如果想要统计网站上某个元素的曝光量,例如网站Banner一共展示了几次,网站的Call To Action一共曝光了多少次等,Google Tag Manager中的元素可见性触发器就是我们最好的帮手 1. 元素可见性触发器作用 2. 怎么使用元素可见性触发器
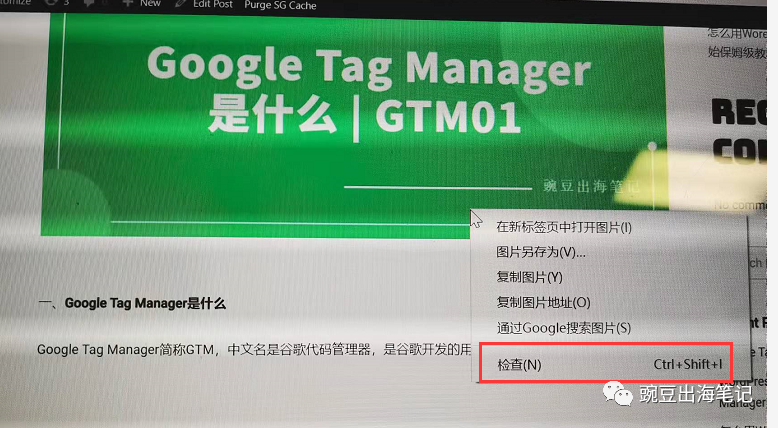
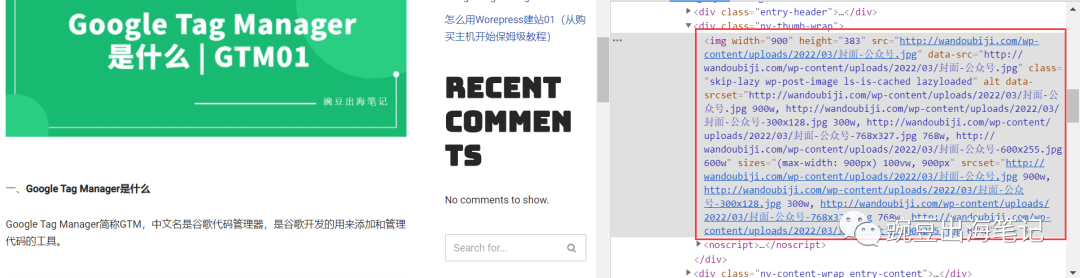
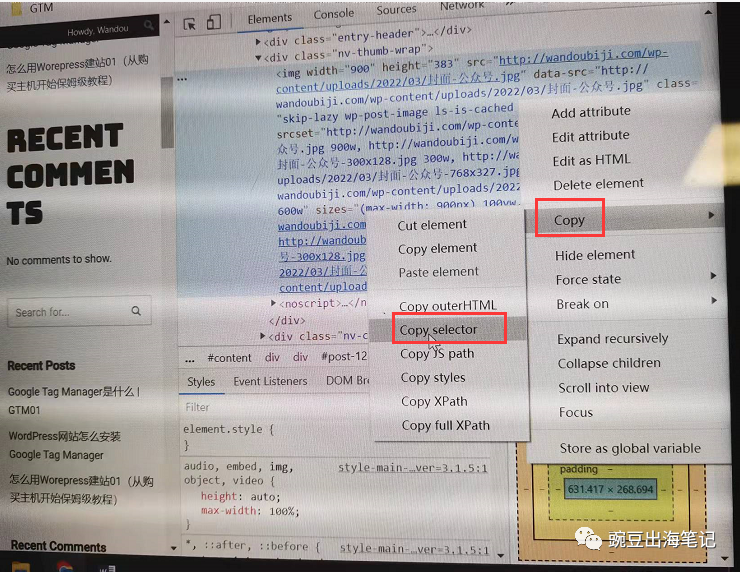
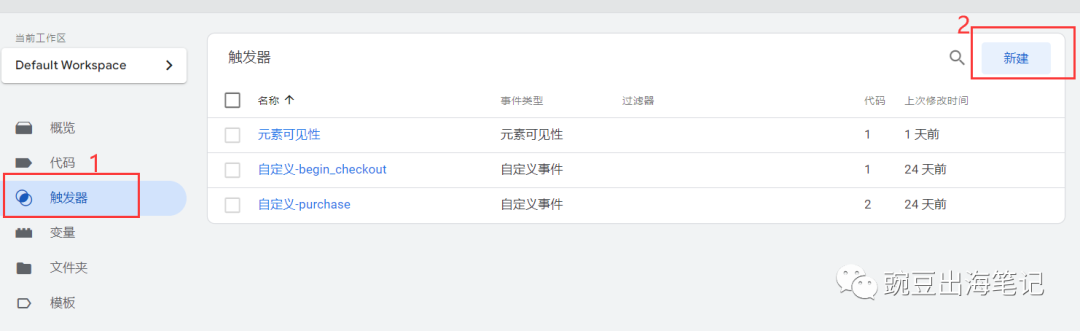
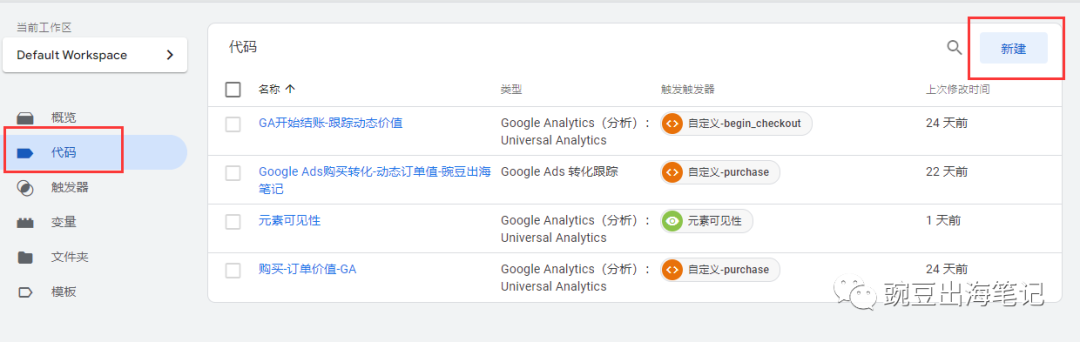
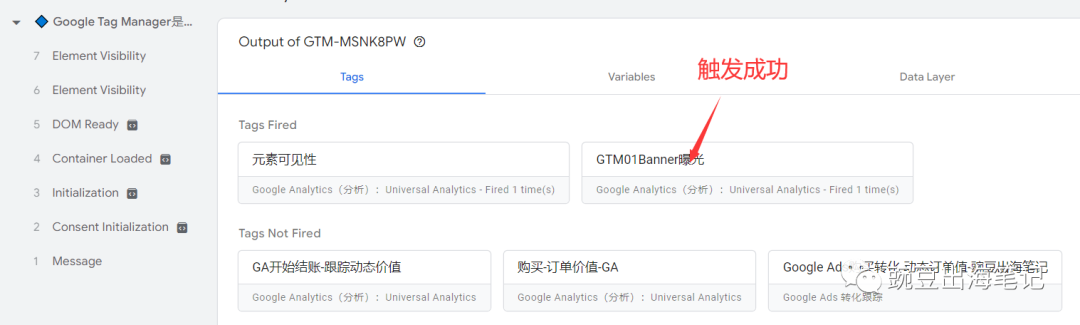
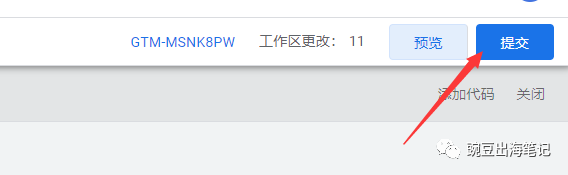
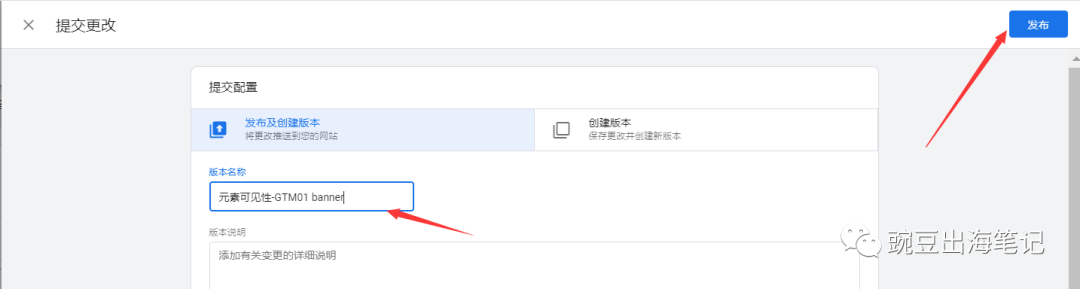
一、元素可见性触发器是什么 如上所述,元素可见性可以帮助我们统计网站上特性元素的展示次数。即这个元素被用户看到一次,就触发一次代码,最终帮助我们获得这个元素的总展示次数。常用于跟踪网站Banner, Call to Action按钮,以及没有感谢页面时表单提交成功的跟踪。 二、元素可见性触发器怎么用 1、 找到要跟踪的元素,鼠标右键-检查。本文演示跟踪GTM01文章中小banner的曝光,所以找到这个要跟踪的Banenr, 鼠标右键-检查 2. 从高亮的代码中找是否有ID,有ID则直接复制ID,跳到Step 4. 这个Banner没有ID则复制全部高亮部分 3. 