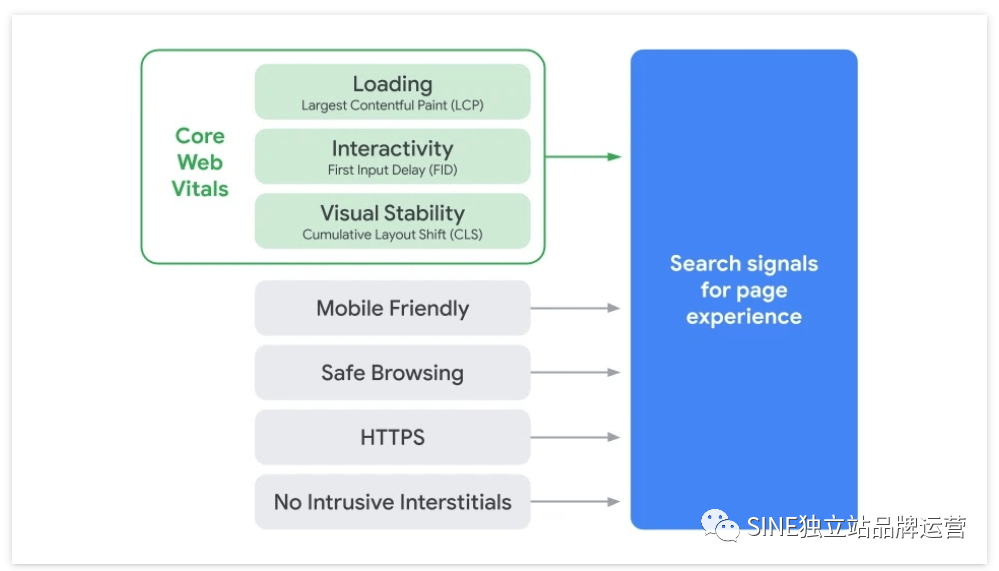
Core Web Vitals 是速度指标,是 Google 用于衡量用户体验的页面体验信号的一部分。这些指标测量最大内容绘制 (LCP) 的视觉负载、累积布局偏移 (CLS) 的视觉稳定性以及首次输入延迟 (FID) 的交互性。
页面体验和包含的 Core Web Vital 指标将于 2021 年 6 月正式用于页面排名。

资料来源:谷歌
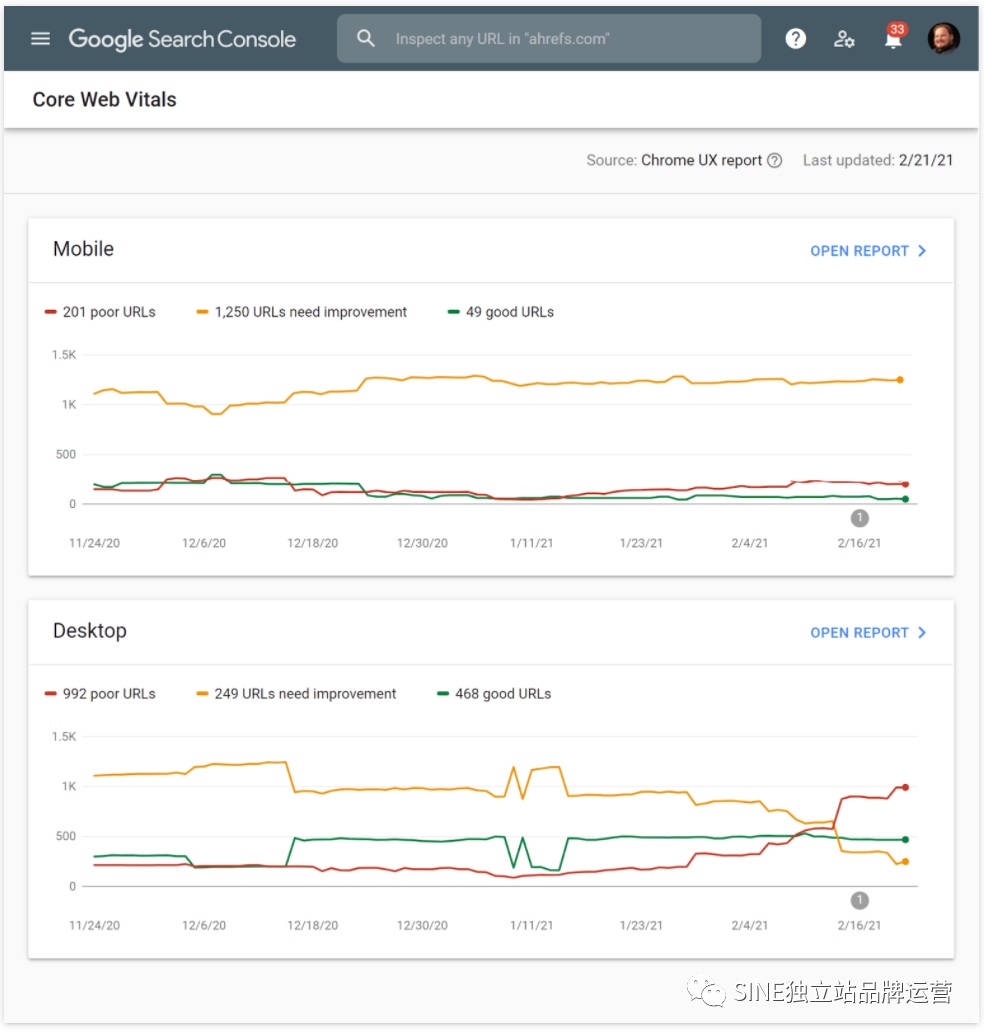
查看网站指标的最简单方法是使用Google Search Console 中的Core Web Vitals 报告。通过该报告,您可以轻松查看您的网页是否被归类为“不良 URL”、“URL 需要改进”或“良好 URL”。

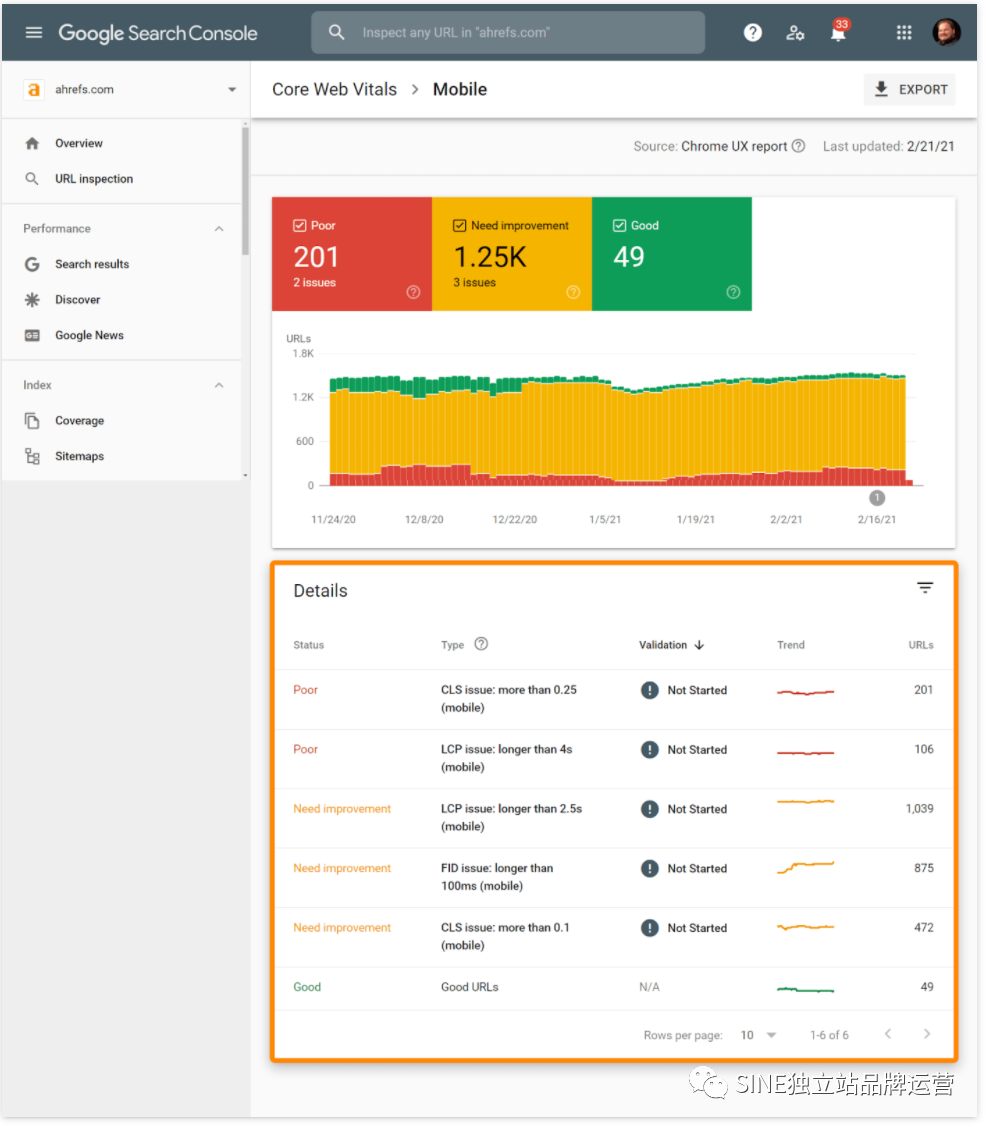
在报告中,您可以找到有关特定问题的更多详细信息和受影响页面的列表。

关于 Core Web Vitals 的快速事实
事实 1:指标在桌面和移动之间分开,但只有移动信号将用于对页面进行排名。Google 将 在 3 月份切换到100% 移动优先索引,因此使用移动速度信号是有意义的,因为索引页面也将基于移动版本。
事实 2:数据来自 Chrome 用户体验报告 (CrUX),该报告记录了选择加入的 Chrome 用户的数据。这些指标将在用户的第 75 个百分位进行评估,因此如果您的用户中有 70% 属于“良好”类别,5% 属于“需要改进”类别,那么您的页面仍被判断为“需要改进”。
事实 3:将为每个页面评估指标,但如果没有足够的数据,John Mueller表示 可能会使用来自网站部分或整个网站的信号。
事实 4:随着这些新指标的添加,移动设备上的“头条新闻”功能要求将 AMP 移除。由于新故事实际上没有关于速度指标的数据,因此可能会使用来自更大类别页面甚至整个域的指标。
事实 5:单页面应用程序不会通过页面转换来衡量几个指标,即 FID 和 LCP。我们将在一分钟内讨论这些是什么。
事实 6:指标可能会随时间变化,阈值也可能会发生变化。多年来,谷歌已经改变了用于衡量其工具速度的指标以及他们认为速度快与否的阈值。这完全有可能在未来再次改变。事实上,我们去年在改进之前的指标方面做了一些工作,但我们需要再次做一些工作来改进新的指标。
Core Web Vitals 对 SEO 很重要吗?
