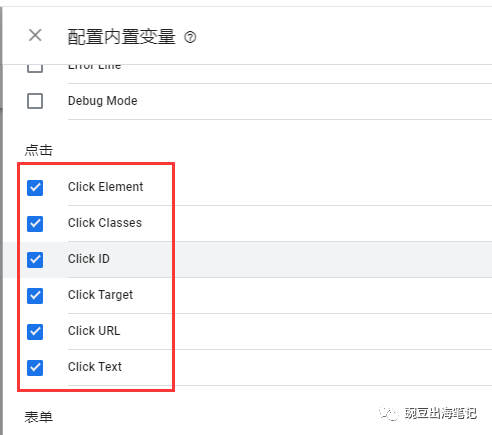
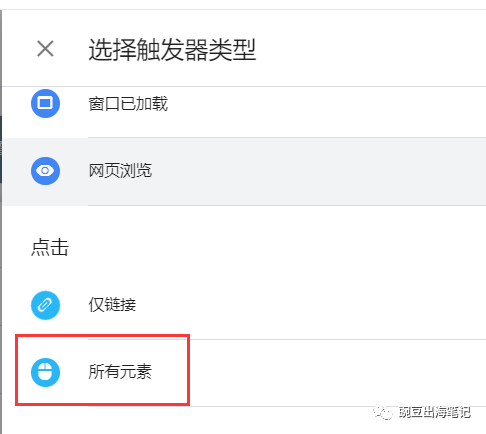
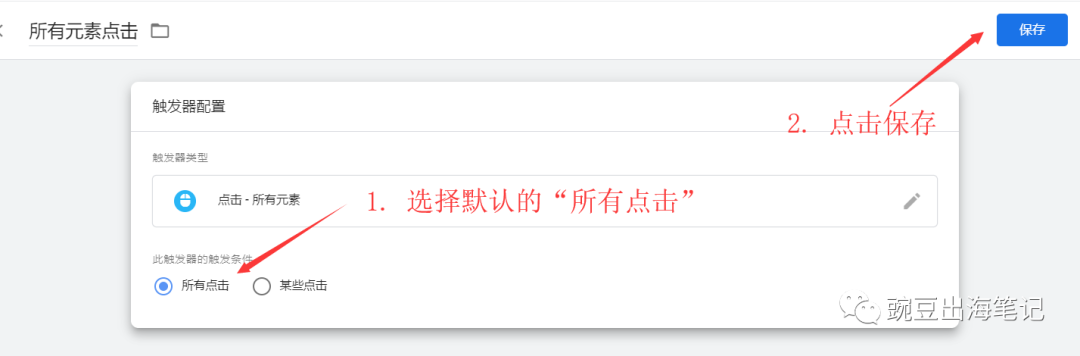
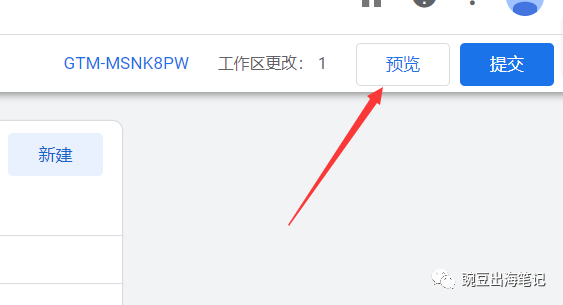
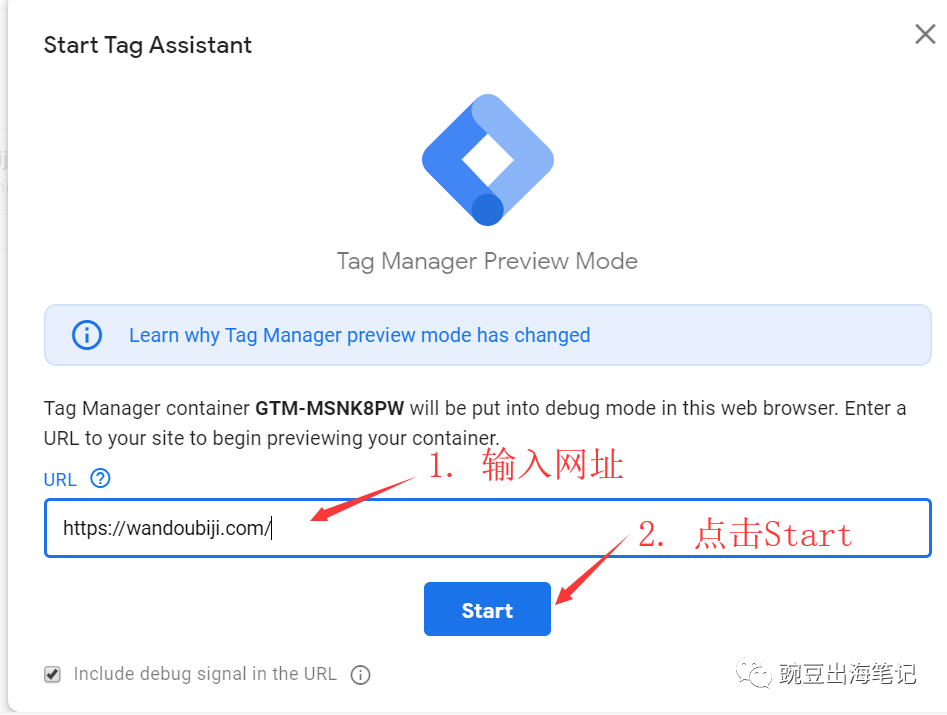
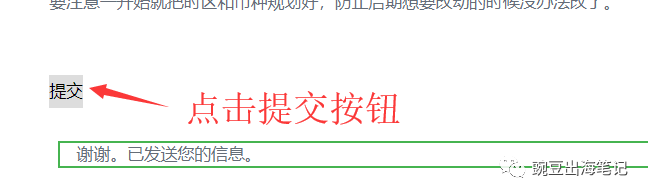
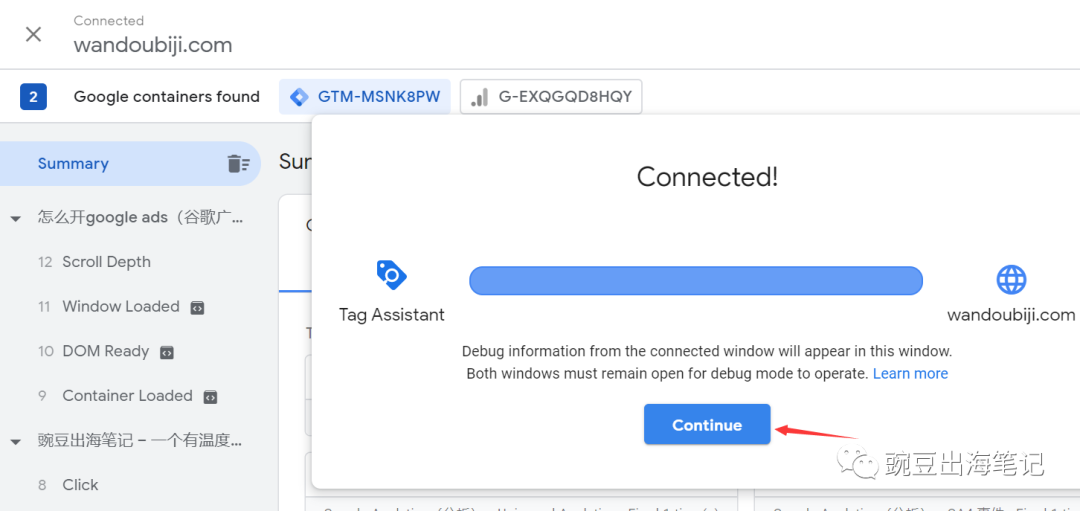
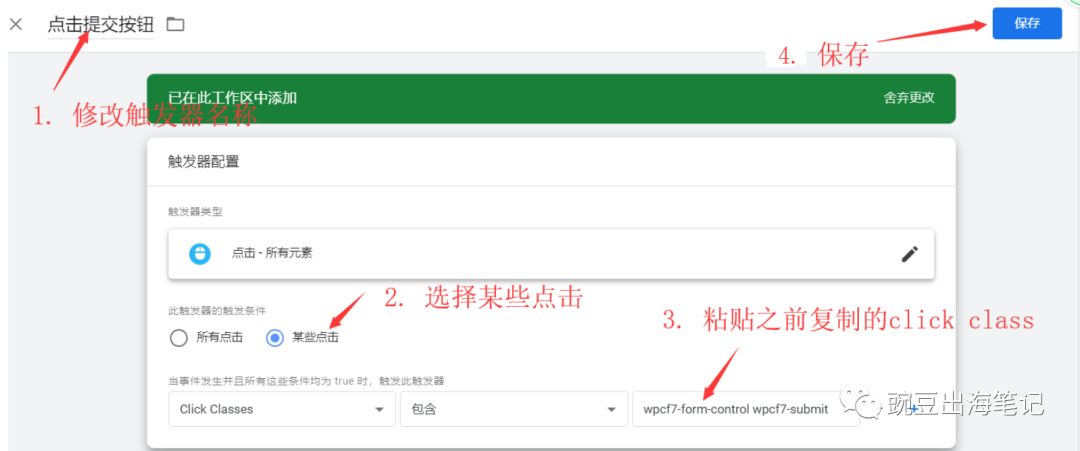
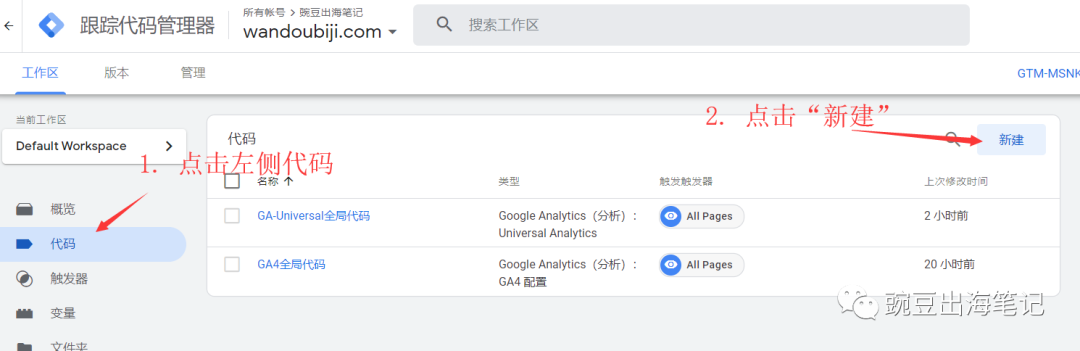
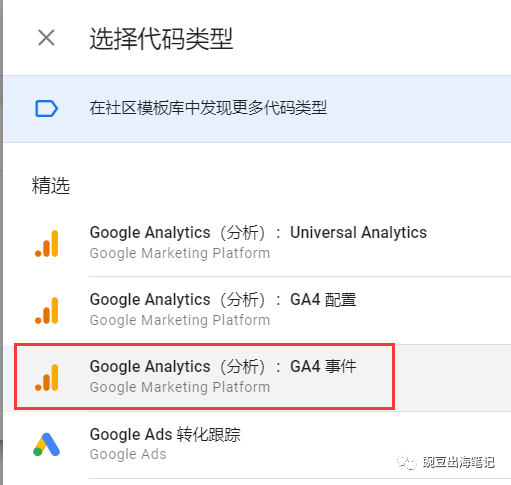
