古腾堡 vs Elementor:有正确的选择吗?也许。但这取决于您想要 WordPress 页面构建器提供哪些功能。
我们将解释 Gutenberg 和 Elementor 的基础知识,然后对两者进行直接比较。
什么是古腾堡?
Gutenberg 是默认的 WordPress 页面构建器。它于 2018 年推出,取代了现在所谓的“经典”WordPress 编辑器,后者是原始的富文本/HTML 内容编辑器,没有任何拖放功能。
Gutenberg 实际上是对第三方页面构建器插件浪潮的回应,包括 Elementor、Divi 和 Visual Composer,这些插件的出现都是为了取代经典编辑器。
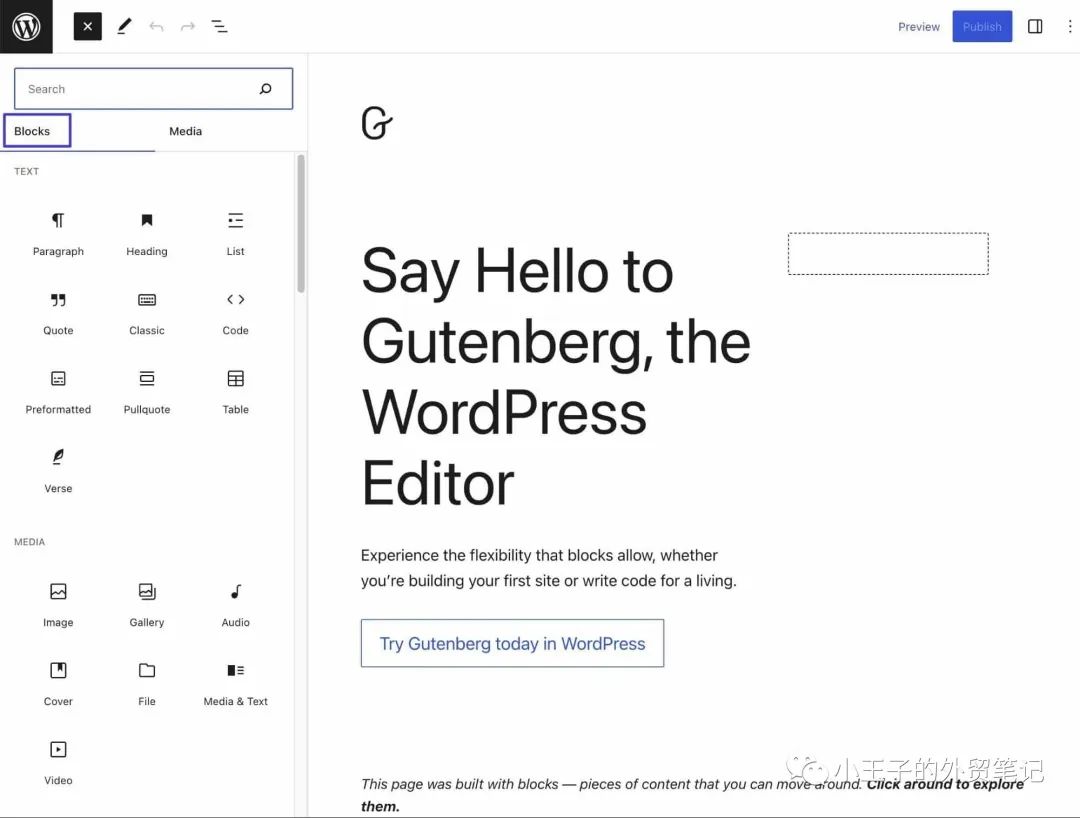
从功能的角度来看,古腾堡提供了一个易于访问的“块”库,用于将内容元素拖动到页面和帖子上。

古腾堡附带了近 100 个内容块,其中一些内容允许集成和嵌入 Twitter、Reddit 和 Amazon Kindle 等第三方服务。还可以创建动态块来自动更新块内容。一些古腾堡块示例包括:
Paragraph 段落
Heading 标题
Table 桌子
Image 图像
Gallery 画廊
Video 视频
Buttons 纽扣
Calendar 日历
Custom HTML 自定义 HTML
Latest Posts 最新帖子
大多数 WordPress 主题都可以与 Gutenberg 配合良好(现在基本上需要它们)。
古腾堡界面在其中心显示页面或帖子内容,并尽可能提供渲染内容(例如显示表单或按钮)。这是经典编辑器的重大升级,因为古腾堡支持快速 Markdown 编辑以及可视化用户体验。如果需要,可以直接访问 CSS 和 HTML 的自定义编码部分。
每个块都提供自己的长设置列表,古腾堡具有快速面板,可以对文档和块设置进行强大的控制,例如 alt 标签、背景颜色和评论审核。
什么是Elementor?