只是为了设定预期,请记住有 200 多个排名因素。我不期望改进 Core Web Vitals 会有多大改进。不知道它们会对排名产生多大影响,但这不太可能是一个强烈的信号,特别是考虑到谷歌已经使用许多页面体验组件来确定排名。
让我们更详细地了解每个核心 Web 要素。
Core Web Vitals 的组成部分
以下是 Core Web Vitals 的三个当前组件:
最大的内容绘制 (LCP)
累积布局偏移 (CLS)
首次输入延迟 (FID)
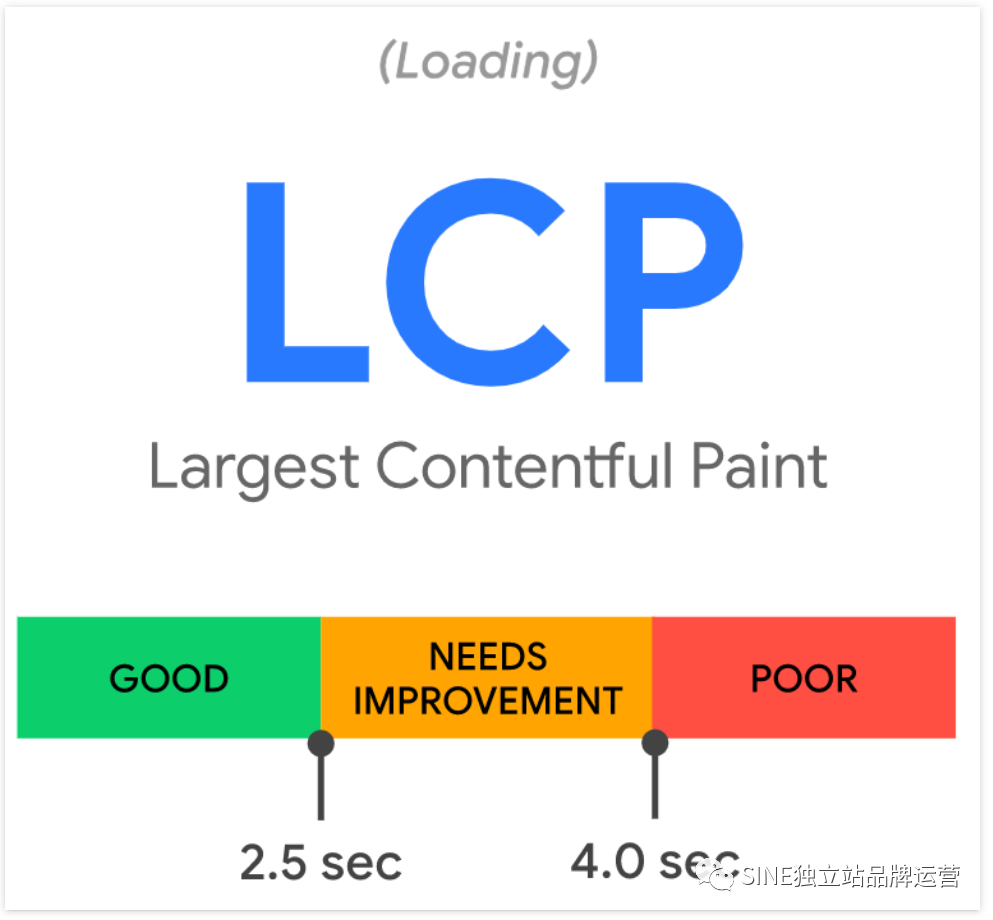
最大内容绘制 (LCP) — 加载
LCP 是视口中加载的单个最大可见元素。

来源:web.dev/vitals
最大的元素通常是特色图片或 <h1> 标签,但可以是以下任何一个:
<svg> 和 <video> 可能会在未来添加。
如何查看 LCP
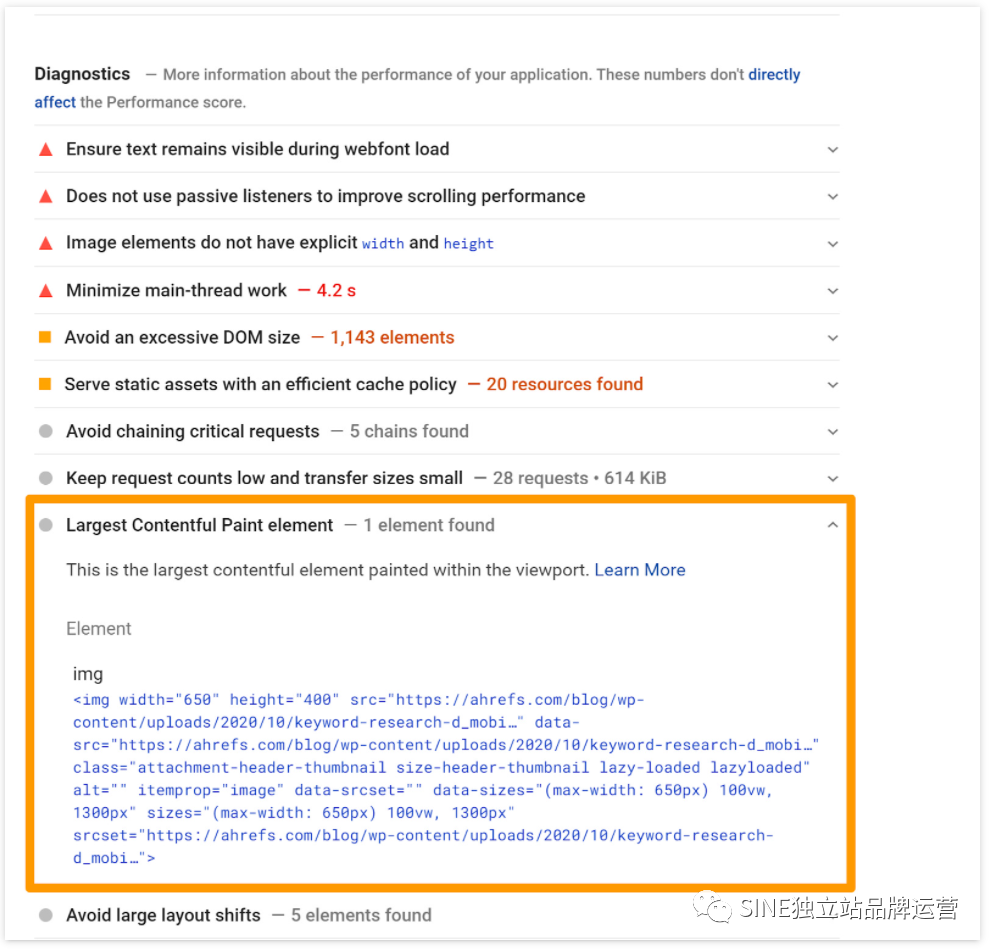
