
你的网站主页既是品牌的门面,又得能帮助新老客户更好地各取所需。每个细节都应旨在建立更好的第一印象和鼓励特定行为,无论你的目标是卖产品,还是想获取更多的注册用户。
主页设计的途径有不少。以下是一些小窍门,不管你是新手还是单纯想升级网站都可以参考一下。
主页设计过程中涉及到的问题
一个好的主页设计并不代表它适用于所有的电商。
如果你正在寻找一个设计方案,但是还摸不着头脑,那么可以先从以下几个问题入手:
- 你希望网站访客完成什么行为?(如立即购买,注册用户等)
- 如何才能让他们更轻松地做到这一点?
- 实现你的目标需要经过多少步骤?
- 他们需要提交多少信息才能进入到下一步?
- 有可以省略的步骤吗?
有些消费者在访问网站的时候目的性比较明确,但是也有一部分人并不是很清楚。你在设计网站的时候不仅需要充分考虑到这一点,而且还要综合考虑你为网站所设定的主要目标。
一个好的网站主页不但要能帮助有目的的消费者得其所需,还应能引导那些没有方向的潜在消费者。
你的主页设计需要达到哪些目标?
网站访问者在主页的平均停留时间应该在10至20秒。从设计的角度来讲这就意味着主页的导航流程需要非常清晰,这样访问者就可以更快地为自己(和你的业务)选取最佳途径。
由于“决策规避”(即人们通常不会花太长时间做决定)这一普遍心理现象,使得达到以上这一目标显得更为紧迫。
对于网站主页来说,决策规避也就是退出主页或点击返回按钮。要想避免这一点,网站设计的首要任务就是说服潜在消费者继续留在页面上。
要想做到这一点,你需要先搞清楚网站最具价值的版块所扮演的角色。
1.能够激发特定行为的“首屏”内容
当网站设计师在提及主页的“首屏”区域时,他们通常指的是在访客决定下拉页面之前所看到的东西。
当你在考虑将哪些内容放在首屏及其如何与主页其它内容联合作用的时候,你应该把重心放在你希望访客完成哪些特定行为,他们所需要获得的初步信息,以及你可以怎样帮他们做决定这些方面上。

