

如果我们要在 WordPress 网站上使用 WebP,会发现 WordPress 不支持上传这种图片格式,在媒体库上传会显示:
web 服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。
如下图所示:

接下来,我们就介绍几种解决 WebP 图片无法上传的方法:
方法一:让 WordPress 忽略对环境的检测
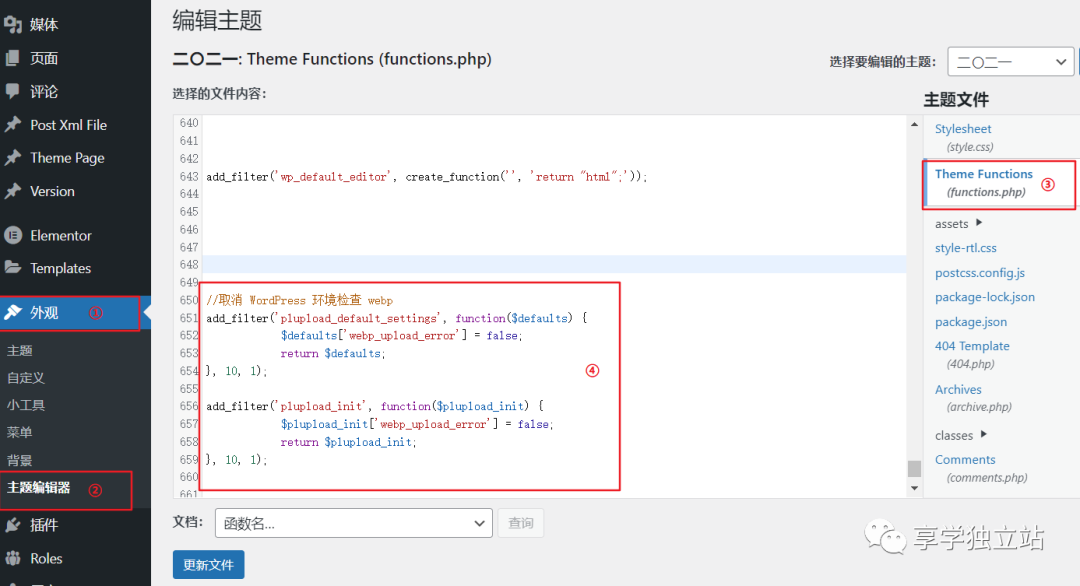
进入 WordPress 后台,在外观——主题编辑器选项中,选择所用的主题,
在 functions.php 底部添加如上代码;

//取消 WordPress 环境检查 webpadd_filter('plupload_default_settings', function($defaults) {$defaults['webp_upload_error'] = false;return $defaults;}, 10, 1);add_filter('plupload_init', function($plupload_init) {$plupload_init['webp_upload_error'] = false;return $plupload_init;}, 10, 1);
方法二:解除所有用户的上传文件格式限制
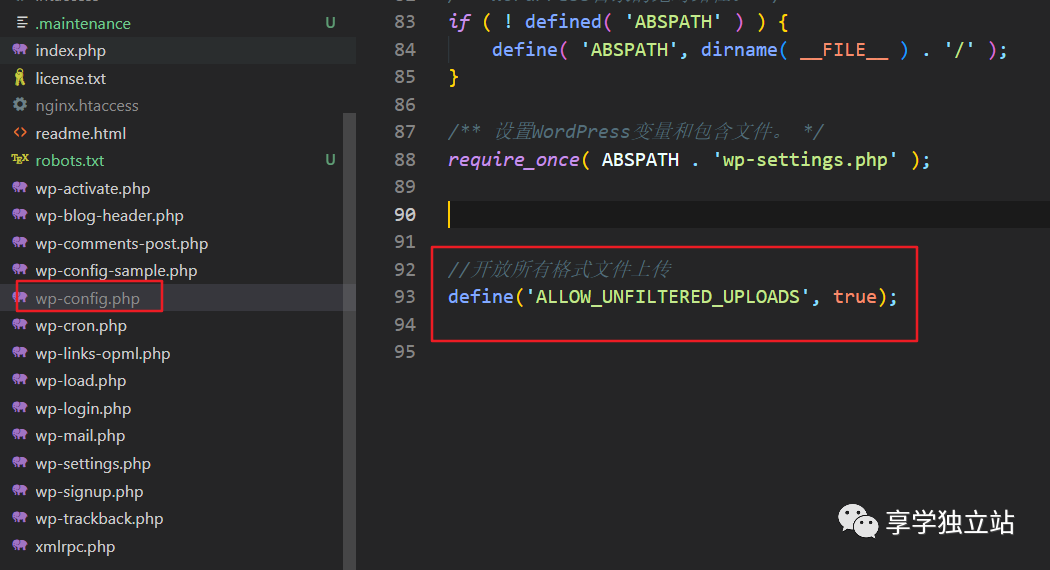
在网站根目录,找到 wp-config.php 文件打开,在末尾添加如下代码:

//开放所有格式文件上传define('ALLOW_UNFILTERED_UPLOADS', true);
注:出于安全考虑,网站维护完毕后,建议将这行代码删除
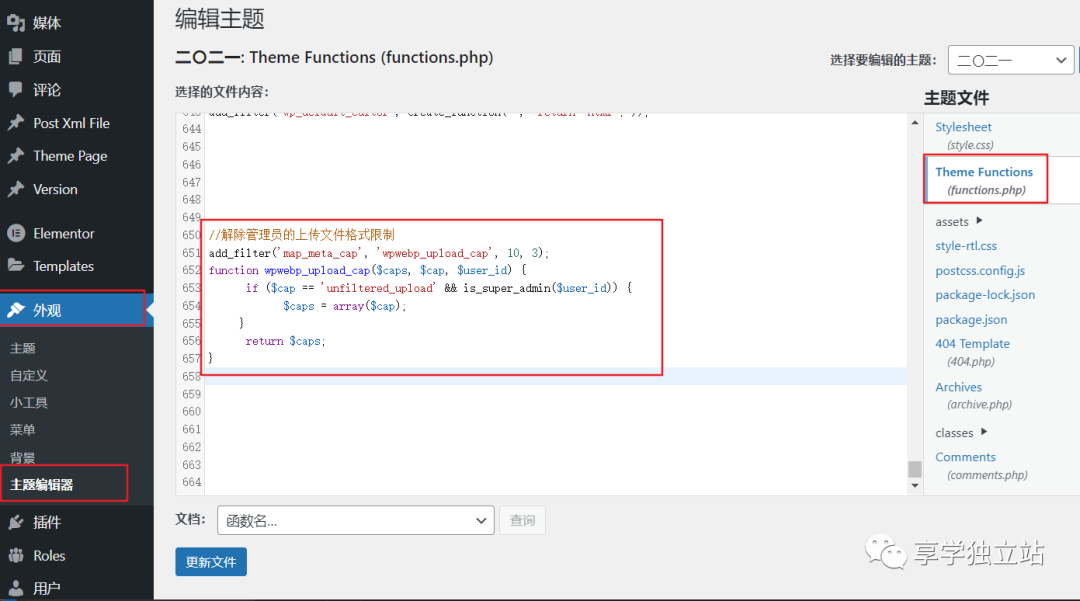
方法三:解除管理员的上传文件格式限制
functions.php 文件内添加如下代码:
// 解除管理员的上传文件格式限制add_filter('map_meta_cap', 'wpwebp_upload_cap', 10, 3);function wpwebp_upload_cap($caps, $cap, $user_id) {if ($cap == 'unfiltered_upload' && is_super_admin($user_id)) {$caps = array($cap);}return $caps;}
方法四:通过 mime type 类型开启 WebP 格式上传限制

//通过mime type 类型开启WebP格式上传限制function wpwebp_filter_mime_types( $array ) {$array[‘webp’] = ‘image/webp’;return $array;}add_filter( ‘mime_types’, ‘wpwebp_filter_mime_types’, 10, 1 );
//解决媒体列表中看不到缩略图问题function wpwebp_file_is_displayable_image($result, $path) {$info = @getimagesize( $path );if($info[‘mime’] == ‘image/webp’) {$result = true;}return $result;}add_filter( ‘file_is_displayable_image’, ‘wpwebp_file_is_displayable_image’, 10, 2 );怎么样,方法挺简单,都学会了吗?

觉得内容还不错的话,给我点个“赞“和“在看”呗

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)








发表评论 取消回复