在PageSpeed Insights 中,LCP 元素将在诊断部分指定。对于测试页面,LCP 是我们在博客文章中的特色图片。

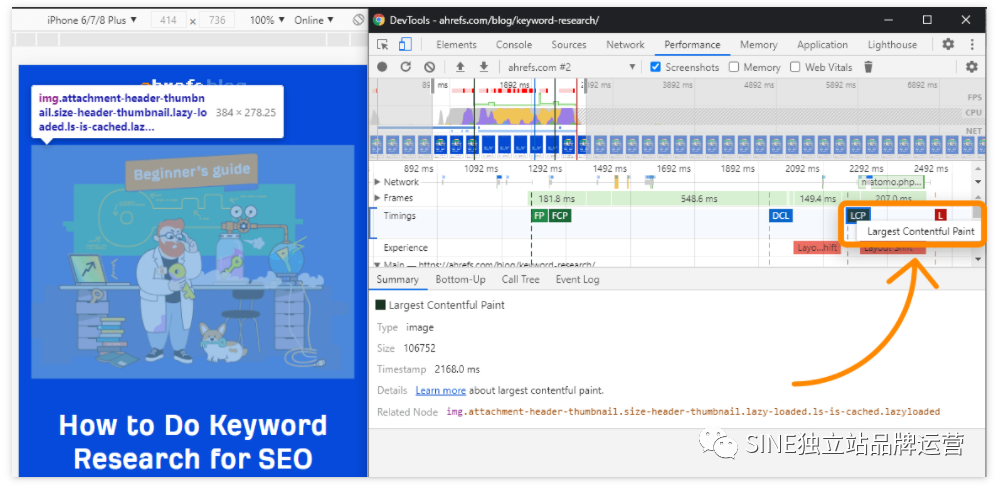
在 Chrome DevTools 中,执行以下步骤:
性能 > 勾选“截图”
单击“开始分析并重新加载页面”
LCP 在时序图上
点击节点;这是 LCP 的元素

优化 LCP
由于我们在这个页面和许多其他页面上的 LCP 元素是特色图像,我们可以通过预加载此图像或可能内联整个图像以将图像与 HTML 代码一起下载来改进它。基本上,我们希望比目前更快地加载此图像。
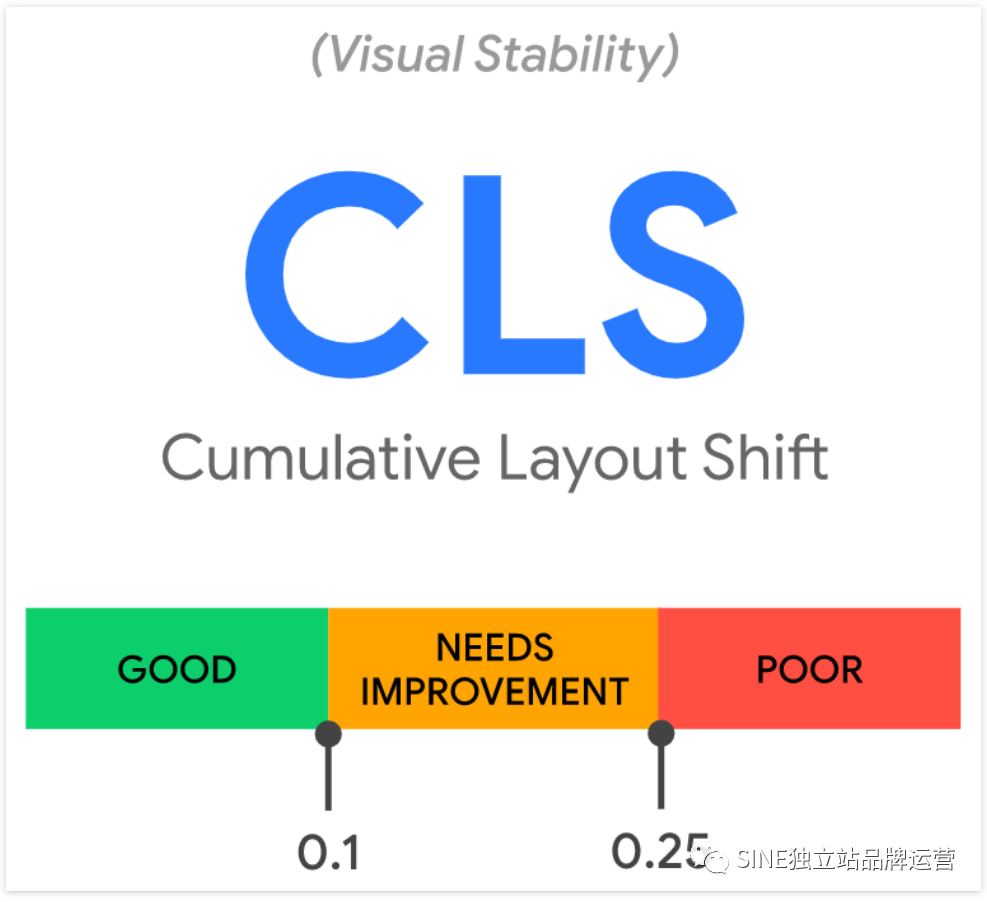
累积布局偏移 (CLS) — 视觉稳定性
CLS 测量元素如何移动或页面布局的稳定性。它考虑了内容的大小及其移动的距离。该指标的一个主要问题是,即使在初始页面加载后,它仍会继续测量。Google 正在收集有关此特定指标的反馈,因此我们将来可能会对其进行一些更改。

