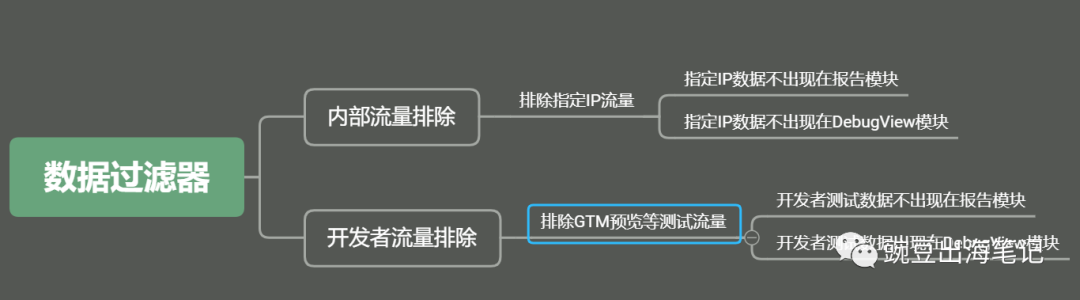
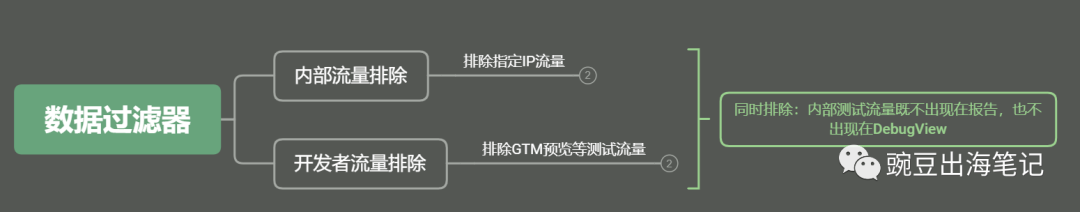
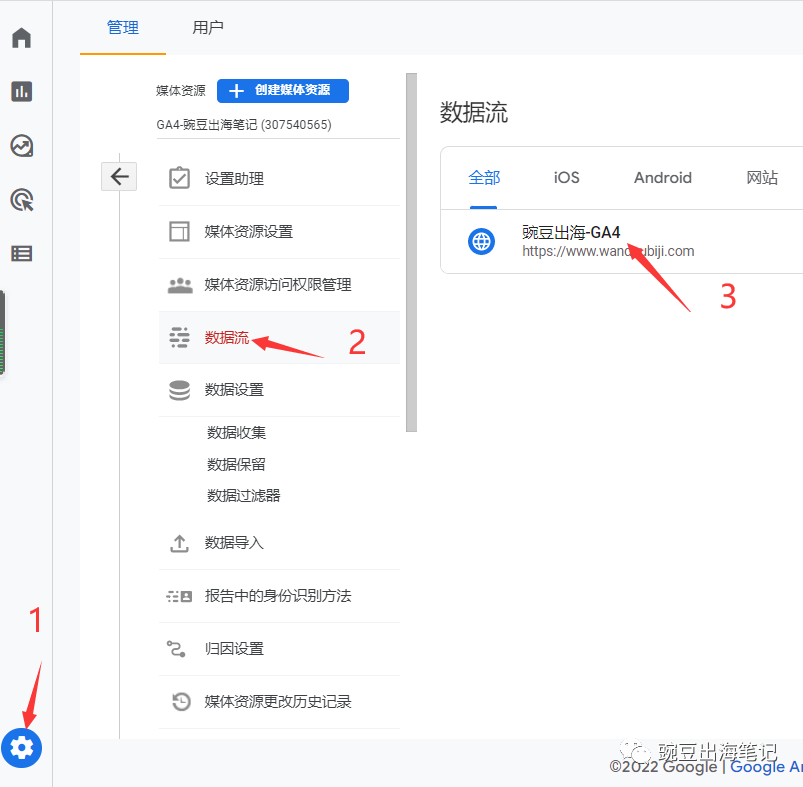
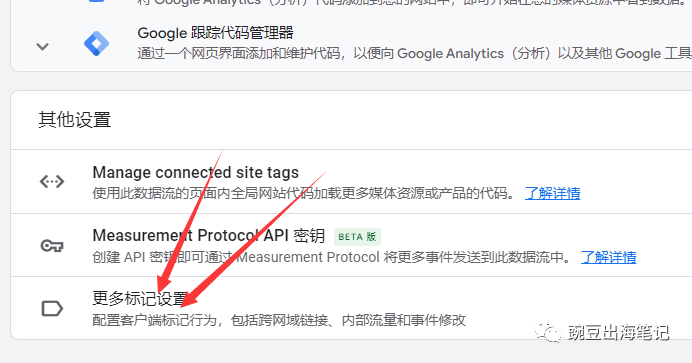
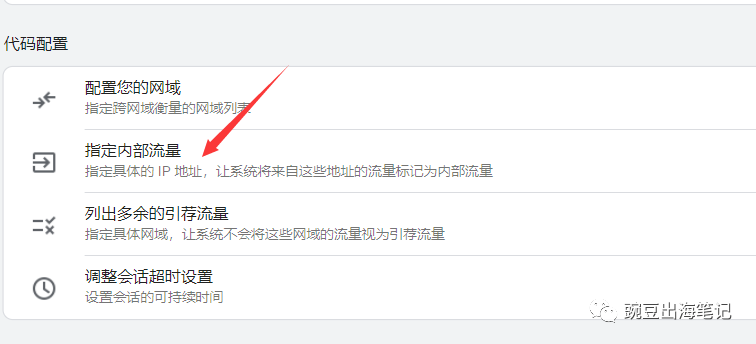
在我们的GA4系列视频中,演示了GA4中排除内部流量的方法: 1. GA4管理—数据流-更多标记设置-指定内部流量-创建-输入要指定为内部流量的IP地址 2. GA4管理-数据设置-数据过滤器-内部流量-启用过滤器 GA4中排除开发者流量的方法: GA4管理-数据设置-数据过滤器-创建过滤器-开发者流量-启用 这两个数据过滤器的作用如下: 内部流量排除:排除我们指定IP地址的流量,通常为公司IP地址、员工个人IP地址。排除后,该IP的流量不会出现在报告和DebugView模块,保证数据报告不会被内部流量污染。 开发者流量:排除使用GTM预览模式、开启GA Debugger插件等带有debug_mode 或 debug_event 参数流量的数据,保证数据报告不会被测试流量污染。 但是如果同时做了内部流量排除和开发者流量排除,则我们在使用内部流量做测试时,DebugView中也无法看到测试流量了,我们就无法实时测试代码是否安装成功。 