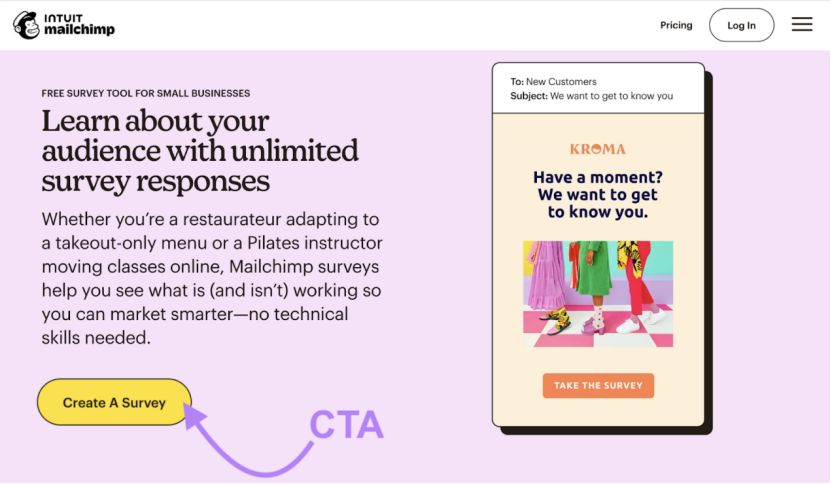
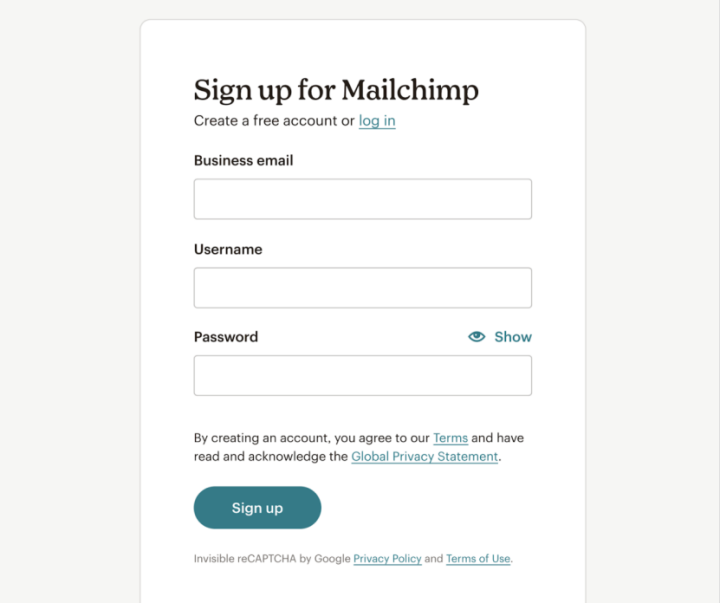
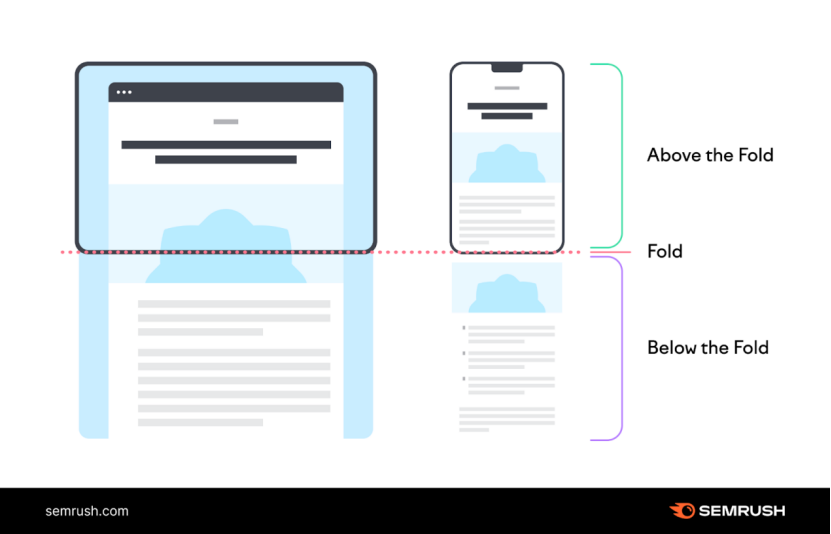
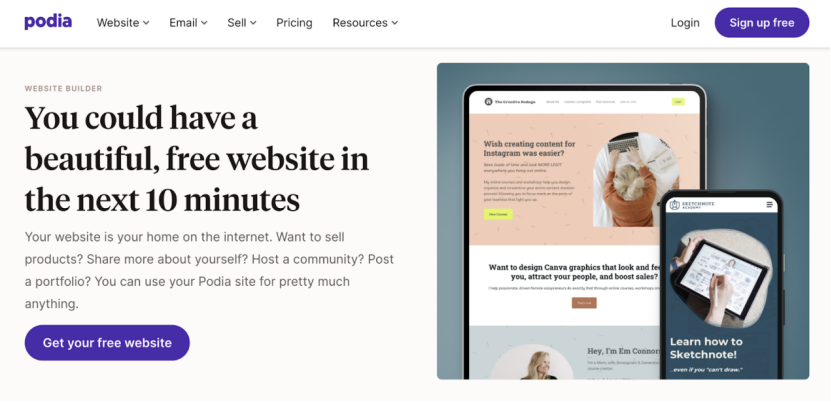
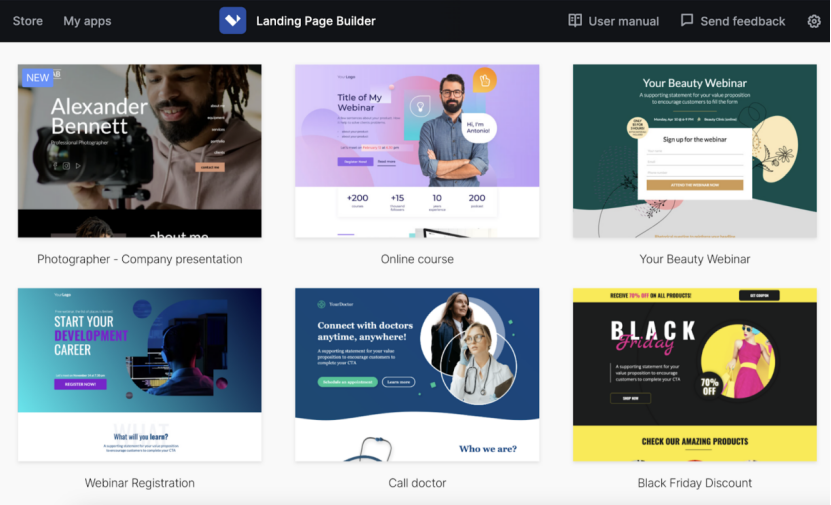
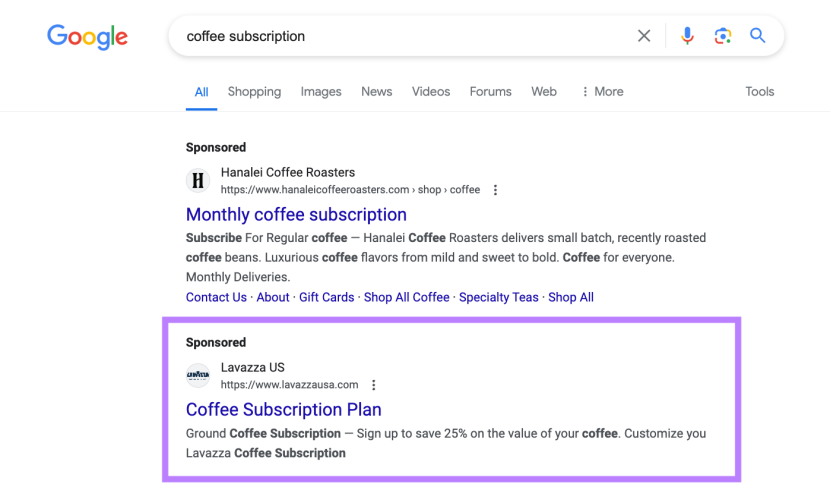
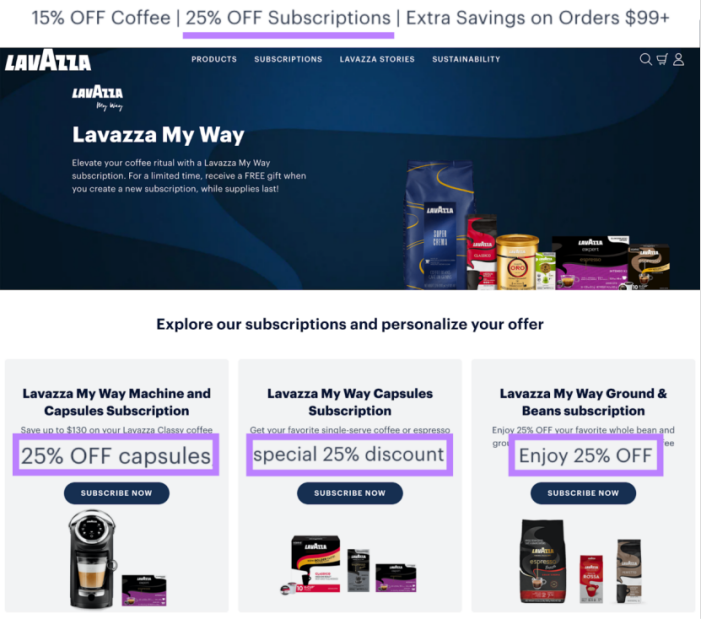
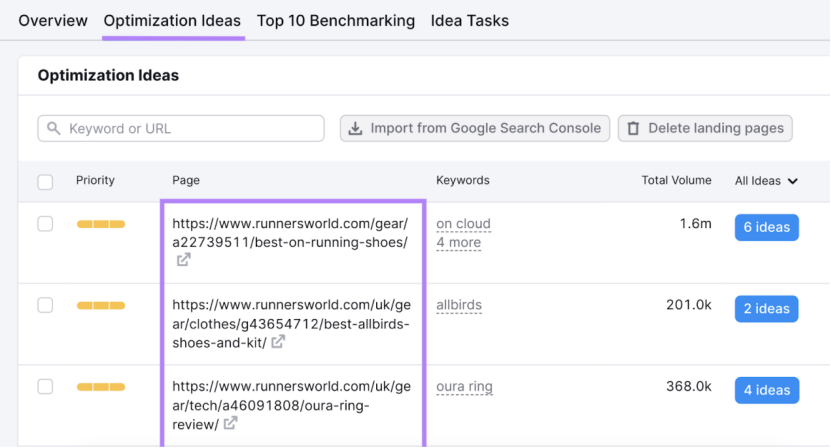
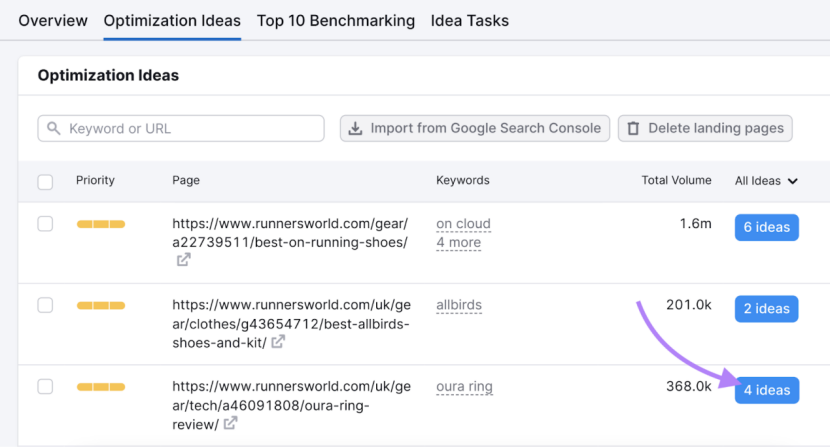
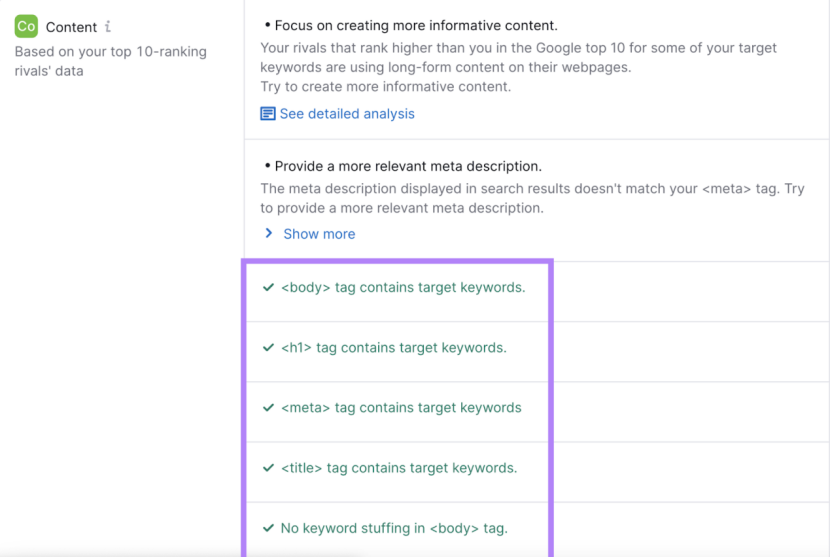
优化网站上的目标着陆页可以帮助您从在线营销工作中获得更好的结果。因为好的着陆页面可以将更多访问者转化为潜在客户。 这意味着品牌可以从相同的流量中赚取更多的钱,从而使每个访问者更有价值。 优秀的着陆页面还可以为访问者提供更好的用户体验 (UX)。因为它确保访问者能够轻松浏览页面,找到他们最感兴趣的内容,并采取下一步行动。 