来源:web.dev/vitals
如果您尝试单击移动的页面上的某些内容而最终单击了您不打算单击的内容,这可能会很烦人。它总是发生在我身上。我点击了一件事,突然间,我点击了一个广告,甚至不是在同一个网站上。作为用户,这是令人沮丧的。
CLS的常见原因包括:
没有尺寸的图像
没有尺寸的广告、嵌入和 iframe
使用 JavaScript 注入内容
在加载后期应用字体或样式
如何查看 CLS
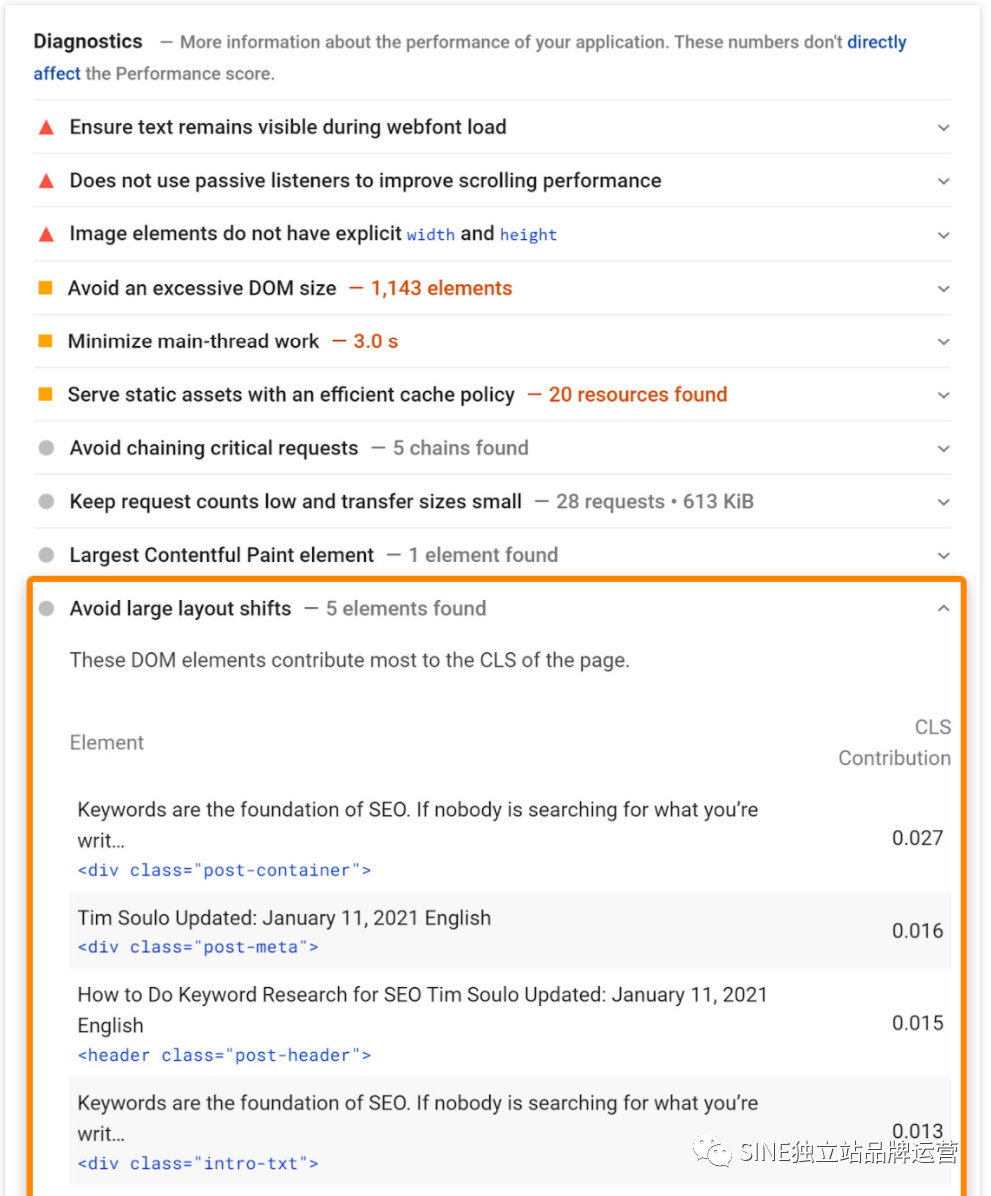
在 PageSpeed Insights 的“诊断”下,您会找到正在发生变化的元素列表。

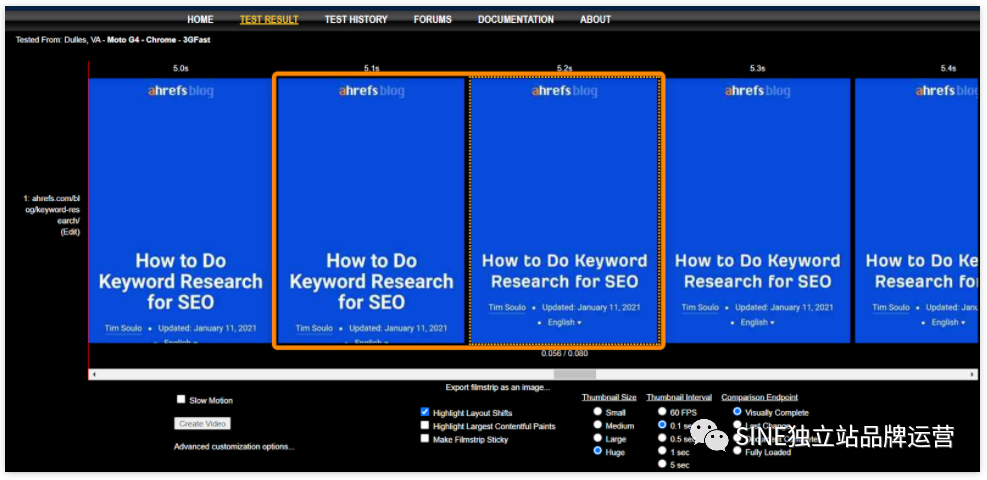
使用WebPageTest。在幻灯片视图中,使用以下选项:
突出显示布局变化
缩略图大小:巨大
缩略图间隔:0.1 秒
注意我们的字体如何在 5.1s-5.2s 之间重新设置样式,随着我们的自定义字体的应用而改变布局。

您可能想尝试Layout Shift GIF Generator。
