移动优先索引意味着谷歌正在将他们索引和排名内容的方式从桌面转移到移动版本的网站。
我们正处于移动时代。移动搜索的数量超过桌面搜索的数量已经过去五年多了。谷歌根据移动页面对内容进行索引和排名是有意义的,因为更多的人会看到移动版本。
在本指南中,您将学习如何检查 Google 是否已将您的网站切换为移动优先索引,以及如果尚未进行准备如何准备。
您是否使用移动优先索引?
谷歌在 2016 年宣布转向移动优先索引。从那时起,他们逐渐将其推广到越来越多的网站。到 2021 年 3 月,谷歌的目标是为每个网站推出移动优先索引。换句话说,他们的索引将仅限于移动设备。
这是更详细的时间表:
2016年11 月— 宣布移动优先索引并在一些网站上进行测试。
2018年3 月— 推出移动优先索引。
2018年12 月- 超过 50% 的已抓取网站现在采用移动优先索引。
2019年7 月- 默认情况下,新网站的移动优先索引。
2020年3 月— 超过 70% 的已抓取网站现在采用移动优先索引。他们还宣布,到
2020年9月,将在 100% 的网站上使用移动优先索引。2020 年7 月- 冠状病毒将 100% 移动优先索引推迟到 2021 年3月。
2021 年3 月- 100% 移动优先索引暂定启动。
根据我们在 2020 年 3 月从 Google 获得的最新信息,70% 的网站已经切换到移动优先索引。
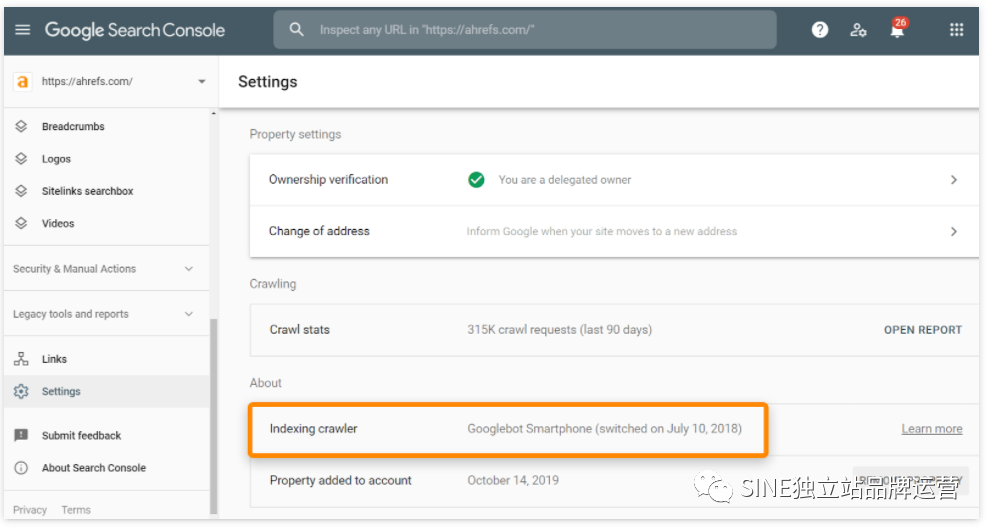
您可以使用Google Search Console检查您是否在 70% 中。只需转到“设置”,他们会在“关于”部分识别爬虫,并告诉您您的网站是否以及何时切换到移动索引。

如果您仍在桌面索引中,那可能是因为您有一个单独的移动 (m-dot) 网站或一个复杂的网站。无论哪种方式,您都可能会遇到一些麻烦,需要相应地做好准备。
如何准备
让我们清楚:Google 没有单独的移动和桌面索引。有一个索引,Google 正在慢慢切换到索引网站的移动版本而不是桌面版本。这可能是一个问题,因为在 Google 将您切换到移动优先索引后,您的移动版本上看不到的内容将不会被计算在内。
如上所述,这对于响应式网站来说通常不是问题,但对于复杂的网站或使用旧的 m-dot 网站(例如 m.website.com)的网站来说,这可能是一个问题。
让我们来看看您可能需要检查的一些事项,以便顺利过渡。
技术检查
保留重要内容
导航和链接
技术检查
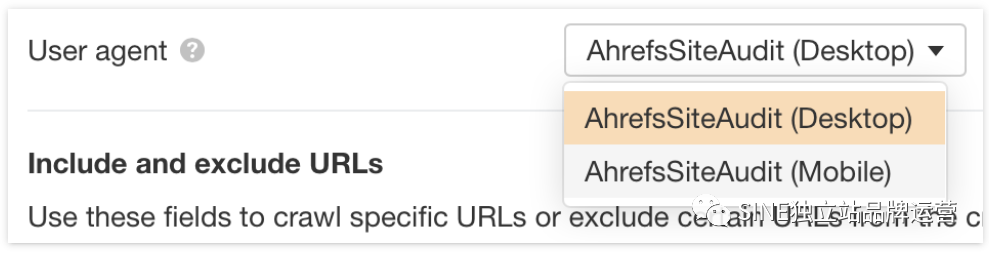
您需要确保您的移动网站上有许多技术元素。如果您还没有这样做,请创建一个免费的Ahrefs 网站管理员工具帐户并在Site Audit 中抓取您的网站。默认情况下,我们将使用桌面用户代理抓取您的网站,这意味着我们将看到它在桌面上的显示方式。您可以在设置项目时在“抓取设置”选项卡中更改此设置,或在“项目设置”中对其进行编辑。只需将用户代理从桌面更改为移动。