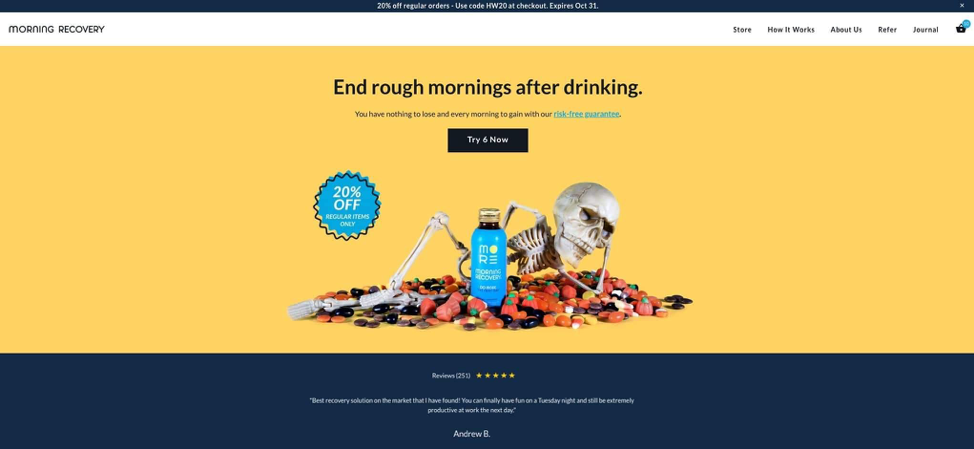
以Morning Recovery的网站为例,他们的业务是售卖一款防宿醉产品。所以他们的目标就是引导潜在消费者购买他们家的龙头产品,为达到此目的他们设计了一个颜色鲜艳的、以产品为中心的视觉和一个清晰的行为号召按钮(Call to Action,以下简称CTA)放在他们的“首屏”区域,以引导潜在消费者进行购买。
消费者在该页面面临两个可选捷径:
- 点击下一步进行购买
- 首屏下拉以获取更多信息——用户评价,视频,有关产品原料的信息等。
许多网站头部会使用一个醒目的主标题和具有说服力的副标题,以及引人注意的视觉来吸引新用户并带领他们对品牌进行深入了解。
然而,从一开始你就可以通过许多方式来吸引消费者,比如说在导航栏上方设计一个促销横幅,可以是特价促销或免邮优惠等。
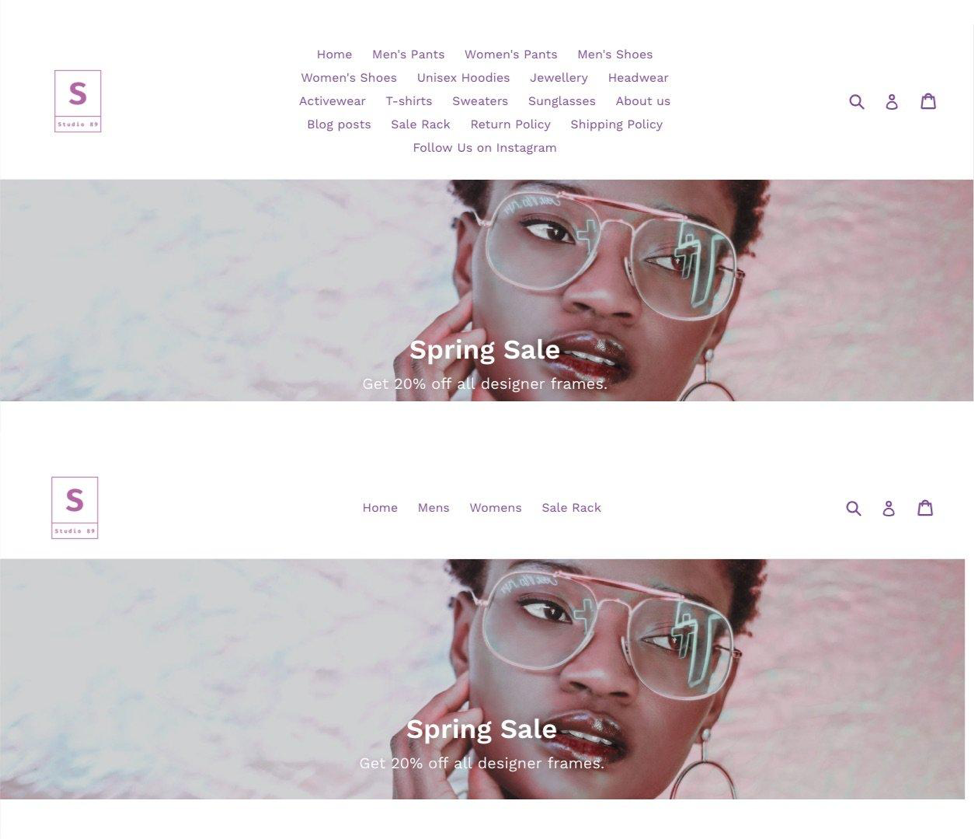
一个主页的导航栏清晰与否取决于它的简洁度。这可能听起来跟你要满足不同消费者的需求有点自相矛盾,但是你得保证消费者能够在主页上进行快速浏览。
头部导航应该越简洁明了越好,将多数消费者的需求放在首位。Orbit Media Studios的策略总监Andy Crestodina认为网站上不应有超过7个的导航链接。
人类习惯用一种叫做“组块”的记忆法,将信息分解成较小的“组块”单元进行记忆。
“组块”越少,记起来就越容易。在1956发表的一个颇具影响力的研究中,心理学教授George Miller总结说,我们的短期记忆通常只允许一次性容纳7个项目。

那些含有太多导航项的网站,往往会给人一种拥挤杂乱的感觉,因而会增加用户离开网页或者走错路的可能性。一个比较好的策略就是合理安排导航项,从左到右安排,将最重要的页面放在左侧。
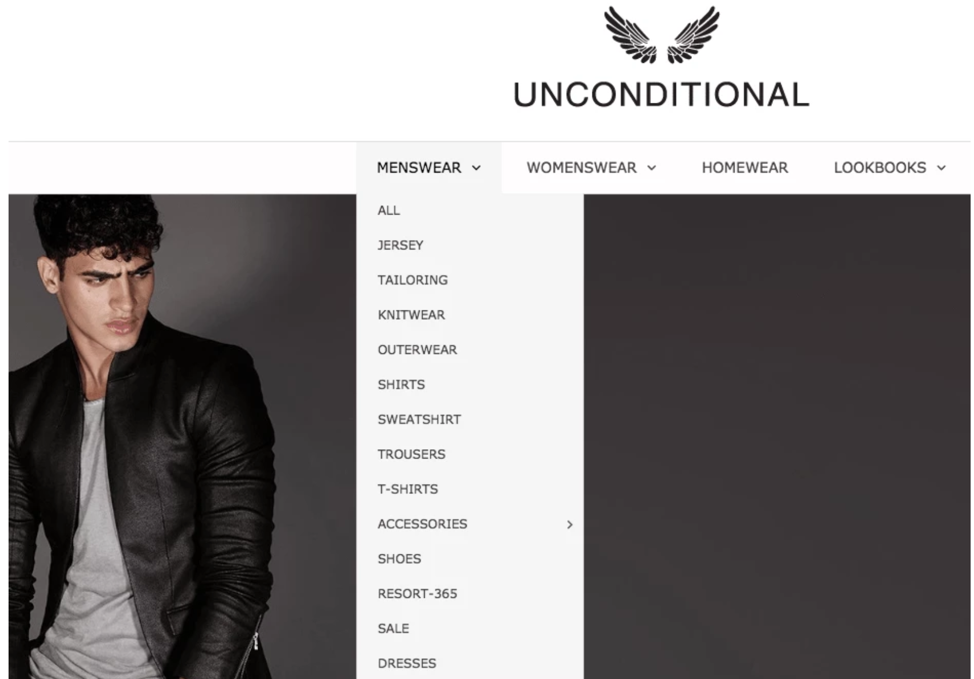
如果你有很多产品和系列,那么把重点放在主要的高级系列上,使用超级菜单或者下拉菜单来创建二级导航。
二级导航能够更好地帮助你对产品和页面进行组织分类而不影响消费者的购物体验。

