亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章? 更多更丰富的文章请移步:https://shelleydigital.com/
您想在 WordPress 中添加自定义字体吗?自定义字体允许您在网站上使用不同字体的漂亮组合来改善排版和用户体验。
除了看起来不错,自定义字体还可以帮助您提高可读性、创建品牌形象并增加用户在您的 WordPress 网站上花费的时间。
在本文中,跟大家分享如何添加自定义字体。

注意:加载过多的字体会减慢您的网站速度。我们建议选择两种字体并在您的网站中使用它们。我们还将向您展示如何在不减慢网站速度的情况下正确加载它们。
在我们研究如何在 WordPress 中添加自定义字体之前,让我们先看看如何查找您可以使用的自定义字体。
如果你喜欢一个网站的字体,首先得知道是什么字体。
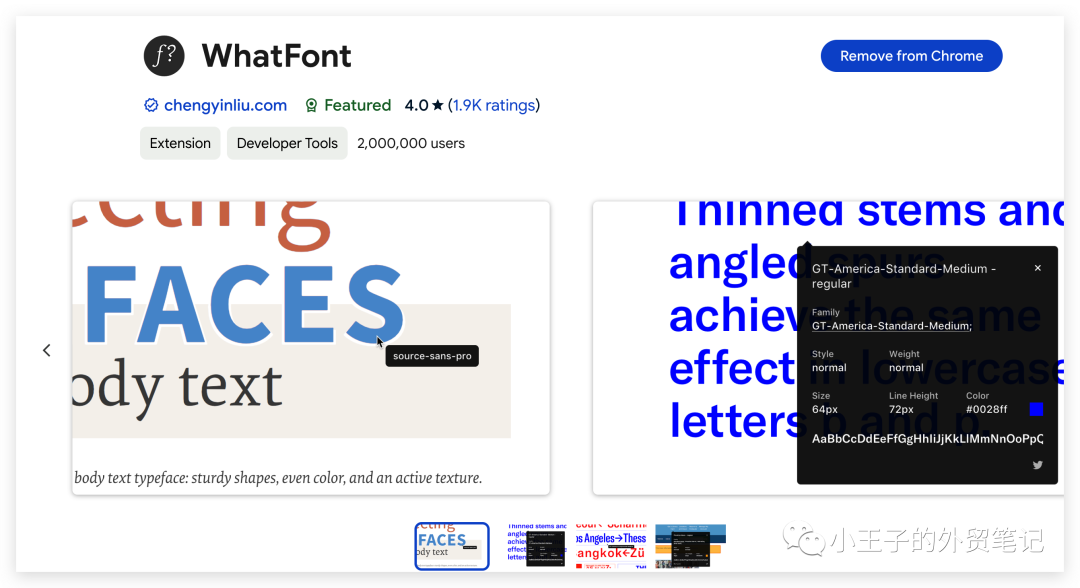
这里需要安装谷歌插件WhatFont进行检测