Smashing Magazine 也有一个有趣的技术,他们分享了他们用 3px 实心红线勾勒出所有内容,并记录了页面加载的视频,以确定发生布局变化的位置。
优化 CLS
对于我们的测试页面,我们可能想要做的是预加载我们的自定义字体,完全删除自定义字体(我们对此表示怀疑),或者在初始页面加载时使用默认字体并仅在后续页面加载时加载我们的字体。这些在品牌、风格、一致性等方面都有权衡,我们将不得不决定前进的最佳路径。
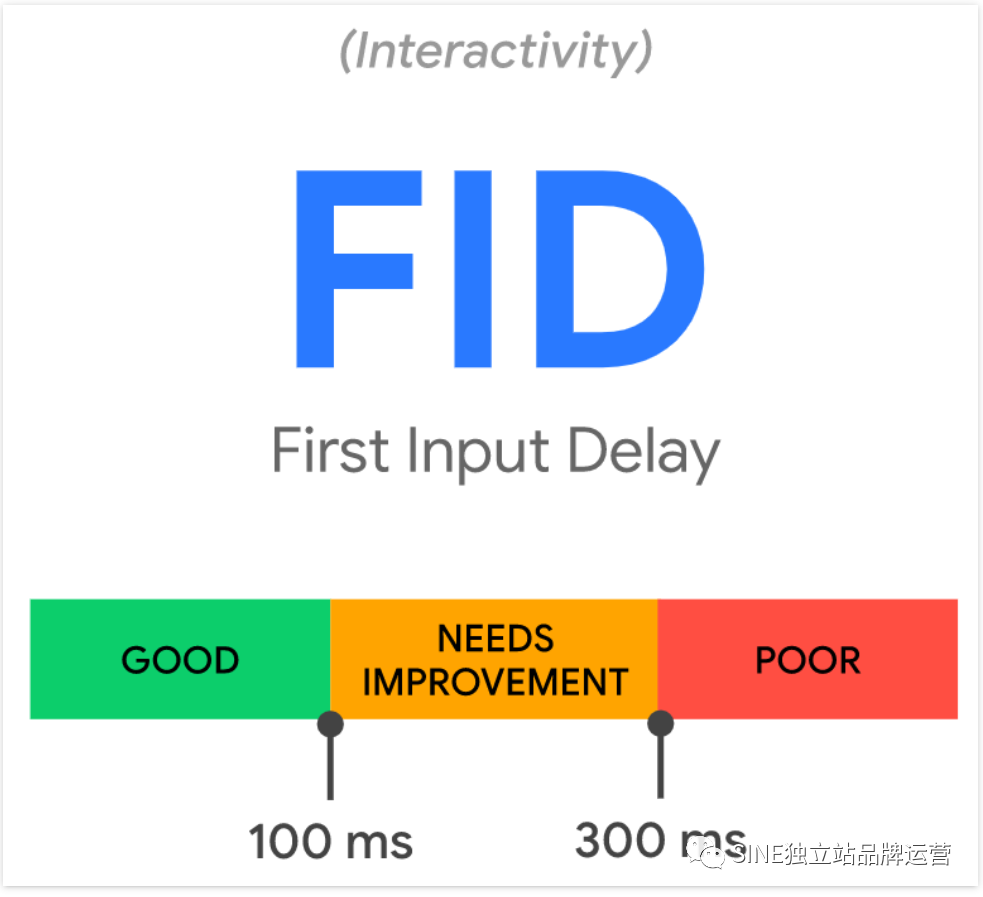
首次输入延迟 (FID) — 交互性
FID 是从用户与您的页面交互到页面可以响应的时间。您也可以将其视为响应能力。这不包括滚动或缩放。
示例交互:
单击链接或按钮
在空白字段中输入文本
选择下拉菜单
单击复选框。
尝试单击某些内容而页面上没有任何反应可能会令人沮丧。

来源:web.dev/vitals
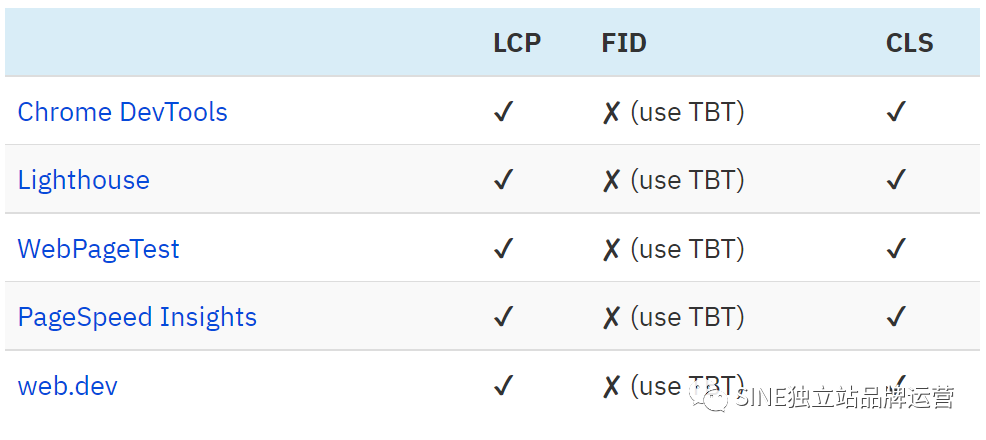
