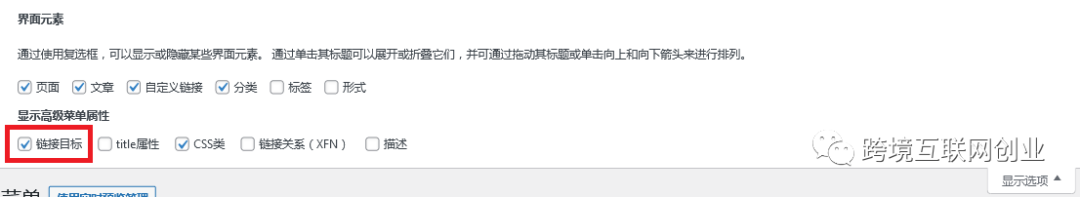
有时候,我们需要在新窗口里打开导航菜单的链接。不过问题是我们在添加菜单选项时并没有看到有这个选项。事实上,这个选项是被隐藏了。我们可以点击右上方的显示选项按钮,然后选择“链接目标”选项达到这个目的。
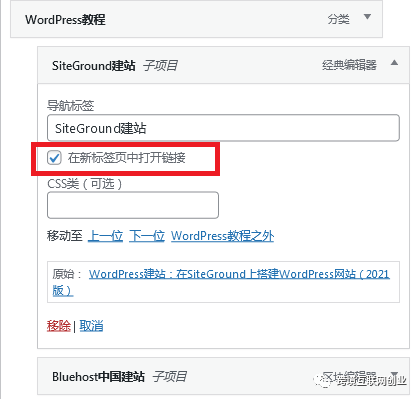
接下俩,我们可以展开每个导航选项,“在新标签页中打开链接”这个选项就会出现在我们眼前,我们只需要勾选这个选项就好了。
最好,我们还需要点击页面右下方的保存菜单按钮保存设置。21.在WordPress中添加覆盖背景页的全屏搜索功能
现在有很多网站都有一个搜索图标,其形状类似于放大镜。我们在使用这个搜索选项时,有时候就会看到全屏搜索把整个网页都覆盖了。其实,这个功能可以改善搜索体验,提高交互性。其实,这个功能不难实现,我们只需要安装并启用WordPress Full Screen Search Overlay这款插件就好了。这款插件用起来非常简单方便,基本不需要任何修改和设置。启用该插件以后,它就会将所有的WordPress搜索表单变成一个覆盖背景页的全屏搜索条。22.添加黏性浮动导航菜单
黏性浮动导航菜单可以随着网页浏览用户滑动鼠标滚轮的过程中,导航菜单始终位于屏幕的顶部位置。有些WordPress主题拥有这个设置选项。如果你的主题没有这个选项,可以尝试以下方法。首先,您可以安装并启用Sticky Menu on Scroll这款插件。启用插件以后,我们可以在后端页面按照设置→Sticky Menu的顺序操作。然后我们可以在导航菜单中的CSS类里添加代码然后保存设置。23.给WordPress文章添加多个作者
作为一个WordPress网站的站长,你需不需要给一篇文章指定多个作者呢?WordPress默认的是只有一个作者。不过,如果您真的需要经常给一篇文章制定多个作者,或许下面这个办法最为方便。你要做的就是安装并启用Co-Authors Plus这款插件。然后,在编辑文章或页面时,我们只需要在作者的设置部分多选择几个作者就可以了。24.给WordPress页面添加分类目录
你是不是想给多个网页添加分类目录和标签呢?WordPress默认的这两个只针对文章。因为页面一般都属于静态的独立内容。如果有必要添加多个分类目录和标签,我们只需要将下列代码添加到主题的function.php文件里就可以了。// add tag and category support to pagesfunction tags_categories_support_all() {register_taxonomy_for_object_type('post_tag', 'page');register_taxonomy_for_object_type('category', 'page');// ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) {if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');// tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query');25.在电脑上创建一个本地WordPress网站