为了最大限度地提升着陆页的转化能力,可以遵循以下7个最佳实践: 简化转化流程 让访问者更轻松地完成您的目标操作,可以带来更多转化,从而获得更好的业务表现。 为了简化转化流程,首先需要确定您希望访问者执行的操作(注册、购买等)。 然后,确保您的 Call to Action(号召性用语)能够直接引导用户完成该操作,并记得将其放在显眼位置。 例如,我们看下Mailchimp是如何如何在着陆页面中加入号召性用语的。 如果转化需要多个步骤,请引导访问者顺利完成这些步骤。通过使用清晰的说明和视觉提示来告诉他们下一步该做什么。 如果您使用的是表单(例如注册表单或下载表单),请考虑将表单字段减少到仅包含绝对必要的字段。 因为访客需要填写的字段越少,他们填写表格的可能性就越大。 最后,测试您的转化流程,以确保它在所有设备上都能正常运行。如果在PC端上易用,但在手机端却很麻烦,则可能意味着会影响用户在移动端上转化。 优先考虑首屏内容 首屏,是指访问者无需滚动即可看到的着陆页部分。 它给人留下了至关重要的第一印象,决定了用户是留下还是离开。 要优化这个部分的内容,请从一个清晰且引人注目的标题开始。 告诉访问者您的产品是什么,以及他们为什么应该感兴趣,并使用最直接的语言说明为什么能够满足目标受众的需求。 