2018年~2024年至今,很多中国品牌,纷纷投身于全球市场的流量逐鹿之中。Shopify建站,自然成为一个热点话题。大多数卖家,之所以一致选择Shopify,主要基于以下几点考量:
0基础轻松上手的建站程序;
海量设计精美的主题模板,大大降低开发成本;
产品管理和营销功能足够强大;
-
数据系统100%支持,所有订单和流量追踪;
的确,伴随一批批年销售额几十亿的超级卖家横空出世,以Shopify商城为外包装的C端网站,已然风靡全球。

如何打造我们的Shopify网站,让它从行业中脱颖而出?今天,我将结合Hunterstop的设计经验,为大家一一解锁,4种极致的用户体验设计。
极致一:启用大胆且自信的网站字体
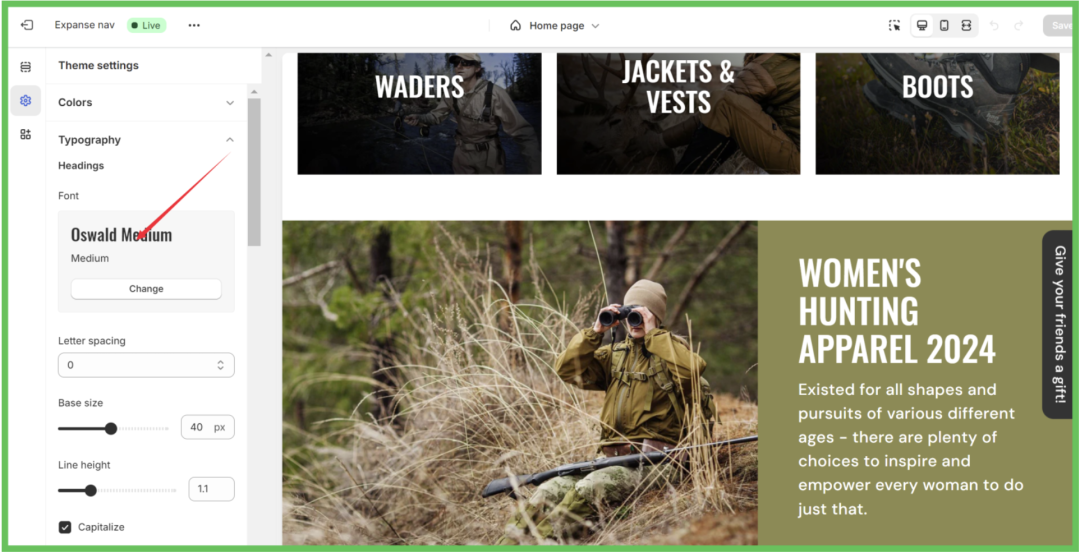
字体,决定网站从头到尾的品牌调性。在开始Shopify建站之前,我首先根据产品领域,选择凸出且有辨识度的字体。我经常使用:
Oswald:适合机械和户外产品;
Sans-serif:3C以及家用产品的首选;
Montserrat:灵动而且自然,让人安心;
-
Jost:极具个性和设计感,适用于宠物、美妆以及服饰行业;
这四种字体,非常具有代表性。大家可以,在自己的页面编辑器Style设置上,调试上述字体,预览效果。

