在当前激烈的应用市场竞争中,Google Play上架变得越来越困难。自2023年10月以来,Google不断更新和迭代审核机制,加上用户手机中预装的Google Play,使得应用上架过程复杂化,成为广大开发者的一大痛点。即使翻遍了Google的政策,向行业大佬请教经验,仍然无法彻底解决这一难题。有的开发者甚至怀疑,企业法人、股东及其家属是否被Google关联,才导致频繁被封号。即便总结了无数次做号和上架的经验,亲自动手操作,依然无法避免封号的命运,只有当事开发者才能体会其中的心酸。
在这种背景下,w2a(Web to APK)方式应运而生。虽然这并不是一个新鲜的解决方案,但w2a存在一个致命缺点,即未知来源报毒,指望用户关闭Google Play的扫描机制显然不现实。此外,相对于Google Play上架的产品渠道获客而言,w2a的获客成本显然更高。
面对这些困境,越来越多的企业和开发者开始瞄准PWA(Progressive Web App,渐进式网络应用)这种方式。PWA是Google在2016年提出的概念,现如今仿佛成为了最后一根救命稻草。接下来,我们将详细解读一下PWA应用。以下文章均以安卓平台为例,IOS和其他平台差不多。
一. 什么是PWA?
PWA(Progressive Web App)也叫做渐进式web应用,本质就是一个web网站。但是他可以提供用户特定平台的应用体验,例如像安卓应用一样打开网站。
1. 相对于安卓应用,PWA有以下优势
免审核上架,无下架风险。快速安装,更清量。无商店抽佣。
2. 相对于H5产品,PWA有以下优势
更像一个应用,有自己的应用图标。用户易于访问,增加用户留存。可以离线和后台操作。可以全屏,而不是在浏览器中运行。可以与设备集成。
因为 PWA 是网站,所以它们具有与任何其他网站相同的基本特性:至少有一个 HTML 页面,其可能会加载一些 CSS 和 JavaScript。与普通网站一样,页面加载的 JavaScript 具有一个全局的 Window 对象,并且可以通过该对象访问所有可用的 Web API。
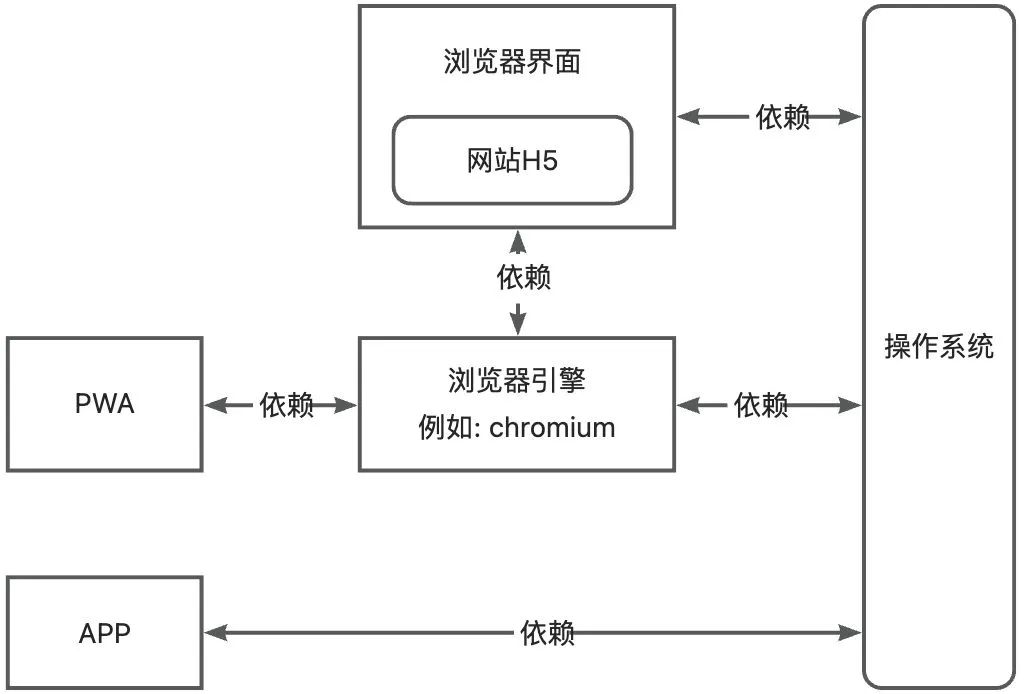
一个webmanifest清单文件,提供应用图标,名称等。一个service-worker, 提供原生体验。可以通过一张简单的图看出三者之间的区别:

二. 制作一个可安装的PWA
PWA需要浏览器提示将其安装到安卓设备上,安装之后,用户点击应用图标即可使用,而不再需要打开浏览器访问。
制作一个PWA应用,需要以下步骤:
1. 准备一个web应用清单文件
web 应用清单是一个 JSON 文件,它告诉浏览器 PWA 应该如何在安卓设备上显示。对于一个 H5应用程序来说,要成为一个 PWA应用,它必须是可安装的,而要成为可安装的,它必须包含一个清单文件。
清单文件类似:
{
"id": "2944123480",
"name": "Fierce Battle Breakout",
"short_name": "Fierce Battle Breakout",
"categories": [
"photo",
"productivity",
"utilities"
],
"start_url": "https://ts.malouapp.com",
"display": "fullscreen",
"theme_color": "#000",
"background_color": "#fff",
"description": "Fierce Battle Breakout",
"icons": [
{
"src": "./logos/logo192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./logos/logo512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"orientation": "any"
}
清单文件中有一些类型是必须的
类型 |
值 描述 |
name |
pwa应用的名称,会显示在图标下方 |
icons |
pwa应用的图标,需要准备不同的分辨率适配 |
start_url |
pwa应用打开真实页面 |
display |
显示方式,一般是全屏幕:fullscreen |
其他的类型可选,能够设置更多的应用特性。准备好清单文件之后通过HTML的link标签引入
<link rel="manifest" href="/manalo.webmanifest" />href指向清单文件的路径。
2. 添加一个service worker
service worker是一个提供离线体验的fetch事件处理程序。本质上充当一个h5和浏览器之间的代理服务器。service worker提供了一些监听事件:
事件名 |
作用 |
install |
安装事件 |
activate |
应用激活事件 |
fetch |
请求事件 |
notificationclick |
通知被点击事件 |
push |
推送事件 |
使用service worker可以做很多功能:后台数据同步、响应来自其他源的资源请求、接收地理位置和陀螺仪信息等、预加载资源、通知推送等。下面举个例子:
// 定义缓存的名称
const CACHE_NAME = "my-site-cache-v1";
// 需要缓存的文件列表
const urlsToCache = ["/images"];
// 安装 Service Worker
self.addEventListener("install", event => {
// 执行安装过程,将需要缓存的文件添加到缓存中
event.waitUntil(
caches.open(CACHE_NAME).then(cache => {
console.log("缓存已打开");
return cache.addAll(urlsToCache);
})
);
});
// 激活 Service Worker
self.addEventListener("activate", event => {
// 清理旧的缓存
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames
.filter(cacheName => {
return cacheName !== CACHE_NAME;
})
.map(cacheName => {
return caches.delete(cacheName);
})
);
})
);
});
// 拦截并处理请求
self.addEventListener("fetch", event => {
event.respondWith(
caches.match(event.request).then(response => {
// 如果缓存中有匹配的请求,则直接返回缓存的响应
if (response) {
return response;
}
// 否则,使用网络请求
return fetch(event.request);
})
);
});
// 处理通知
self.addEventListener("notificationclick", event => {
console.log("通知被点击");
// 关闭通知
event.notification.close();
// 处理通知点击事件,可以打开特定的页面等操作
// 例如:event.waitUntil(clients.openWindow('https://example.com'));
});
// 监听推送事件
self.addEventListener("push", event => {
console.log("接收到推送消息");
const options = {
body: "这是一条推送消息",
vibrate: [100, 50, 100],
data: {
dateOfArrival: Date.now(),
primaryKey: "2"
}
};
event.waitUntil(self.registration.showNotification("Hello World!", options));
});3. 实现一个PWA应用
首先准备一个H5页面,我这里使用了一个仿写的谷歌页面:

在页面的HTML文件中插入一个脚本:
<script>
window.addEventListener('load', function () {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/lol/service-worker.js').then(function (registration) {
// 注册成功
console.log('ServiceWorker registration successful with scope: ',
registration.scope);
}).catch(function (err) {
// 注册失败 :(
console.log('ServiceWorker registration failed: ', err);
});
}else{
}
window.addEventListener("beforeinstallprompt",function (e) {
e.preventDefault();
console.log("获取到deferredPrompt为:", e);
window.deferredPrompt = e;
});
});
</script>这个脚本的作用是注册一个serviceWorker,以及监听beforeinstallprompt事件。beforeinstallprompt事件是用户可以安装PWA应用的前提条件。window监听到该事件被触发,即可进行PWA的安装,我这里将deferredPrompt赋值 window.deferredPrompt = e。然后在用户点击安装的时候再探出安装弹窗,改弹窗为系统弹窗。用户点击按钮执行:
try {
window.deferredPrompt.prompt();
window.deferredPrompt.userChoice.then(choiceResult => {
if (choiceResult.outcome === "accepted") {
} else {
}
window.deferredPrompt = null;
});
} catch (error) {
}调用window.deferredPrompt.prompt()即可开始安装PWA应用。然后准备一个H5游戏,在清单文件中写入:【 "start_url": "https://ts.malouapp.com"】.