很多WordPress网站站长和开发人员都会将WordPress安装到电脑上,这样就可以在本地环境下对网站进行开发,而且还可以试用多个插件和主题,并学习一些WordPress的基础知识。小编曾在《利用GitHub开发WordPress》这篇文章里提到过如何创建一个WordPress本地环境,有需要的,大家可以转到这篇文章了解一下基础知识。26.显示WordPress总的评论数量
开放评论功能是网站站长和访问用户进行互动的一种最简单的方式之一。显示留言评论的总数也是一种社交属性比较受欢迎的证明,而且还可以鼓励更多用户参与到讨论中来。要显示评论总数最简单的办法就是安装Simple Blog Stats这款插件。启用插件以后,我们需要将[sbs_apoproved]短代码添加到任意一篇文章或页面上,这样可以显示出留言评论的总数。27.显示WordPress网站上注册用户的总数
如果站长允许其他用户在自己的WordPress网站上进行注册,那么显示出网站上注册用户的数量可以有效激励更多的用户进行注册。最简单的办法还是安装并启用Simple Blog Stats插件。启用插件以后,我们需要将[sbs_users]这行短代码添加到任意一篇博文里或任意一个页面上,以便显示出注册用户的总数量。28.在WordPress设置新的图片尺寸
站长在将图片上传到博客网站上时,WordPress会自动对图片进行复制,而自己的WordPress主题和插件也会添加新的图片尺寸。在WordPress里创建新的图片尺寸,我们可以将下列代码添加到主题的function.php文件里。add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode这段代码可以添加3个新的图片尺寸。不过,大家应该根据自己的实际需要对图片的尺寸进行修改。上图代码中,第一行的数字指的是侧边栏缩略图的大小,而第二行指的是主页上缩略图的大小,而第三行指的是每篇博文的缩略图大小。29.在WordPress后端添加多个分类图标
您想在WordPress后端给分类目录添加图标或图片吗?这样做可以让WordPress网站的档案页面非常有吸引力,可以明显改善用户体验。首先我们可以安装Taxonomy Images插件,启用插件以后,我们需要按照文章→分类的顺序操作,然后点击空白缩略图标识旁边的添加按钮开始添加图片或图标。30.将分类转为标签或将标签转为分类
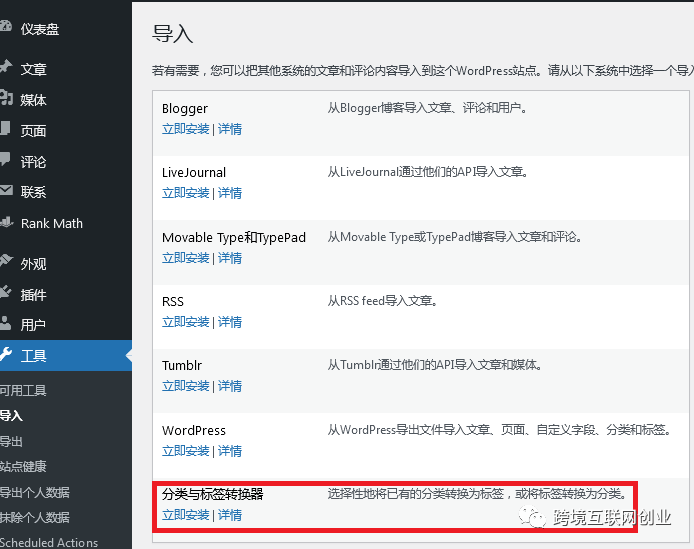
很多情况下,我们需要合理使用分类和标签,有时候我们还会错把标签当成分类来使用。不过分类和标签的使用也非常灵活。我们可以按照工具→导入的顺序进入设置页面,然后安装分类与标签转换器。安装完插件以后,我们需要点击运行导入链接继续操作。在转换页面,我们可以在分类和标签之间进行转换。接下来,我们需要选择需要进行转化的选项,然后点击转换按钮。
31.在分类和标签间批量移动多篇文章
有时候,我们需要将多篇文章在众多分类和标签中进行移动,如果一片接一篇文章这样移动是非常耗时的。事实上,我们可以安装并启用Bulk Move这个插件来实现这个功能。启用插件以后,我们就可以按照工具→Bulk Move的顺序操作来移动文章。32.显示文章的最近的更新日期