Elementor 是一个页面构建器,很像古腾堡。然而,Elementor 早于 Gutenberg 成为第三方页面构建器应用程序之一,最终导致了默认 WordPress 页面构建器的创建。
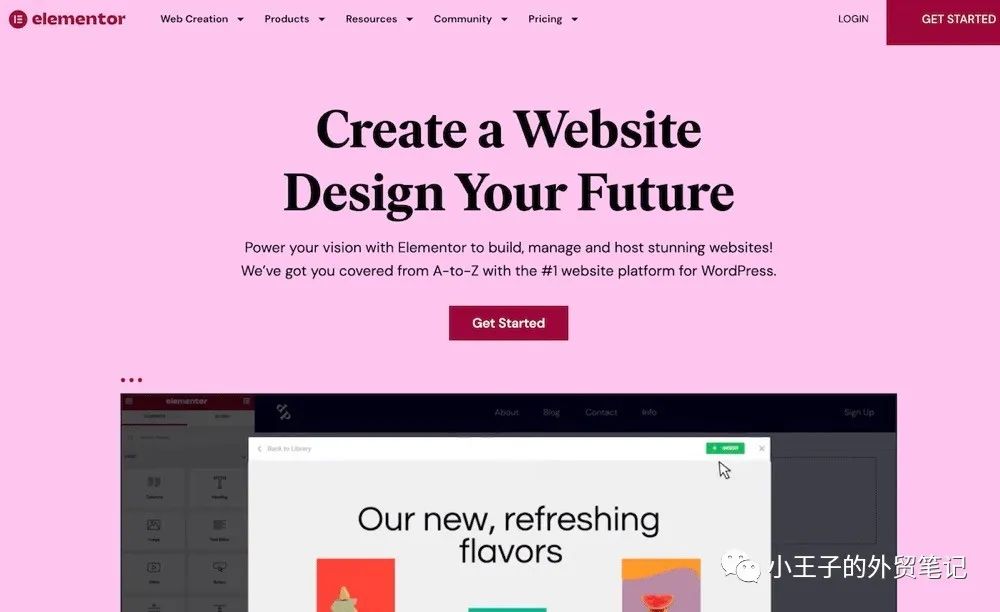
Elementor 于 2016 年推出,凭借其完全可视化的网页设计界面、时尚的入门模板(可导入)和拖放内容模块,一直受到 WordPress 设计师的喜爱。

Elementor 和 Gutenberg 之间最明显的区别之一是 Elementor 没有内置于 WordPress 中。它是由另一家公司制作的,因此您必须安装其免费插件(也提供高级版本)。
您还会注意到 Elementor 的功能具有独特的名称。他们在古腾堡中所谓的“块”在 Elementor 中被称为“小部件”。说到这里,Elementor 拥有超过 100 个这样的内容小部件。
Examples of Elementor content widgets:Elementor 内容小部件示例:
Post 邮政
Text Editor 文本编辑器
Heading 标题
Image 图像
Text 文本
Testimonial 感言
Toggle 切换
Progress Bar 进度条
许多小部件在 WordPress 网站和第三方应用程序(例如 Stripe、Facebook 和 Sound Cloud)之间创建集成。
总体而言,Elementor 是顶级 WordPress 页面构建器之一,拥有充满活力的开发人员和用户社区。可视化的拖放界面无与伦比,您会收到数百个设计模板,并且所有编辑都是实时完成的。
除了专门的 WooCommerce 小部件以及用于登陆页面和表单的营销工具之外,Elementor 仍然是网站构建领域的庞然大物,在比较 Gutenberg 与 Elementor 时这一点很明显。
古腾堡和 Elementor 比较
我们将在功能、用户界面、定价等方面比较 Gutenberg 与 Elementor。经过我们的审核后,您将更深入地了解哪种页面构建器适合您的需求。
Key Features 主要特征
在本节中,我们挑选了我们认为页面构建器的“关键”功能,然后我们将在每个类别中比较 Gutenberg 与 Elementor。
拖拽功能和编码:Gutenberg 与 Elementor页面构建器的问题在于,它们经常用可视化创建工具填充界面,并将代码编辑等更高级的功能推到视图之外。
我们更喜欢看到两者的混合,初学者有一个易于访问的时尚拖放界面,而高级用户可以使用 CSS,而无需四处寻找正确的领域。
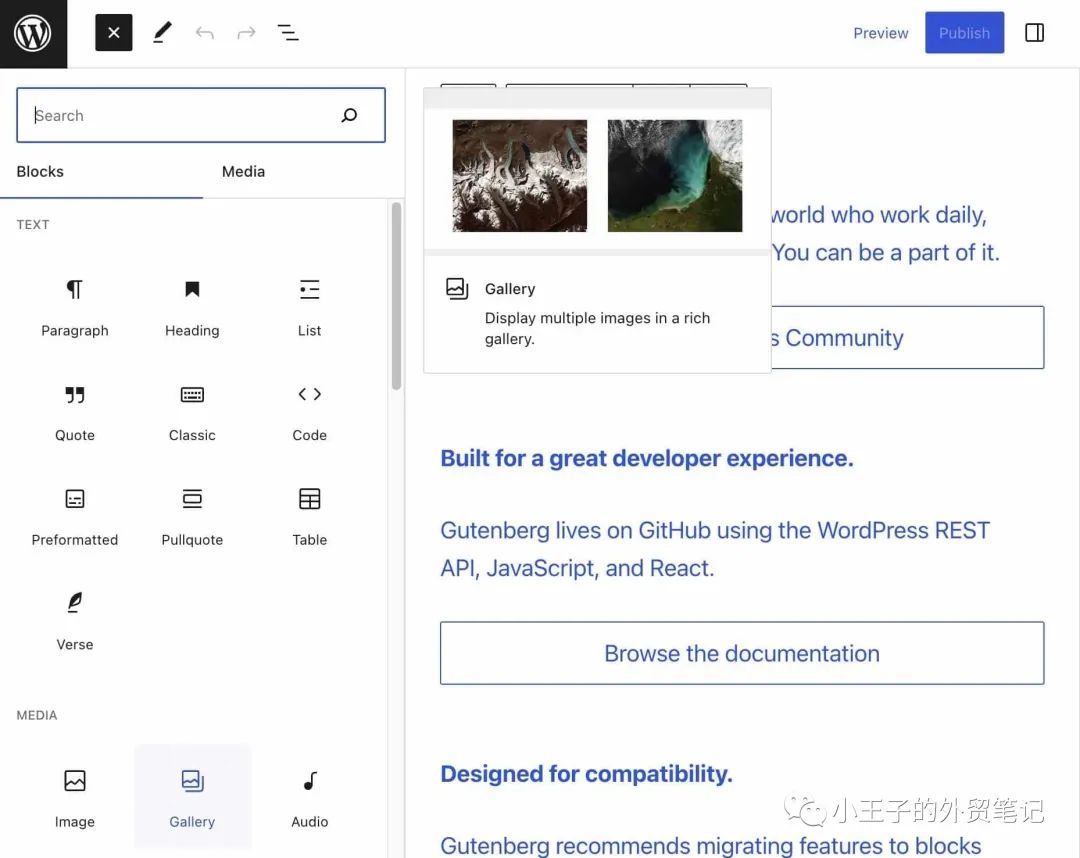
古腾堡的拖放功能非常简单且没有延迟。只需一点时间即可搜索内容块并将其拖动(或单击并插入)到内容中。然后,将出现块设置以供自定义。

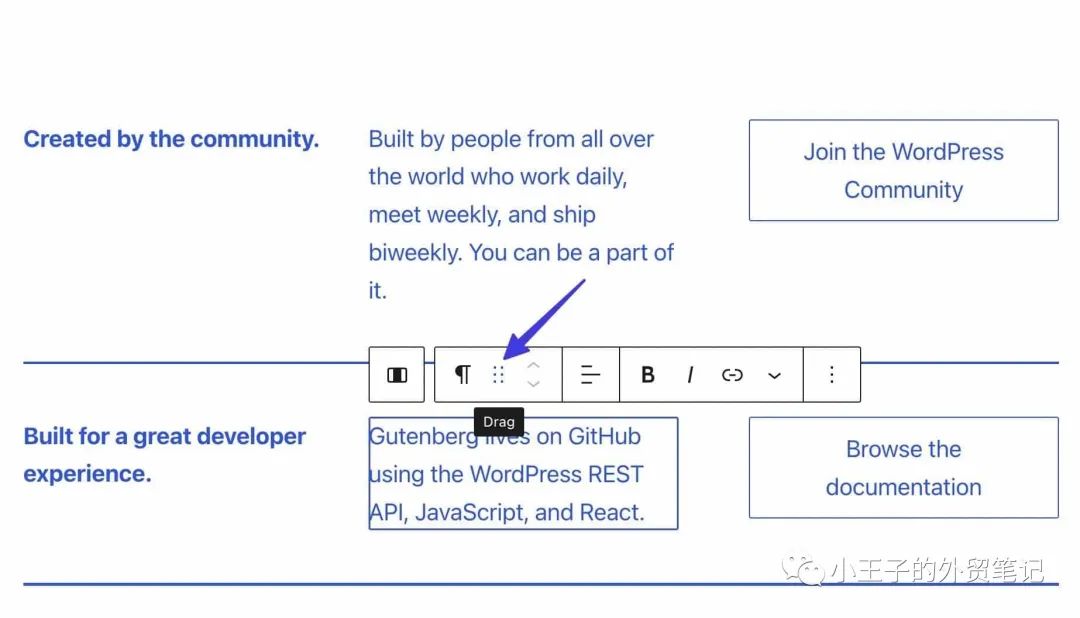
一个缺点是拖动当前放置的块会迫使您首先选择一个块,然后单击并按住一个小拖动图标。这需要点击时的精确性,而这对于其他页面构建器来说是不需要的。

