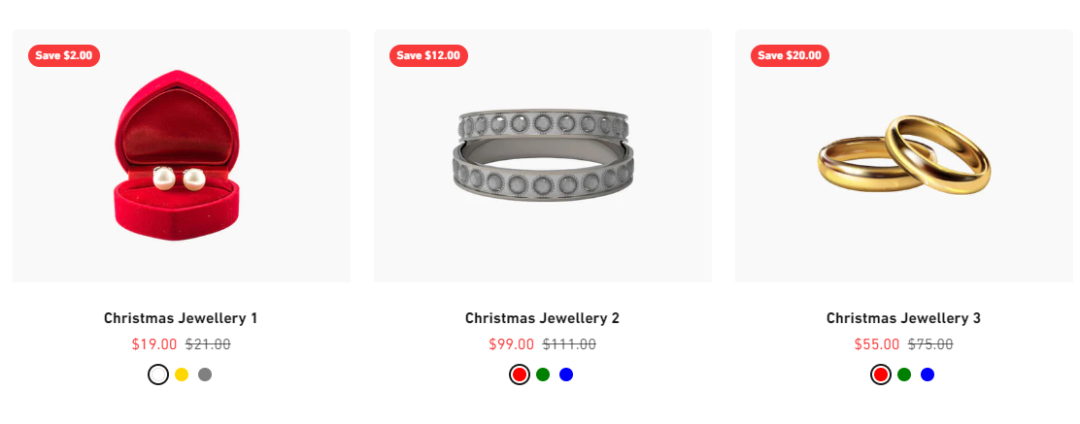
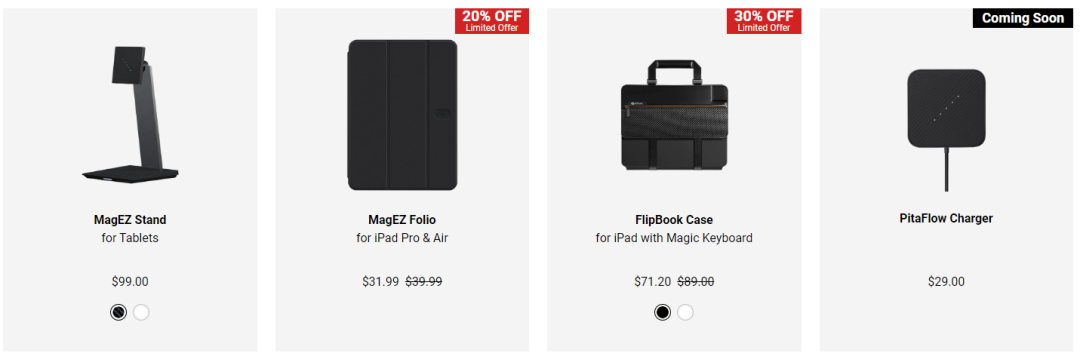
我们采用经典模型【WHY - WHAT - HOW】来分析网站商品卡片的优化。 WHY? 为什么我们要对网站列表页商品卡片进行优化? 因为在引流投放过程中,落地页除商品详情页外,列表页承担了流量入口的重要角色,因此显得尤为重要。商品列表的搭配、排版布局、选项配色和配图等元素很大程度上体现了网站的专业性。网站表现得越专业,越能赢得客户信任并实现转化。 WHAT? 为什么我们要对网站列表页商品卡片进行优化? 在Shopify中商品列表页上显示的产品标签,它包含产品的标题、价格、图片、描述等信息。这些卡片通常显示在列表页的商品展示区。此外,这些卡片还可以添加到其他页面以展示产品信息。商品卡片可分为商品标签、商品图片、标题、价格和附加信息(变体选项/评分)。这些元素的组合都是可以进行优化的。 HOW? 怎么去优化网站商品卡片? 我们从商品卡片的组成入手即可。整体搭配要和谐统一,必要的元素完备并且能够区分主次。 我们先一起来看几个例子,大概就会有一些想法了。 拆解示例 1 请尝试列举一下该商品卡片的优缺点。 答案 点击下方空白处获得答案 如果读者能够回答上述几点问题,那么恭喜您,表示您已经对如何优化产品卡片有了一定的认知,并且有了一定的思路。接下来我们将对作者认为比较完善的商品卡片进行分析和拆解,并与大家分享。 拆解示例 2 优点: · 风格统一,无突兀之感,专业性高。 · 标题设计精致,加粗字体突显商品类型,非加粗字体凸显适用设备,明晰主次。 · 商品标签差异化明显。 缺点:留白较多,显得空旷;价格区分不明显。 拆解示例 3 优点: · 风格统一,不突兀,显得专业。 · 标题有一点小设计,搭配品牌标识。 · 商品图片标签独具差异性,互动性强。 · 商品价格分了主次,有OFF标签且不突兀。 · 有商品评论(社会凭证)。 缺点:笔者认为不足之处在于商品标题过于简洁,未完全呈现商品价值。 好了,以上就是商品卡片优化的全部内容,如果有更好的想法欢迎大家后台留言进行交流。各位运营/站长,建议参照这些要点检视自己的网站是否存在改进的空间。下期更加精彩,敬请期待。 最后祝各位小伙伴假期旅途愉快,回来继续打工~~~ ·END· 期待你的 分享 点赞 在看




文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复