很多人都遇到过GTM预览突然不起作用的问题,阅读以下有关如何修改GTM预览和调试模式的列表。找出能解决你问题的方法。如果您自己找到本文中未提及解决方法,请在评论中告诉我。以便更多人受益。
#1 GTM 代码未添加到网站
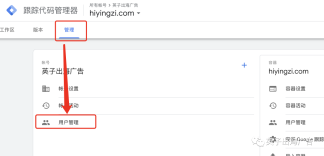
你要求技术帮你将GTM代码安装到特定位置,技术没有实现,导致网站页面无法加载GTM代码。1,网页端右击“查看源代码”,Ctrl+F查找你的GTM ID。2,在GTM后台,管理--->安装Goolge跟踪代码管理器--->测试您的网站里输入网址进行测试
#2 添加到网站的GTM代码错误
在GTM后台工作区的右上角有一个GTM-XXXXXX,这是该网站的GTM ID。一定要检查一下网页上添加的GTM ID是否正确。 另外,请记住,您或您的开发人员不应修改GTM代码段。它必须完全保持您从GTM界面复制的样子添加到站点。
#3 您在错误的容器中启用了预览和调试模式
您拥有的GTM帐户和容器越多,您犯此错误的可能性就越大。所以不要忘记仔细检查容器是否正确。您可以按照提示#2中描述的方法进行操作。
#4 您需要使用相同的浏览器
启用预览和调试模式后,将自动打开一个新选项卡/窗口,其中包含您要调试的网站。如果您随后尝试打开Chrome的隐身模式(或其他浏览器的隐私模式),那调试就不起作用了。
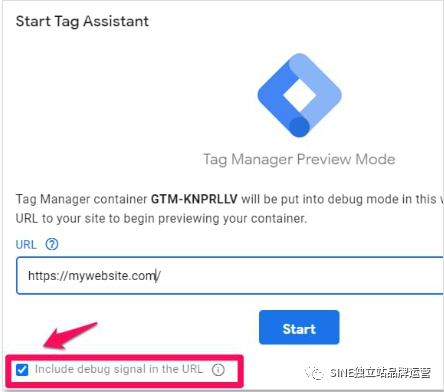
#5 尝试禁用预览模式的查询参数
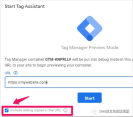
当您想要启用预览和调试模式时,在URL中会自动添加gtm_debug=x参数。这是默认行为。但是,某些网站不支持自定义URL参数,因此可能无法工作(或返回“404”错误等)。如果是这种情况,请尝试取消勾选此复选框(参考如下截图):
#6 CDN改变了GTM.JS的加载方式
CDN主要通过广泛的地理网络缓存站点上的静态内容。使用CDN的好处是,访客将从距离最近的网络节点访问静态内容,从而缩短访客加载页面所需的时间。除此之外,CDN还会影响JavaScript的提取方式,gtm.js(GTM的JS库)也不例外。如果您使用Cloudflare等CDN工具,请确保您禁用了Rocket Loader的功能。您可以咨询技术相关信息。
#7 GTM代码在复制/粘贴给技术时被意外修改
当你将GTM代码从GTM后台复制到Word中,就会发生这种问题,Word根据某些语法规则会对你的GTM代码进行二次修改。建议使用.txt文件来存储你的GTM代码,然后将.txt文件发送给技术。不方便的时候可以将代码保存到pastebin.com上,然后将链接转发给技术。
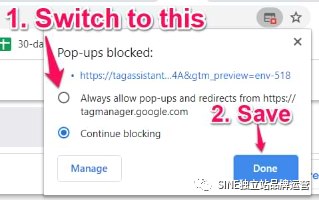
#8 检查您的浏览器是否阻止了弹出窗口和重定向
当您单击 GTM 界面中的“预览”按钮时,将打开属于 tagassistant.google.com 的新选项卡或窗口。有时,浏览器可能不喜欢它并阻止它。如果您使用的是 Chrome 浏览器,您可能会开始在 GTM 界面中看到以下内容:如果您发现浏览器阻止了tagassistant.google.com 选项卡/窗口,请单击该图标并选择始终允许弹出窗口和重定向... ,然后单击完成。如果您使用其他浏览器,“已阻止”警告可能看起来会有所不同。
#9 尝试发布容器(即使容器不是新的)
虽然容器会自动发布,但有些人提到他们在启用预览模式之前发布了容器,这对他们有帮助。