接下来,您可以在标题下面,增加一段简短但有力的描述内容,来突出说明产品的主要优点或功能。 并将 Call to Action (号召性用语)放在明显位置,确保它在视觉上突出并清楚地说明目的。 使用相关的高清图片或视频来进一步说明,这可以吸引用户注意力并帮助他们快速了解产品。 确保设计干净整洁,因为太多内容或太多分散注意力的元素可能会让访客不知所措,从而导致他们离开。 请查看下面的示例以获取灵感: 你也可以使用Landing Page Builder工具,来确保您的首屏内容吸引用户的注意力。 它附带了大量的模板,并且这些模板的设计考虑了所有这些最佳实践。 确保内容满足用户预期 当用户点击某个网页上的链接到达您的着陆页时,他们一般会带着些许预期,如果能够满足这些期望,则可以让您的页面表现更好。 首先,你需要考虑访客来自哪里。如果他们点击的是广告,您的着陆页上的内容应与广告的信息和优惠相匹配。 例如,看看这则宣传咖啡订阅的广告。 如果您点击此广告进入到着陆页后,而这个页面的确兑现了广告中的承诺——通过注册订阅可节省 25% 的费用。 广告和着陆页之间的这种内容一致性,可确保访问者找到他们所期望的内容,提升他们的内容交互,并采取行动的可能性。 此外,请提供访客做出决定所需的任何其他信息,例如产品或服务详情、价格或常见FAQ等。 