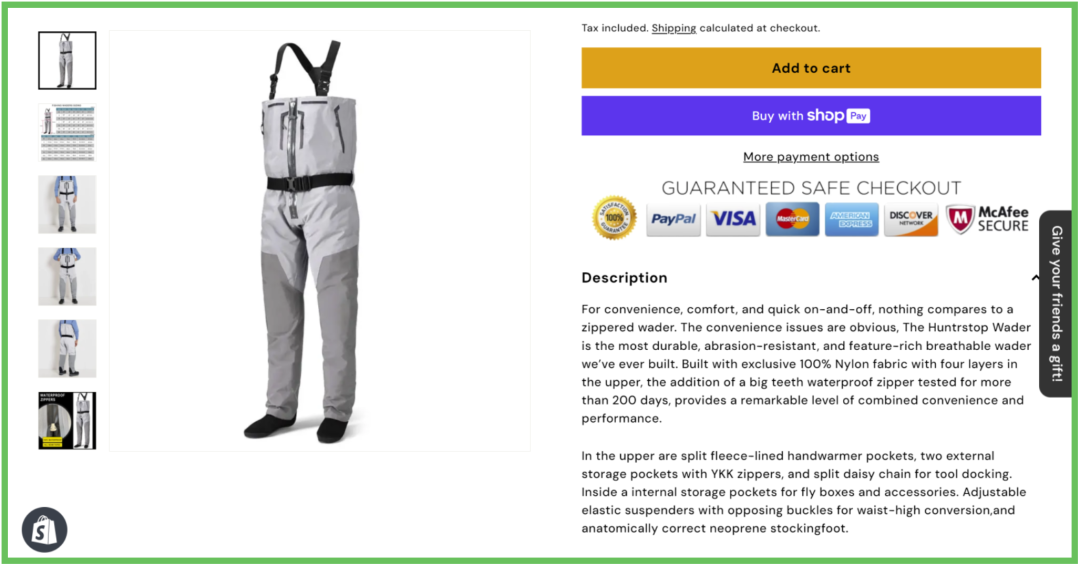
由于户外狩猎和野外生存,是一种硬汉项目。因此,我看重Oswald字体的肌肉线条,有力量而且足够霸气!

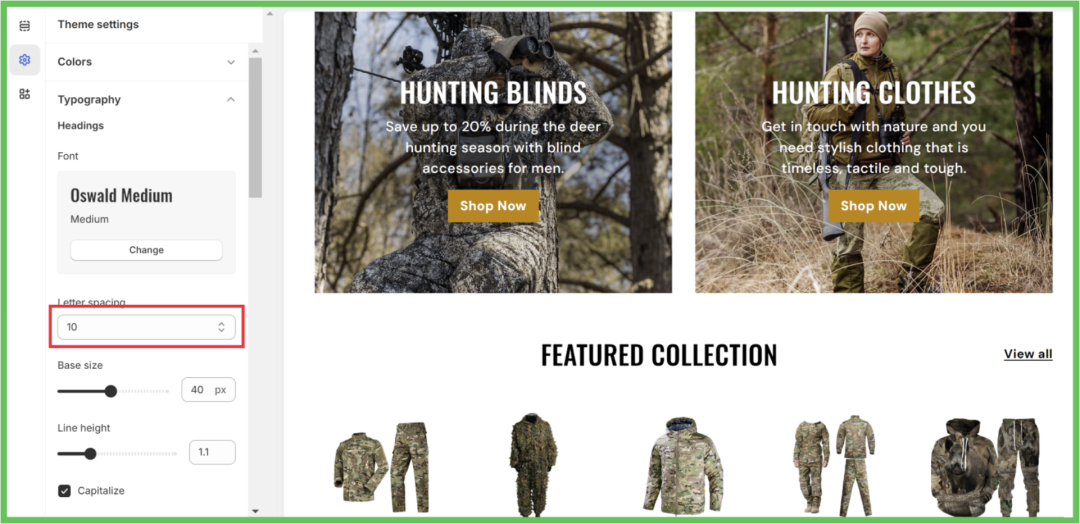
除此之外,我会设置Heading标题、描述文本以及导航的字母间距。默认的letter-spacing会让人产生窒息感,视觉效果也太过于紧凑。
0.5px间距:适用于导航以及text文本;
-
0.7px~1.0px间距:更适合H2、H3等页面标题;

千万不要忽视字体的设计,更不建议使用主题自带的样式。否则,无法准确或者更加到位地传达品牌特点。
极致二:页面构图效果与素材甄选
我曾在《如何构建最棒的独立站用户体验(2022深度设计指南)》一文中,详细讲解页面构图的逻辑和重要性,建议细读。