拿UNCONDITIONAL的主页来说,他们巧妙地通过简单的主导航和二级导航展示丰富的产品类目。
有一些网站还会根据自己的主要需求在主导航栏上设立了介绍页面(关于我们)和联系页面,常见问题(FAQ)页面或其它的页面。
但是如果你发现这些页面的转化效果不如预期,那么它们很可能是转化失败的问题所在。如果是这样的话,最好把它们放在网页底部。
3.吸引眼球的视觉决策规避不仅体现在导航栏上,主页上的其它因素也会对其产生影响。在设计主页的时候清楚地认识到用户注意力的有限能够帮你分析主次因素。
无论你是对某个产品或系列进行促销,还是想吸引潜在客户,视觉在吸引用户的注意力方面扮演着极为重要的角色。
以下是将视觉整合到主页首屏区域的一些途径:
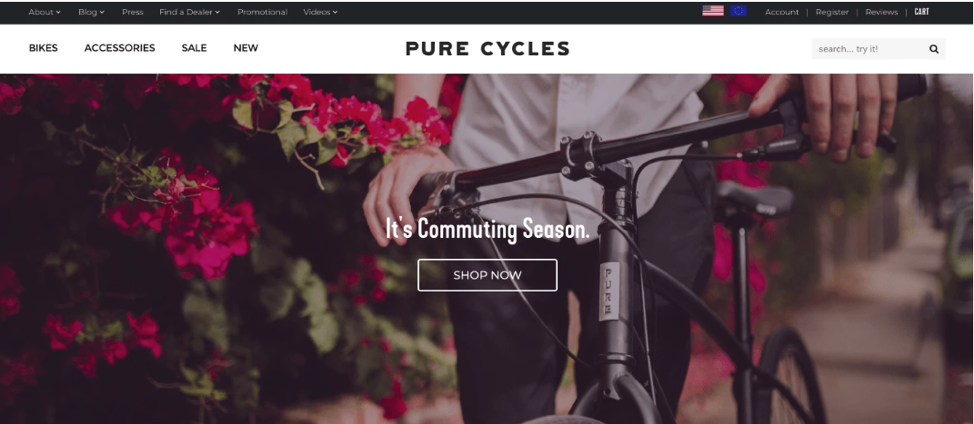
添加带文字的图片

这种首屏视觉的风格通常由一个单独醒目的图片,一句简单的文案和一个CTA按钮组成。对于那些希望把诸如限时优惠、龙头产品或当季系列之类的主要促销放在首屏上的电商来说,这是最佳的途径。
图片幻灯片播放

你也可以考虑使用图片幻灯播放来展示一个特定的折扣,一组产品或高清产品图。
对于那些拥有一些类目且产品丰富的商家来说,这是一个不错的手段。他们可以用它来推广其中一些产品系列或他们希望推广的页面。
你需要合理安排播放的先后次序,先放最主要的。而且建议不超过三张图片,因为消费者在进入下一步前不会花太长时间看一张图片。
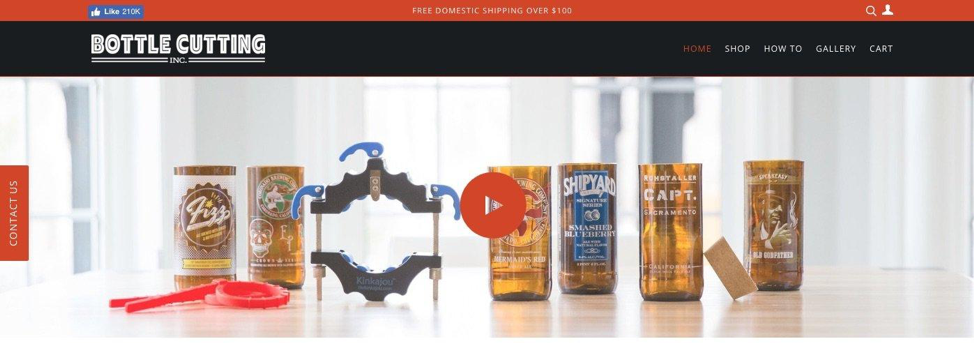
视频