改进关键页面元素 某些元素可能会显著影响着陆页的表现,我们来专门研究一下这些元素,以及如何优化它们。 Call to Action按钮提示访问者通过点击执行您想要的操作,例如购买、邮件订阅和索取更多信息。 精心设计的号召性用语可以显著提升转化率。 Call to Action的最佳实践包括: 通过对比色或较大的文字使它们在视觉上脱颖而出。 使用以行动为导向的词语来营造紧迫感,例如“立即购买”或“申请免费试用”。 在整个页面中有策略地放置Call to Action,尤其是在较长的页面上。 确保按钮易于点击,尤其是在移动端上。 包含能够对文字起补充性说明作用的的图片,可以快速传达信息并唤起情感。因此,它们同样对于转化访客是有影响的。 使用图片的最佳实践包括: 使用能够传达意义的相关高清图片。 避免使用不会增加价值的通用素材图片。 确保图片快速加载以避免拖慢页面加载速度。 为图片添加Alt内容,来提高其在搜索结果中的可见性。 信任指标包括推荐、评论和徽章等元素,它可以帮助品牌建立可信度,让访问者对您的产品放心。它们对于提升转化率是有帮助的。 以下是如何在着陆页上纳入信任指标的方法: 显示知名客户或合作伙伴的徽标。 如果您从用户处收集了敏感信息,请显示安全凭证。 展示公司所获得的任何相关奖项。 