Google Tag Manager 将网站用户行为、Google Analysis Report很好的融为一体。通过在shopify网站上部署GTM代码,能够更高效、个性化的进行代码部署管理,并且减少代码过多加载引起的速度问题。
在GTM后台,我们可以通过创建一系列个性化的触发器和代码来追踪运营层面更为个性化的数据,从而给网站运营及数据分析提供更深入的数据支撑。本文就以在shopify网站部署GTM、Button Click Event代码为例,来详细讲述这一过程,具体Step如下:
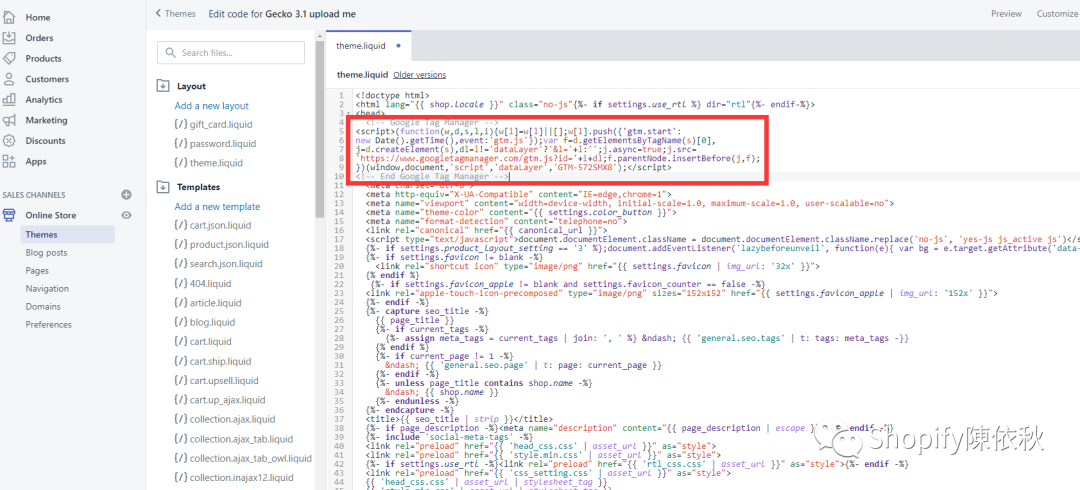
第一步:对shopify网站部署GTM标准代码

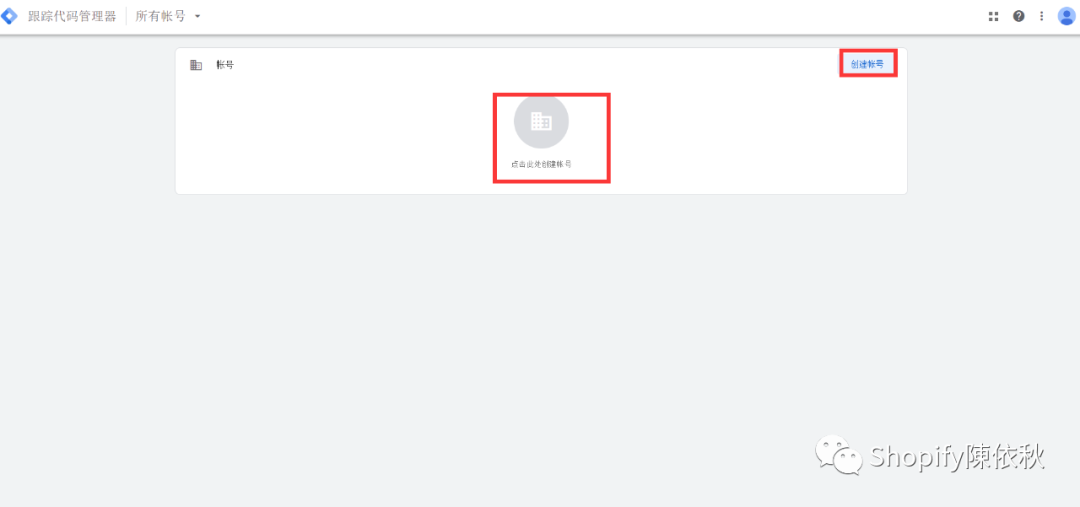
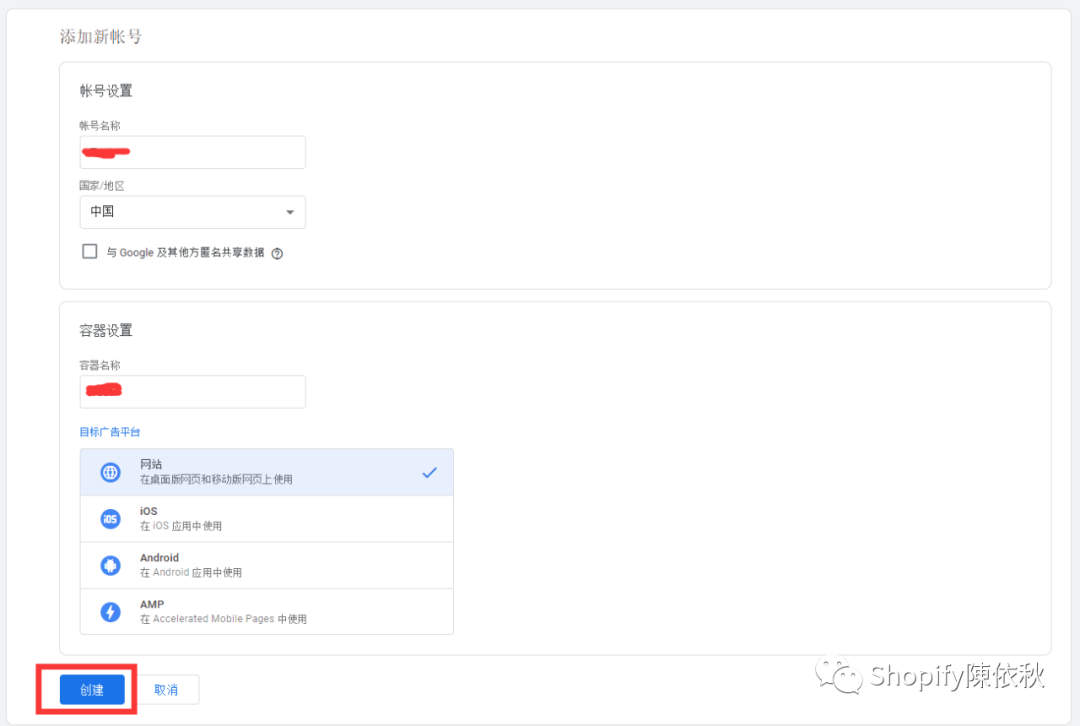
如上图所示,使用Google Analysis对应gmail账户登录GTM峨眉,创建账户;



