Srcset:以逗号分隔的一个或多个字符串,指示用户代理可能使用的图像源。
如果未指定描述符,则为源分配默认描述符1x。
注意:
1) 在srcset同一属性中不可混合宽度描述符和像素密度描述符
2) 重复的描述符也是无效的(例如同一描述符中的两个源都是srcset用描述2x)
3) 如果srcset属性使用宽度描述符,则该sizes属性也必须存在,否则其srcset本身将被忽略。
该<img>元素是必需的。在支持 srcset 的浏览器上,src 被视为具有像素密度描述符 1x 的候选图像,除非拥有像素描述符和宽度描述符(srcset中定义了此像素密度描述符,或srcset 包含 w 描述符。)另外,始终使用 src 属性来标识“默认”图像源,以保障在不支持 srcset 的浏览器中也可以展示图像。
Srcset使用于根据分辨率或根视口宽度来提供图像
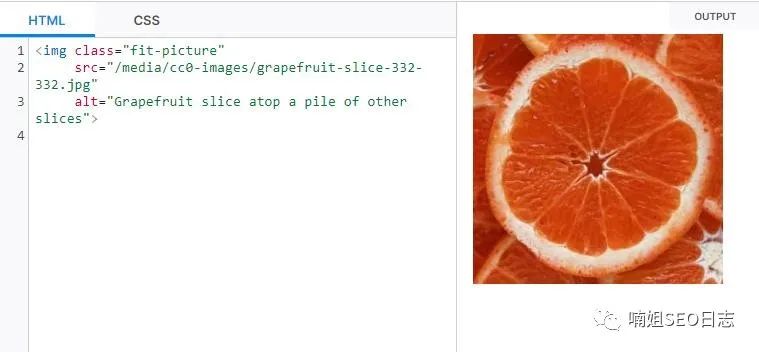
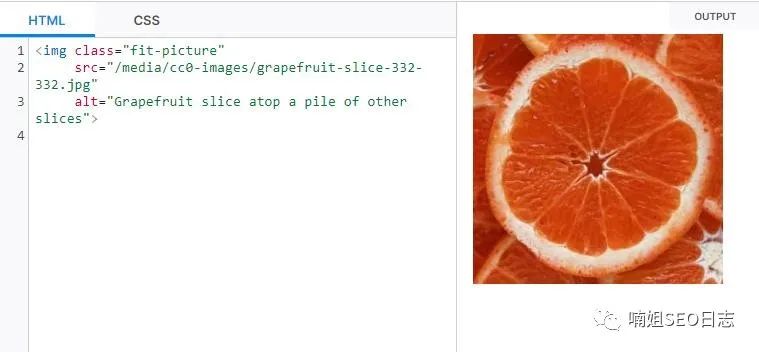
通俗来说,srcset 属性允许您指定图像文件 URL 列表以及大小描述。使用Srcset根据设备分辨率为不同分辨率提供相同大小的图像使用<img srcset="" src="" alt="">语法用于提供同一图像的不同大小版本,即是根据同一图片创建不同的分辨率。
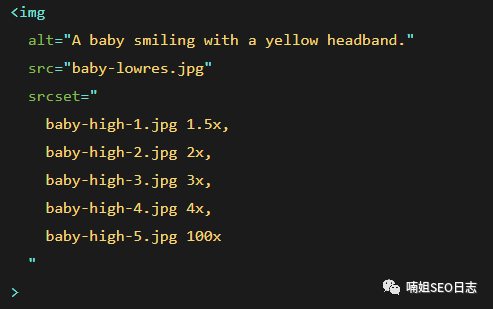
Srcset/Size根据视口宽度提供不同的图像大小使用<img alt="A baby smiling with a yellow headband." srcset="baby-s.jpg 300w, baby-m.jpg 600w, baby-l.jpg 1200w, baby-xl.jpg 2000w" sizes="70vmin">以多种尺寸提供同一图像的多个副本,并让浏览器选择最合适的一个。
示例2:

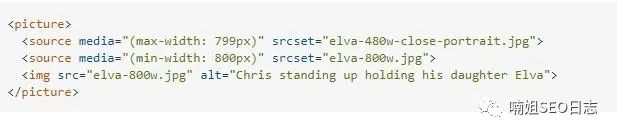
示例3:

如果视口宽度为 480px 的支持浏览器加载页面,则(max-width: 600px)媒体条件将为 true,因此浏览器会选择插槽480px。将elva-fairy-480w.jpg被加载,因为其固有宽度 ( 480w) 最接近插槽尺寸。800 像素图片在磁盘上的大小为 128 KB,而 480 像素版本仅为 63 KB,节省了 65 KB。 1) APNG(动画便携式网络图形) ——无损动画序列的不错选择(GIF 性能较差)2) AVIF(AV1 图像文件格式) — 由于其高性能,对于图像和动画图像来说都是不错的选择。3) GIF(图形交换格式) ——简单图像和动画的不错选择。4) JPEG(联合摄影专家组图像) — 静态图像有损压缩的不错选择(目前最流行)。5) PNG(便携式网络图形) — 静态图像无损压缩的不错选择(质量比 JPEG 稍好)。6) SVG(可缩放矢量图形) — 矢量图像格式。用于必须以不同尺寸精确绘制的图像。7) WebP(网页图片格式) ——图像和动画图像的绝佳选择建议使用WebP和AVIF等格式,因为对于静态图像和动画图像来说,它们的性能比 PNG、JPEG、GIF 好得多。WebP 得到广泛支持,而 AVIF 在 Edge 中缺乏支持。










发表评论 取消回复