一些品牌会从主页上一个背景介绍的视觉中获益。但是对于那些创意性强或者较为复杂的品牌来说,在真正感兴趣之前可能有必要先告诉消费者如何使用他们的产品。
以Bottle Cutting Inc的主页为例,许多访客可能还不清楚自己到底需不需要他们的产品,所以品牌在主页上通过添加视频展示来增加刺激性——这也是转化过程的一个很有必要的步骤。
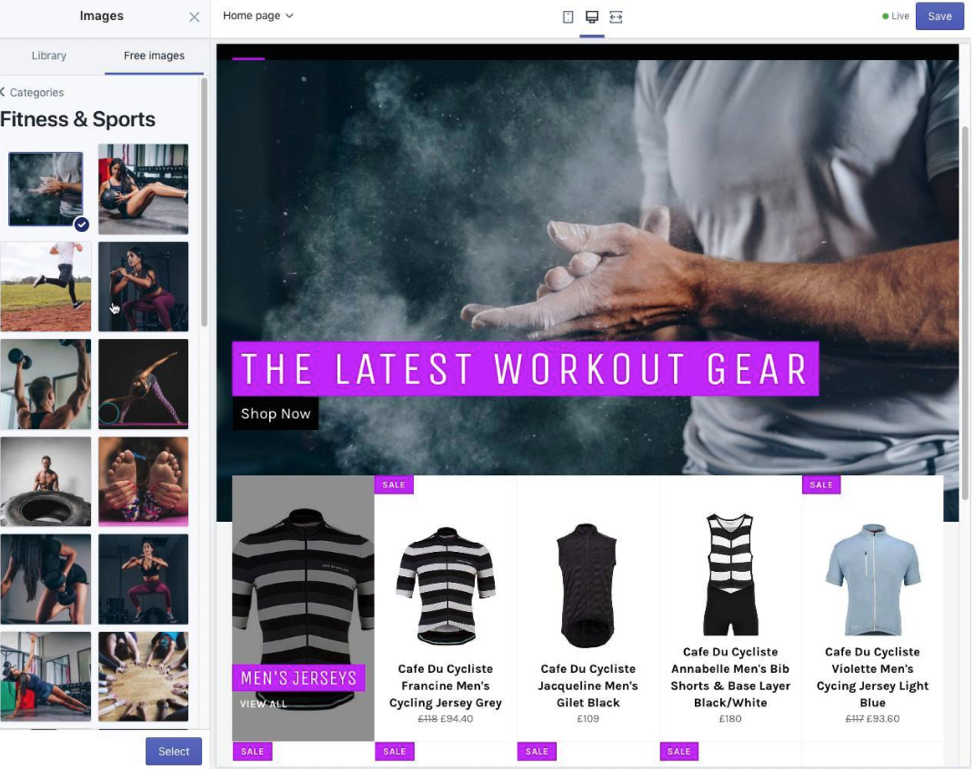
由于视觉起到直接和明显的作用,所以必须确保它们的高清质量及其真实代表性。
如果你不是专业摄影师,你可以请一位专业摄影师或者使用Shopify主题编辑中image picker的免费素材图库。

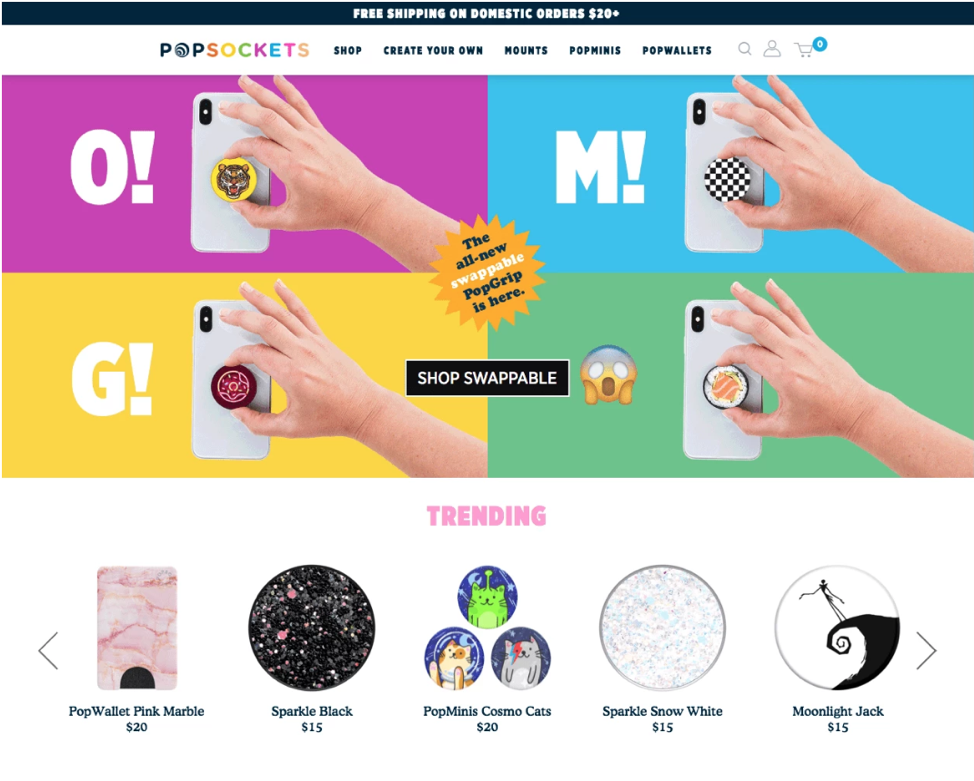
4.一个直接的CTA
可以把CTA理解为高速公路的出口标志,它应该简短精悍,醒目而且能够对需要帮助的司机起引导作用。
你的CTA及其链接需要能够引导消费者采取符合主页首要目标的步骤。它可能会将消费者导至最新产品系列的链接或者观看视频来获取更多的信息。
从CTA按钮独特的设计中,消费者应该马上知道要点击哪里。找到这个按钮所需的时间越长,消费者就会越迷失方向或干脆放弃。