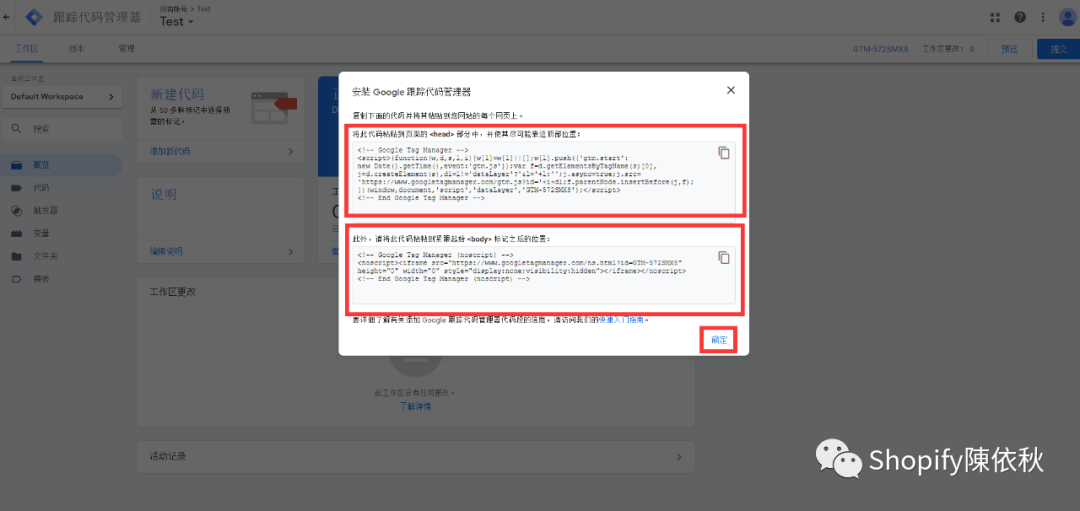
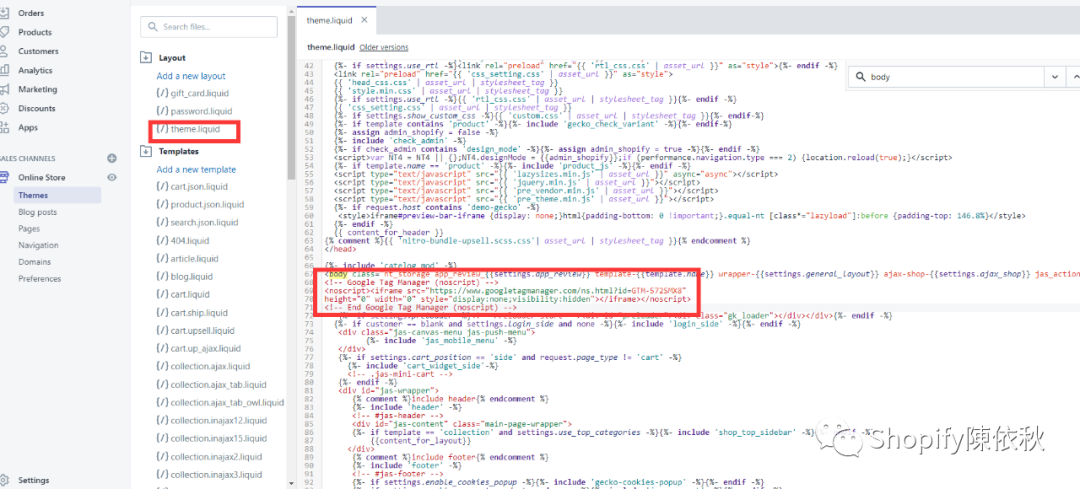
Step by Step, 讲获取的GTM代码如下部署到shopify网站后台的代码页面里:



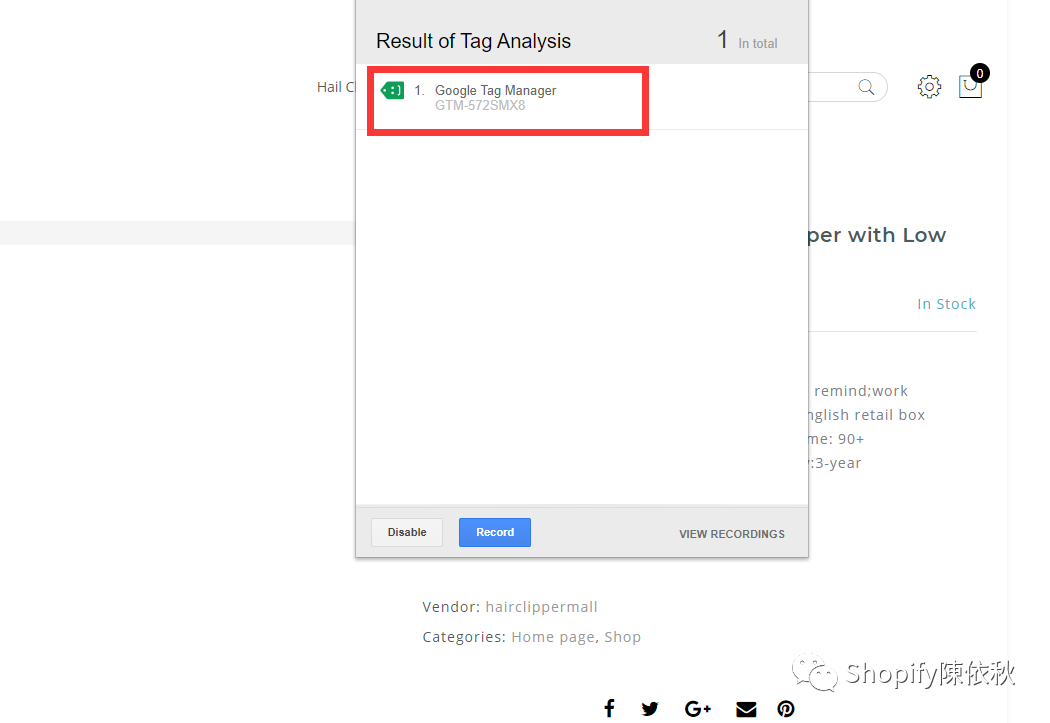
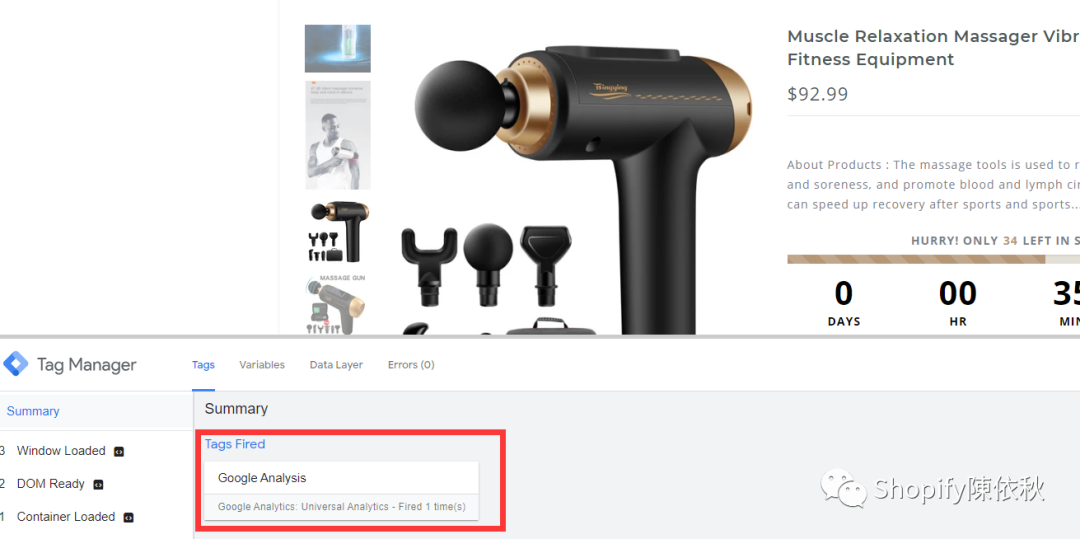
如上,当GTM代码部署完毕后可以用Chrome插件Tag Assistant监测代码是否正常运行,当正常监测数据后,在GTM后台点击保存,进入GTM工作界面:
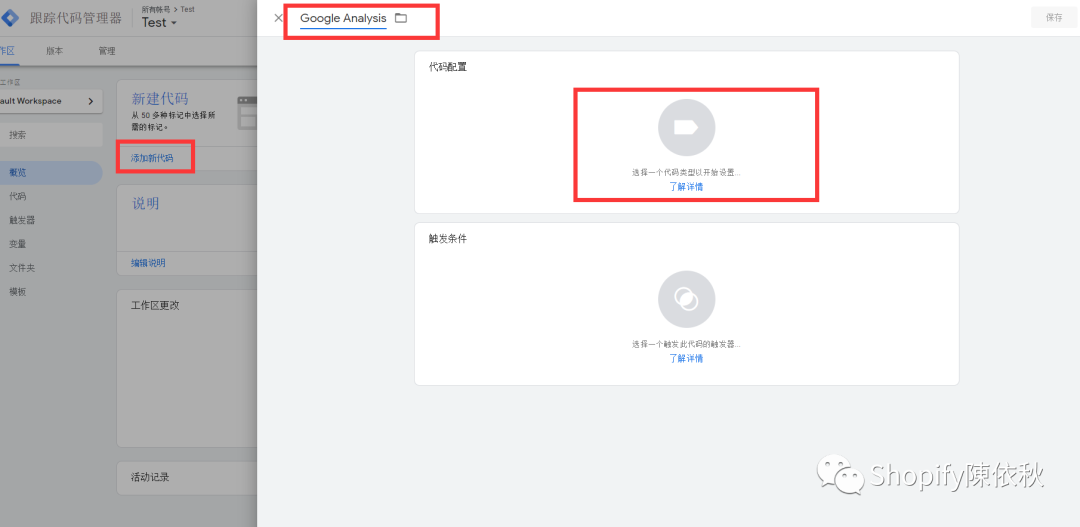
第二步:将GTM和GA关联起来

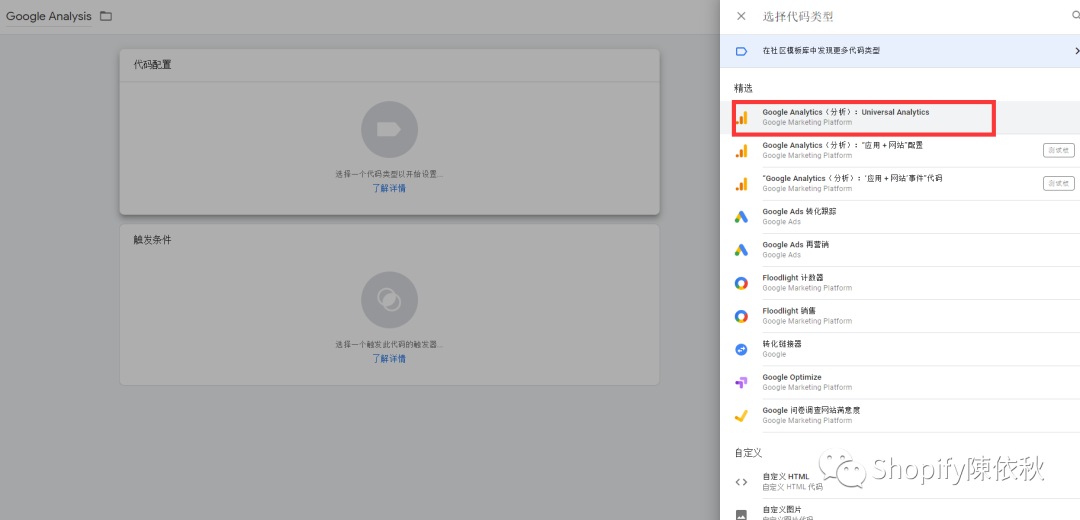
如上图所示,在GTM工作区新建代码,代码配置命名如图所示;