大多数WordPress主题默认的都是显示文章的发布日期,这种设置对于大部分网站和博客来说倒也没什么问题。不过,如果你需要对之前发布的文章或其他内容进行修改和更新,你可能还想显示文章最近一次的更新日期。否则,用户不会注意到之前的文章已经有了改动或更新。function 苦心孤译_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';$custom_content .= $content;add_filter( 'the_content', '苦心孤译_last_updated_date' );33.在WordPress显示相对日期
您想不想在自己的文章里显示类似于昨天的相对日期呢?比如说10小时前,或一周前?相对日期可以告诉文章访问用户从文章修改以后过去了多长时间。要添加相对日期,我们需要安装并启用Meks Time Ago这款插件。启用插件以后,我们需要按照设置→常规的顺序操作进入设置页面,然后我们将页面滚动到“Meks Time Ago Options”部分进行设置。
我们可以选择什么时候使用这个功能以及以什么样的形式显示文章的修改时间或日期。在做好选择以后,千万不要忘记点击“保存更改”按钮来保存设置。34.删除WordPress的版本号
WordPress默认的设置是会在网站的页眉部分加上版本号。有些用户会认为这个版本号属于一个安全属性的因素,它可以告诉站长WordPress版本是可以随时更新的。不过,如果您想移除WordPress的版本号,只需要将下列代码添加到主题的function.php文件里就可以了。function 苦心孤译_remove_version (){add_filter ('the_generator', '苦心孤译_remove_version');35.如果登录不了WP-Admin后端,更新WordPress链接
有时候在给WordPress网站更换域名或给由于某些错误设置,我们需要对WordPress网站的链接进行更新。这些链接会告诉WordPress哪里可以显示自己的网站,以及WordPress网站的核心文档所处的位置。如果设置不合理,站长很可能登录不了自己的网站后端,或者是在登录时会被重定向到以前的旧网址。要对WordPress链接进行更新的最简单的方法是给当前网站主题的function.php文件进行更改。我们可以给该文件里添加以下代码。update_option ('siteurl', 'https://guoyuguang.com');update_option ('home', 'https://guoyuguang.com');上面这段代码,大家需要用自己网站的URL将我自己网站的链接给替换掉。进入WordPress网站以后,按照设置常规的顺序进入设置板块,然后在这个板块将URL替换掉。完成设置之后,我们需要将上述代码从function.php文件里删除掉。36.登录不了WordPress网站后端的同时禁用所有插件
在对WordPress网站进行修复时,我们通常需要对所有的插件进行禁用设置。我们只需要进入插件设置页面,将所有插件禁用即可。但是,有时候我们会遇到登录不了网站后端的情况。首先使用FTP客户端连接到自己的网站,然后进入/wp-content/文件夹。在该文件夹里,我们可以找到plugins文件夹。我们需要对plugins文件夹进行重命名,接下来WordPress就会自动禁用所有插件。37.移除默认的图片链接