上图所示的PopSockets主页,在带领消费者走上理想的转化道路方面就做得很不错。他们用醒目的产品视觉来吸引注意力,而且黑白相间(与背景色区分开来)的CTA按钮就在前方正中央。
首屏上方所显示的内容也是主页的主要目标:引导用户直接浏览最新产品线。在你下拉时,你可以看到更多的CTA按钮来购买其他产品。
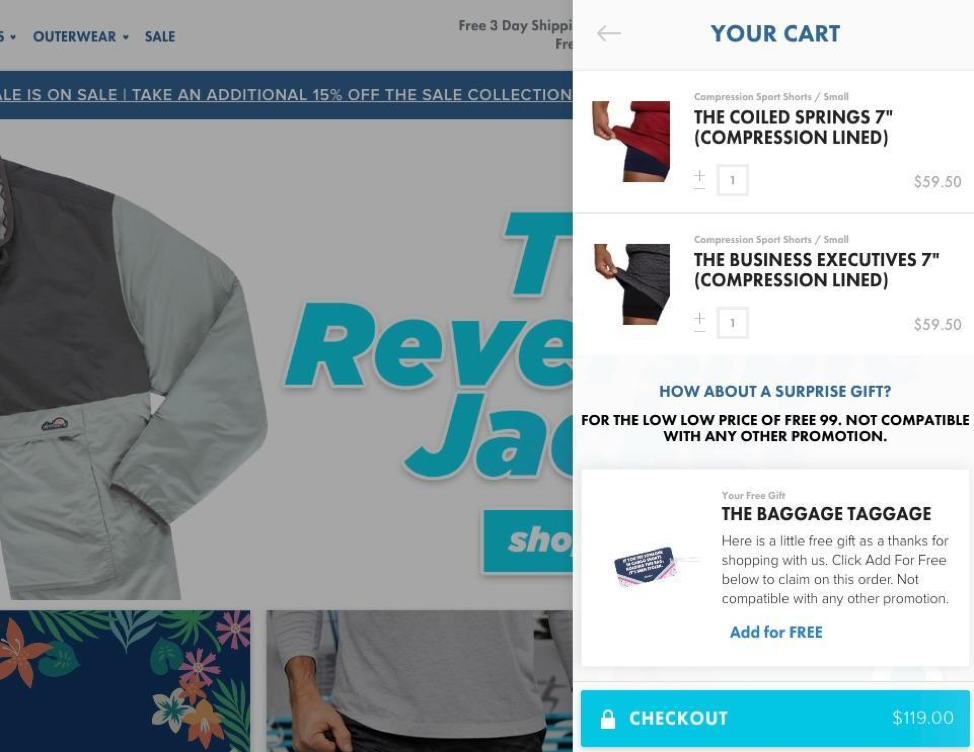
对于许多电商网站来说,购物车属于主页中不可分割的一部分。
让导航栏更直观的其中一个目的就是确保购物车容易找到。一个“置顶”购物车(有时候又称“slide-out”购物车,可在部分Shopify主题中找到)是一种在浏览过程中全程显示的购物车,一般在页面右上角显示。
不仅如此,它还可以显示购物车里已有的商品数量。一个显眼的购物车提示,不但可以显示已加入购物车的商品数量,还可以提醒消费者他们的购买正在进行中并鼓励完成购物。
底线:使购物车一目了然而且容易进入。

