六月我们曾整理了一篇关于GTM表单追踪的办法,我们提供了六种办法,原文在这里【长文警告】6种GA4 GTM 表单追踪方法.
大家都知道,最近Google更新了GA,新上线了“Google代码”这一属性词,今天我们就讲讲如何在Google GTM中配置我们的Google代码,以及如何使用 Google GTM跟踪 AJAX 表单提交。
A. 如何在Google GTM中配置我们的Google代码

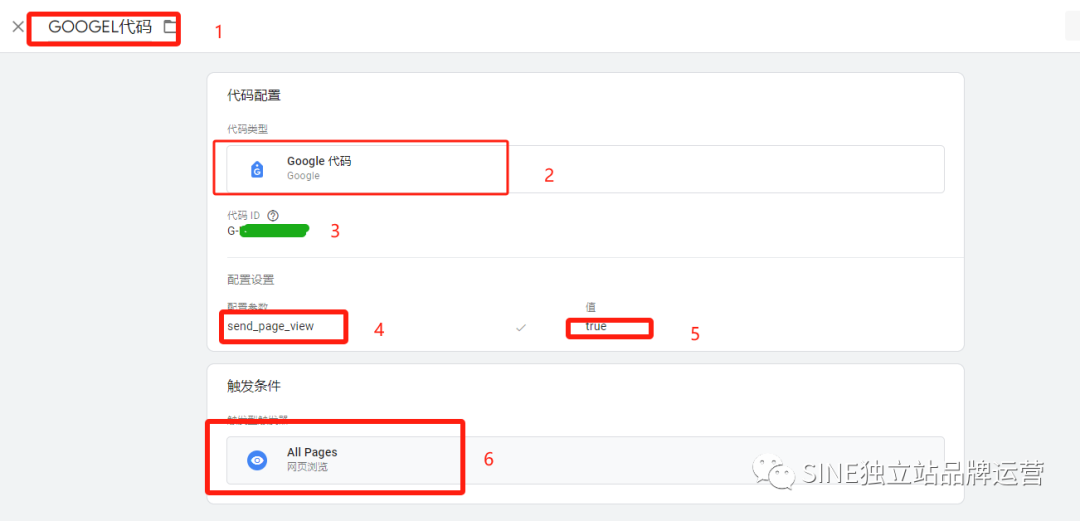
图片标注说明:
编辑代码名称
选择代码类型,我们这里选择Google代码
输入你的Google代码ID,这个ID 需要你在GA里新建媒体资源,按要求填写,最后就会获得。
新增配置参数send_page_view,值为ture.
选择触发条件,这里我们选择All Pages。
B. 如何使用 Google GTM跟踪 AJAX 表单提交
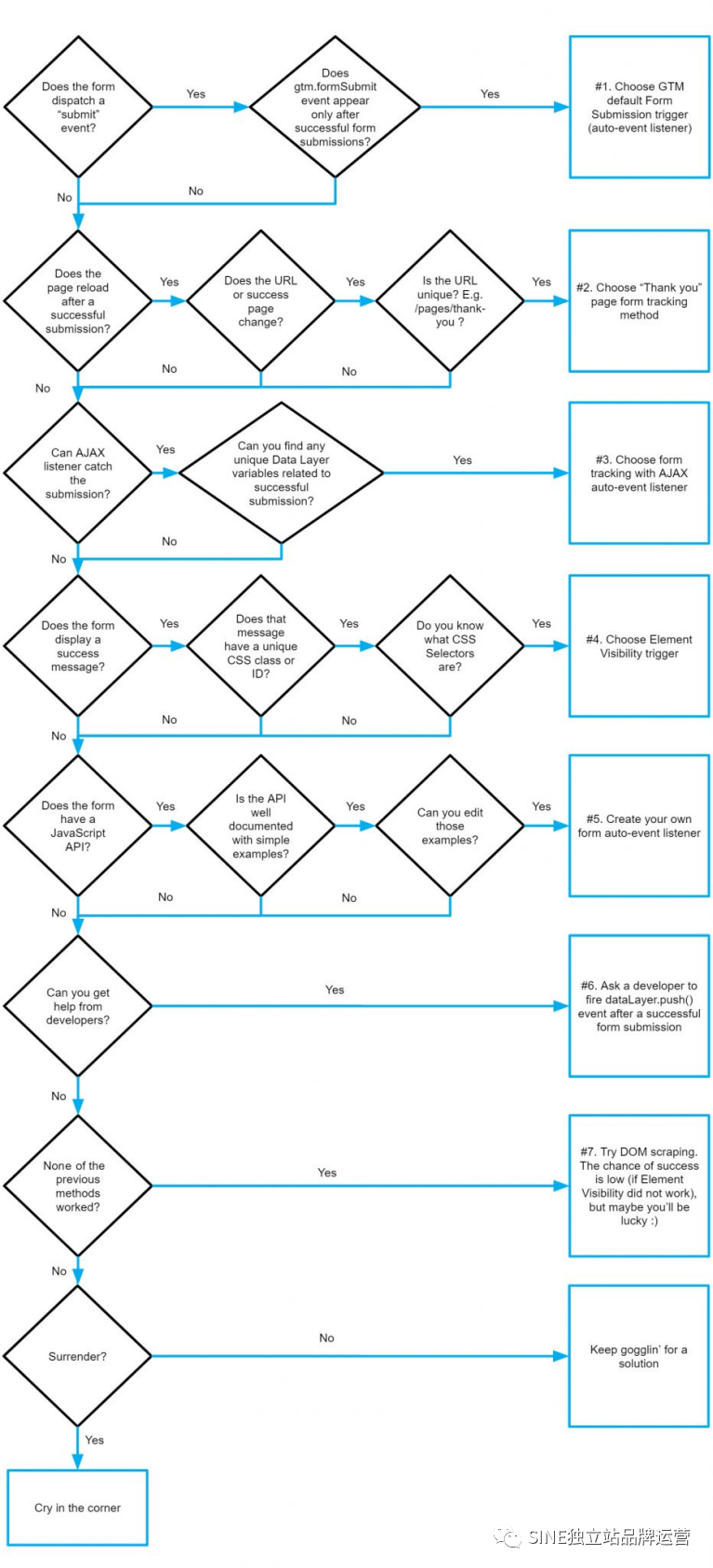
上篇文章详细讲解了6种GTM表单追踪的办法,里边有各种方法详细的使用条件,如下图,如果你有一定代码基础,建议看这篇文章。