我们的建议是先使用桌面用户代理抓取您的网站,然后再使用移动用户代理再次抓取它。如果您这样做,我们的比较功能将比较您的移动和桌面站点,并告诉您任何已更改的内容或是否出现了任何“新”问题(即,移动设备上存在的问题而不是桌面设备上存在的问题)。

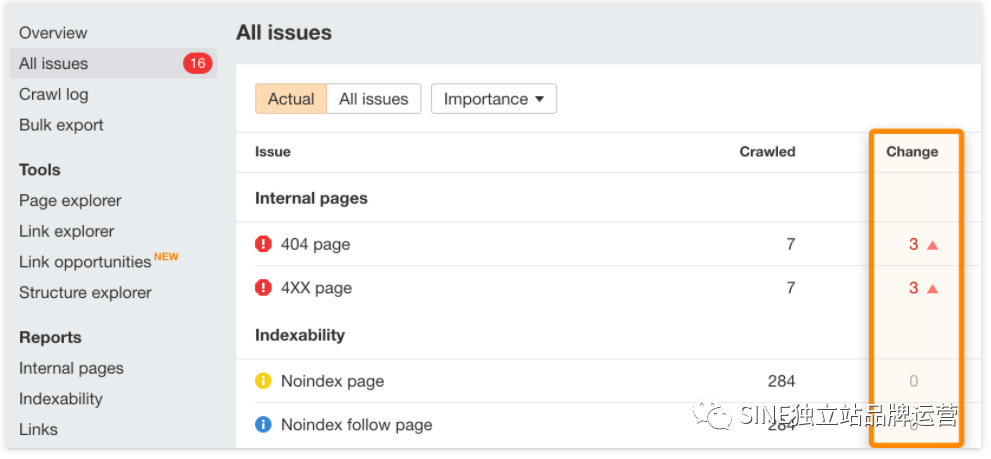
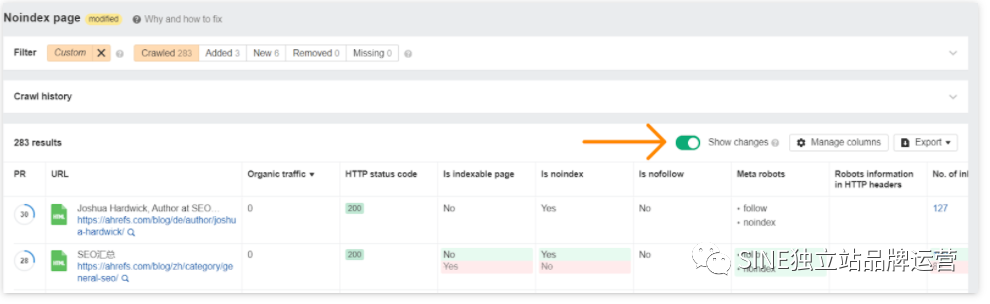
如果您单击某个问题,则会出现一个“显示更改”选项,该选项将突出显示不同之处。