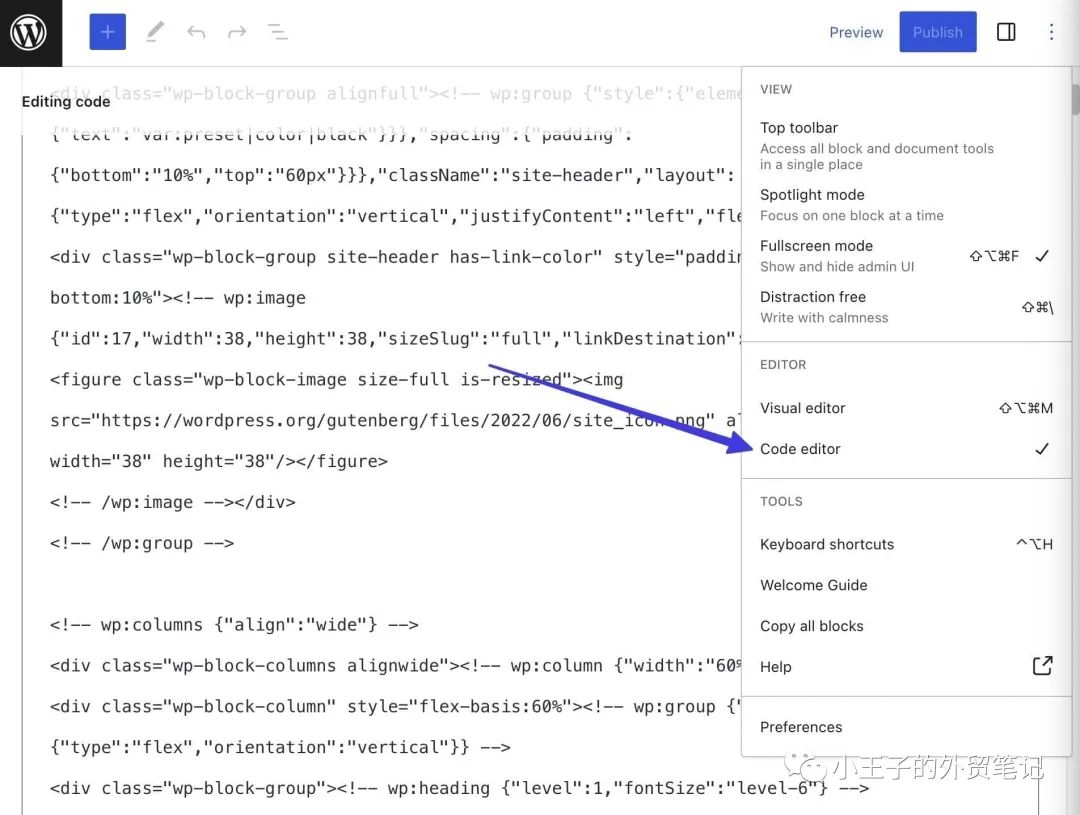
当谈到编码时,古腾堡使其代码编辑器很容易找到。

用户发现块会弄乱他们的代码,并且预制块也存在困难,因此需要开发人员生成数十个自定义块。
尽管有抱怨,但页面构建器已经为编码人员进行了改进,并且工具确实存在,但学习曲线可能比经典编辑器中的工具更陡峭。
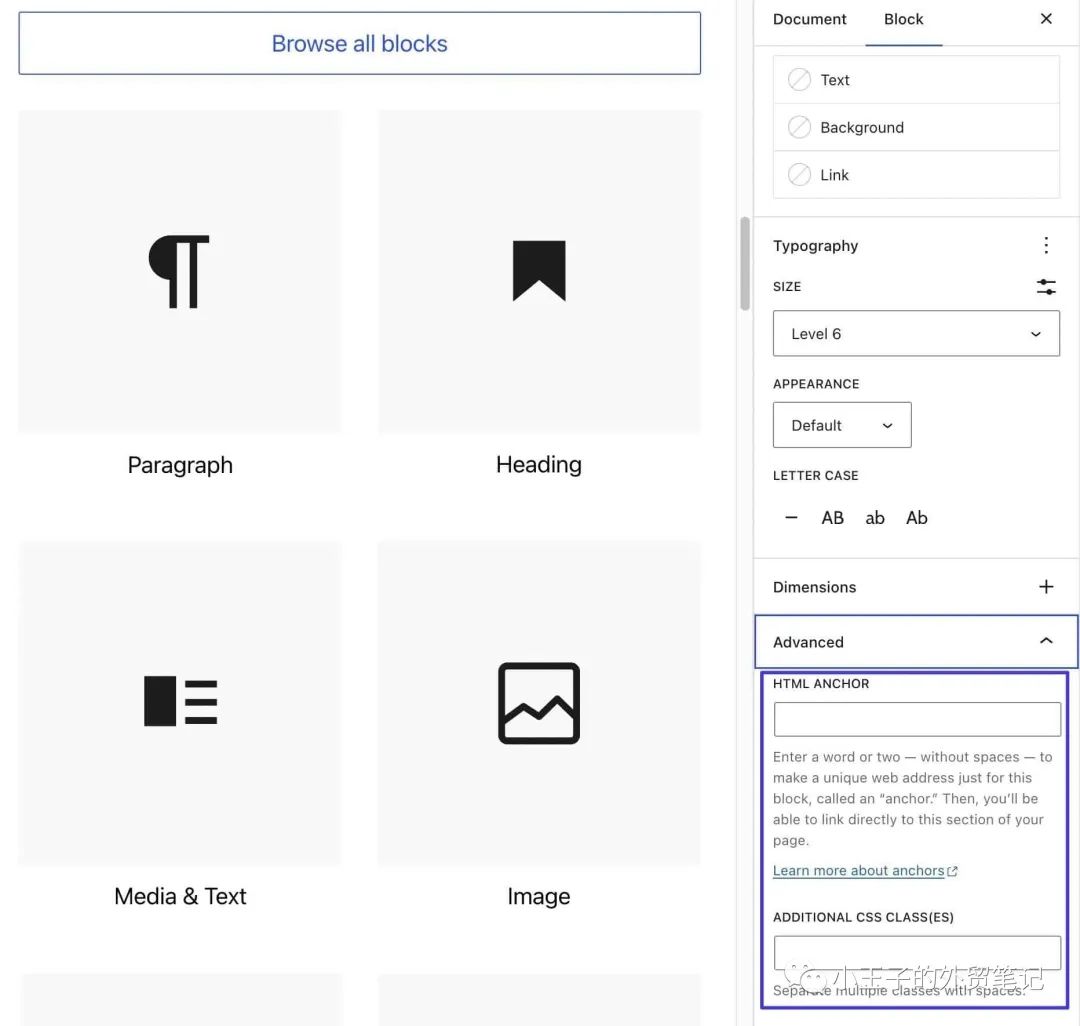
您甚至可以直接从古腾堡的“块”选项卡添加 HTML 锚点和其他 CSS 类,而以前这需要在经典编辑器中的 HTML 选项卡中进行繁琐的跋涉。

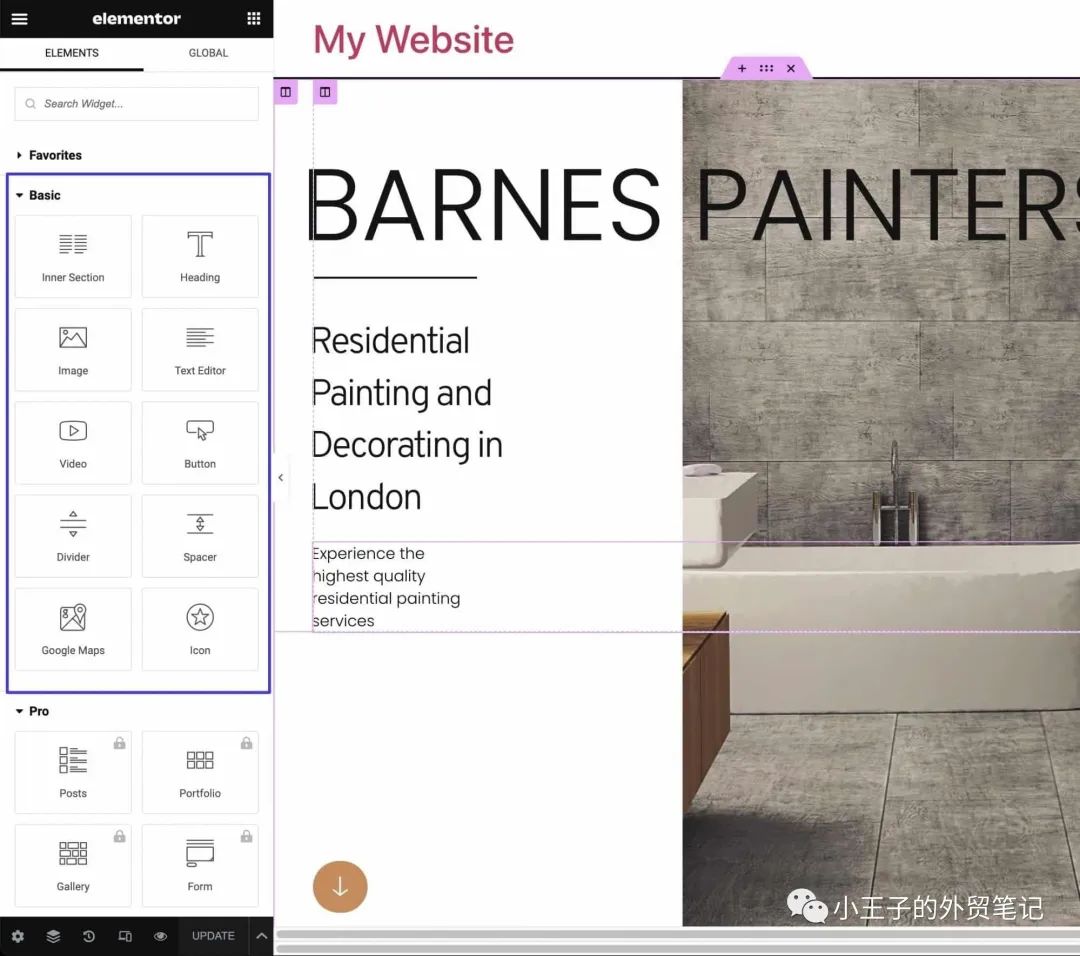
Elementor 还提供拖放功能。它适用于大多数 WordPress 主题,并提供一个可以快速插入到任何页面的块库。

由于 Elementor 使用半自动生成的网格系统,因此可以将小部件放置在页面的大部分区域。