鼠标放在高亮部分,右键Copy – Copy Selector 4. 打开Google Tag Manager, 新建触发器 5. 新建触发器 触发器类型选择“元素可见性”。如果有ID,则选择方法选择ID,元素选择器粘贴ID过去。如果没有ID(如本文演示),则选择方法选择“CSS选择器”,然后将Step 3复制的Selector粘贴到元素选择器。 何时触发此触发器: 每次网页加载触发一次:即banner所在页面打开一次就触发一次,如果有用户打开页面,多次上下滚动,多次看到了此banner,也只统计一次 每次元素显示触发一次:不仅仅是我们选中的Banner,其他元素显示也会触发 每次元素在屏幕上显示时:只要这个banner显示,就计为一次曝光。如果有用户多次上下滚动,多次看到了此Banner, 则会统计多次 最低可见百分比:Banner至少显示了多少才会计为一次曝光。如果要设置全部显示才计为一次曝光则设置100% 设置完成后点击保存 6. 新建代码 7. 设置代码,触发器选择刚刚设置完的触发器 8. 预览测试 (预览详细操作方法:Google Tag Manager代码怎么预览测试| GTM04) 9. 预览模式查看选中的Banner, 回到GTM查看测试结果,显示代码触发成功,即代码添加成功。 10. 发布代码 11. 发布成功,代码正式生效 元素可见性还可用于跟踪网页浏览完成度,例如跟踪网页底部的特定元素,可以得到特定网页被完整浏览的次数。 对于没有成功页面的询盘表单,订阅表单,也可以用户跟踪弹窗显示次数,来跟踪询盘或订阅成功次数。











文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复