Chubbies主页设置了一个红色提示,旨在提醒消费者购物车内的商品数量,而且还有一个置顶购物车,使得消费者很容易就可以继续购物或直接结账。
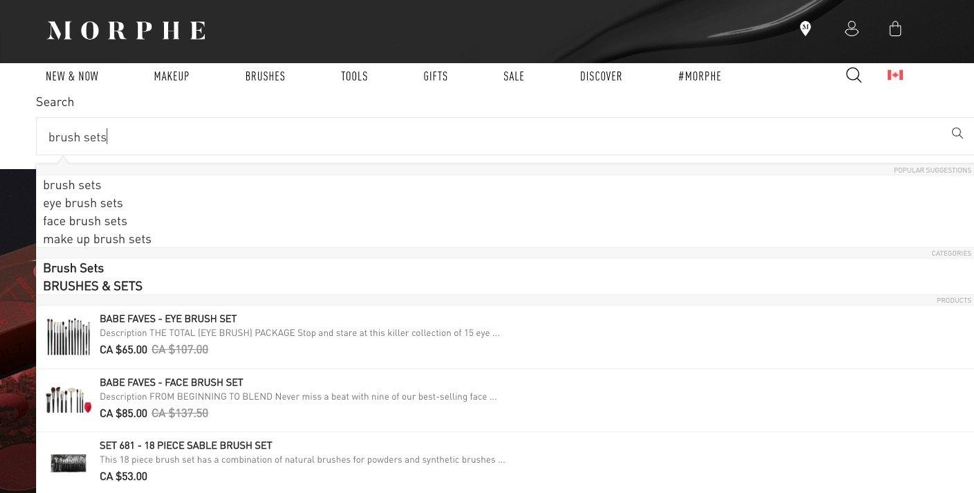
6.一个搜索栏 (适用于产品系列较多的品牌)
除了简洁明了的导航栏与置顶购物车之外,很多电商会在主页添加一个“搜索栏”来帮助那些目的性明确的访客搜索想要的产品,特别是在网站上有很多产品或很多内容的情况下。

旗下拥有一系列各种各样化妆品的品牌Morphe就是一个很好的例子。为了让消费者更容易找到他们想要的产品,Morphe添加了一个智能搜索栏,它可以自动完善访客的搜索需求并推荐相应的产品,系列或页面。这就在主页和访客目标页之间建立了一个直接的桥梁。
一般来讲,在经过一个完整搜索过程的消费者更容易完成转化。如果你的品牌旗下拥有很多产品,并且有一个可能会将顾客拒之门外的复杂导航系统,一个简单快捷的搜索栏将是一个不错的选择。
如果你想在你的Shopify商店里添加一个智能搜索,你可以试一试Smart Search & Instant Search或者Instant Search +。
首屏之外:其他需要考虑的主页元素
首屏下方所提供的元素(当用户下拉页面时)不一定就不重要——他们通常是对已有内容的强调和拓展,旨在为同样的转化目标提供更多的实现途径,而且让消费者更容易访问其它页面。
以下是一些可以加入主页设计或底部的元素,可以根据你的网站目标来选择。
1.博客、视频及其它内容
博客和视频内容对于SEO来讲很重要,但是首屏上不当的内容足以转移消费者的注意力并让他们对产品失去兴趣。你所需要的是能够推动潜在消费的内容,而不是其它的杂七杂八的东西。
可以考虑将内容链接置于首屏下方,或者放在网页底部,特别是当内容不是业务的核心方面,但它可以方便那些决定访问网站的潜在消费者找到相关内容。
如果你要推广内容,你可以选择在主导航栏添加一个链接,但是这类推广信息最好放在社交媒体,邮件或第三方网站上传播,这样可以从网站外部引流。

