一个独立站,是否可以赢得Google的绝对信任,很大程度上取决于页面的内容深度。然而这看起来,多少与我们对于网站的认知,有所不同。这里说的内容深度,不仅仅是页面内容的质量和丰富度。
我更想强调的是:页面中每个模块之间的关联性、以及对于用户诉求挖掘的逻辑体验。所以,本篇我将重点分享我是如何根据用户心里诉求,进行独立站用户体验的全面构建。

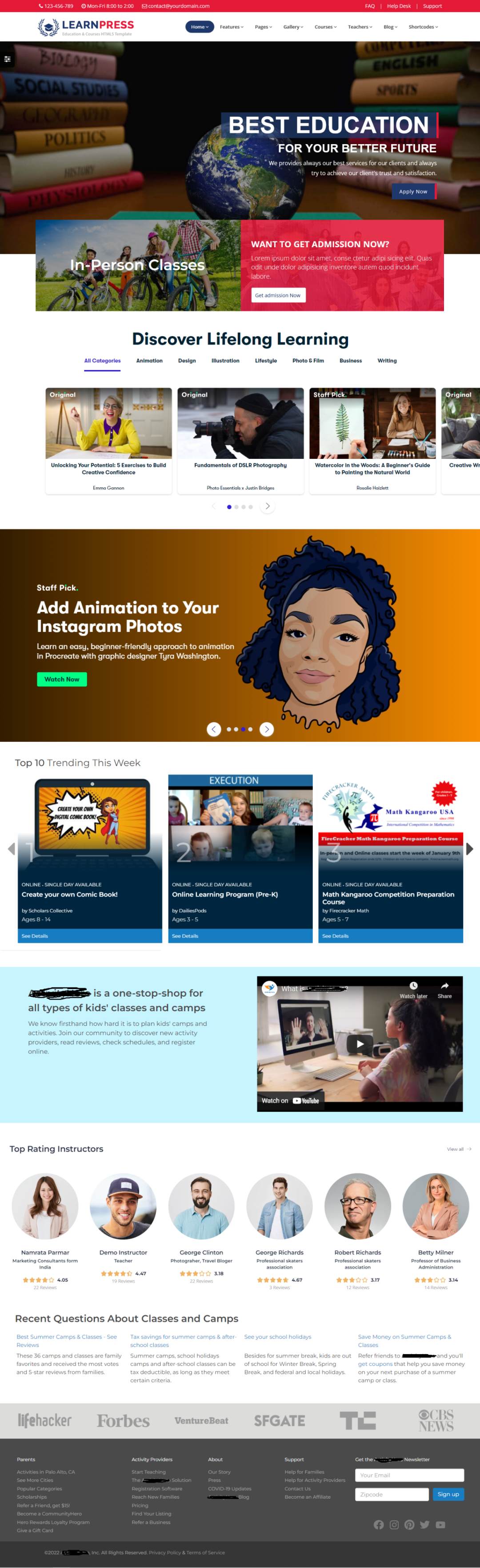
上图是2022年,我们为北京一家在线教育平台,面向北美以及欧洲(德国、英国与法国为主)市场,展开的品牌站首页设计。因为大部分Learning Online平台,主要服务于国外小学生以及Preschool群体,所以在设计上偏于儿童化。
然而,字体和色调对于儿童的一味友好,最终的结果,很可能给人的感觉:这个平台的课程质量较低,所以需要外部的装饰,来掩盖师资和课程体系上面的短板。
这是我们非常不希望看到的!
所以,在设计之初,我们就果断放弃了大量国外同行网站的设计思路。我们需要给用户提供一个专业、权威的课程品牌网站,而不是什么都卖、什么都便宜卖的感觉。我们十分清楚:
孩子学习的过程中,感受到的是课程内容、课堂氛围、学习方式。显然,课程价值比网站给人的初体验,更加重要。
最终付款的是家长,所以,我们要清楚,美国各州之间家庭的薪资水平,所代表的家长社会地位,以及这些家长、他们怎么看待一个Online School是否专业?
怎么做到的?
#1、Banner首屏奠定平台基调,亮出最大的品牌价值
我们要在客户刚刚进入网站,就开门见山地告诉他:你来到了什么地方?这个地方能给你的最大价值是什么?我们不希望浪费客户的每一分钟,所以,设计之初,放弃了并列轮播的播放形式,而改用一张图片,平铺直叙。