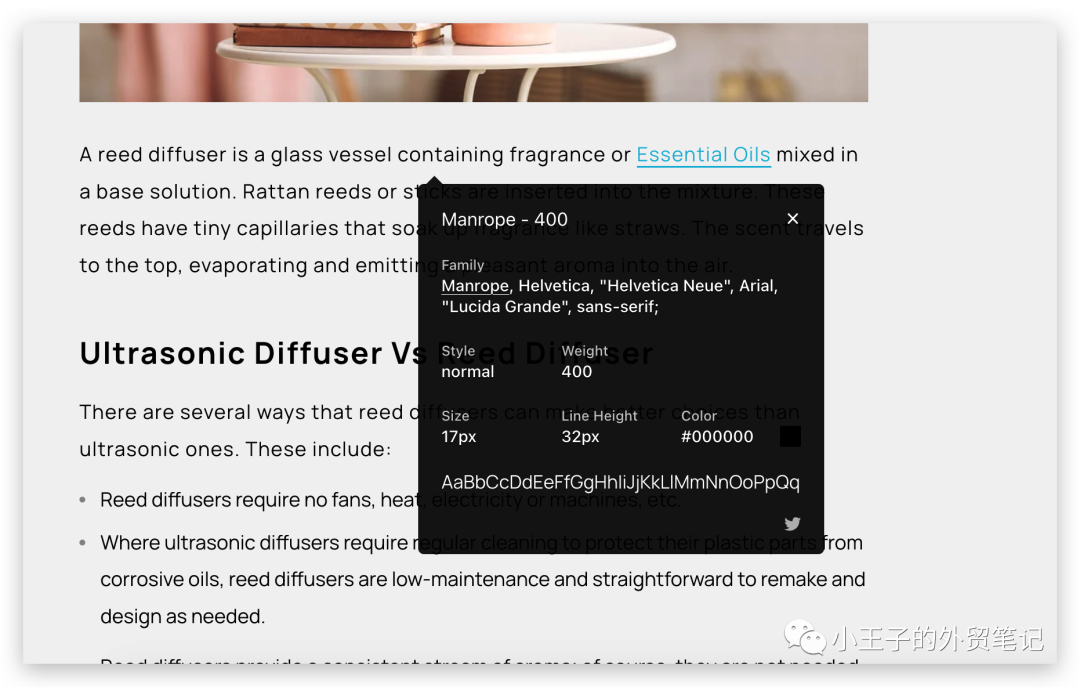
在浏览网页的时候,随机点击whatfont插件,进行识别。

识别的字体信息:
字体名称:family
字体风格:style(normal 正常)
字体粗度:weight
字体大小:size
字体行高:line height
字体色号:color
如果你也想要一样的字体,就跟着设置就可以了。

