面包屑导航可帮助网站访客根据层次结构、用户轨迹或两者确定访客在站点内的当前位置。在本指南中,我们将讨论面包屑导航的类型以及最佳实施方法和一些常见错误。
什么是面包屑导航?
Home > Furniture > Tables > Kitchen Table
何时使用面包屑导航?
如何实现面包屑导航
Home > Furniture > Tables > Kitchen Table
<a href="/">Home</a> ><a href="/furniture/">furniture</a> ><a href="/furniture/tables/">Tables</a> > Kitchen Table
用简单的字符分开
结构化数据和面包屑

面包屑导航中可用的结构化数据属性
使用微数据的面包屑标记示例
Home > Furniture > Kitchen<ol itemscope itemtype="http://schema.org/BreadcrumbList"><li itemprop="itemListElement" itemscopeitemtype="http://schema.org/ListItem"><a itemprop="item" href="https://example.com/"><span itemprop="name">Home</span></a><span itemprop="position" content="1">></span></li><li itemprop="itemListElement" itemscopeitemtype="http://schema.org/ListItem"><a itemprop="item" href="https://example.com/furniture/"><span itemprop="name">Furniture</span></a><span itemprop="position" content="2">></span></li><li itemprop="itemListElement" itemscopeitemtype="http://schema.org/ListItem"><a itemprop="item" href="https://example.com/arts/furniture/kitchen/"><span itemprop="name">Kitchen</span></a><span itemprop="position" content="3"></span></li></ol>
使用 RDFa 的面包屑标记示例
Home > Furniture > Kitchen<ol vocab="http://schema.org/" typeof="BreadcrumbList"><li property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage"href="https://example.com/"><span property="name">Home</span></a><span property="position" content="1">></span></li><li property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage"href="https://example.com/furniture/"><span property="name">Furniture</span></a><span property="position" content="2">></span></li><li property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage"href="https://example.com/furniture/kitchen/"><span property="name">Kitchen</span></a><span property="position" content="3"></span></li></ol>
使用 JSON-LD 的面包屑标记示例
Home > Furniture > Kitchen<script type="application/ld+json">{"@context": "http://schema.org","@type": "BreadcrumbList","itemListElement": [{"@type": "ListItem","position": 1,"item": {"@id": "https://example.com/","name": "Home"}},{"@type": "ListItem","position": 2,"item": {"@id": "https://example.com/furniture/","name": "Furniture"}},{"@type": "ListItem","position": 3,"item": {"@id": "https://example.com/furniture/kitchen/","name": "Kitchen"}}]}</script>
如何测试您的结构化数据实施
面包屑导航的类型
关于面包屑的技术思考
一致和不一致的面包屑导航
一致的面包屑导航示例
home > furniture > kitchen
home > furniture > kitchen > kitchen table
不一致的面包屑导航示例
home > furniture > kitchen
home > products > kitchen table xy
具有多分类架构的一致面包屑导航示例
home > furniture > kitchen > tables > kitchen table xy
home > products > kitchen table xy
唯一的还是多个 URL?
示例: 唯一URL
http://example.com/furniture/kitchen/http://example.com/furniture/tables/
http://example.com/procuct/kitchen-table-xy
示例: 不同分类的多个URL
http://example.com/furniture/kitchen/http://example.com/furniture/tables/
http://example.com/furniture/kitchen/kitchen-table-xyhttp://example.com/furniture/tables/kitchen-table-xy
用户路径与面包屑导航同步
home > kitchen > featured items > kitchen table xy
home > kitchen > Best Tables Inc > kitchen table xy
home > products > kitchen table xy
面包屑的概念差异
基于位置的面包屑导航
http://example.com/tables/kitchentable-oak/
Home > tables > kitchen table oak
基于属性的面包屑导航
http://example.com/tables/kitchentable-oak/
Home > oak > large > kitchen table oak
混合面包屑导航
http://example.com/tables/kitchentable-oak/
Home > furniture > kitchen > tables > oak (x) > large (x) > kitchen table oak
基于路径的面包屑导航
http://example.com/tables/kitchentable-oak/
Best kitchen furniture > tables > oak > tables > kitchen table oak
实用的解决方案
技术观点
概念观点
实践面包屑的最佳方法
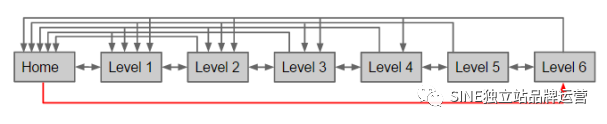
面包屑可降低爬行级别数
 面包屑导航的层级架构
面包屑导航的层级架构
Home |
1级 |
2级 |
3级 |
4级 |
5级 |
6级 |
|
之前的 |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
之后的 |
0 |
1 |
2 |
2 |
2 |
2 |
1 |
面包屑搜索结果片段
Home > … > Kitchen > Tables
Home > … > oak > large
分页和面包屑导航
Home > Furniture > Kitchen > Tables > Page 3
面包屑导航的常见错误
使用短面包屑进行深层站点结构
在网站标题中使用反向面包屑导航
面包屑常见问题解答
我应该在面包屑导航中链接主页吗?
我应该在面包屑导航中显示当前项吗?
我应该链接面包屑导航中的当前项吗?
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复