如果你没有代码基础,尝试了上一篇文章的几种简单方法后,还是无法追踪到你网站上的表单,建议可以试试本文我们探讨的Google GTM跟踪 AJAX 表单提交方法。
说明:本文所使用方法和前文一样,使用来自网友提供的相关的自定义代码,写这篇文章的目的是让没有代码基础的运营能够不求人,自己配置。
我们的配置方法分为四步:
配置自定义代码
配置数据层变量
配置触发器
配置表单事件
让我们开始吧!
-
配置自定义代码
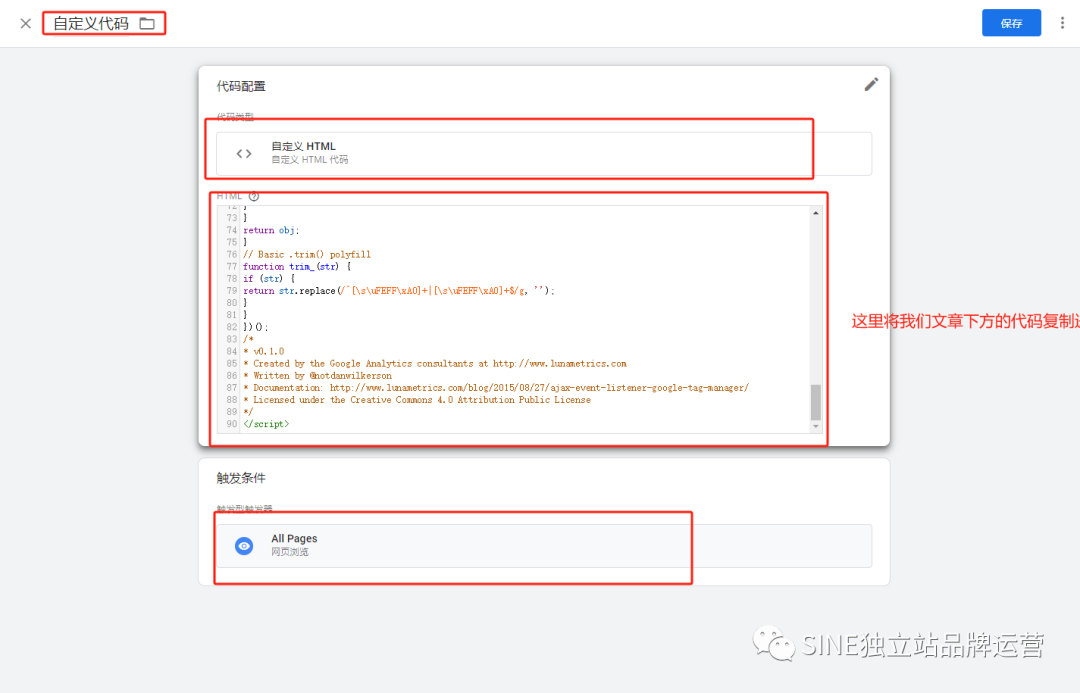
找到你的GTM工作区,左侧点击“代码”标签,-点击右上角“新建”按钮,