WP默认的设置是当用户使用媒体上传工具上传图片时,WordPress会询问你如何设置图片链接。如果你不想链接到图片,就可以什么都不选。不过,更好的方法是给function.php添加一段代码。function 苦心孤译_imagelink_setup() {$image_set = get_option( 'image_default_link_type' );if ($image_set !== 'none') {update_option('image_default_link_type', 'none');add_action('admin_init', '苦心孤译_imagelink_setup', 10);38.在文章链接里包括分类
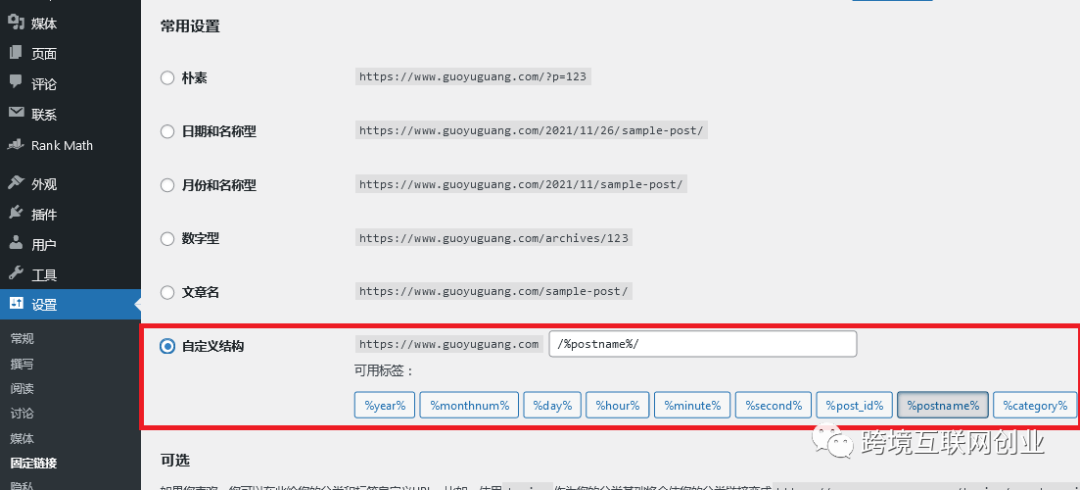
有些WordPress网站的文章链接里会包含分类的字眼。这个目的是给网页链接里面添加更多有用信息,可以提高网站的SEO和用户体验。如果要在文章链接里加上分类名称,可以通过设置→固定链接的顺序操作进入设置页面。选中自定义结构选项,然后旁边添加/%category%/%postname%/。
最后,千万不要忘记点击页面右下方的“保存更改”按钮来保存设置。39.在WordPress里随机显示文章
随机显示文章可以让网站用户注意到平时很难发现的文章。首先,我们可以安装并启用Advanced Random Posts Widget插件,启用该插件以后,按照外观→小工具的顺序操作,然后将该插件的小工具添加到侧边栏上。40.允许用户在自己的网站上注册
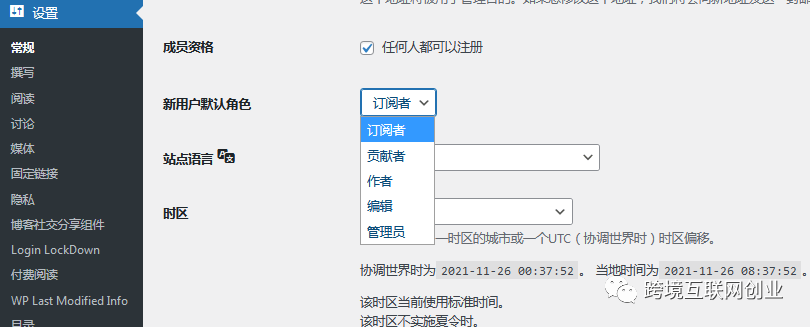
WordPress自带有用户管理系统,里面有不同的用户角色和权限。我们需要按照设置→常规的顺序操作,然后选择成员资格旁边的“任何人都可以注册”选项。接下来,我们还需要对新注册的用户进行角色分派。如果您不确定给新用户赋予什么样的角色,可以先选“订阅者”。
41.创建个性化的用户注册表单
如果站长开通了用户注册功能,用户就会使用默认的WordPress注册表单。不过,站长还可以使用个性化的用户注册表单来提供用户体验。首先,站长可以安装并启用WPForms插件。如果要获得用户注册扩展插件,就至少需要一个Pro套餐。插件启用以后,需要按照WPForms→Addons的顺序开始安装和启用用户注册扩展应用。以上这些步骤完成之后,就需要按照WPForms→Add New的顺序添加一个新页面。这个操作会启动WPForms的表单制作工具,在这里我们可以选择一些自己所需的字段。创建完表单之后,还需要点击Embed这个嵌入按钮获取代码。然后我们就可以将这段代码放在任意一篇文章里或网页上,这样网站访问用户就可以看到用户注册表单了。42.将某些文章分类从RSS推送消息中删除
优势我们可能需要将某些文章分类从RSS推送消息中剔除掉,最简单的办法就是安装并启用Ultimate Category Excluder这款插件。启用插件以后,要按照设置Category→Exclusion的顺序进入插件设置页面。再出现的页面里我们只需要选择不需要进行信息推送的文章分类就可以了,最后就是点击保存按钮将之前的设置进行保存。43.更改WordPress中摘要的长度
默认的WordPress摘要的长度太短了,可能不足以对整篇文章的核心内容进行展示。要更改WordPress文章摘要的长度,我们可以将以下代码添加到主题的function.php里。//changing excerpt lengthfunction new_excerpt_length ($length) {add_filter ('excerpt_length', 'new_excerpt_length');function new_excerpt_more ($more) {add_filter ('excerpt_more', 'new_excerp_more');44.在WordPress里显示动态版权日期