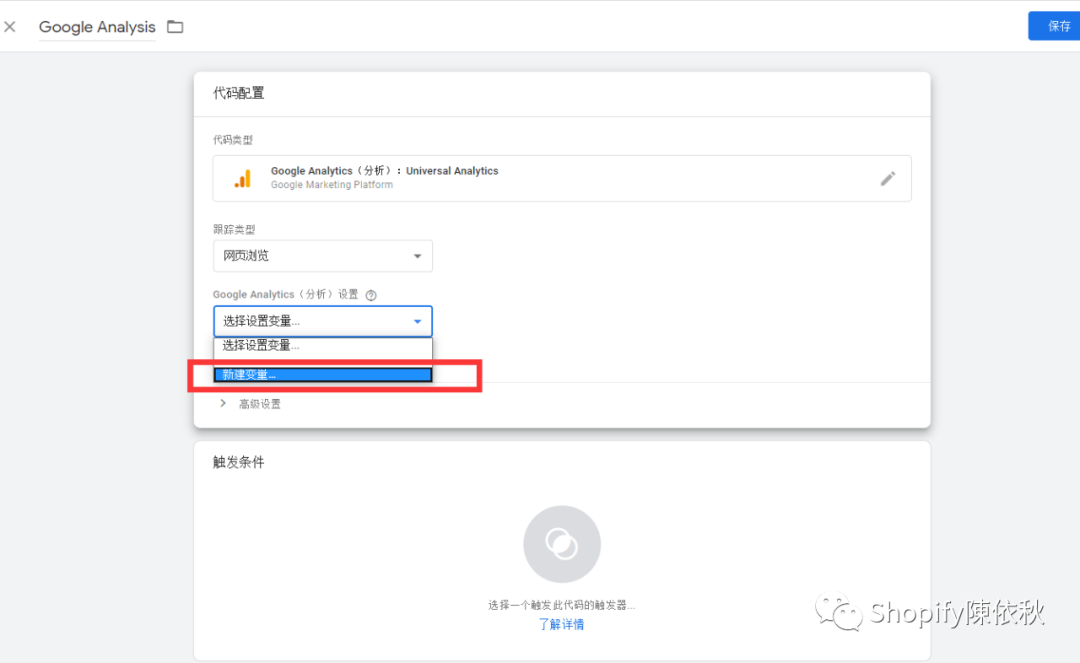
选择代码配置为GA 通用分析,然后如下新建变量:


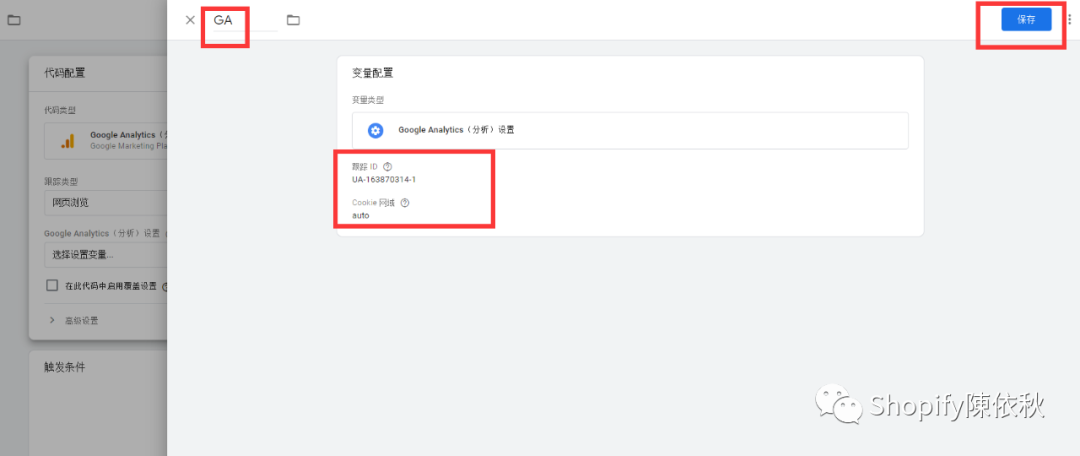
如上图所示在变量配置里输入对应shopify网站的Google Analysis Tracking ID, 其他默认保存;

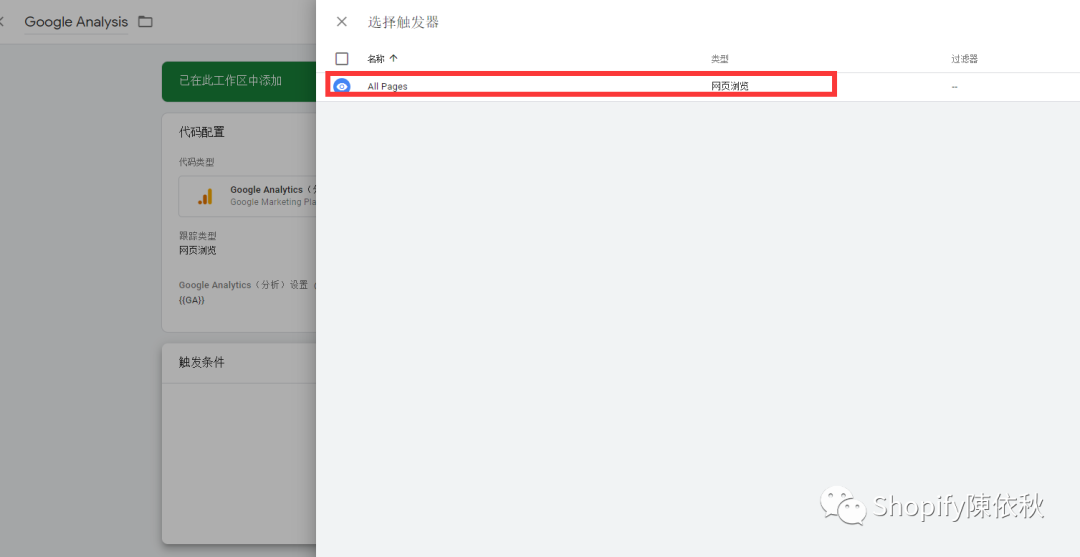
针对上述代码设置触发条件为all pages, 意思是所有页面的任何用户行为都会触发代码,在Google Analysis后台形成对应的报告;
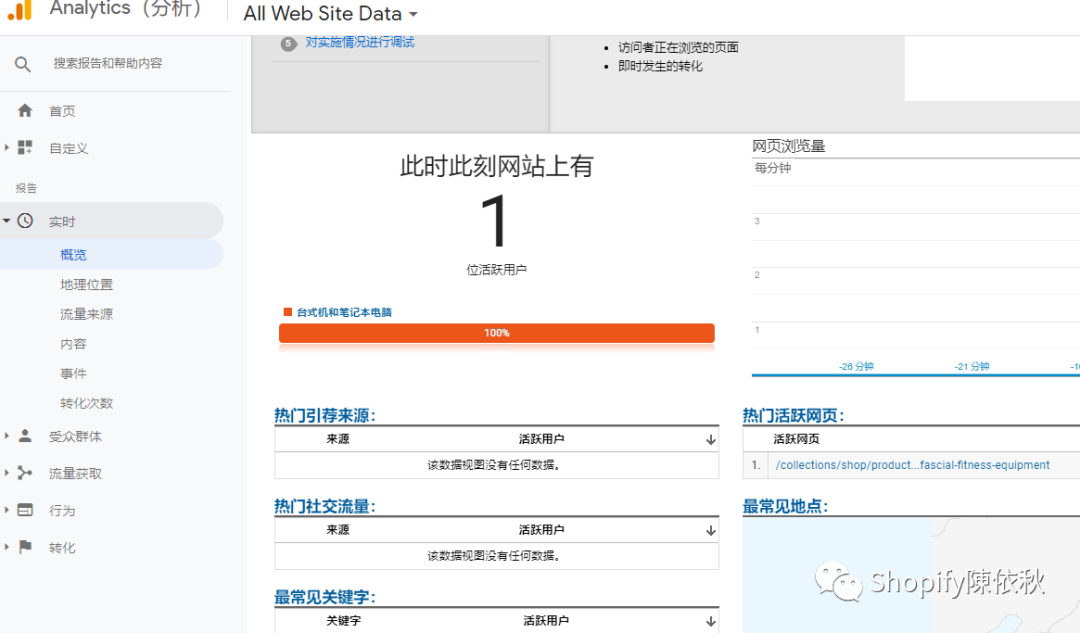
设置完毕,保存后,点击预览,进入GTM预览网站监测数据的模拟模式;这个时候打开网站,随便进行浏览点击,会在GTM预览窗口看到相应的click等触发动态,并在Google Analysis后台的实时数据里监测到对应的行为,效果如下:


至此,完成了GTM和GA后台的配置关联;
第三步:配置点击事件跟踪需要的数据变量
对于变量的理解,你可要理解为表征数据行为的参数,如adwords报告里的click,transactions等,这里的变量就是你需要在后期进行事件跟踪所需要监控的数据维度。
由于本文主要是要创建一个跟踪button click event的事件代码跟踪,所以我们对应的变量应该是点击click.
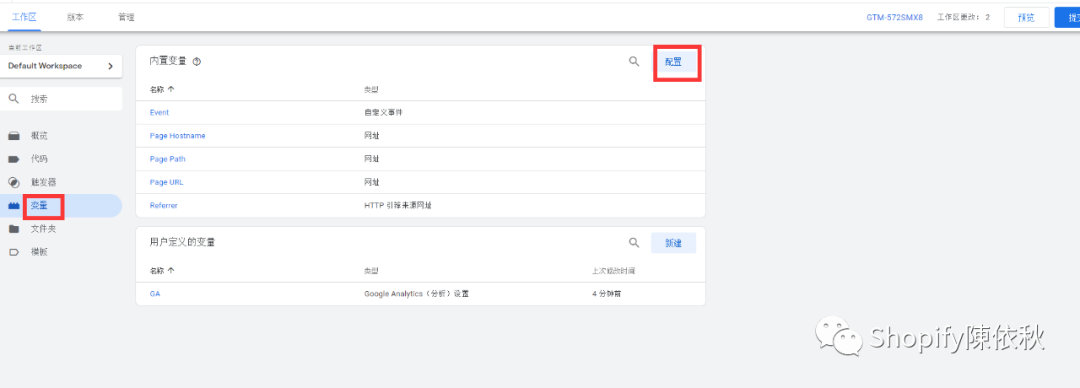
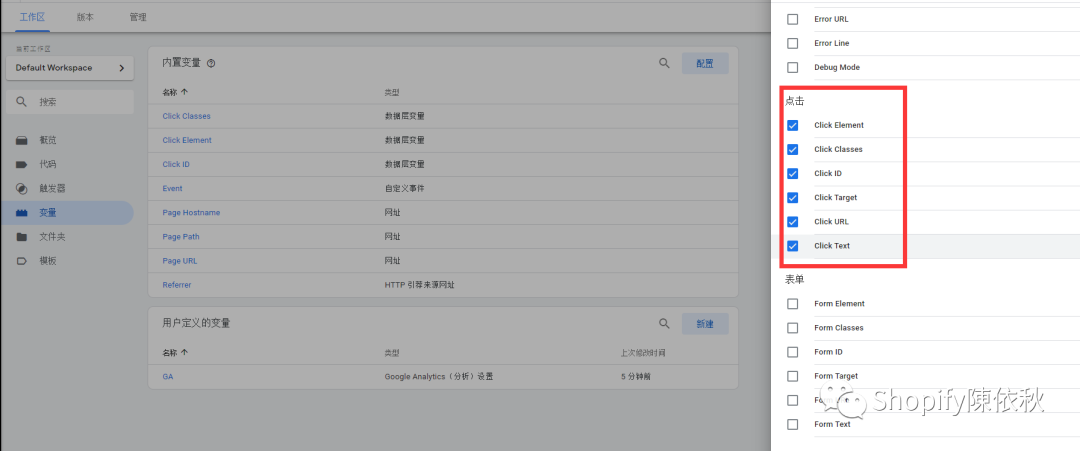
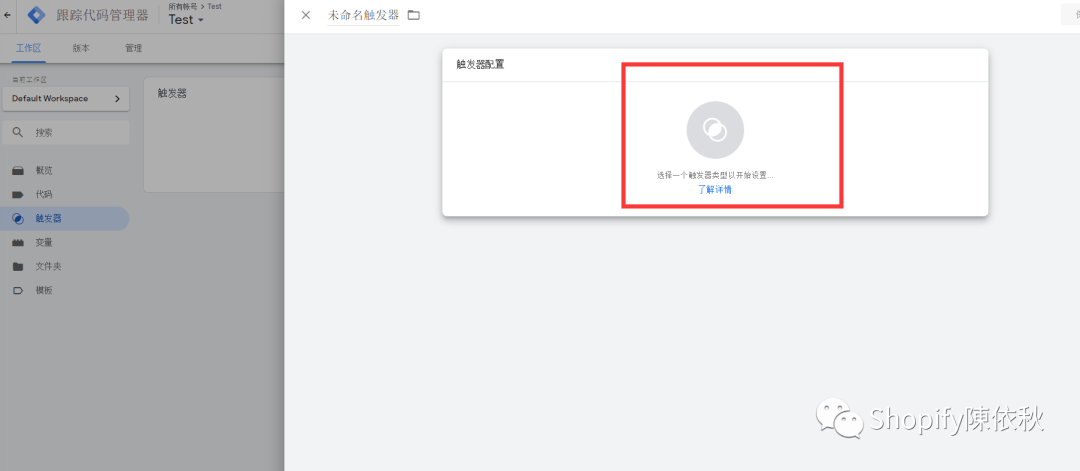
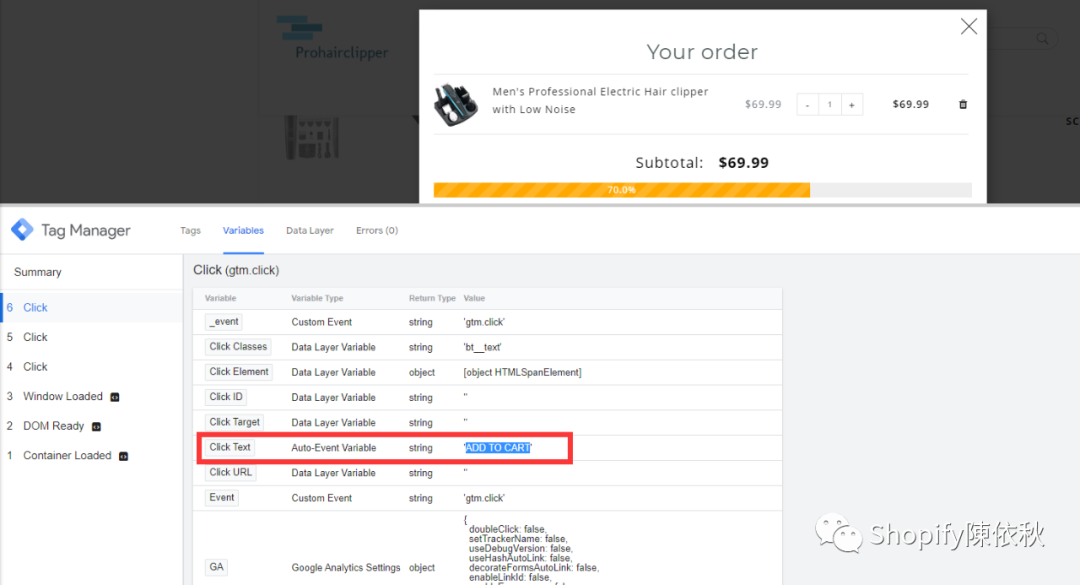
首先,我们需要在变量里配置click所有变量参数如图:


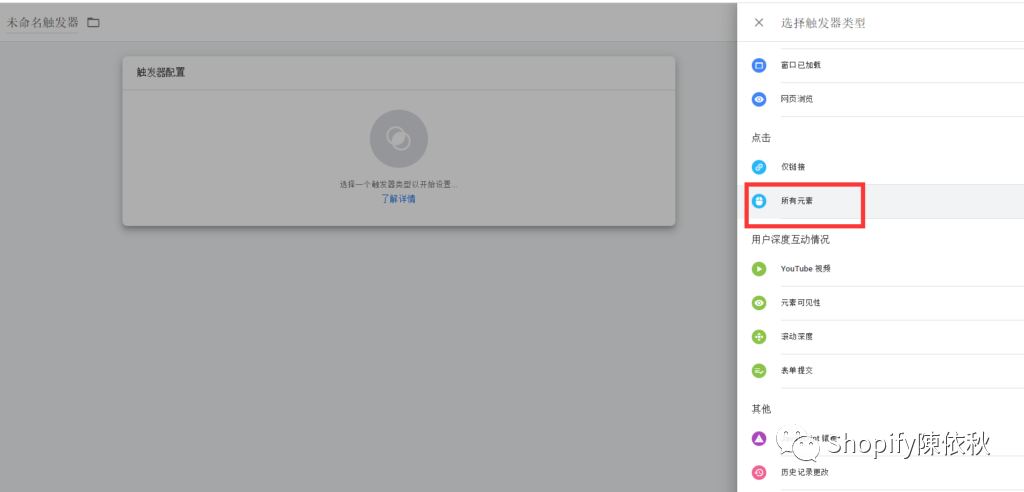
如图勾选了右边的点击所有变量参数后,我们开始配置触发点击的触发器:



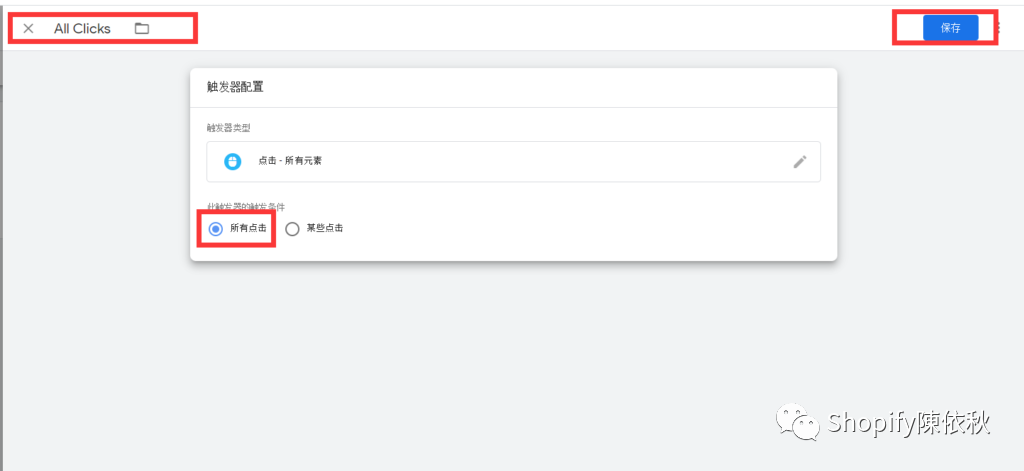
如图所示,对该触发器命名为all clicks, 触发条件为所有点击,保存;

