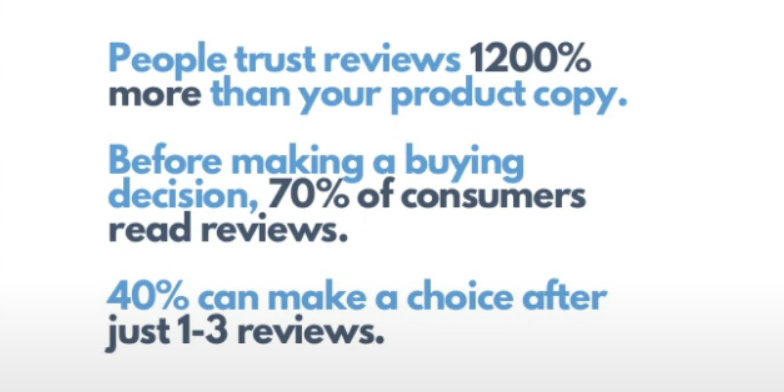
今天查资料的时候发现了一组很有意思的数据(见下图),通过这些简单的数据指标,我们就能发现其实做好落地的优化设计,对于网站成交转化而言就非常非常有必要。那干脆这篇文章就从我过往收集的一些竞争对手案例中,聊聊怎么做高转化落地页设计。

都知道网站转化是源于信任,但是当用户初次进到你的产品落地页,且你的品牌网站又不怎么知名时,怎么去营造信任氛围?
如果你看过大量的竞争对手案例,便能发现绝大多数竞争对手网站都会在落地页上设计各种小图标。比如安全支付的图标、杀毒防护的图标、用户评论区域、Verified Review 图标,等等等。更有甚者,有的网站会在第三方的评价平台上、在社交媒体上经营品牌口碑,持续输出品牌的影响力。
但是在我看来,做好这些还远远不够。因为从某种程度上说,这些图标只能是网站落地页的配角,其真正的主角还得是落地页的整体设计、功能运行是否流畅,以及用户评价内容是否有充分的说服力。
还是从我的案例库中,选一个实际网站来说明吧。
链接:https://olukai.com/products/laeahi-mens-sneakers-poi

首先这个网站的产品落地页设计的很和谐,无论是桌面端还是移动端,给人的感觉就是整洁且专业。不仅用大量的高清晰图片重点的突破了产品细节与卖点,而且也用大量的篇幅去呈现用户真实评论,去再次渲染信任感。而且他们的评论信息维护得真用心,一看就不是那种爬虫评论信息。
并且,C 端独立站该有的一些元素功能,比如带有购物车的固定页眉、高清晰产品大图、详细的产品详情介绍、产品相册等这些主要功能,在这个案例上都有所体现。
此外这个网站的加载速度也处理得很可以,如果你有兴趣的话不妨使用测速软件测试下这个落地页的实际加载速度,看看这种规模网站的具体速度表现(我测试的时候是移动端 70 分)。作为一个 WordPress 与 WooCommerce 技术架构的网站,且在落地页上安装很多专属插件,能将速度优化到不拖后腿,他们的运营团队属实花费了不少精力。
至于这个案例的速度与整体性能表现的优化处理过程,暂时就不在这篇文章里聊了,后面有机会单开一篇文章详细说说。
除了上面这些内容外,还有一点就是这个网站的产品评价信息维护的真的特别用心。绝对不是随便上传一下了事,相反几乎每一条评价信息都花了比较多的心思去处理。试想一下,当访客看到这样的评价信息,怎么可能会没有下单的冲动。
那面对这些优化的落地页案例,我们该怎么做,或者说从这些案例身上学点什么。
其实我的策略很简单,就是“拿来主义”。要我自己去从零到一设计一个类似这样的产品落地页,以我的糟糕审美与配色选择,是万万不能做到的。但是我能用技术,在现有的技术框架下,参考这个案例的落地页样式做一版一模一样的页面出来。
那以后如果我要做一个这样的网站,肯定会直接全方位模仿这个案例。不仅仅是落地页的布局,内容布局,甚至评价信息的布局,全部照搬过来。先让自己的网站跑起来,前期做到不掉队。后续再根据业务实际与运营环境,去做针对性修改。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复