配置结果如下,配置完以后保存。

这里是你要复制的代码:
<script id="gtm-jq-ajax-listen" type="text/javascript">(function() {'use strict';var $;var n = 0;init();function init(n) {// Ensure jQuery is available before anythingif (typeof jQuery !== 'undefined') {// Define our $ shortcut locally$ = jQuery;bindToAjax();// Check for up to 10 seconds} else if (n < 20) {n++;setTimeout(init, 500);}}function bindToAjax() {$(document).bind('ajaxComplete', function(evt, jqXhr, opts) {// Create a fake a element for magically simple URL parsingvar fullUrl = document.createElement('a');fullUrl.href = opts.url;// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anywaysvar pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname;// Manually remove the leading question mark, if there is onevar queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search;// Turn our params and headers into objects for easier referencevar queryParameters = objMap(queryString, '&', '=', true);var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':');// Blindly push to the dataLayer because this fires within GTMdataLayer.push({'event': 'ajaxComplete','attributes': {// Return empty strings to prevent accidental inheritance of old data'type': opts.type || '','url': fullUrl.href || '','queryParameters': queryParameters,'pathname': pathname || '','hostname': fullUrl.hostname || '','protocol': fullUrl.protocol || '','fragment': fullUrl.hash || '','statusCode': jqXhr.status || '','statusText': jqXhr.statusText || '','headers': headers,'timestamp': evt.timeStamp || '','contentType': opts.contentType || '',// Defer to jQuery's handling of the response'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '')}});});}function objMap(data, delim, spl, decode) {var obj = {};// If one of our parameters is missing, return an empty objectif (!data || !delim || !spl) {return {};}var arr = data.split(delim);var i;if (arr) {for (i = 0; i < arr.length; i++) {// If the decode flag is present, URL decode the setvar item = decode ? decodeURIComponent(arr[i]) : arr[i];var pair = item.split(spl);var key = trim_(pair[0]);var value = trim_(pair[1]);if (key && value) {obj[key] = value;}}}return obj;}// Basic .trim() polyfillfunction trim_(str) {if (str) {return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');}}})();/** v0.1.0* Created by the Google Analytics consultants at http://www.lunametrics.com* Written by @notdanwilkerson* Documentation: http://www.lunametrics.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/* Licensed under the Creative Commons 4.0 Attribution Public License*/</script>
b.配置数据层变量
在你的GTM工作区,左侧点击“变量”标签,拉到最下方有个“用户定义的变量”,点击“新建”,如下图,