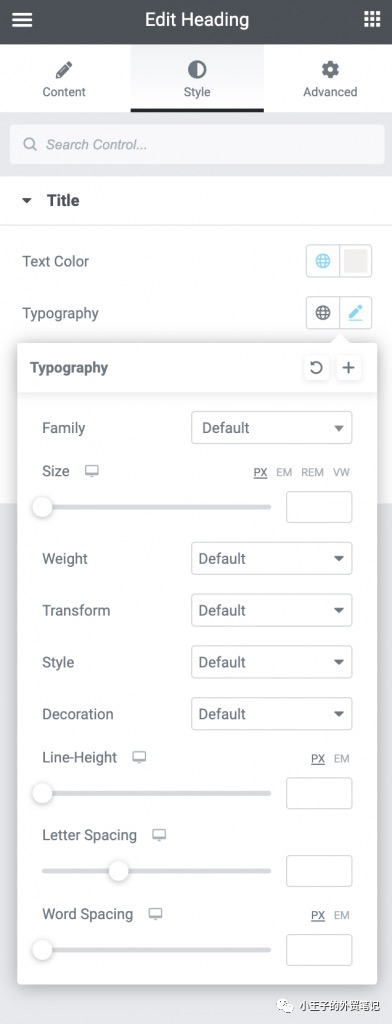
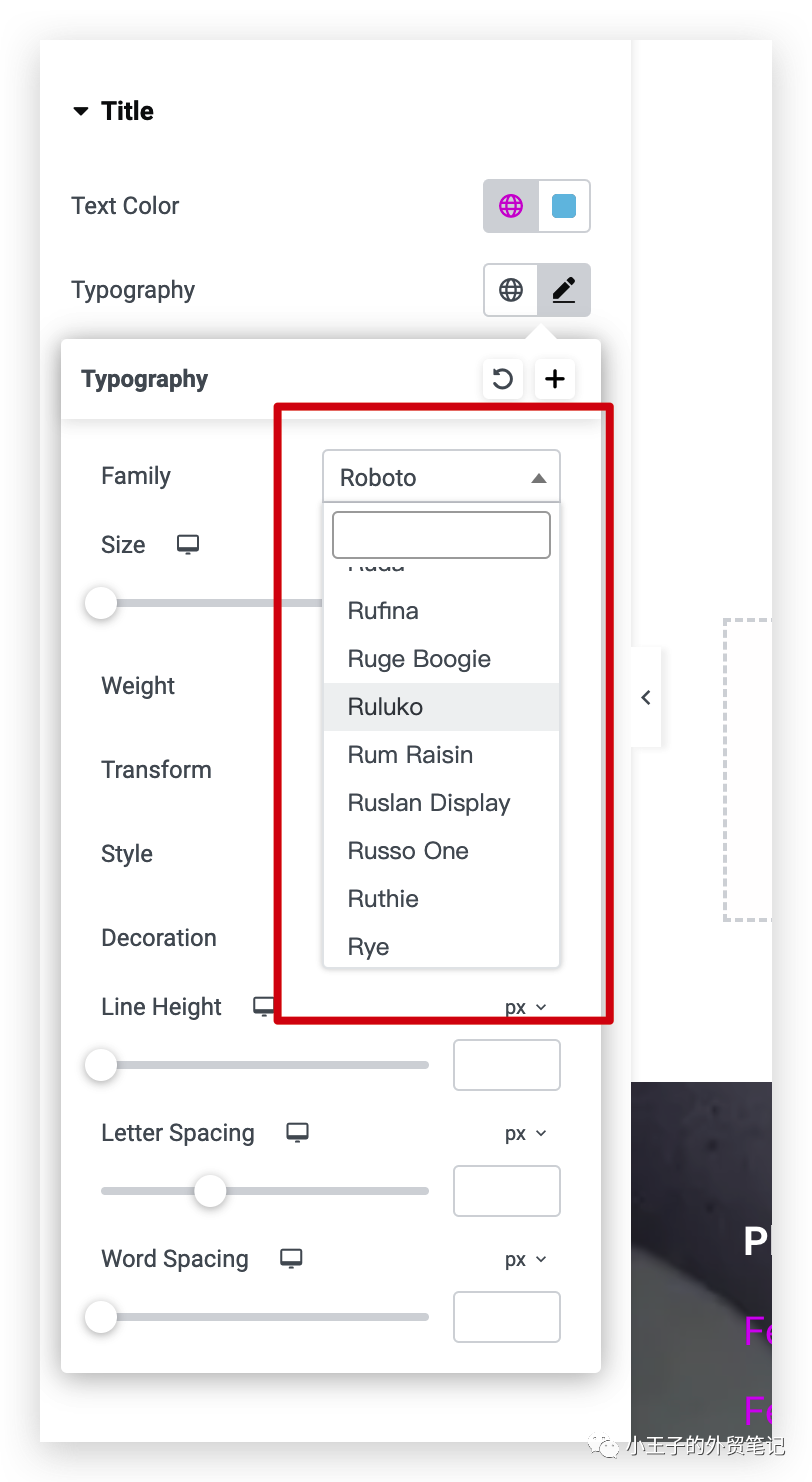
Elementor是一个WordPress页面构建插件,它允许用户通过拖放方式设计页面,但它通常依赖于WordPress主题提供的字体,或者您可以通过自定义CSS添加字体。
Elementor本身并不提供独立的字体库,而是依赖于您在WordPress主题或页面上设置的字体。如果您在Elementor中使用了某个特定模块,您通常可以在模块的设置中找到字体选项,以选择从主题提供的字体中进行选择,或者通过添加自定义CSS来应用其他字体。