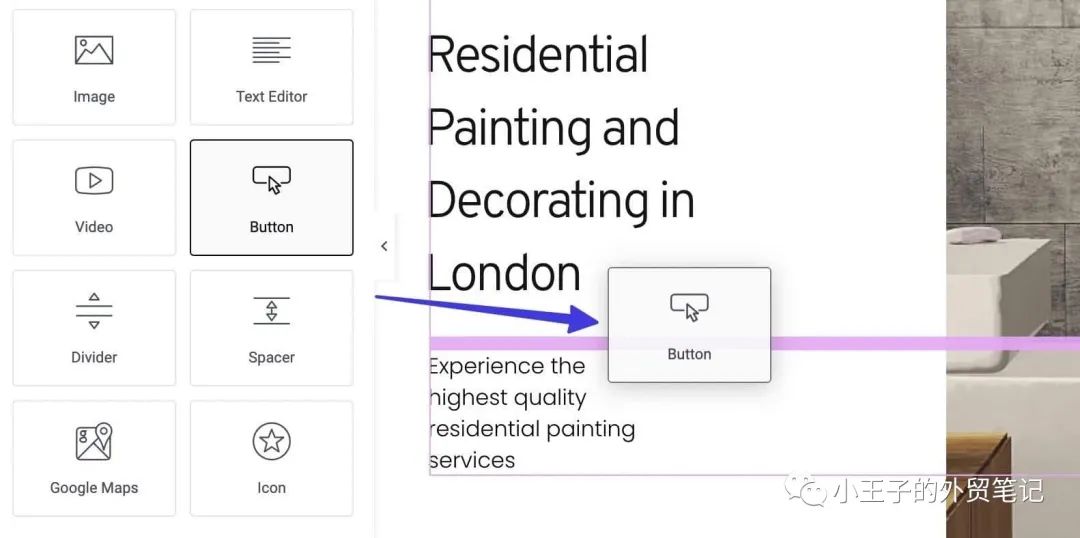
使用 Elementor 移动先前放置的内容块比在古腾堡中更容易。您只需单击并按住块上的任意位置即可移动它。
插入或选择内容小部件会显示该小部件的内容、样式和高级设置。至于编码,它通过许多块设置进行了简化。就像如何在小部件或页面设置中添加 HTML 锚点、属性和自定义 CSS 一样。
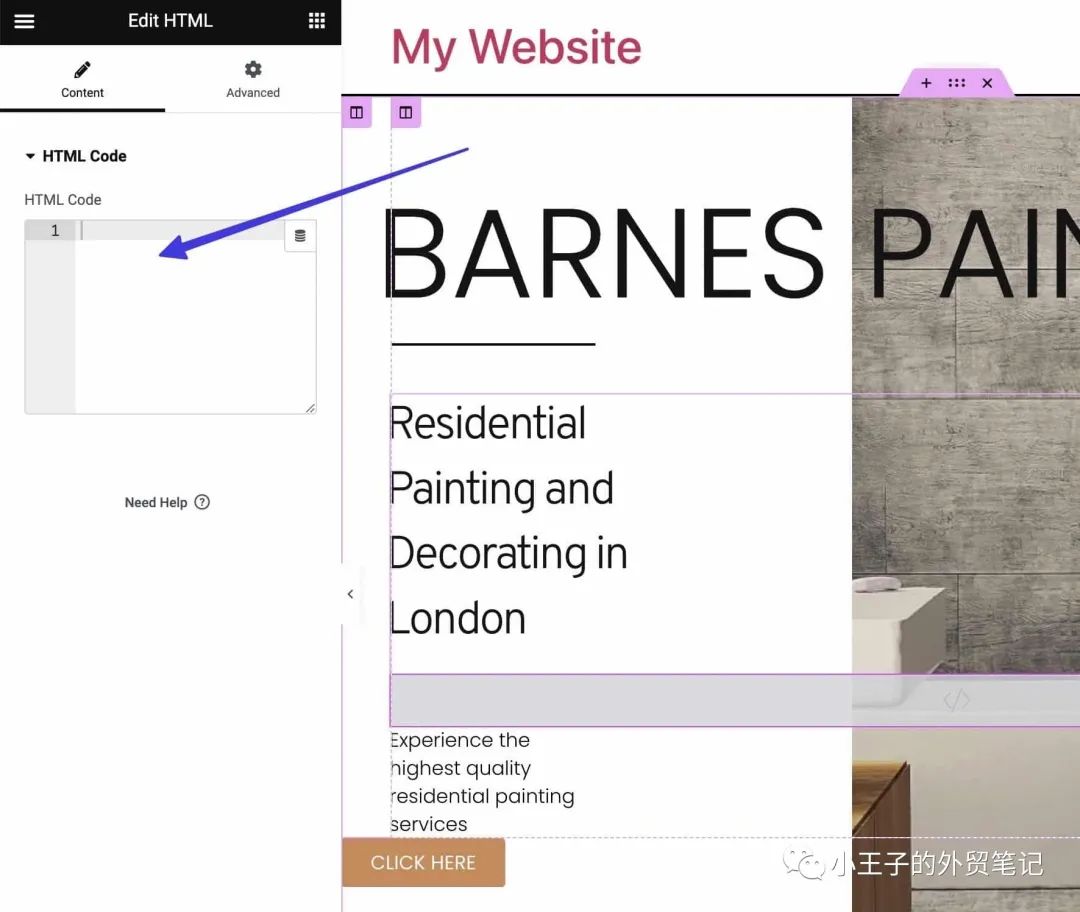
Elementor 还提供 HTML 代码小部件,用于通过网页插入您想要的任何自定义编码。

总体而言,Elementor 的拖放功能比 Gutenberg 强。然而,自定义编码选项在两个页面构建器中似乎同样可以访问。
模板(用于网站、块、页面、弹出窗口等):Gutenberg 与 Element页面构建器模板允许开发人员以惊人的速度构建网站。模板允许您从专业的网站或页面设计开始,而不是从头开始构建。
