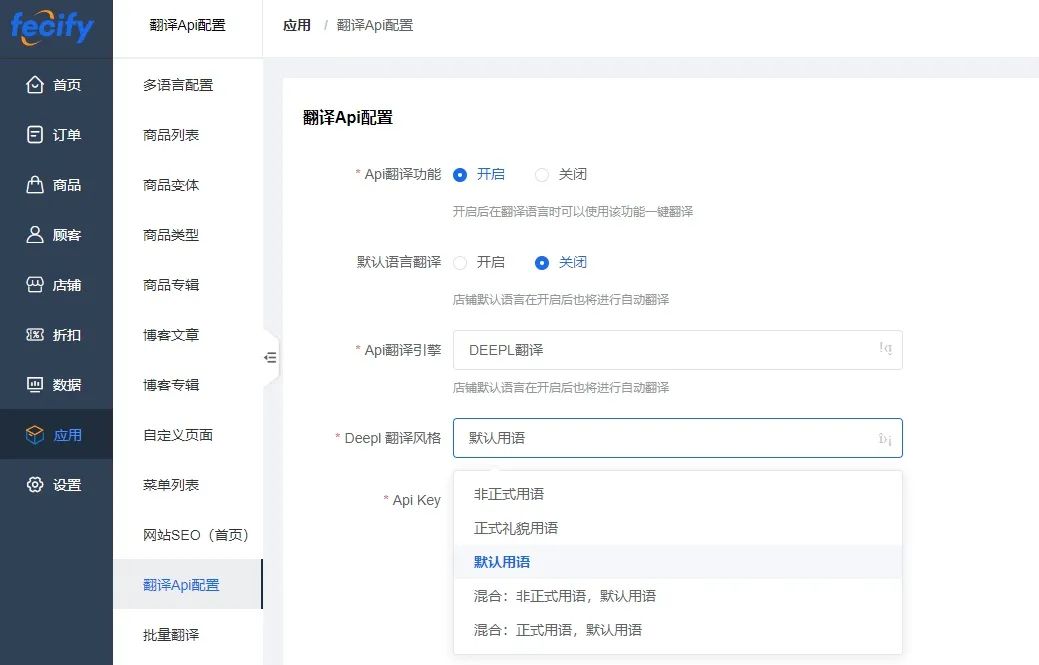
1.添加 deepl翻译引擎,您可以使用deepl Api进行自动翻译 2.导入报错的处理:将商品的meta_description,vendor,option1,option2,option3几个字段进行了加长。 3.excel导入商品,shopify api同步商品数据,自动下载产品描述里面的图片,并进行替换 4.task任务,将任务处理过程中的报错,写入任务结果字段,可以点击查看按钮,查看task执行过程中的报错信息 5.自定义代码插件,订单结账页,订单支付成功页,加入动态参数: 您可以在js代码里面使用这些动态参数,用于订单结账,订单成功页面的数据发送,譬如:大多数的联盟营销,譬如ShareASale,都可以通过加入动态参数来满足 6.Wintopay支付的进一步优化 7.订单结账页面,checkbox:save this information for next time, 订单地址address编辑的勾选框勾选问题优化处理 8.模板装修,textarea文本编辑框支持html,满足需要加入html标签的需求 9.Google Feed产品描述字段的html标签的处理,处理逻辑如下: 10.pinterest feed,bing feed,facebook feed,产品描述,将所有的html标签去除,相邻的字符串加入空格。 服务端后台地址: 商家端后台地址: 商城主页地址: 想体验后台,联系我们的客户经理获取体验账号吧~ ???