并非所有用户都会与页面交互,因此他们可能没有 FID 值。这也是实验室测试工具没有价值的原因,因为它们不与页面交互。请改用总阻塞时间 (TBT)。
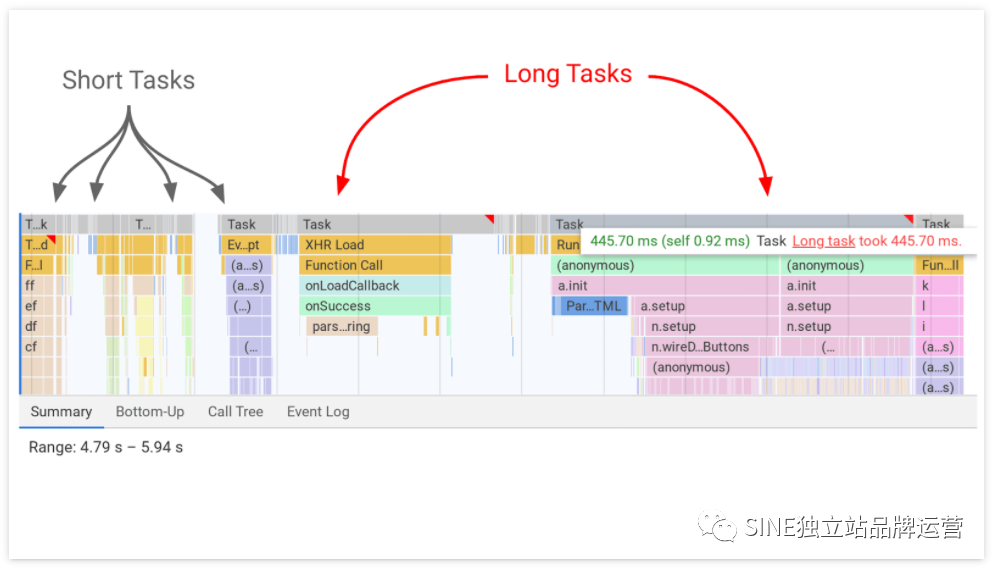
FID的原因
JavaScript 争夺主线程。只有一个主线程,JavaScript 竞争在其上运行任务。

来源:https : //web.dev/long-tasks-devtools
当任务正在运行时,页面无法响应用户输入。这是感觉到的延迟。任务越长,用户经历的延迟就越长。任务之间的中断是页面必须切换到用户输入任务并响应他们想要做的事情的机会。
优化 FID
我认为我们的网站对 FID 没有任何顾虑,但一般来说,您希望分解长期任务并将不需要的任何 JavaScript 推迟到以后。
衡量核心网络生命力的工具
实验数据与现实数据的区别在于,现实数据着眼于真实用户、网络状况、设备、缓存等,实验室数据始终基于相同条件进行测试,希望测试结果具有可重复性。
现场数据