优秀的设计师,应该懂得如何给客户,留下足够深刻的印象。因此,我要知道几件非常重要的事情:
如何不浪费客户的每一眼浏览?
下一个内容模块,用户想知道什么信息?
-
设计上该如何展现这些信息?
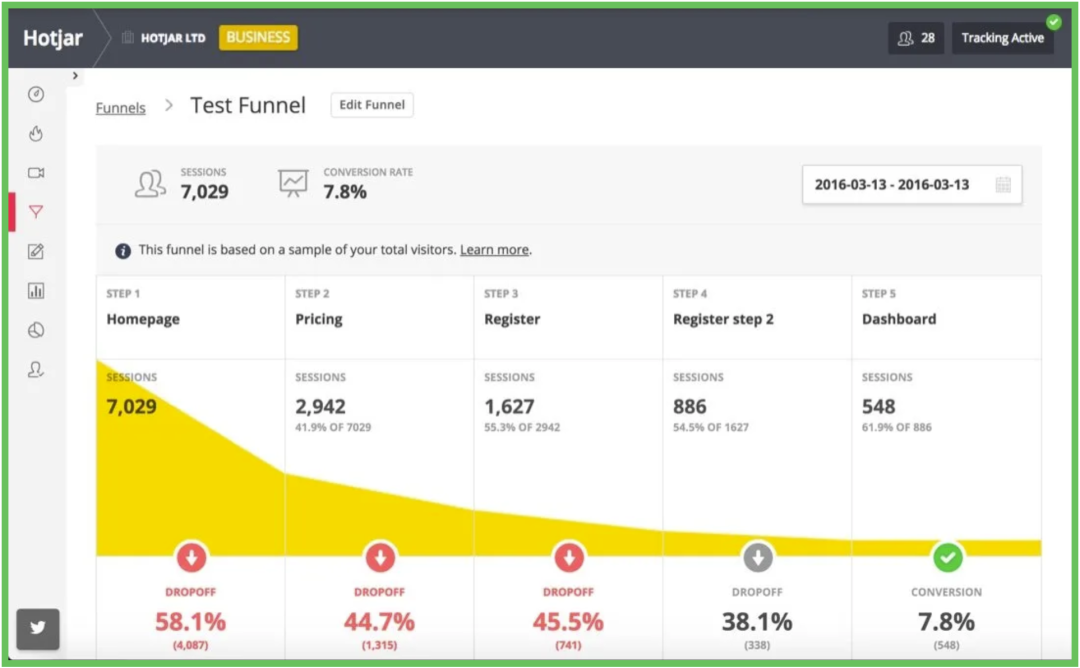
建议大家,开设Shopify店铺之前,一定花费时间,研究行业顶级的全球竞对网站。可以通过Semrush+Hotjar,分析页面内容的用户体验。

对于那些排名高、关键词转化效果好的落地页,重点进行分析。我会在稍后,更新关于如何使用Hotjar工具的实操文章,不要错过。
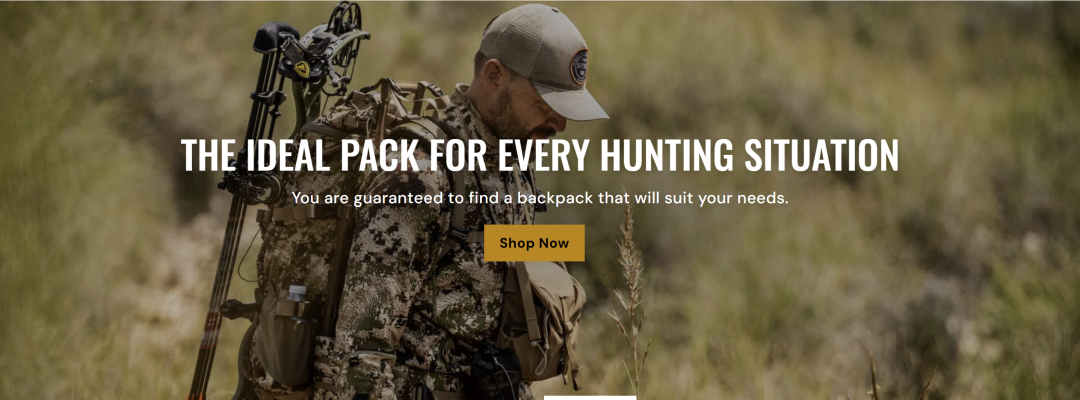
#1. 图片素材库:gettyimages.co.uk
Hunterstop主站使用的海报图,全部来自于Gettyimages。我几乎不选择国内的素材网站,主要因为:
图片场景很普通,没有亮点;
与产品关联性非常弱;
-
出镜外国人摆拍嫌疑较大;
Gettyimages基本不存在上述问题,通过搜索产品关键词或者长尾词,就能找到自己想要的效果。