提供清晰的联系信息,以便访问者知道他们可以在需要时与您联系。 SEO优化最佳实践 SEO是优化网站以增加其自然搜索可见度和流量的做法。与单独使用付费广告相比,它可以带来更多的流量和转化。 着陆页应该有一个核心关键词,并在以下位置中使用此关键词: Title标签:着陆页的标题,会在搜索结果中展示。 元描述:在搜索结果中展示,并出现在Title标签下方的简短描述。 H1标签:着陆页上的主标题。 URL后缀:URL 的最后一部分,用于标识着陆页。 正文:着陆页的正文内容。 您可以使用 Semrush 的OnPage SEO Checker检查着陆页是否SEO友好。 在Semrush中创建一个项目,确保手动添加了所有着陆页面。 然后,进入到“Optimization Ideas”部分,查看需要改进的页面列表。 找到您想要优化的着陆页面,然后单击其旁边的“# ideas”按钮。 向下滚动到“Content”部分,您就能看到该页面是否针对其目标关键词进行了优化。
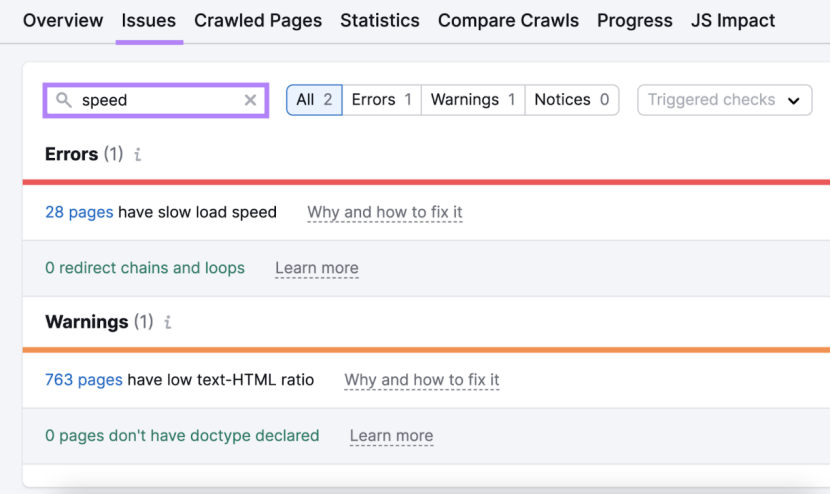
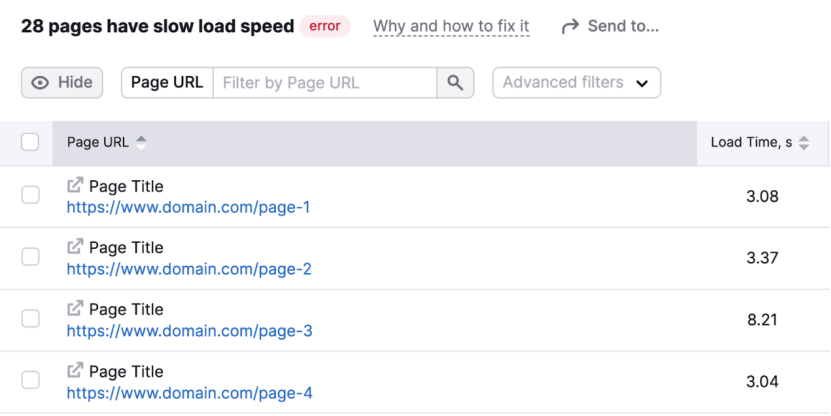