如果要在WordPress网站的页脚部分添加一个版权日期,我们需要对主题的footer模板进行编辑,对这个模板添加一个版权声明。不过,代码里的年份需要我们手动进行更新。但是,我们可以使用以下代码在版权声明里动态显示版权声明。© 2009-<?php echo date ('Y');?>guoyuguang.com45.在WordPress后台更改用户名
有时候,我们可以轻松对用户名进行更改,但是我们不应该更改用户名。最简单的就是使用Username Changer这个插件。启用插件以后,按照用户→Username Changer的顺序进入设置页面。然后我们选择需要更改的用户名,并输入新的用户名就可以了。46.允许用户点赞或反对评论
很多网站的评论区都包含有点赞和反对功能,这个功能可以提高用户在网站上的互动。首先,我们可以安装启用Comments Like Dislike插件。启用后,我们按照Comments→ Comments Like Dislike的顺序对插件进行设置。47.复制WordPress文章或页面
对一篇文章进行复制比较简单的办法就是将旧文章中的所有内容进行拷贝,然后再在新文章或新页面上将拷贝下来的内容进行粘贴操作。不过,这个操作不适用于分类和题图。比较有效的办法就是使用Duplicate Post插件。我们只需要安装并启用这个插件,然后按照文章→所有文章的顺序操作就可以了。然后我们会在每篇文章标题的下方,看到Clone(克隆)和New Draft(新草稿)选项了。48.让其他用户可以向自己的WordPress网站提交文章
WordPress网站上的作者可以登录各自的账户并撰写文章。但如果我们想让用户可以在不创建的账户的情况下直接提交文章该怎么办呢?这里大家可以安装并启用User Submitted Posts这款插件。这款插件可以让普通用户在网站前端直接提交文章。该插件是在网站前端直接使用表单或者模板,供普通用户提交文章、上传图片。而且,表单中还有很多字段可供选择,如名称、邮箱、URL、文章标题、文章标签等。而且这些字段可以禁用,也可以设置为可选项。最后站长还可以给提交的文章状态设为“待定”、“草稿”以及“立即发布”3个状态。49.关闭邮件接收评论信息通知的功能
WordPress会在用户对文章留言评论或留言评论等待审核的时候自动给网站站长(或管理员)以邮件的形式发送通知。对于首次搭建博客网站的用户来说,这个功能是比较振奋人心的,但在一段时间后,这个功能可能就会让站长感觉很烦人。不过,我们可以将通知关闭掉。在WordPress后台按照设置→讨论的顺序进入设置页面,然后滚动到“发送邮件通知我”部分,将两个选项同时取消勾选,然后再点击页面右下方的“保存更改”按钮保存设置。
50.在对外邮件中更改发送人的名称