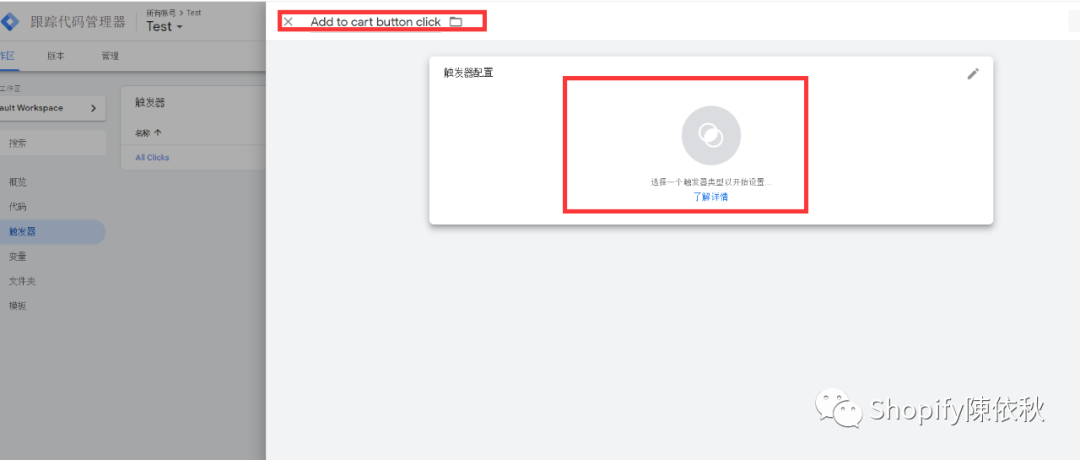
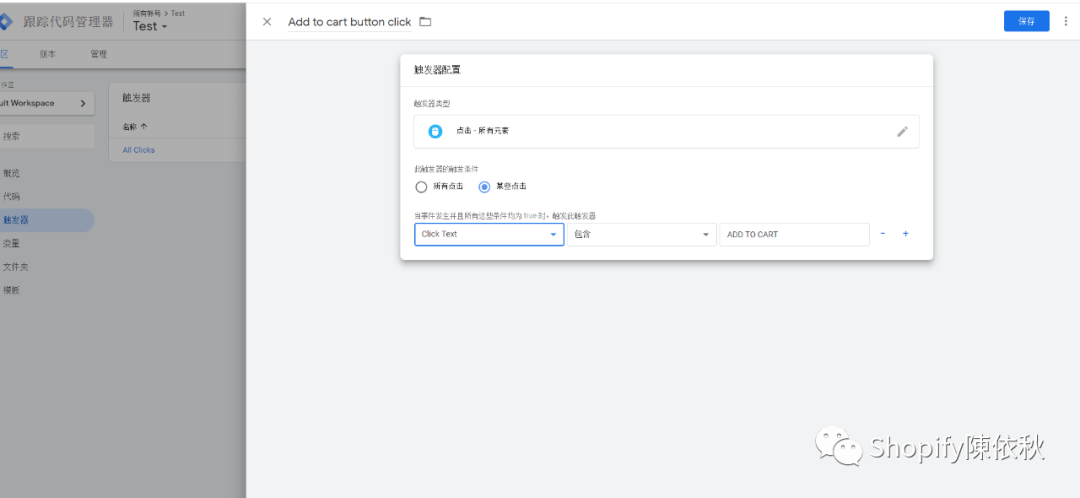
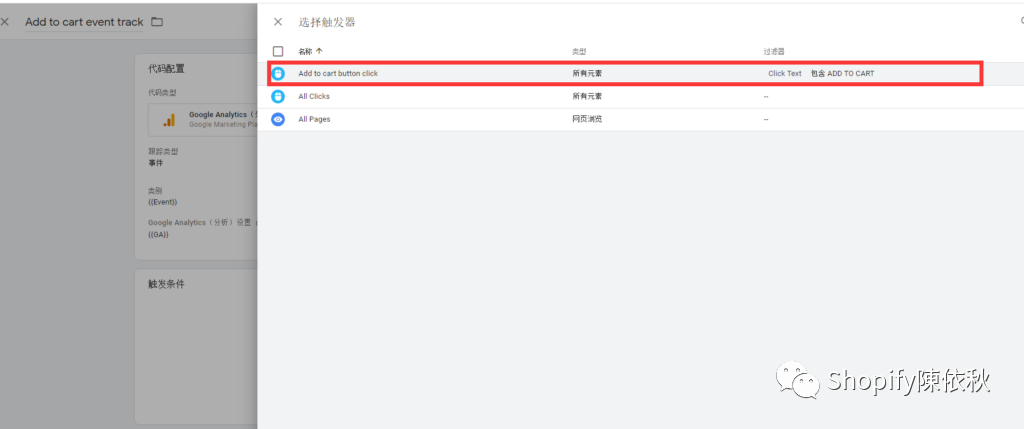
接下来,我们对某些具体的点击创建触发器,如下图所示:



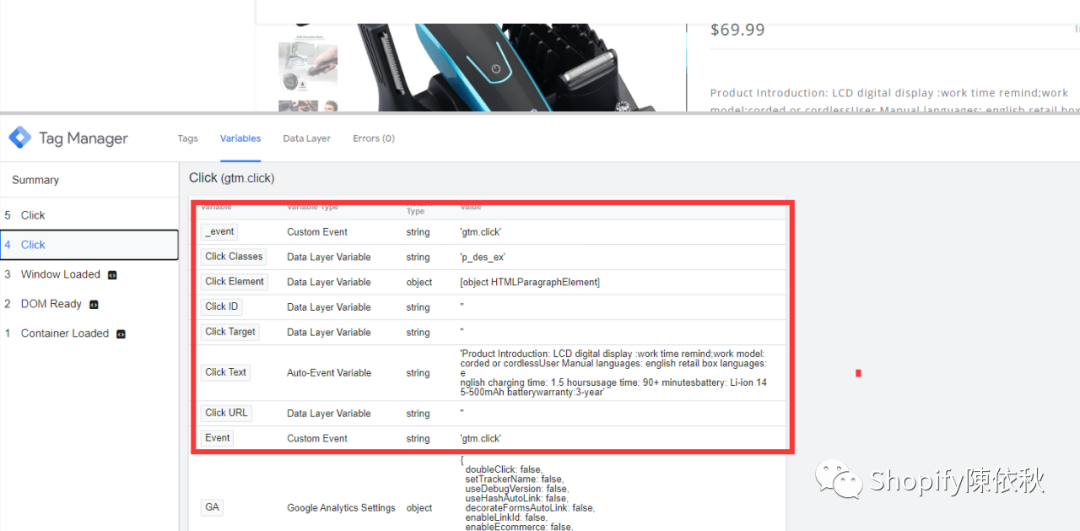
如上图所示,选择触发条件为某些点击,设置条件为 click text包含Add to Cart,这里需要注意的是,你用来定义这个某些点击的“某些”条件有多种,不管你选择什么方式去定义,请确保该定义条件在网站上的行为唯一,否则可能造成跟踪的数据不准;
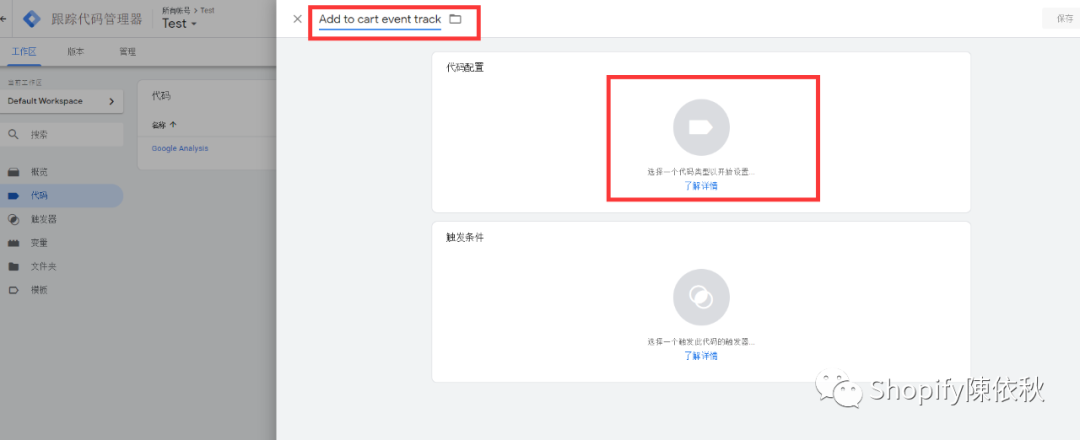
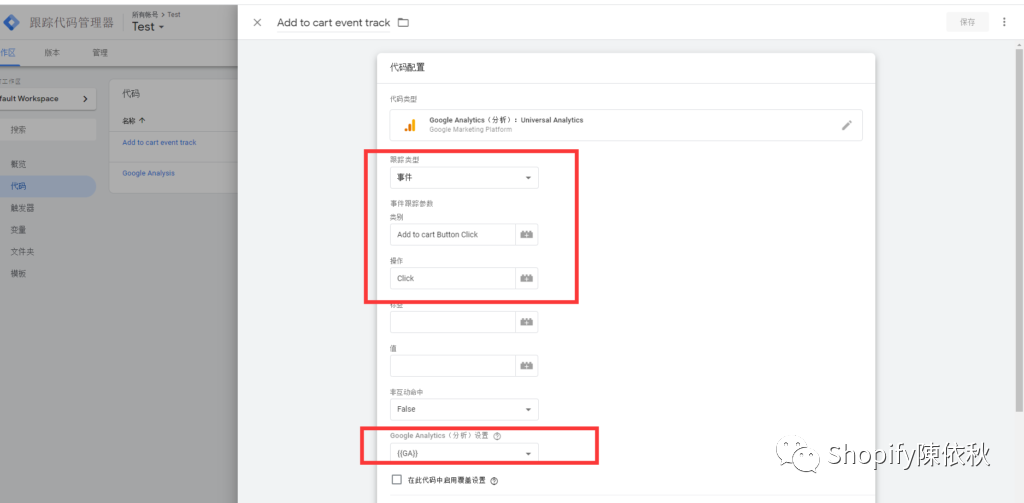
在针对具体的点击触发器我们创建完毕后,我们需要创建对应的代码段来跟此触发器匹配;选择新建代码,如图:


需要注意的是,这里的追踪类型需要选择事件,下面的类别和操作可以按照图中文字来定义,这里填写的内容主要是展示在GA的报告相应字段里,然后在下面的变量选择最开始创建的GA变量;

最后,针对此代码设置触发器为之前创建好的“某些点击”的触发器,保存;
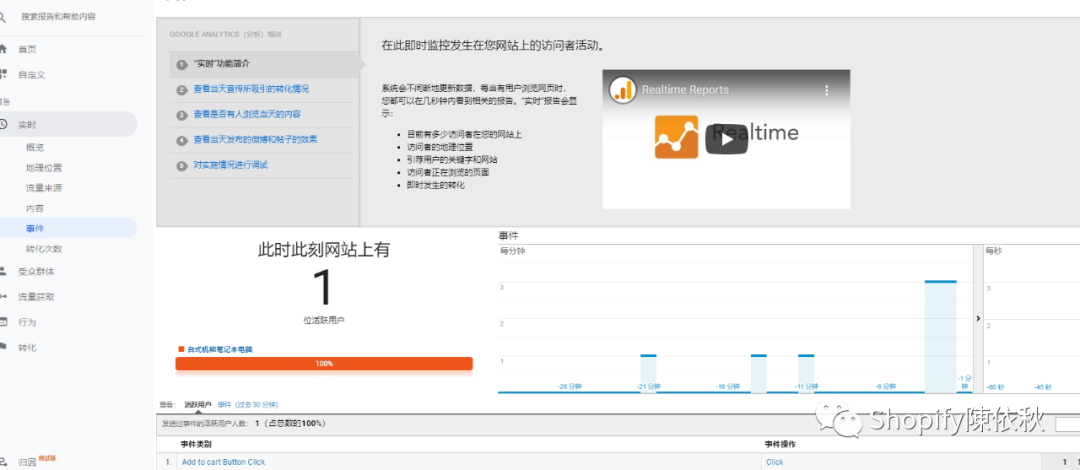
至此,已经完成了针对add to cart button click的event 代码配置,我们现在来预览下代码效果,在网站点击add to cart, 可以在GA实时报告数据里,看到如下的实时事件数据:

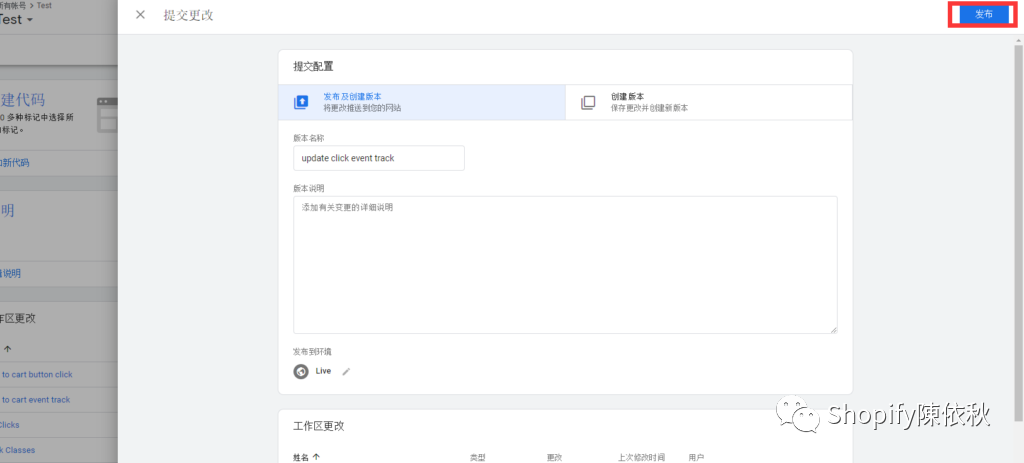
表明部署的事件代码触发正确,下面最后一步,进行以上所有设置的正式发布如图:

点击发布,代码即可在网站开始工作了。
以上仅为针对add to cart 按钮点击事件跟踪的代码部署,实际上在GTM里面你可要按照类似的方式针对众多行为如登录、收藏、发起结账、订阅newsletter等行为进行事件跟踪;如果你能通过GTM获取更多的网站运营数据,必将对你分析用户更为细致的网站行为提供更有力的帮助。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复