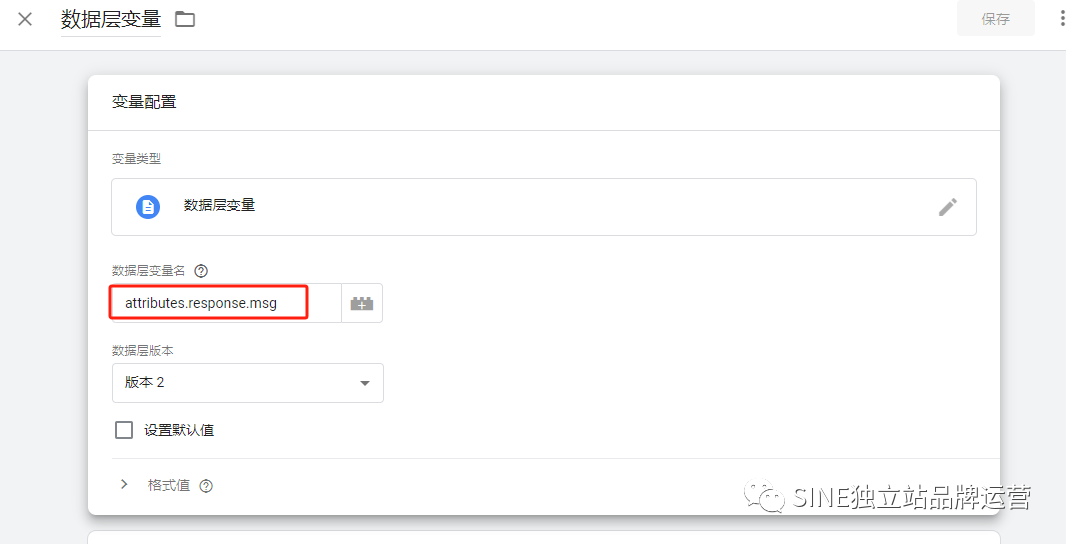
配置如下:

图片标注说明:
编辑名称
选择变量类型
设置数据层变量名,这里待定,可以先填写attributes.response.data.message。这里确定数据层变量名是个重点,我们后边会重点说到。
这项先不选,我们后边会通过触发器引用。
c.配置触发器
在你的GTM工作区,左侧点击“触发器”标签,点击右侧“新建”,就会出现触发器配置页面,如下图

图片标注说明:
编辑触发器名称
触发器类型选择自定义事件
输入事件名称,我们这里统一输入ajaxComplete
触发条件选择“某些触发器”,变量选择我们上一步设置好的变量“数据层变量”,中间关系选择“包含”,后边空格的值需要我们获取这里很重要。
引用先不选,我们后边会在代码里引用。
d.配置表单事件
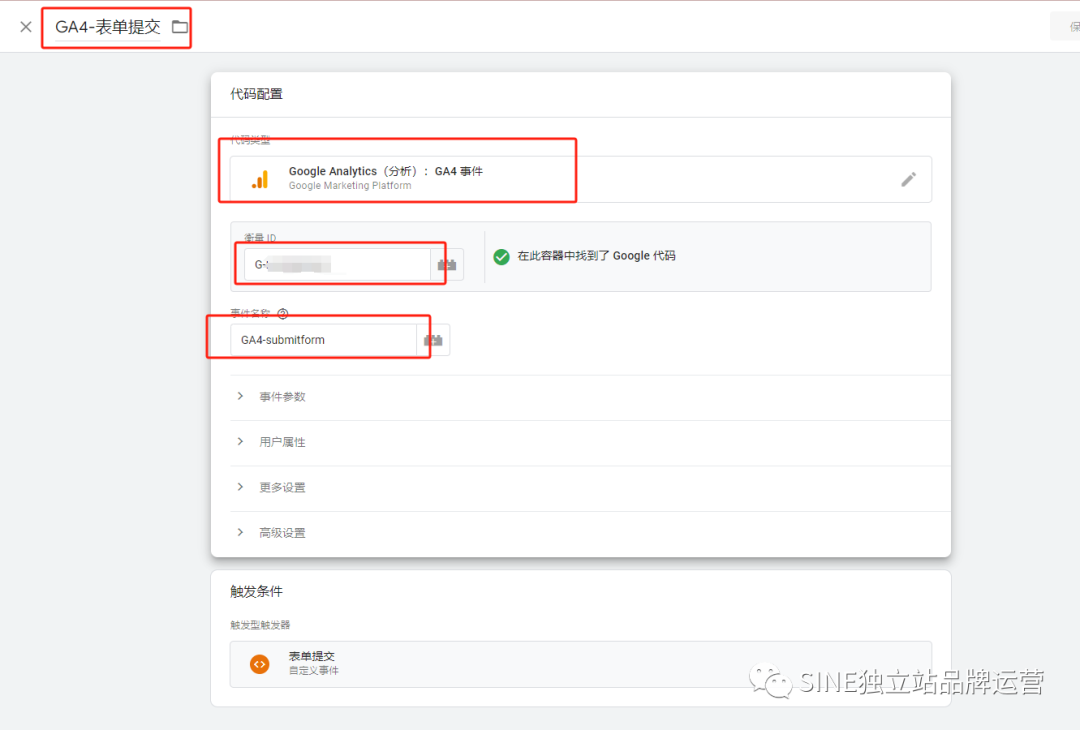
在你的GTM工作区,左侧点击“代码”标签,点击右侧“新建”,就会出现代码配置页面,如下图,