#10 尝试退出预览模式重新进入
关闭预览模式的选项卡,然后关闭网站选项卡。然后在GTM后台中再次单击预览按钮并完成启用它的所有步骤。这对我多次有效。
#11 扩展程序正在阻止 GTM
Ghostery、AdGuard AdBlocker和AdBlock Plus 等流行的广告拦截浏览器扩展程序也可以轻松阻止GTM。因此,如果您正在使用其中一种拦截器,请尝试禁用它们,看看是否有帮助。
#12 您的网站使用一些自动方案来阻止cookie
随着GDPR和其他隐私相关法规的出台,一些网站使用与其cookie同意弹出窗口相关的自动 cookie阻止解决方案。例如:lOneTrust Cookie Auto-blockinglAutomatic Cookie Blocking in CookieBot一般来说,您需要确保允许设置名为_TAG_ASSISTANT(全部大写)的cookie 。预览模式必须有效。如果您不确定您的网站是否使用自动屏蔽,可以咨询网站技术。
#13 确保您选的是正确的GTM容器
如果站点上有更多容器(但您仅在其中一个容器中启用了预览模式),您当前预览的容器可能是错误的。 在预览模式页面的左上角,您可能会看到几个按钮,单击单击选择正确的容器。
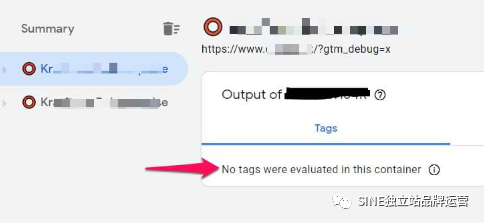
#14 您可能正在预览工作区而不是环境
这是一种情况。您启用预览模式,然后看到消息“No tags were evaluated in this container”。您在预览模式的左侧看不到任何事件(例如 Container Loaded )(您看到的只是页面的标题)。
#15 使用GTM时不要使用Brave浏览器
Brave 浏览器会阻止与 Google 相关的各种端点。这包括 Google Analytics、Google Ads,还包括 Google 跟踪代码管理器。
#16 网站的域名是http(不是https)
如果您的网站没有SSL证书,GTM预览模式似乎不起作用。换句话说,URL必须包含https,而不是http。如果您的网站缺少SSL证书。请联系您的技术要求他添加SSL证书并确保网站通过https访问的。
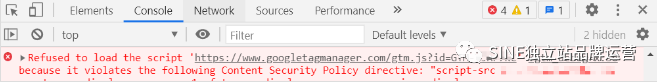
#17 CSP阻止GTM加载
如果您的网站有内容安全策略(CSP),它可能会阻止GTM的预览模式。您可以通过F12-->控制台来查看。刷新页面。如果您发现类似这样的错误,则意味着您需要处理内容安全策略。您的技术必须更新网站的CSP。
#18 尝试完全重新启动您的浏览器
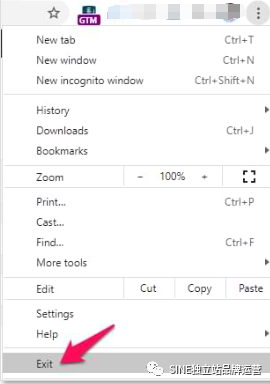
您必须完全关闭浏览器,并确保浏览器的进程没有在后台运行。如果是Chrome,单击右上角的三个点,然后单击“退出”。不是应该是简单的点击 X 按钮关闭浏览器窗口。然后再次启动浏览器,看看是否有帮助。
#19 您的VPN可能会阻止GTM
一些VPN提供商提供额外的保护层,可以阻止GTM。因此,如果您现在正在使用VPN,尝试其他设置看看是否有帮助。
结论
本文概述了一系列19种使GTM预览和调试模式立即开始工作的方法。如果你在阅读本文之后,依然无法使GTM预览模式工作起来,或者你有其他解决方法,请在评论区发表评论,你的评论会让更多人受益。翻译整理作品,原作者Julius Fedorovicius, 封面图片来源于Ezsegment
















发表评论 取消回复