与此同时,每张图片下方,会有更加具象的联想图片,大大缩简了我的查询范围和时间成本。
#2. 图片素材库:Themeforest
我也会使用主题森林,挖掘我想要的海报效果。Themeforest主图中,拥有非常庞大的素材资源。

每一个Demo,就像一座取之不尽的矿山,善于发现的人,总能另辟蹊径地找到“宝贝”。
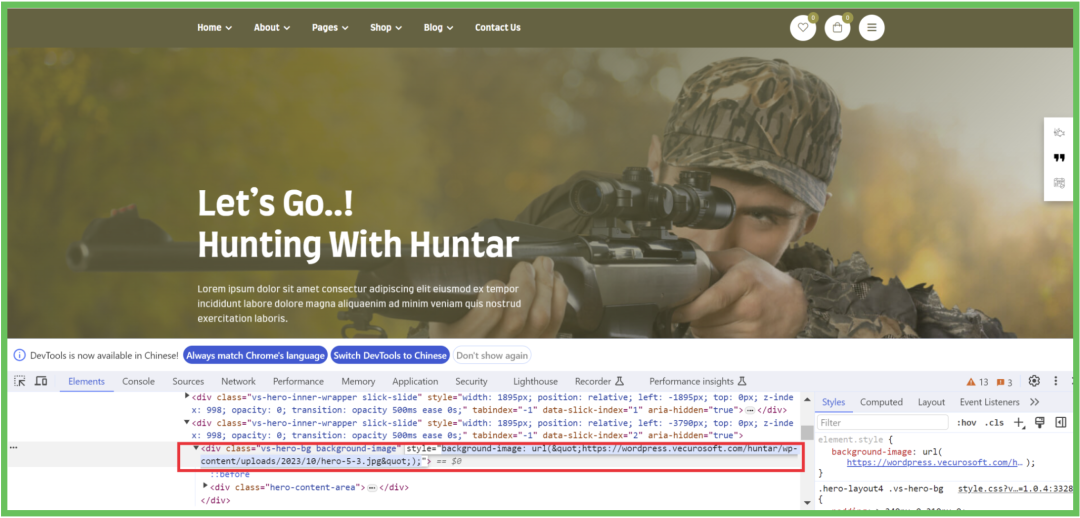
当我发现,值得引用的素材之后,就会通过简单的CSS代码,将其捕获。这里想说,不要觉得很多东西,与自己的工作无关,一味排斥。

你可以反对加班,但是不要拒绝自我成长。独立站需要你什么都会,事无巨细又可以挑起大梁。
极致三:让文案更有穿透性
与传统外贸网站不同,不要高估C端客户的选择耐心。升级Shopify购物体验,要求卖家用最直接的文案表达,说出买家内心的诉求点。


关于英文文案写作,之前也分享过很多我的个人经验。具体表达技巧,请阅读以下文章:
所有内容输出,围绕我们可以为客户提供什么,而不是我们有什么,更不是夸大其词地吹嘘。