图片标注说明:
编辑代码名称
选择GA4事件
输入之前获取的Google代码ID
输入事件名称,这里你可以按照自己的需求编辑
选择触发条件这里选择我们前一步创建的触发器
到这里我们GTM配置大致完成,但没有完全完成,我们在第二步的数据层变量名称是待定的,另外第三步触发条件里的判断值还是空的,位置的内容需要我们取调试页面找。
怎么找呢?
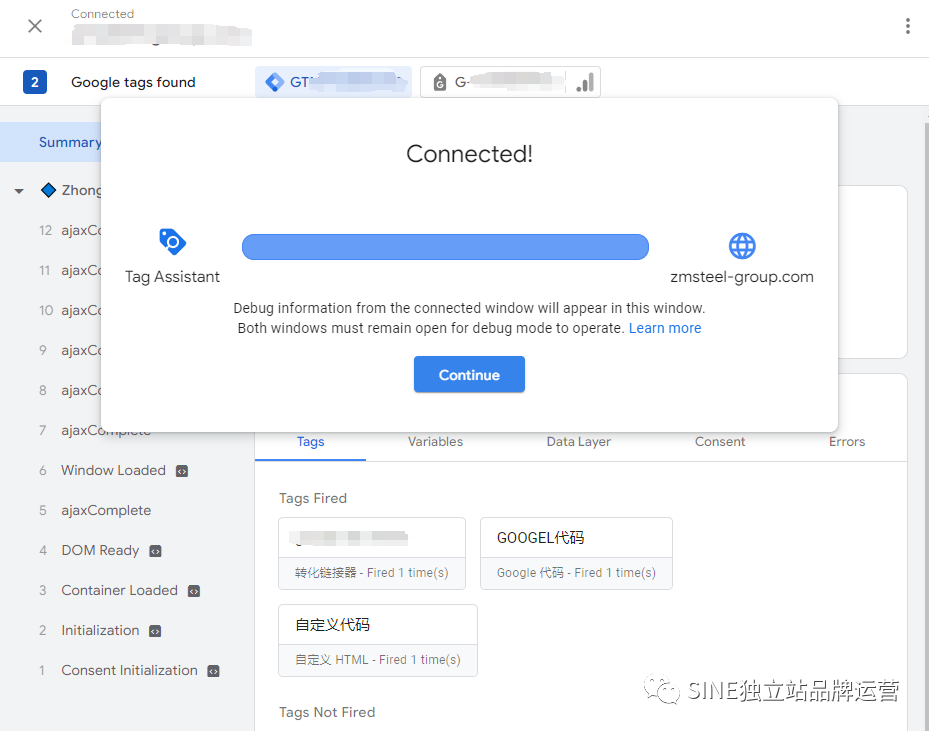
你先将你配置好的代码发布,打开预览窗口,如下图,