为了让我们内部流量不出现在报告中,污染数据,同时在我们使用GTM做测试时,又能出现在DebugView中,我们采用以下方法来设置: 视频版: 一 GA4中定义内部流量 点击管理-数据流-打开数据流 2. 点击“更多标记设置“
3. 点击“指定内部流量”
4. 点击创建
5. 指定内部流量IP
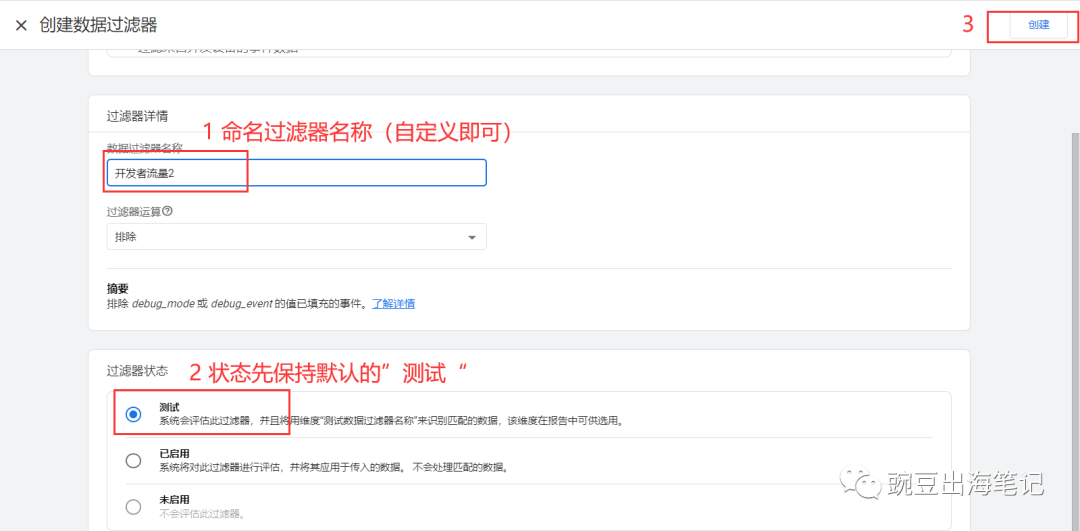
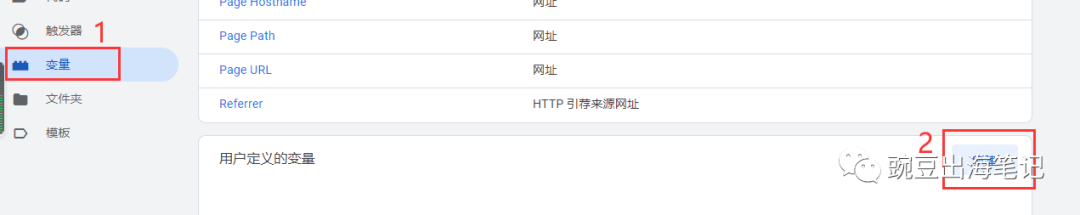
二 设置开发者流量过滤器 1. 点击管理-数据设置-数据过滤器 2. 点击“创建过滤器” 3. 选择“开发者流量” 4. 创建开发者过滤器(注意:这里把过滤器状态设置为“测试“) 三 GTM中创建Debug Mode对照表 启用Debug Mode内置变量 1.1 点击 变量— 内置变量配置 1.2 配置内置变量 - Debug Mode 2. 新建“未定义的值”变量 2.1 点击变量 - 新建用户定义的变量 2.2 选择“未定义的值“ 3. 新建Debug Mode的对照表,给测试流量和非测试流量创建不同的输出值
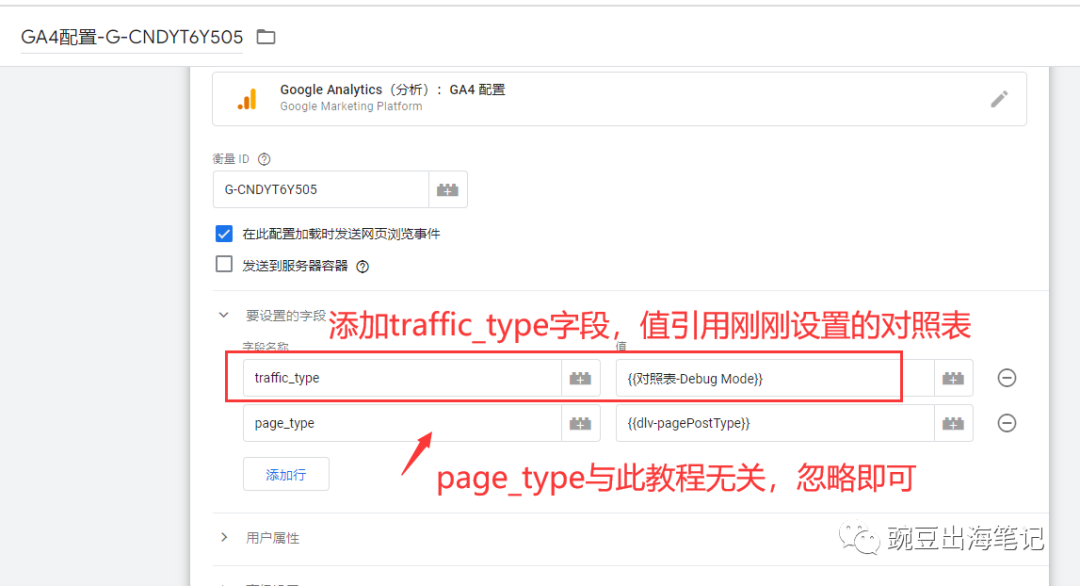
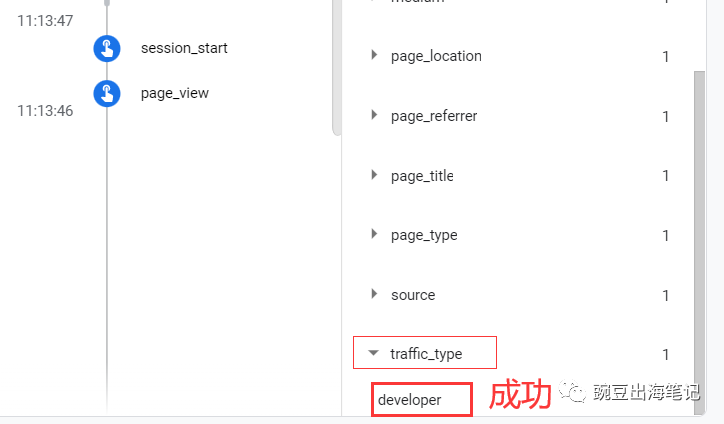