很重要的一点,把自己对产品的热爱,传达给客户。实际上,品牌本身价值,是通过产品找到志同道合的“发烧友”。
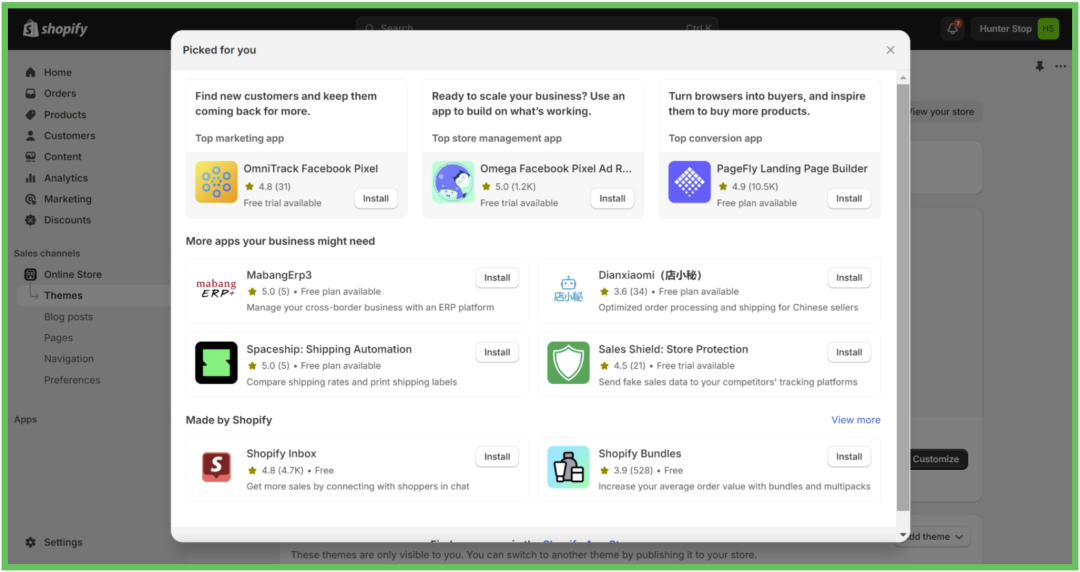
极致四:3款必备的Shopify营销App
除了上述三点,Shopify店铺装修相关操作之外,App工具也是整个Shopify独立站运营,重中之重。

下面推荐,我常用的3款高效的营销类App,大家可以自行尝试。
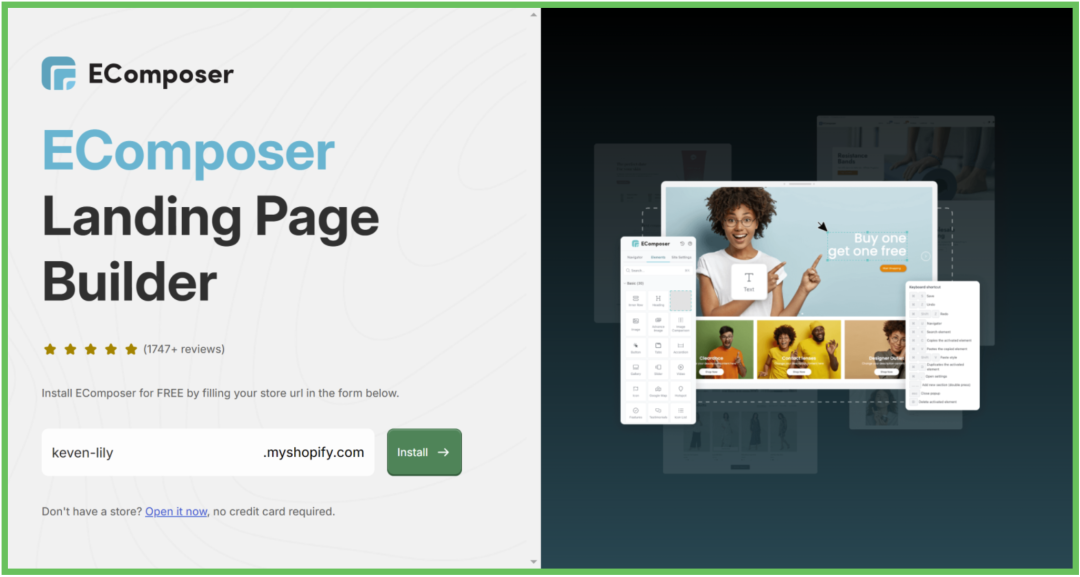
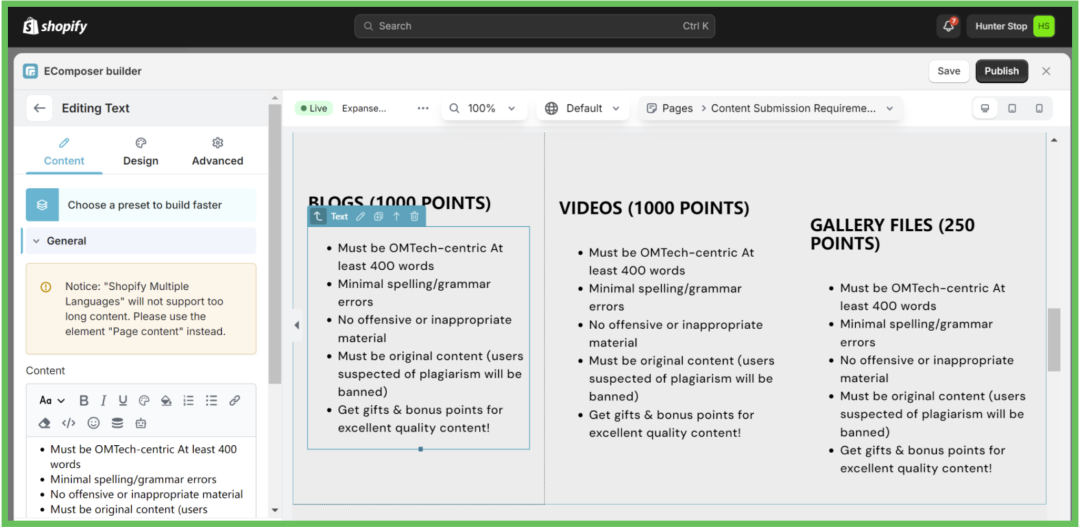
#1. Ecomposer Builder编辑器
编辑器工具,是任何一个Shopify独立站,必不可少的App之一。很多demo的效果,过于死板。因此,编辑器的介入,会让整个页面更有设计感。