或者,单击任何已添加、新的或已删除的数字,查看每个问题的具体变化。

您需要检查任何问题发生了什么变化,但您可能想从一些页面标签开始,例如标题标签、元描述、规范标签、元机器人标签、hreflang 标签、结构化数据和图像alt 属性。
其他检查事项:
机器人.txt
对于 m-dot 站点,您需要检查此子域的robots.txt文件是否有不同的规则。为此,请访问 yourwebsite.com/robots.txt 和 m.yourwebsite.com/robots.txt 并查找差异。如果您遇到困难,请将这两个文件粘贴到像这样的文本比较工具中。
您还需要确保您的 CSS、JavaScript 和图像可在所有站点上抓取。
速度
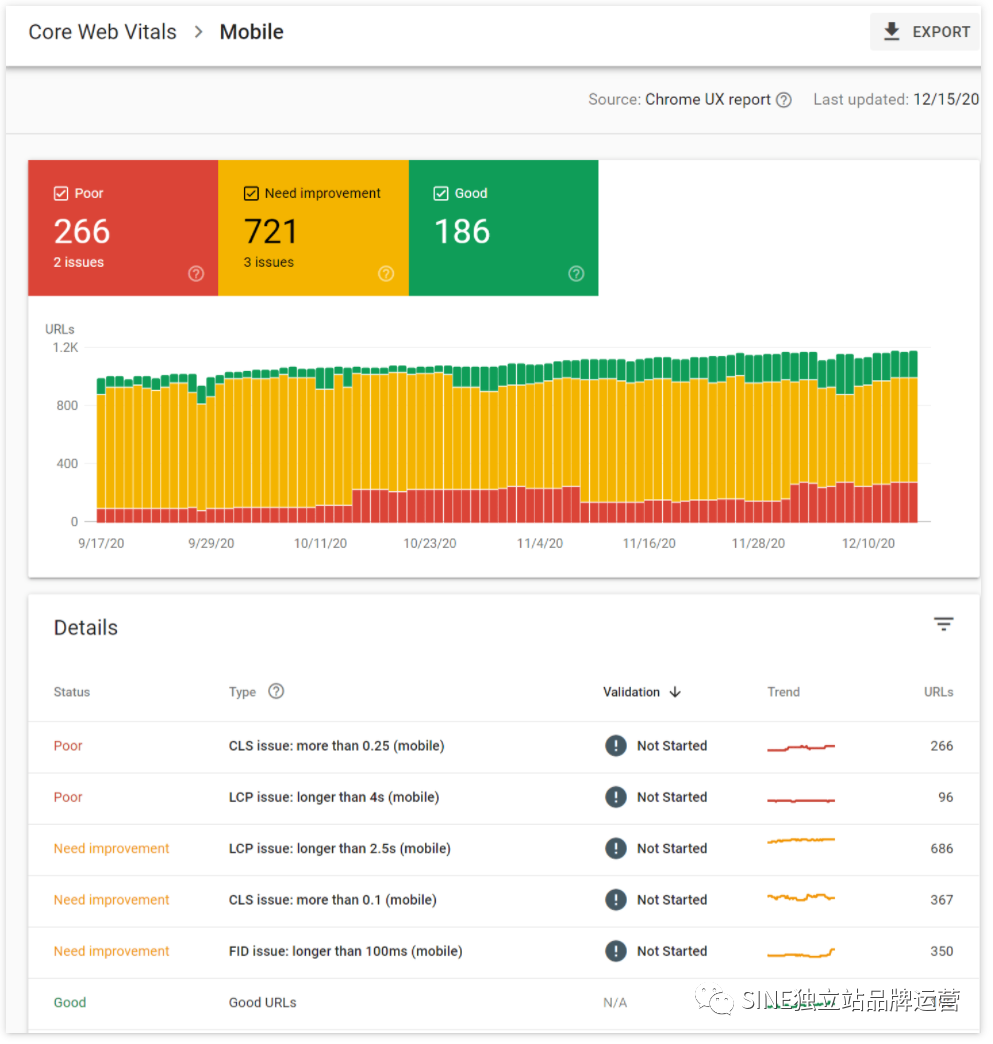
Google 将根据您的移动版本来衡量您的网页速度。检查这一点的最佳位置是在 Google Search Console 中的“增强”>“核心 Web 生命”>“移动”下。