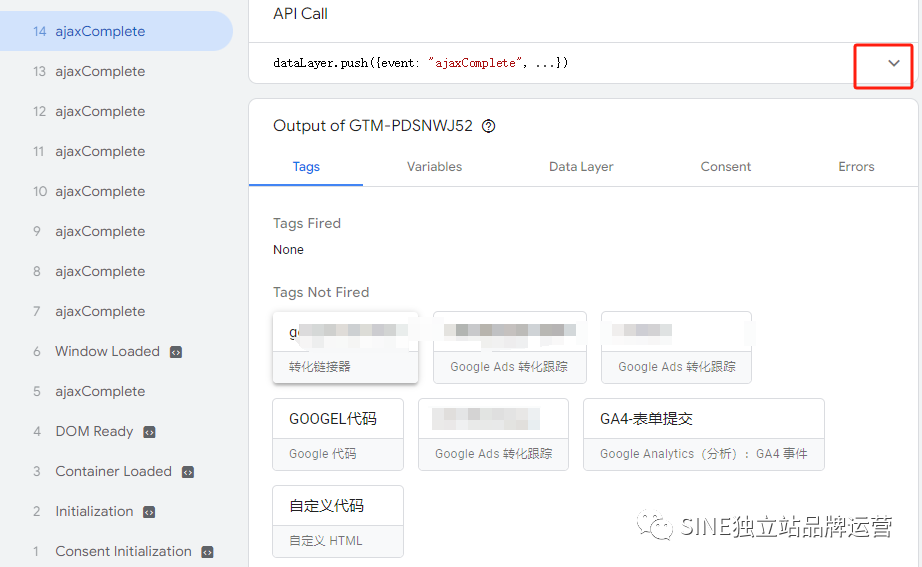
点击蓝色按钮继续,看一下你左侧列表是否出现“ajaxComplete”这样的字样,如下图,选择一个点击右侧红框的小箭头

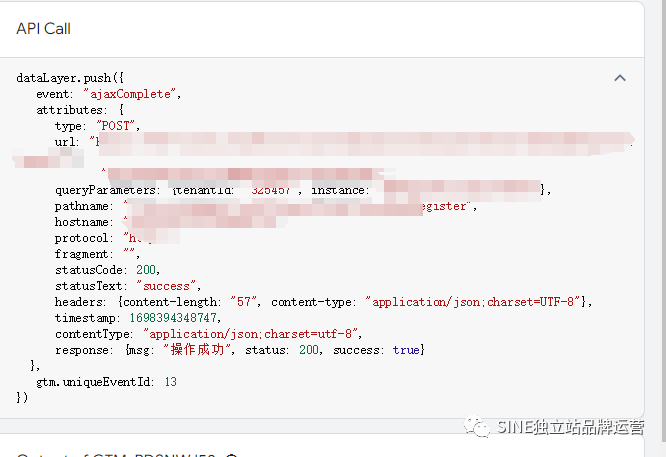
此时你会看到如下图的代码,是不是看着不太好懂,没事儿,你看到这段代码证明你的自定义代码安装成功了!