当WordPress程序在发送邮件通知的时,它默认将“WordPress”作为发送人的名称。这点非常不专业,需要我们进行修改,可以改为真实的人名或是网站名。我们可以通过将下列代码添加到主题的function.php文件里实现这个功能。// Function to change email addressfunction wpb_sender_email( $original_email_address ) {return 'tim.smith@example.com';// Function to change sender namefunction 苦心孤译_sender_name( $original_email_from ) {// Hooking up our functions to WordPress filtersadd_filter( 'wp_mail_from', 'wpb_sender_email' );add_filter( 'wp_mail_from_name', '苦心孤译_sender_name' );如果您不想使用代码,还可以使用CB Changer Mail Sender这款插件。51.针对某篇文章更改其作者
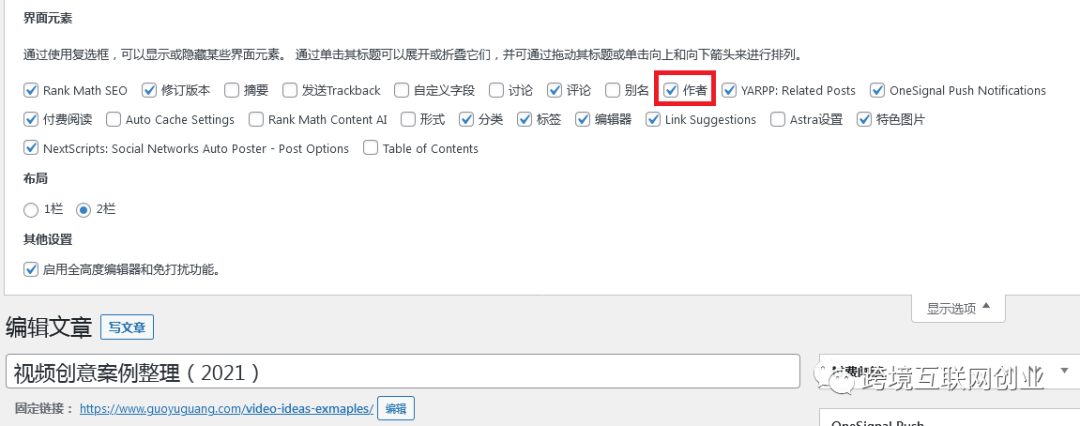
你是否有给某篇WordPress文章更改作者的需求呢?其实要更改作者是隐藏在文章编辑页面的。如果要更改作者名称,我们需要首先对对应的文章进行编辑,然后点击页面右上方的“显示选项”按钮。然后勾选上“作者”这个选项。
接下来我们就会在文章编辑器下方看到有关选择作者的下拉对话框,我们只需要选一个不同的作者就可以完成作者的更改。52.调整WordPress文章编辑工具板块
优势我们会觉得文章分类工具在文章编辑页面太靠下了,或者是文章题图部分应该靠上一点儿。很多用户其实一开始并没有注意到这一点,但事实上,文章编辑页面的众多工具板块是非常灵活的,我们可以通过拖拽就能完成工具分布的调整。53.更改博客页面文章的显示数量
默认情况下,WordPress在其博客页面和档案页面只显示10篇文章。不过,我们可以对文章的显示数量进行重新设置。首先,我们按照设置→阅读的顺序进入设置页面,然后滚动鼠标光标直到“博客页面至多显示”部分。然后我们在后边的文本框里输入想要显示的数字并点击“保存更改”按钮。54.自动关闭对旧文章的评论
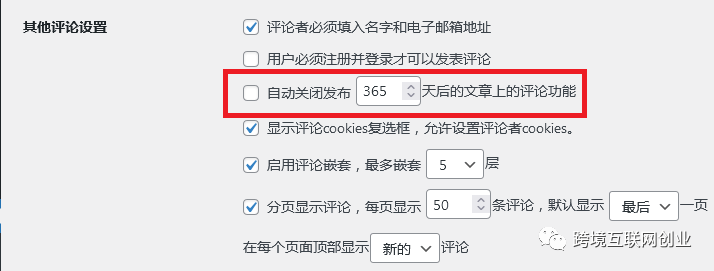
有时候我们之前发布的文章会有很多垃圾评论。其中一个办法就是关闭对旧文章的评论功能。在WordPress里,站长可以自动关闭对旧文章的评论。操作方法是按照设置→讨论的顺序进入设置页面,然后滚动到“其他评论设置”部分。在这个板块里,我们能看到“自动关闭发布XXX天后的文章上的评论功能”选项,我们可以在这里输入自己想要的天数完成设置。55.将长篇文章以多个页面的形式显示
您是不是想将篇幅较长的文章以多个页面的形式展示给访问用户呢?这样做可以便于访问用户在无需滚动鼠标的情况下完成阅读。在WordPress里,这个设置非常简单,只需要将下列代码添加到想要断开的位置即可。WordPress可以将长篇文章分为几个不同的页面进行显示,而且如果在下一个页面还想以同样的方式断开多个段落,我们仍然可以使用上述代码。希望本篇WordPress的相关建议、技巧及诀窍可以帮到你。如果您觉得本文有所遗漏,可以在评论区留言。您若喜欢本篇文章,还可以订阅网站上的内容,也可以关注微信公众号(搜索跨境互联网创业公众号),或加入QQ群(见网站最下方的QQ号码 – 225264505)。当然,更欢迎各位在文章下文留言评论,或分享转发给更多朋友学习了解。


























发表评论 取消回复