与PageFly旗鼓相当,其实Ecomposer Builder在价格和性能方面,更胜一筹。我在《Shopify全球店铺“设计师”——2022年5大风靡全球的Shopify页面构建器》中,推荐了另外几款编辑器:
PageFly(6203条评论,综合评分4.9)
GemPages(2608条评论,综合评分4.9)
LayoutHub(2115条评论,综合评分4.9)
Shogun(2687条评论,综合评分4.7)
-
Zipify(577条评论,综合评分4.8)
其中,每个编辑器的性能和使用体验,我已做了详细对比。个人习惯,推荐Ecomposer Builder编辑器App,主要还是比较依托于它强大的模板资源。

不管是Header与Footer模块,还是基于不同用途的页面Elementor,应有尽有,而且欧美风格盎然。
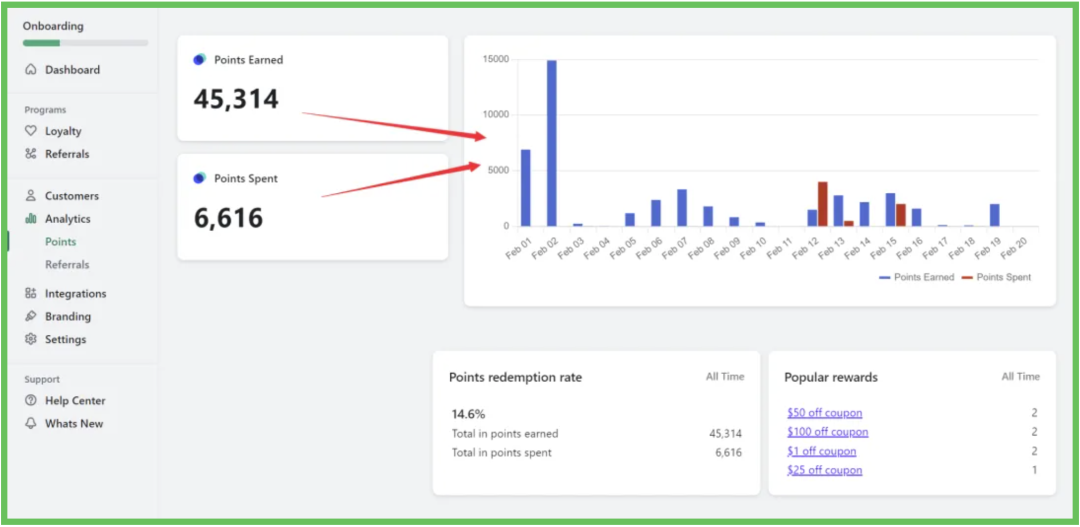
#2. Loyalty Program忠诚度计划
忠诚度计划,其实就是通过任务形式,让用户参与网站的运营。客户可以通过注册网站、关注社媒、分享推广链接等行为,获取一定积分。