基于建议进行优化,并针对其它着陆页重复此过程。 提升页面速度 页面加载速度慢,会让访问者感到沮丧,并导致他们在看到优惠之前就离开,并且还会对网站SEO产生负面影响。 您可以使用Semrush中的“Site Audit”来查看您的页面是否足够快。 为网站设置好“Site Audit”后,确保正确设置好想要抓取的着陆页URL。 诊断完成后,进入到“Issues”选项卡并搜索“Speed”。 如果您看到“# pages have slow load speed”问题,请点击该数字以查看您的目标页面是否的确存在速度问题。
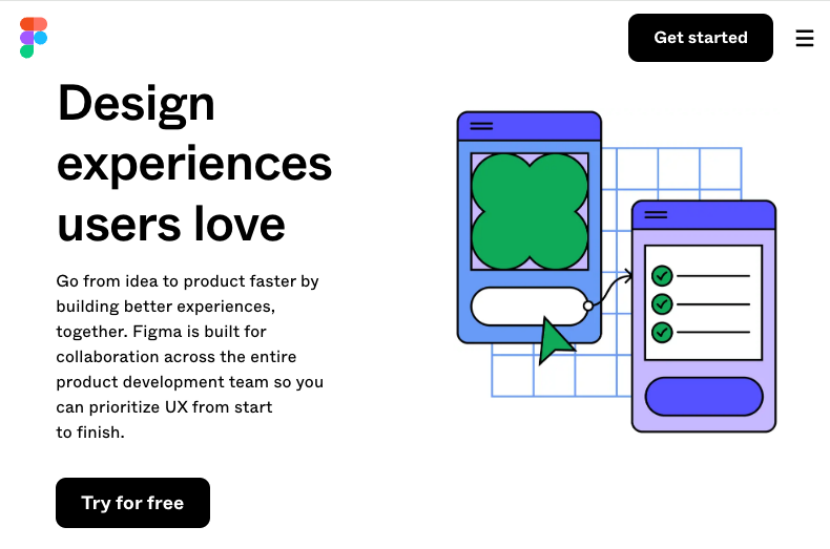
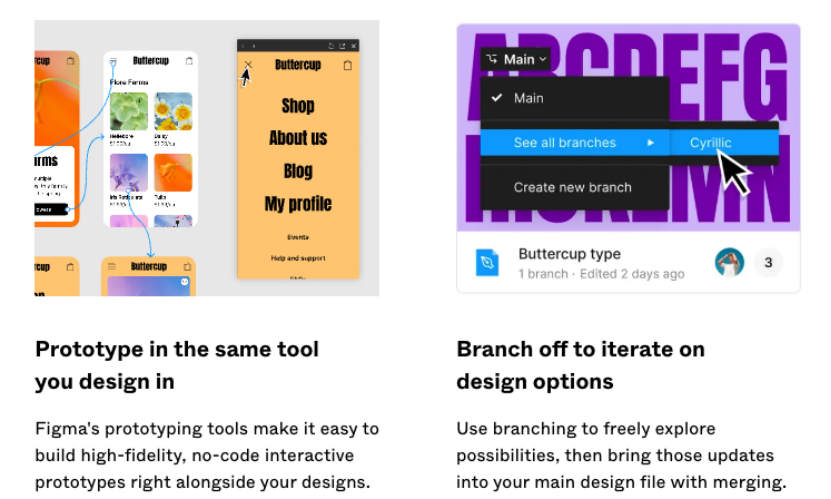
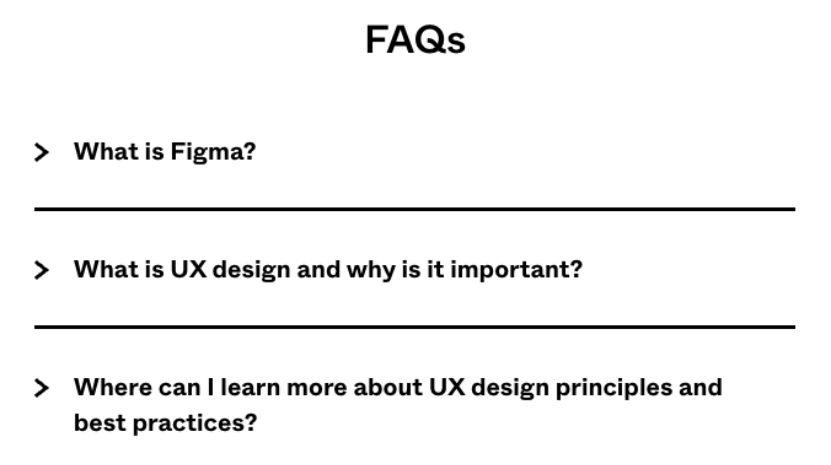
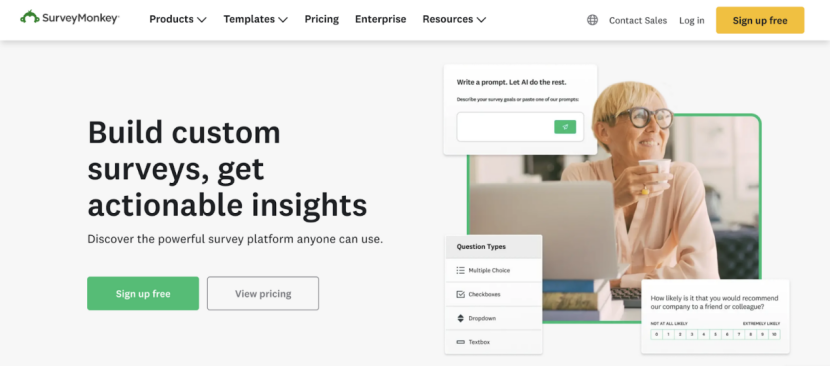
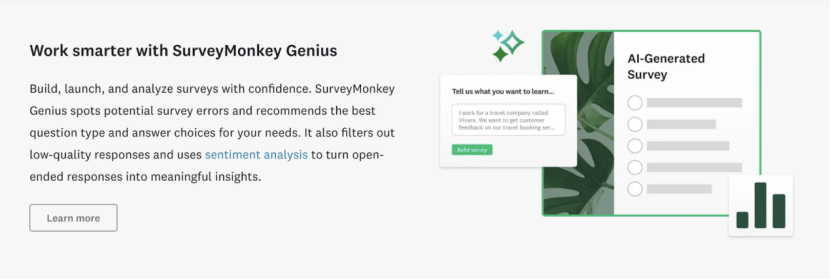
以下是提高页面加载速度的几种方法: 压缩图片尺寸,因为大尺寸图片文件通常是页面速度缓慢的最大罪魁祸首。 通过删除不必要的空格、注释和格式来最小化代码,这可以使您的 HTML、CSS 和 JavaScript 文件更小,从而提升加载速度。 使用浏览器缓存,来将数据存储在在访问者的设备上,因此回访者将体验到更快的加载时间。 