实验数据

我喜欢 GSC 中的报告,因为您可以一次查看多个页面的数据,但数据有点延迟,而且是 28 天的滚动平均值,因此更改可能需要一些时间才能显示在报告中。在 Chrome 88 中,Google 正在DevTools 中添加 Core Web Vitals。
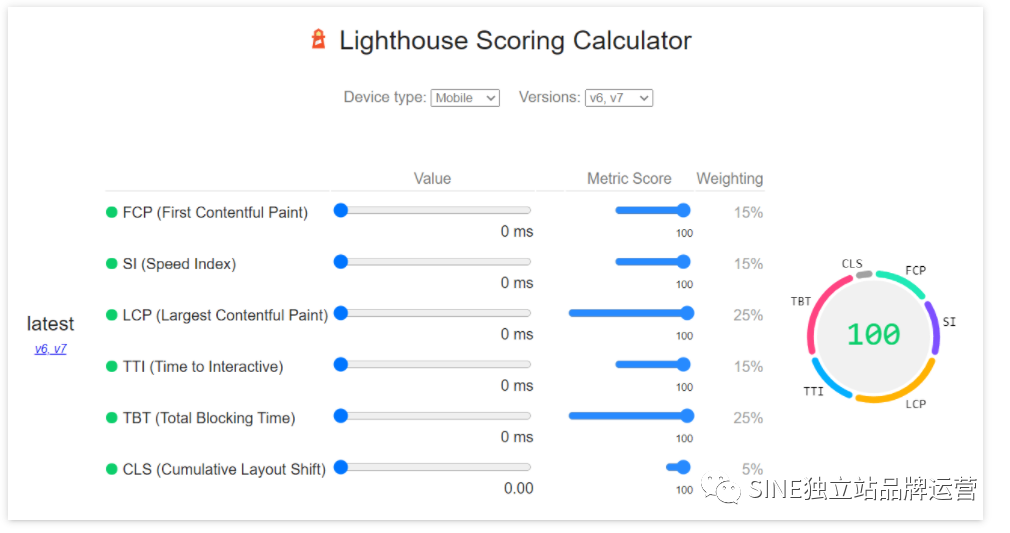
您还可以 随时查看 Lighthouse的得分权重,查看历史变化。

最后的想法
您希望改进 Core Web Vitals,以便您的用户获得更好的体验。它们对 SEO 的影响还有待观察,但它们应该帮助您在分析中记录更多“感觉”增加的数据。
与您的开发人员合作;他们是这里的专家。页面速度可能非常复杂。如果你是一个人,你可能需要依靠插件或服务来处理这个问题,比如 WP Rocket 或 NitroPack。
翻译作品,原作者:Patrick Stox
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复