feed product description的内容处理:
1.将p标签替换成div标签
2.保留标签:strong、em、ul、ol、li、br、sub、sup、div、span、dl、dt、dd
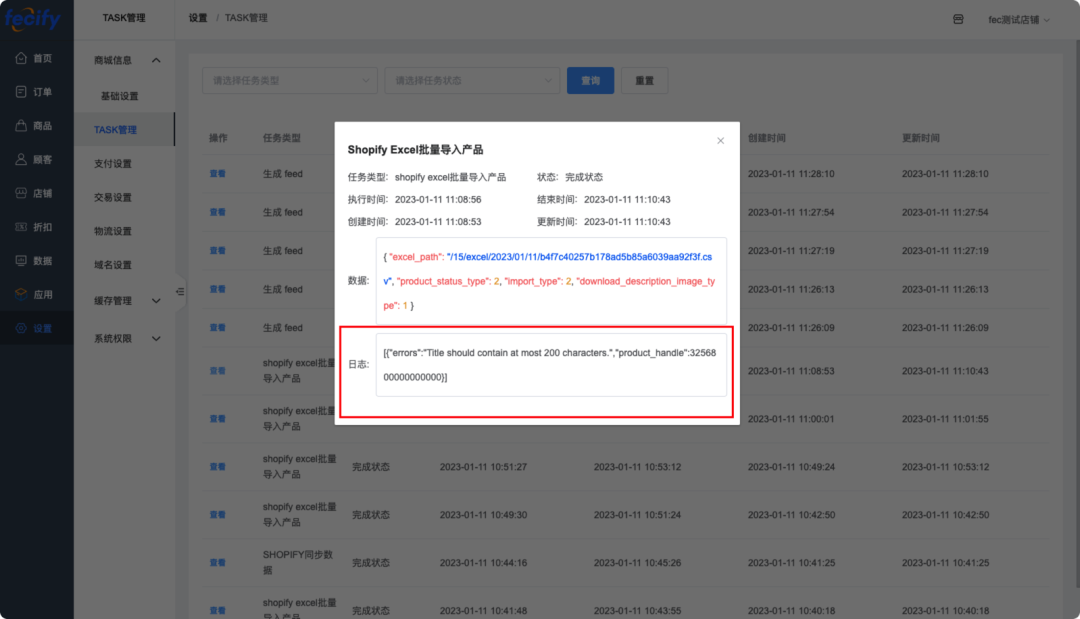
3.将标签里面的属性全部去掉,譬如:<div style="xxx" class="xxx">222222</div> 将会被处理成 <div>222222</div>
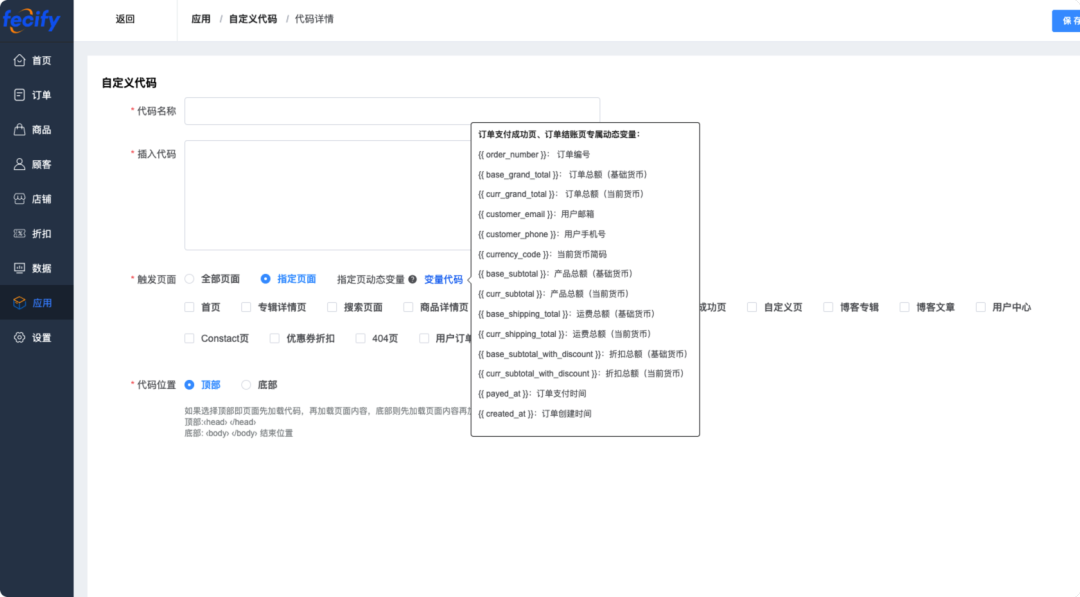
4.去除的其他标签,如果有文字,那么会加入一个空格,避免上面说的情况
5.去除回车,tag等,替换成空格
6.多个相邻的空格,将会处理成1个空格
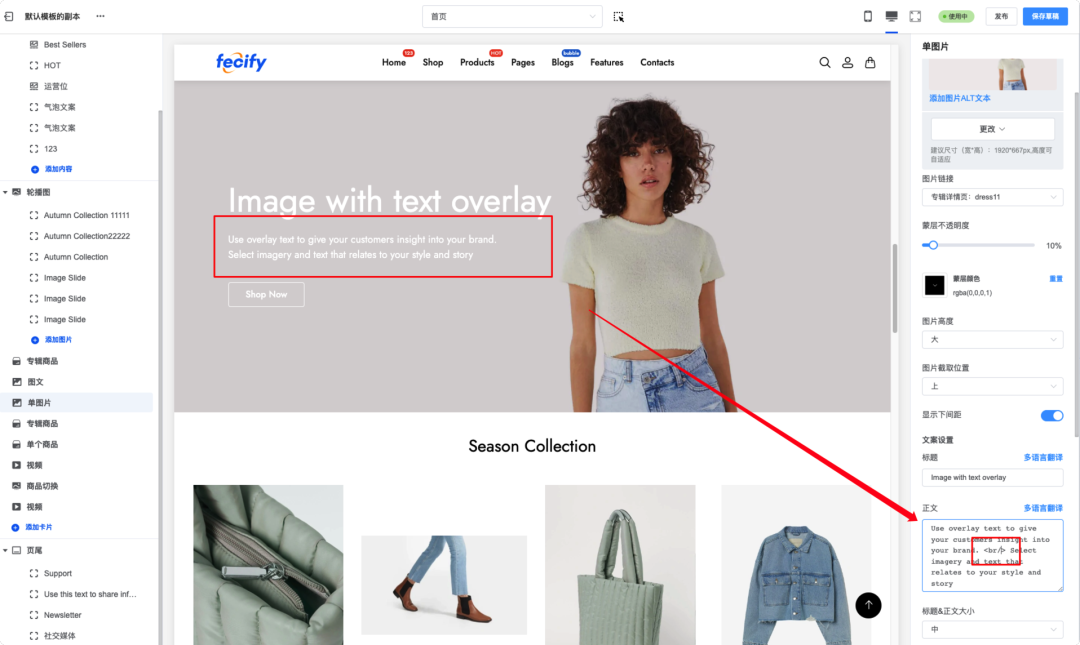
https://www.fecshop.cn/admin
https://www.fecshop.cn/manager
https://www.fecshop.cn

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复