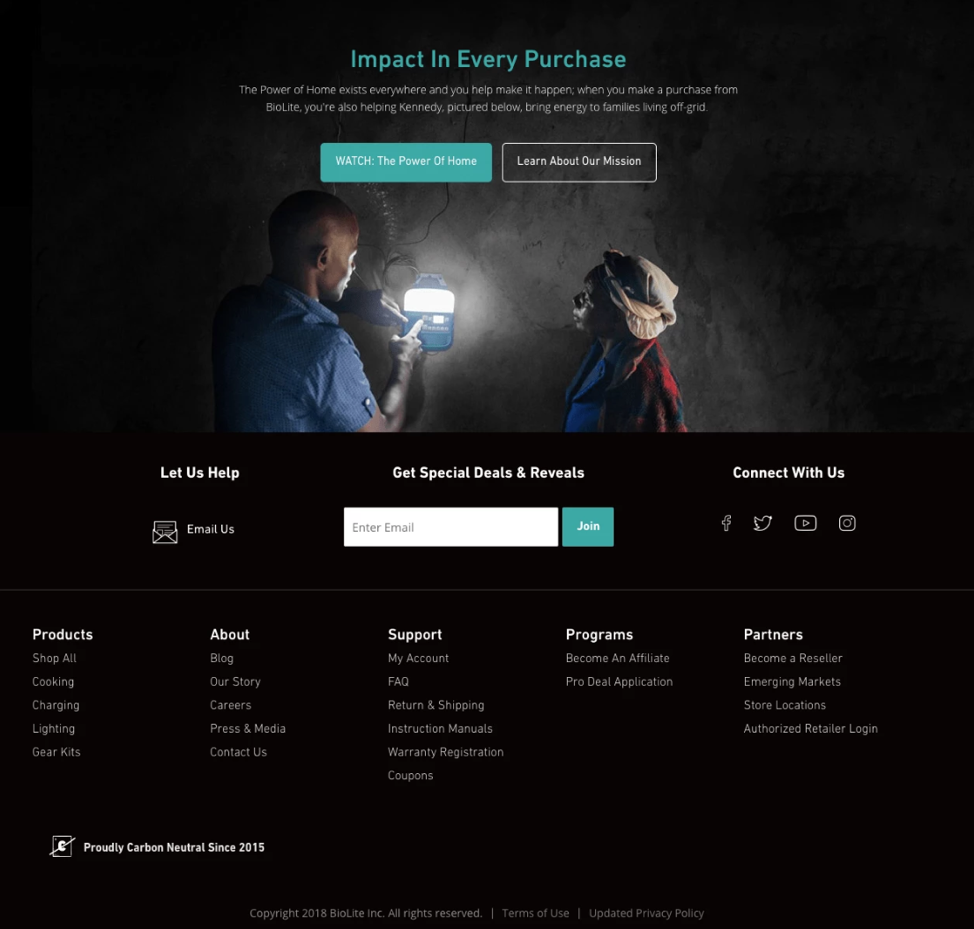
举个例子,售卖环保且易携带的炊具和照明设备的品牌BioLite Energy通过将包含主要信息的视频内容插在首屏与网页底部之间的区域,避免了用户将注意力分散到他们的核心价值主张之外。其它博客和YouTube频道等方面的内容都在其下方。
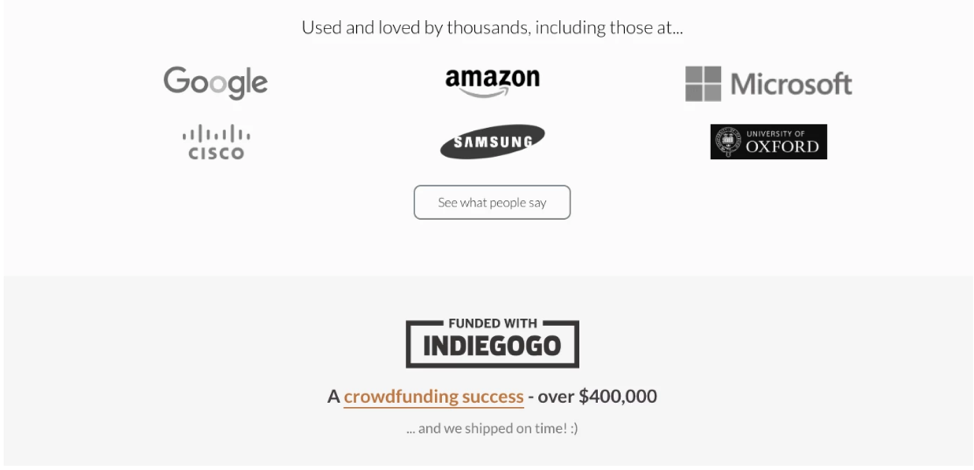
2.社会认同:用户评价、认可与媒体报道
社会认同是对品牌的一种认可,通过利用老顾客或专家的现有信任来获取潜在消费者对品牌的信任。它可以包含媒体报道,用户评价,社交媒体发布,Instagram发图或者红人或专家的推荐。
如果你拥有具有说服力的社会认同,建议可以将其放在主页。
下图显示的ErgoDox网站主页就通过截取社交媒体上的一些使用心得以及来自知名公司员工的推荐为其产品的质量作担保。但是他们选择把这些内容放在靠近网页底部处,并在这之前介绍了产品的功效。

3.低优先级与附加产品
可以把较早的一些产品和附加产品放到靠近网页底部的地方。你的重点是推广龙头产品或最新产品线。
那些可以作为主产品的补充又不是特别贵的产品可以作为结账时的增销推广,也可以放在首屏下方便消费者知晓,如果你卖的产品需要更换零件或替换装的话。
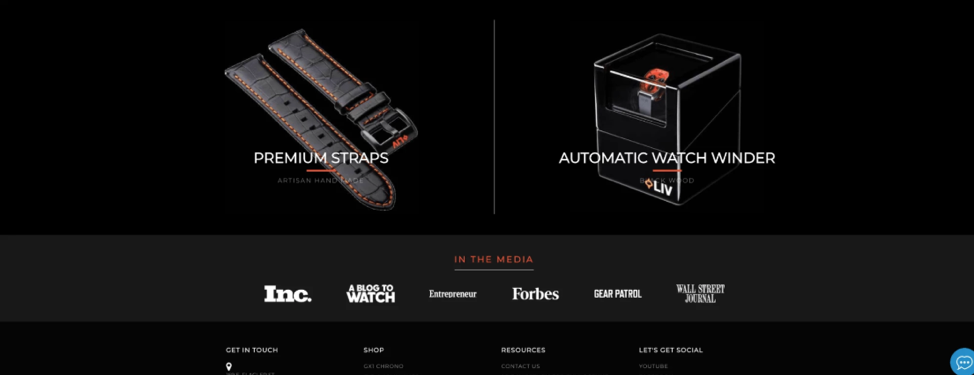
LIV Watches以手表销售为主,但是他们也推广像表带之类的优质附加产品,把它们放在主页靠近底部的区域。