这样就完成了一个PWA应用的开发。
三. 测试PWA应用
代码运行没有问题了,我们测试一下是否可以安装PWA应用。首先我们在电脑上测试一下:

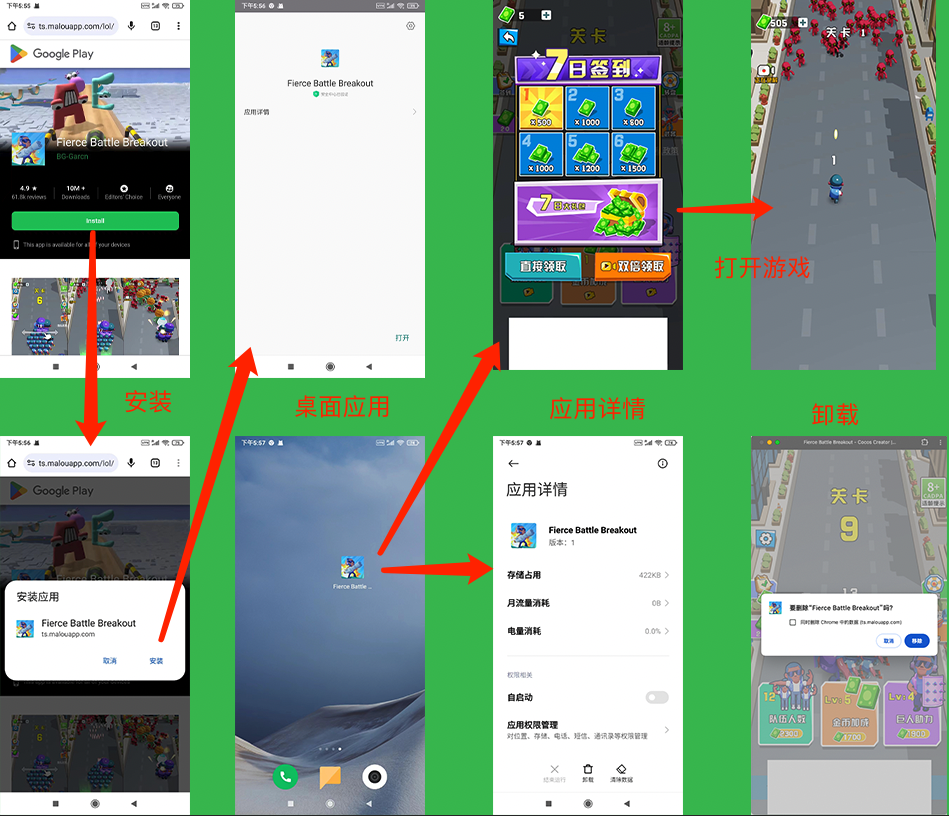
从安装到卸载,丝滑无比。然后再来看下在安卓上的表现:

整个安装过程不超过5s,双击打开游戏,错以为就是原生app了。相较于安卓app, 长按图标,会多一个网站设置。其他和原生app基本一致了。
根据上述的步骤,5分钟就可以撸出一个PWA应用了。如果是同一个小游戏上架谷歌商店,没有一个周搞不定的,还有审核不通过,以及下架的风险。
四. 应用落地
什么类型的开发者和公司需要这个技术:
产品上架谷歌商店困难的开发者,很多开发者的产品因为各种原因,怎么都不被谷歌所接纳,这类开发者需要PWA来破局。
产品不被谷歌政策和国家政策允许,有部分开发者游离在法律边缘,开发的产品不被政策允许,难于上架PWA可能正是这类开发者的救命稻草。
轻量产品的测试,可以测试一个产品是否具备爆款品质,对于很多开发者来说,开发一款小游戏很简单,但是上架就很难了,账号问题迟迟解决不了,这时候PWA可以让你的产品进入大众视野,很大程度上可以测试爆款潜质。
H5产品想要转型原生应用的个人和公司,不再需要跨平台和上架应用商店,基于历史原因,很多H5游戏开发者产品很成功,但是想要技术转型成本很高,PWA可以一键生成app,正是不错的选择。
2. PWA优势
上架便捷:PWA无需经过Google Play等应用商店的审核,极大地简化了上架流程。
降低开发成本:开发一个PWA应用,能够兼顾网页和移动应用两个平台,节省了开发和维护成本。
提升用户体验:PWA能够提供流畅的用户体验,离线访问和自动更新功能增强了用户粘性。
增加用户覆盖面:PWA通过URL即可访问,用户获取应用更加方便,覆盖面更广。
3. 如何开发PWA?开发PWA需要注意以下几个关键点:
4.PWA的未来
随着技术的发展和用户需求的变化,PWA有望在未来得到更广泛的应用。对于面临Google Play上架困难的企业和开发者来说,PWA提供了一条新的出路。尽管PWA还存在一些限制,如不支持某些原生应用功能,但其优势和潜力不可忽视。通过不断优化和创新,PWA有望成为主流的应用开发方式之一。
总之,在Google Play上架困难的情况下,PWA为企业和开发者提供了一种有效的解决方案。通过充分利用PWA的优势,企业能够在激烈的市场竞争中占据一席之地,满足用户多样化的需求。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复