第一印象,直接决定了整个网站的逼格;也同样决定了课程的价格走向。所以,在第一版上面(无论是颜色搭配、素材选择、文案还是图标的设计),花费多少时间,都不过分。你需要明白:
你的Slogan到底是什么?Slogan到底有没有最大的亮点;
Banner图的选择,能不能从侧面再强化下你的Slogan?如果是一张整图,那么就一定要还原产品的细节和应用场景;如果是组合图,就要概念+场景,这样显得不乱而又循序渐进。
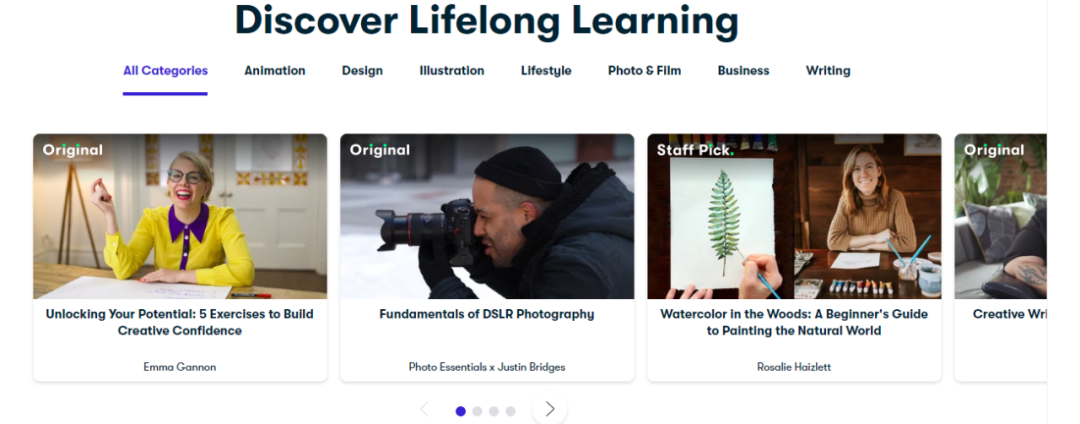
#2、采用Woocommerce,罗列出学科分类
相比于数量较少的产品网站,上千个课程页面,如果采用并列的顺序展示,用户需要反复滚动好几次鼠标,才能够找到目标学科。如果一屏下来,用户可以清晰看到所有学科分类,这样他就不会产生厌倦的浏览体验。

通过Woocommerce插件,能够轻松实现,多个产品分类之间的自由切换。客户再也不用上下滑动鼠标,去找他喜欢的目标课程。但并不是所有的主题,都能够满足这种设计。大家在购买主题时,一定要多看Demos的演示效果。在搜索主题时,可以输入“eCommerce WordPress”,找到理想的WP框架。
#3、定向推荐,再次拉住客户的眼睛
如果用户看到上述所有的课程列表之后,仍然不知道该为孩子选择哪些课程......不用着急,我们在这里,引用Slider滚动播放的形式,为家长做Featured课程的定向推荐。

采用大图外加动画样式,最大程度贴合儿童课程的特点。恰好与课程列表的展示方式,在视觉上差异较大,会让人有眼前一亮的感觉。当然,这些课程的推荐,在底层开发时,我们注意的问题包括:
Featured课程利润是否较高;
通过JS的底层开发,实时跟踪用户的浏览行为——他搜索什么课程,这里的轮播图,就会匹配播放什么学科;
考虑到移动端自适应,采用图片内链形式,点击跳转。
这也是C端产品网站,促进转化的一个重要策略:通过GA的埋点,实时追踪用户的浏览行为,进行定向、高效的产品推荐。
#4、绝对看重Practical内容,打消用户一切顾虑
我们看过很多国内同行,做的外贸独立站。在这一版,通常大家喜欢讲述Company Story(关于我们),但是这种做法,从实际效果看,并不能真正让客户对你产生兴趣和信任。

从用户数据Session Time和Engagement分析,我们在这个模块,通过视频的形式,介绍自己开发的在线课堂软件ClassPod,以及通过这个软件,上课的真实的课堂环境。
当用户看完课程内容之后,对于在线教育的家长们来说,他们更想关注:这么好的课程,是否可以搭配良好的课堂氛围?而不是立刻去想:这些课程,是由哪个公司提供的。所以,在介绍产品的时候,一定不要让客户意犹未尽,否则他对于产品的热情,会大打折扣。
#5、师资力量,就是教育平台最大的自信
对于教育平台而言,老师的资格和特点介绍,本质上就可以说明这个平台的质量。相比于那些苍白的About Us,我们直接展示全球签约的优秀教师,以及这些教师的主页和评价,作为家长选择时的重要依据。