部署CDN,对于地理位置远离您的服务器的访问者来说,同样可以提升访问速度。 减少所使用的插件数量,只保留真正必要的插件。 如果您使用了视频,请考虑将其托管在 YouTube 或 Vimeo 上,这样可以显著缩短加载时间。 着陆页A/B 测试 A/B 测试,是一种对比不同版本的着陆页的方式,来查看哪个版本的表现更好。 这是一种基于数据结果而驱动决策的强大方法,从而确定页面的设计和内容。 首先确定要测试的元素,它可以是页面标题、Call to Action 按钮、图片位置或页面的任何其他部分。 然后创建两个版本的页面,在测试时仅更改单个元素。 测试足够长的时间以收集足够的数据。然后,分析结果,看看哪个版本表现更好,然后使用胜出的着陆页版本。 为了更好地理解优秀的着陆页面是什么样子,我们来看一些例子。 Figma 的登陆页面以清晰、体现优点的标题,快速吸引了用户的注意:“用户喜爱的设计体验”。这与他们的目标受众是非常匹配的。 在标题下方,通过强调速度、协作以及在整个产品开发过程中优先考虑用户体验的优势,来传达他们的价值主张。 Call to Action按钮展示于于首屏上方突出位置,让感兴趣的用户可以轻松采取下一步行动。 当访问者向下滚动屏幕时,页面会突出显示使用 Figma 的主要优势。帮助潜在用户了解,该工具如何解决他们的问题并改进他们的工作流程。 还有一个常见FAQ问题解答部分,可以解决潜在客户可能遇到的常见问题或疑虑,从而消除潜在的转化障碍。 SurveyMonkey 的着陆陆页面展示了清晰、以行动为导向的标题,告诉用户他们可以使用该工具做什么,以及如何使他们受益,下面的内容则详细解释了这一承诺。 该页面有两个突出的号召性用语: “免费注册”吸引那些准备尝试的用户 “查看定价”适合想要了解付费功能,或比较不同收费模式下的功能的用户 当用户向下滚动屏幕时,页面上会突出显示使用 SurveyMonkey 的具体好处,帮助潜在客户了解不同的功能。 在着陆页面上还展示了使用该工具的知名公司,这可以建立信任和信誉。尤其是对于那些可能不确定是否要尝试该工具的用户。 原文链接:https://www.semrush.com/blog/landing-page-optimization/
着陆页优化的7个最佳实践















Figma



SurveyMonkey






文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)

























发表评论 取消回复