许多页面构建器提供预制模板,用于:
Full websites 完整网站
Pages 页面
Blog posts 博客文章
Page sections 页面部分
Content blocks 内容块
Headers 页眉
Footers 页脚
Landing pages 着陆页
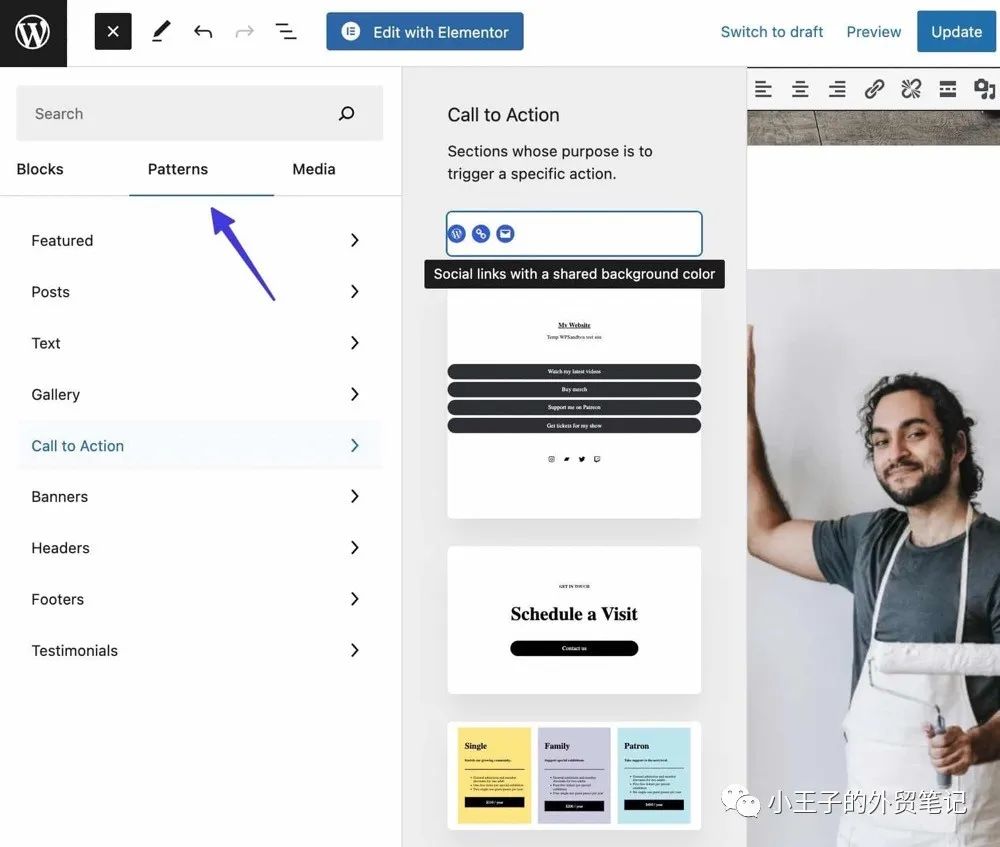
古腾堡严重缺乏预制模板。 “模式”选项卡提供了有用的部分模板,但仅此而已。

但是,可以安装带有页面和完整网站的入门模板的第三方插件。 Gutentor、Twentig 和 Otter Blocks 等插件都符合要求。
另一方面,Elementor 的主题生成器中有数百个入门模板。
Elementor 的模板包括:
Headers 标头
Footers 页脚
Single pages 单页
Single posts 单个帖子
Archives 档案
Search results pages 搜索结果页面
Product pages 产品页面
Product archives 产品档案
404 pages 404页

Elementor 中的几乎所有模板都需要高级订阅,但这比古腾堡 (Gutenberg) 提供的模板更实惠且更好。
风格:Gutenberg 与 Elementor
古腾堡中的样式功能允许在选择要编辑的任何块后在右侧块面板上进行快速自定义。
与 Elementor 中的样式设置相比,样式设置相当基本,但基本要素几乎总是存在,例如更改图像边框和尺寸的选项,或段落块的颜色、版式和边距设置。
除了所有块的自定义 CSS 之外,单击块时您还会发现一个悬停工具栏。本节提供文本样式、使用 HTML 进行编辑、复制该样式以及复制。
选择小部件时,Elementor 中的样式设置包含在三个选项卡中。调整图像和文本大小的内容设置,然后跳转到高级区域,包括从悬停动画到 CSS 过滤器和遮罩到变换效果的所有内容。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复