弹出窗口、插页式广告和广告
为此,您需要目视检查并确保您没有太多的插页式广告并且它们不会占据太多屏幕。Google 有一些关于插页式广告的指南。
移动设计最佳实践
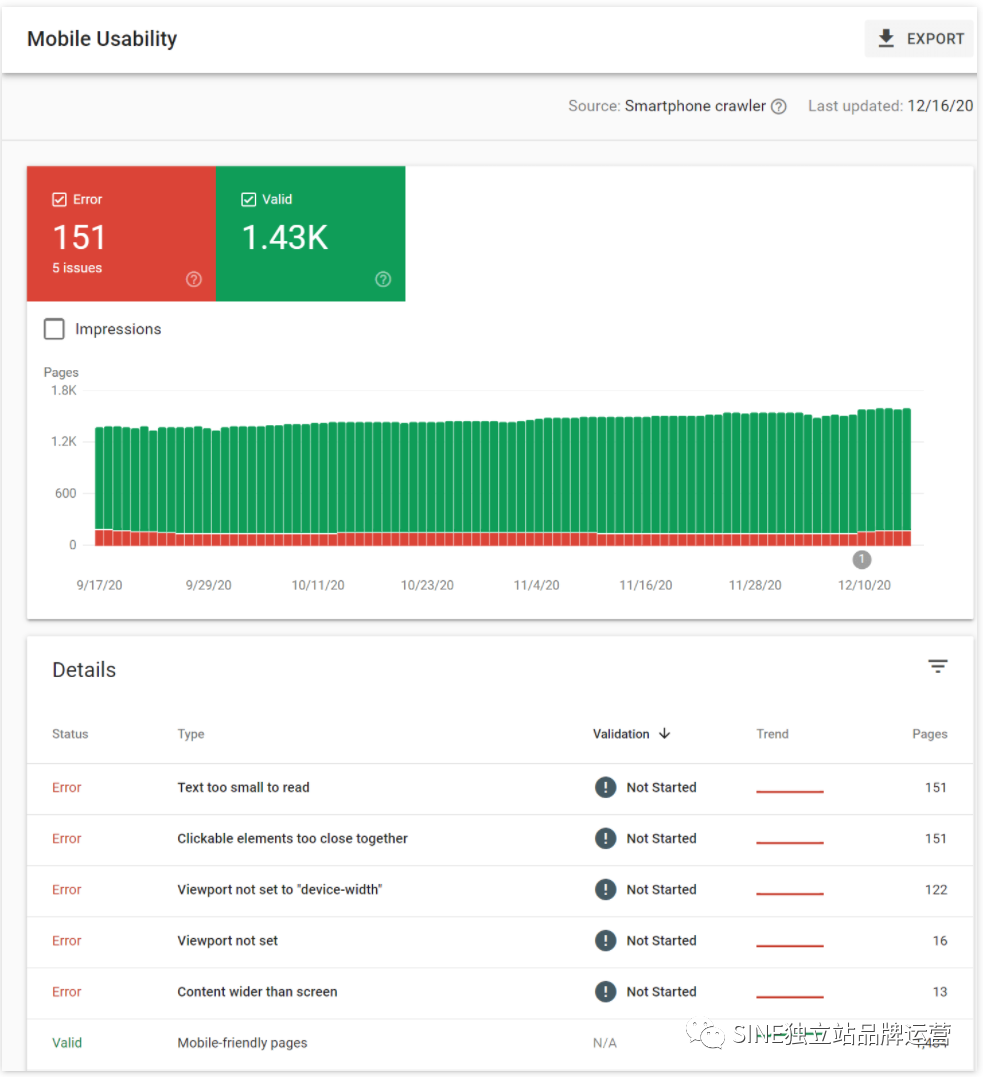
文本大小、点击目标、填充等。您可以从 Google 的移动友好测试或在 Google Search Console 中的“增强”>“移动可用性”下获取有关这些信息。

Google 有一篇有用的文章,其中包含更多移动优先索引最佳实践,也值得一看。
—
如果您有一个单独的桌面和移动 (m.) 网站,似乎没有办法避免您的网站的移动 (m.) 版本在 Google 将您切换到移动设备后同时出现在桌面和移动搜索结果中 -第一次索引。您唯一的解决方案是放弃 m-dot 并进行响应或添加条件逻辑以将用户重定向到桌面版本。一般来说,m-dot 很复杂,而且很容易出错——尤其是在添加其他元素时,比如hreflang。在这一点上,如果可能的话,最好远离这些系统。
保留重要内容
网站在移动设备和桌面设备上的显示方式通常存在一些差异。这是因为由于屏幕尺寸较小,因此很难在移动设备上显示桌面网站上的所有内容。侧边栏或大型菜单等内容没有空间,因此移动网站通常会排除或隐藏桌面网站上的一些内容。
您的移动网站的内容不必与您的桌面网站的内容完全相同,但任何重要的内容都必须在移动设备上呈现。从 SEO 的角度来看,排除电子邮件选择加入等内容并不是什么大问题,但排除某些纯粹因为有人觉得移动设备时间太长而可能会产生负面影响的内容。
以前,如果内容默认不显示在移动设备上,则其计数将少于可见内容。移动优先索引改变了这种情况,你现在有更多的设计选项,比如标签内容。Google 不再对隐藏的内容打折以改善用户体验。
我注意到许多电子商务网站在使用这些设计元素方面做得非常出色。他们经常设法创建简化的页面,在用户请求时向用户提供其他详细信息,例如其他产品详细信息、问答、用户评论等。
导航和链接
您可能不需要担心指向您网站的外部链接。只要您的规范标签正确,它们就应该正确整合并计入您的移动页面。
使用内部链接,您要确保所有重要链接仍然存在于您的移动版本中。例如,移动站点可能会跳过面包屑导航以节省空间。一些网站使用的移动菜单比桌面网站使用的菜单小。这些可能会影响您的排名,因为它们可能会改变PageRank流经您网站的方式。
最后的想法
希望您已经在使用移动优先索引,并且在即将到来的更新中没有什么可担心的。如果有,您可能想看看并在您还有时间的时候做好准备。移动是新常态,它会继续存在,因此请确保您的网站已准备就绪。
翻译作品,原作者:Patrick Stox
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复