这些积分,对应面值不等的优惠券。当客户准备购物时,优惠券将自动抵扣,从而降低客户的支付金额。
关于Loyalty Program具体玩法和变现技巧,我已经在《订单转化+6000美金:30天内,我如何玩赚Loyalty Program忠诚度计划》文章中,详细说明。
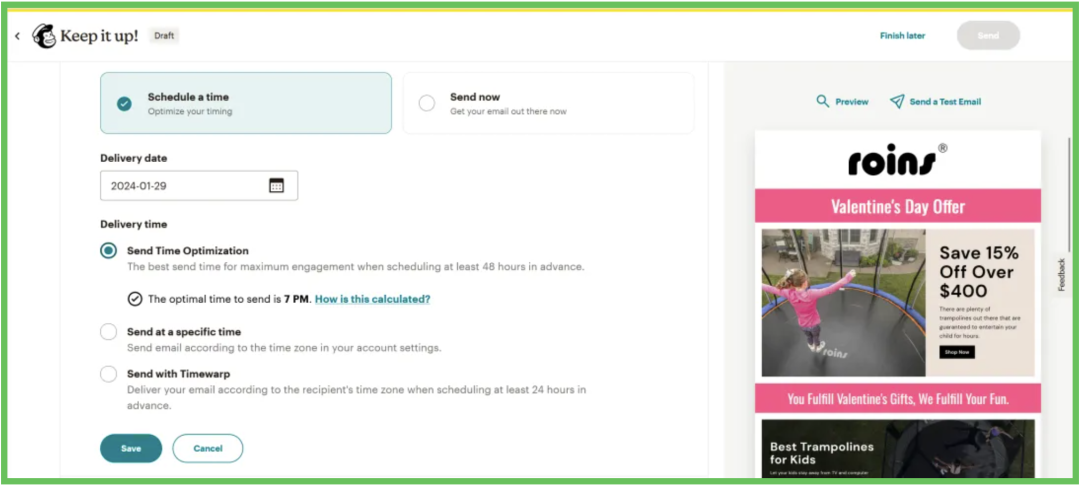
#3. Mailchimp 邮件营销
对于C端网站而言,邮件营销,是前期与客户建联最好的方式之一。相比于其他推广模式,Email Marketing的优势主要在于:
主动出击,获客成本更低;
海量的HTML模板可供选择;
花费很少的成本,即可赢取第一批忠实用户;
-
全自动化减少人工干预;
我个人比较建议,所有的Shopify新站,都开放使用Mailchimp,作为邮件营销的主要渠道和载体。

Mailchimp定义为轻量级Email Marketing主流工具,价格套餐亲民,而且定时发送、主题优化、邮件模板等功能,样样俱全。请参考:
因此,如果Shopify运营初期,想要迅速扩张订单来源,邮件营销是一个不错且很快可以落地的选择。
写在最后
随着AI时代到来,越来越多的工具,让独立站建站变得得心应手。然而,这并不意味着人工的存在,没有意义。
实际上,一些极致的设计和用户体验,永远是AI智能达不到的水准。批量流水线式的产品,一定不如纯手工打造的,更有流传价值!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复