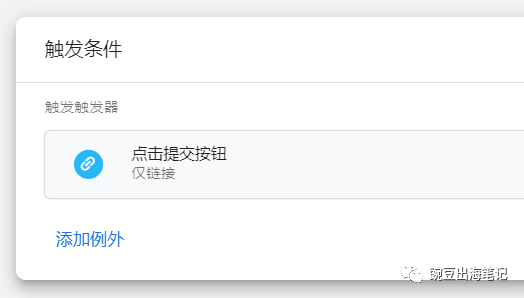
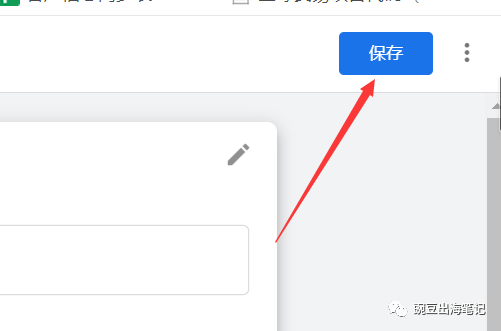
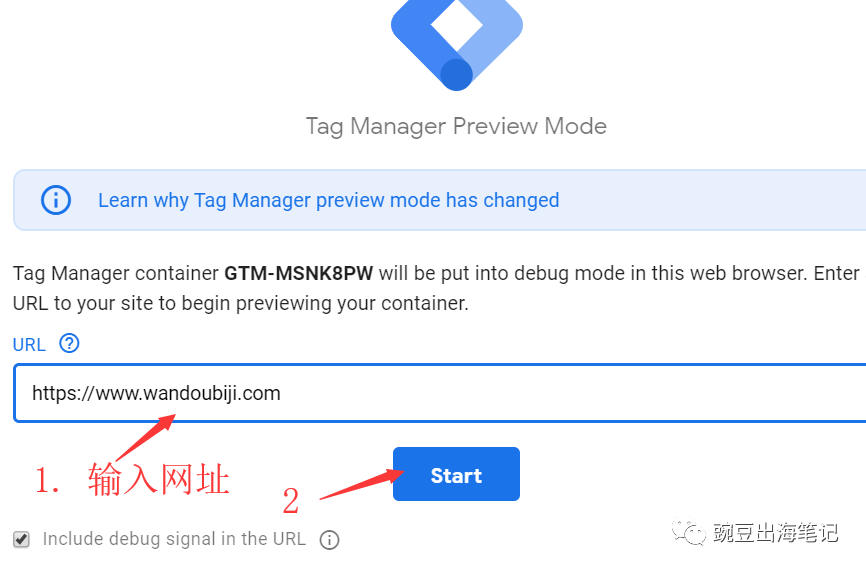
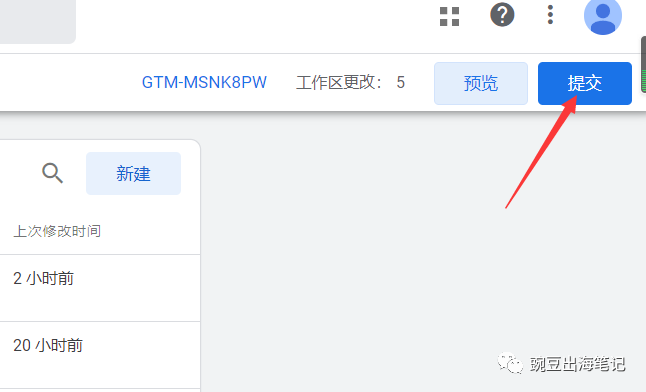
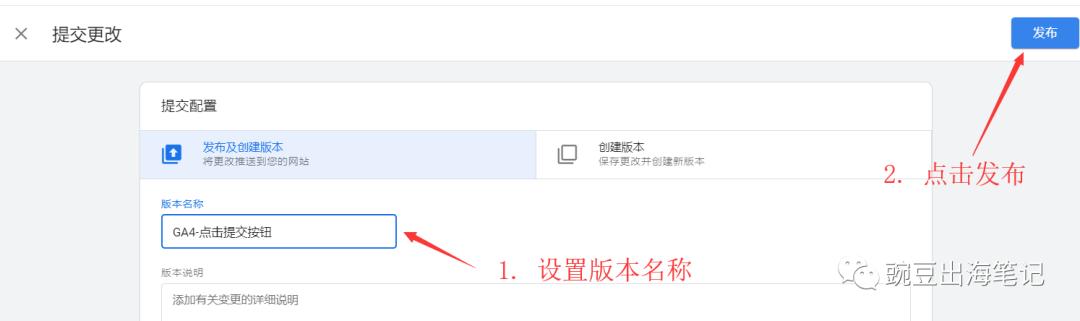
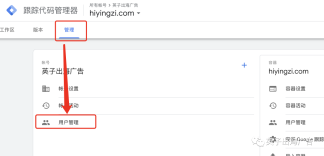
不少刚接触GA的人可能不知道怎么用GA做事件跟踪,导致无从下手,下面是根据自己多年客户实操经验总结的方法 想要在网站跟踪点击操作,比如提交表单,点击邮件链接等,可以按照以下步骤进行: 确认点击变量 GTM中设置触发器 GTM中设置代码 测试并发布 确认点击变量 要使用Google Tag