一个产品独立站,一定要有Review系统,这是一个最基本的常识。大家可以选择全球比较知名的评价系统:
Trustpilot(全球性客户评价系统:支持WP/Shopify)
Yotpo(美国本土客户评价系统:支持WP/Shopify)

个人推荐Trustpilot,它的展现方式更加多样。无论是在网站Header、Sidebar、Footer还是Products页面,都有多种样式可供选择。而且,Trustpilot支持二次开发的成本更低,0代码自定义模式空间更大!
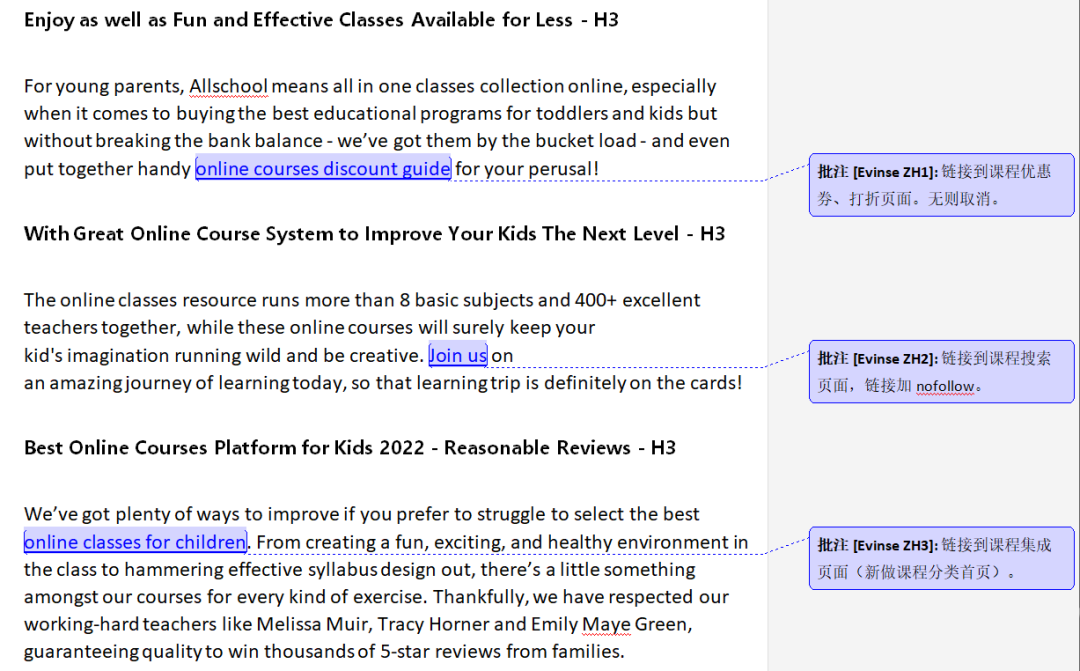
#6、Why Us作为补充说明,分条列点
大部分美国网站,都喜欢在接近Footer的位置,列出为什么选择我们的几个理由。这种量化的描述方式主要考虑到:
作为补充说明,更进一步解释产品或者服务的优势;
为首页SEO的标签进行优化(H2/H3标签、关键词内链);
增加谷歌可索引的内容字数,提升谷歌SEO质量。

作为网站内容部分,我们同样要求内容的量化程度。其实,含糊其辞的表达方式,就是在浪费客户的时间——这不是一个负责的品牌站,该有的东西。我们要讲清楚:到底如何High Quality?我们是怎么提供Available Support的?

所有无法量化的东西,其实就是从侧面反映你对自己产品的不自信。这非常致命!
综上所述,页面的内容设计与用户体验,并不是一件简单的事情;当然,也不是通过理论学习能够掌握的。这需要通过大量的数据分析和用户行为观察,进行二次、三次的深度优化,是一个不断提升和提炼的过程。

希望上述我分享的页面用户体验设计,会对你有些不错的启发。其实,我们只需要记住一个点,就能把这个事情做好:网站内容,不管来自什么页面,都必须对用户要有实实在在的价值。
更多关于外贸独立站设计与谷歌SEO相关技术问题,欢迎在线咨询与交流。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复