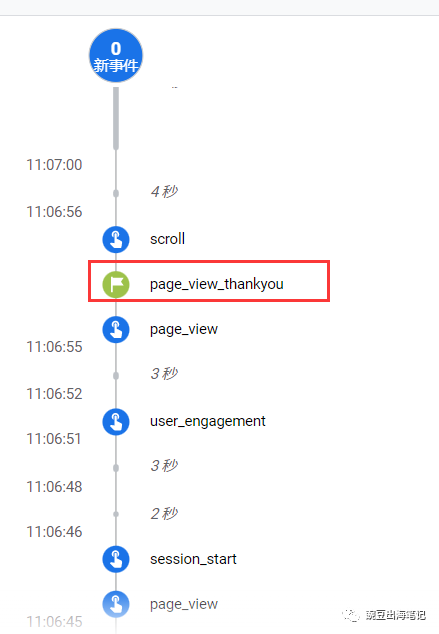
GA4 DebugView是一个令人惊喜的新功能,这篇文章我们来看一下DebugView是个什么工具,怎么用。 一、为什么要用GA4 DebugView 在GA3中,我们创建了新的转化,没办法实时测试GA3是否能成功接收的这个转化的数据,需要等这个事件实际发生,看是否真的触发。在GA4中,我们终于可以实时测试,不用耽误时间了。 当我们在GA4中创建了新的事件或转化,只需要在开发者模式下在网站上操作这个事件,然后去DebugView中看是否能跟踪到,能跟踪到则说明设置成功,不能跟踪则说明设置有问题,可以立刻去检查修改,效率大大提高。 二、怎么使用GA4 DebugView 1. 进入开发者模式去操作要测试的事件或转化 推荐使用以下两个方法之一: 方法一:用GTM预览模式打开网站,去做对应的操作 方法二:在Chrome浏览器安装Google Analytics Debugger这个插件 插件安装后,打开网站,然后点击一下插件,即可打开开发者模式 2. 在DebugView中确认事件或转化是否成功跟踪到 如果成功触发,我们可以在DebugView中看到该事件或转化的名称。触发了事件,在DebugView面板中会显示为蓝色,触发了转化则会显示为绿色。 我刚刚创建了成功页浏览这个转化,在开发者模式下我打开了成功页,看到了绿色标记的成功页浏览转化,则可证明转化设置成功无误。 GA & GTM交流群群主 扫码备注”加群“进 免费GA>M交流群



文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复