Manager跟踪点击,第一步我们都是先确认这个按钮的变量,也即这个按钮独特的识别标志,比如click class, click id, click text等。 以跟踪如下图所示提交按钮点击为例 1.先在GTM中设置所有点击的变量和触发器 打开GTM,点击左侧变量-配置 2.点击类的变量全部勾选 3.点击GTM左侧触发器-新建 4.设置触发器名称并新建空白处开始新建触发器 5.触发器类型选择“所有元素” 6.选择所有点击,并点击右上角保存 7.点击GTM右上角预览 8.输入网址并点击Start 9.到达预览中的网站后,做一下我们要跟踪的点击操作 这里我们想跟踪这个表单的提交按钮的点击,所以我们就填写表单后,点击提交 10.回到GTM中的预览界面,点击Continue 11.在预览左侧找到我们刚才做的Click操作,然后查看这个Click操作的Variable,在这里我们可以看到这个按钮的click class, click id, click text等元素的值 这个例子中,提交按钮的click id, click text, click url这些变量都没有值,只有click class和click element有值。 这里例子中Click class和click element都可以用作变量,我们选取click class来演示,所以我们复制click class的值,用于提交点击操作的触发器的设置。 在Google Tag Manager中设置触发器 1.结束预览,回到GTM中,点击刚刚创建好的触发器 2.修改触发器 触发器名称:点击提交按钮 触发条件:某些点击 Click Class包含:复制刚刚复制的click class变量 点击保存 GTM中设置代码 1.点击GTM左侧 代码-新建 2.设置代码名称并点击空白处开始新建代码 3.选择代码类型: Google Analytics(分析):GA4事件 4.代码配置选择之前建好的GA4代码并设置事件名称 5.选择触发条件为刚刚设置好的触发器“点击提交按钮” 6.点击右上角保存 7.点击GTM右上角预览 8.输入网址并点击Start 9.在弹窗的预览网站中,做提交操作 10.回到GTM预览界面,点击Continue 11.点击左侧Click, 在Tags Fired中看到了刚刚提交的代码,说明成功触发代码,提交按钮点击设置正确 12.回到GTM,点击右上角提交,发布代码 13.设置GTM版本名称并点击右上角发布 发布成功后,大概10-30分钟后,可以在GA4的DebugView界面中看到,大概24小时后,可以在GA4的所有事件模块中看到 以上就是如何用Google Tag Manager跟踪点击事件的全部内容,欢迎大家评论交流



























文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复