接下来,我们在弹出的调试网站页面找到你的表单,并提交一个测试表单。(这里需要注意,尽量每个空格都按要求填好内容)。
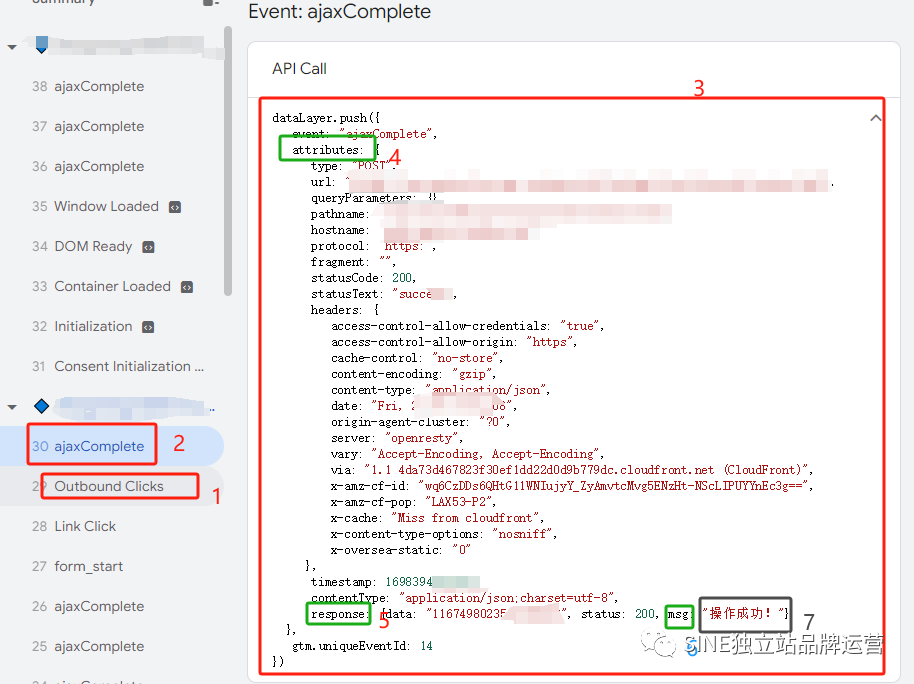
当你的表单提交以后,回到GTM调试页面,如下图,
先找一个Outbound Clicks,
找到以后找它最近的ajaxComplete,
然后打开右侧的ajaxComplete代码(点击右侧的小箭头),
-
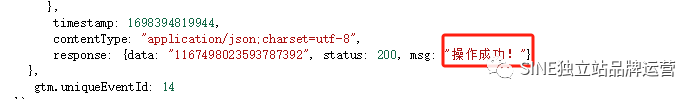
这一步很重要:第一我们要找到数据层变量名,第二我们要找到表单提交后返回的值。

如何找到数据层变量呢?
如图中,我们要找到绿色框线的部分,我这里依次是attributes,response,msg,有一些可能有data message等。一般情况下,前两个是固定的,后边的部分可能不一样,
那怎么找这几个词呢?这里其实是有个层级关系的,attributes是第一层,可以看到第二层response的位置往后移了几格,第三层是response后边括号包含的内容,我们的数据层变量名一般找的是返回值变量,所以最后一个会是messge或者类似变体。找到之后安装层级顺序,依次用“.”连起来,就是我们要确定的数据层变量名称,我们这里的是attributes.response.msg。将“attributes.response.msg”复制到你第二步创建的数据层变量里,然后保存,这里就设置好了,如下图

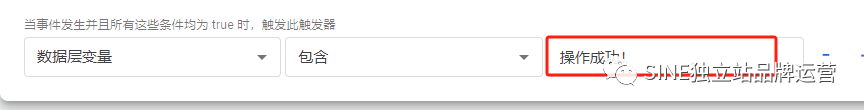
如何找到表单提交后返回的值?
上一步我们在找变量名称时有提到,我们刚找的是返回值变量,那么我们这里一步需要的值就是返回值变量的值,这个值就是msg后边的如下图的内容(这里我们在复制的时候只入职引号里边的内容)。

将你复制的内容粘贴到第三步触发器配置的触发条件值里,然后保存,如下图

到这里,我们所有的配置就完成了。
回到GTM工作区,重新提交测试一下就好了。
最后
感谢网友的代码无私分享。GTM表单追踪的方法有很多种,有些是很简单的。但由于国内一些网站是我们建站公司的技术自主搭建的系统,在追踪表单时,一些简单的方法追踪不到,所有有了这篇文章。如果大家对表单追踪比较感兴趣,可以看看前一篇文章【长文警告】6种GA4 GTM 表单追踪方法
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复