四 GA4代码中添加traffic_type参数 GTM中GA4代码,使用刚刚创建的对照表,覆盖traffic_type参数 五 测试是否成功 使用内部IP,打开GTM预览,测试DebugView中的traffic_type是否被覆盖为developer 六 启用内部流量和开发者流量过滤器 测试成功后,启用内部流量和开发者流量过滤器 原理解释 当我们在GA4中定义了内部流量并设置了内部流量过滤器,我们内部流量的traffic_type 参数会被标记为“internal”,内部流量过滤器启用后,则会检测排除参数 traffic_type 的值为 internal 的流量。 开发者流量过滤器启用后,则会检测排除 debug_mode 或 debug_event 的值填充的事件。 这样当我们使用内部流量测试,我们也无法使用DebugView查看实时测试效果了。 我们想要达到即使使用内部IP进行测试,流量也能出现在DebugView中,而不会出现在报告中的效果,只需要将开发者模式下的traffic_type参数从internal修改为其他值(教程是用的developer,你也可以使用其他值,只要不是internal就可以)。 修改后,我们使用内部IP进行测试,系统检测到是测试模式,则会将traffic_type参数覆盖为developer(非internal),则内部流量过滤器不生效,只开发者流量过滤器生效,即数据不会出现在报告中,而只会出现在DebugView中




















文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复