4.低优先级页面
低优先级页面因业务模式而异。
通常情况下,像服务条款,隐私权政策和退货政策这样的页面都是放在网页底部。因为大部分网站都会选择把这些页面的链接放在网页底部,所以很多用户如果需要访问这些页面的话会直接去网页底部找。
其它如关于我们,联系信息,店铺地址,或者订单跟踪页面之类的页面也可以添加到网页底部。但是如果这些页面真的能够帮助你获得转化,或是实现其中一个主要目标的话,你也可以考虑在主导航栏上为其安排位置,甚至是加到主页设计中。
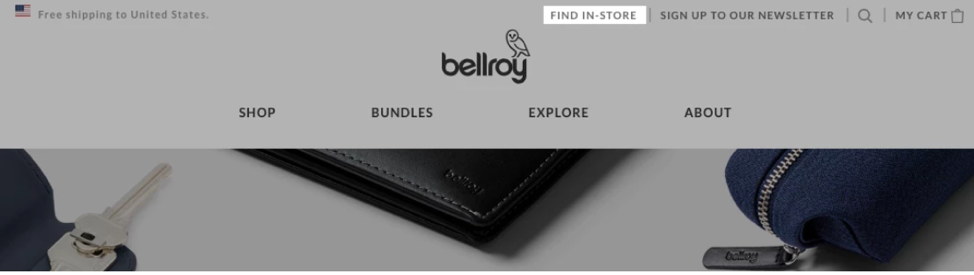
例如,一个提供订阅服务的商家如果在其主页导航栏上添加一个明显的FAQ页面可能会大大地减少请求发送量。或者,像Bellroy这样一般需要在线下购买产品的商家,你可以通过明显的Store Locator(店铺定位)链接帮助消费者定位实体店铺。

在决定一个页面是否属于低级别时,问问自己如果你直接将访问者导航至该页面的话你会获益多少,以及你是将消费者驱离还是导向预期效果。
不要忘记手机的主页设计
手机网页浏览量在过去近十年内持续增长。由于你的一部分流量会是来自手机用户,在主页设计的过程中也需要考虑到手机用户这一因素。
简化主页,引导用户的特定行为对于手机用户来讲尤为重要。

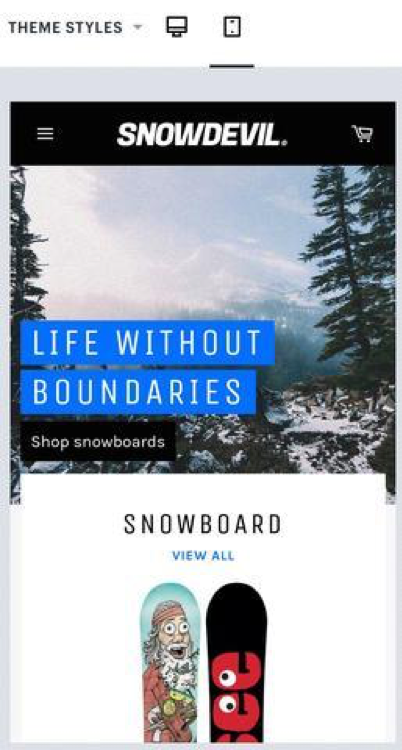
如果你是Shopify商店店主,就应该清楚在Shopify主题商店里的任何一个主题元素都可以根据屏幕大小进行调整。但是,你要考虑到那些在电脑桌面上完美展示的图片在手机屏幕上看起来可能因被截图而看起来有点怪。CTA按钮可能有点难找,或是被调到一个不太显眼的地方,这样很容易误导消费者。
在Shopify主题编辑中,通过预览顶端的切换选项你可以很容易地预览各种主页设计在不同设备上的效果。
经过一段时间后升级主页设计
你自己可能心里也很清楚,完成一个网站的主页设计并没有一个绝对的解决方案。像人口统计、品牌推广、商品数量、营销渠道等因素都可以通过各种各样的方式影响到用户行为。
这也就是为什么我们要经常把主页设计看成是一项永远未完成的项目,因为它需要你每隔一段时间就得通过流量和销售量进行评估与重新调整。
Shopify网站主页设计常见问题
主页设计可以从哪些问题入手?
- 您希望网站访客完成什么行为?(如立即购买,注册用户等)
- 如何才能让他们更轻松地做到这一点?
- 实现您的目标需要经过多少步骤?
- 他们需要提交多少信息才能进入到下一步?
要说服潜在消费者继续留在页面上,网站最具价值的版块所扮演的角色是什么?
- 能够激发特定行为的“首屏”内容
- 清晰的导航栏
- 吸引眼球的视觉
- 一个直接的CTA
- 易于访问的购物车
- 一个搜索栏 (适用于产品系列较多的品牌)
可以加入主页设计或底部的元素有哪些?
- 博客、视频及其它内容
- 社会认同:用户评价、认可与媒体报道
- 低优先级与附加产品
- 低优先级页面
Shopify主题商店里的主题元素都是否可以根据屏幕大小进行调整?
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复