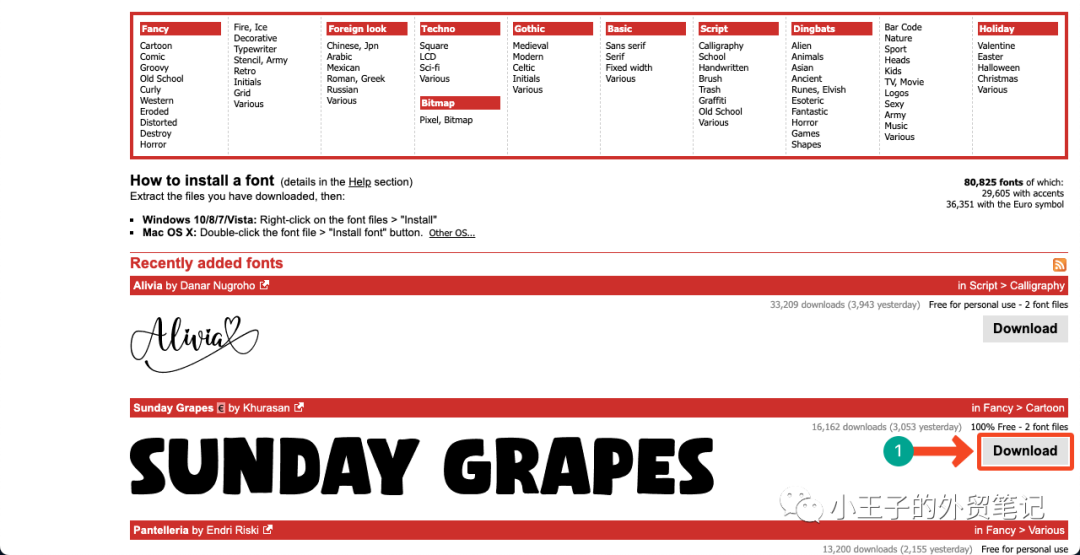
如何下载字库里的字体?

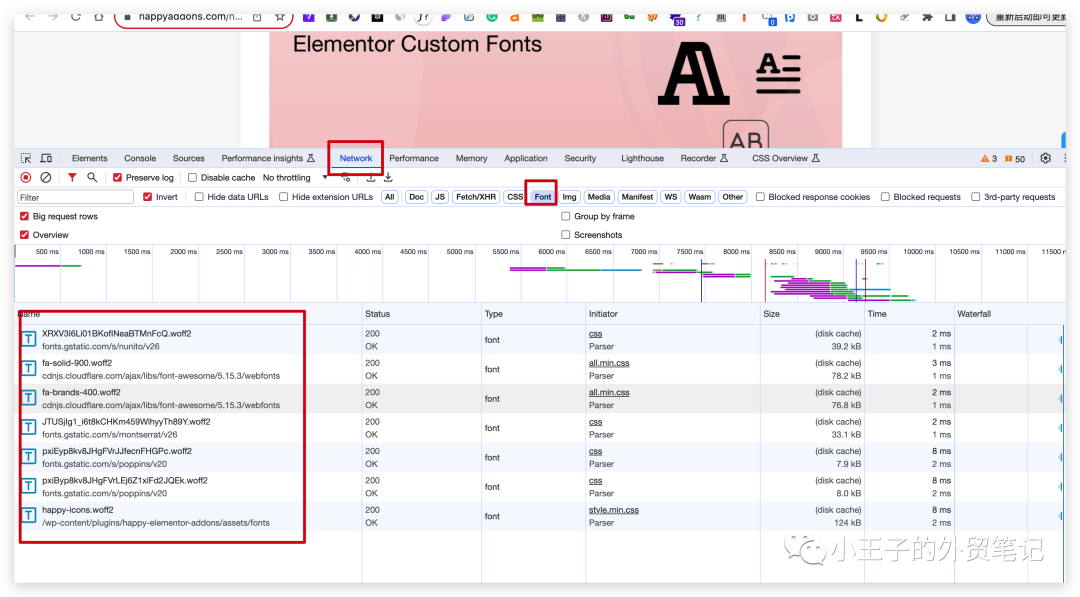
如何下载网页里的字体?
如何专门的字库资源网站,还可以从网页中下载字体文件。
在浏览网页的时候,鼠标?️右键点击检查 > Network > Font文件夹

然后刷新下页面,就可以看到该网页加载了哪些字体资源。
双击你需要的字体文件(这里是.woff2格式)就可以下载到本地了。
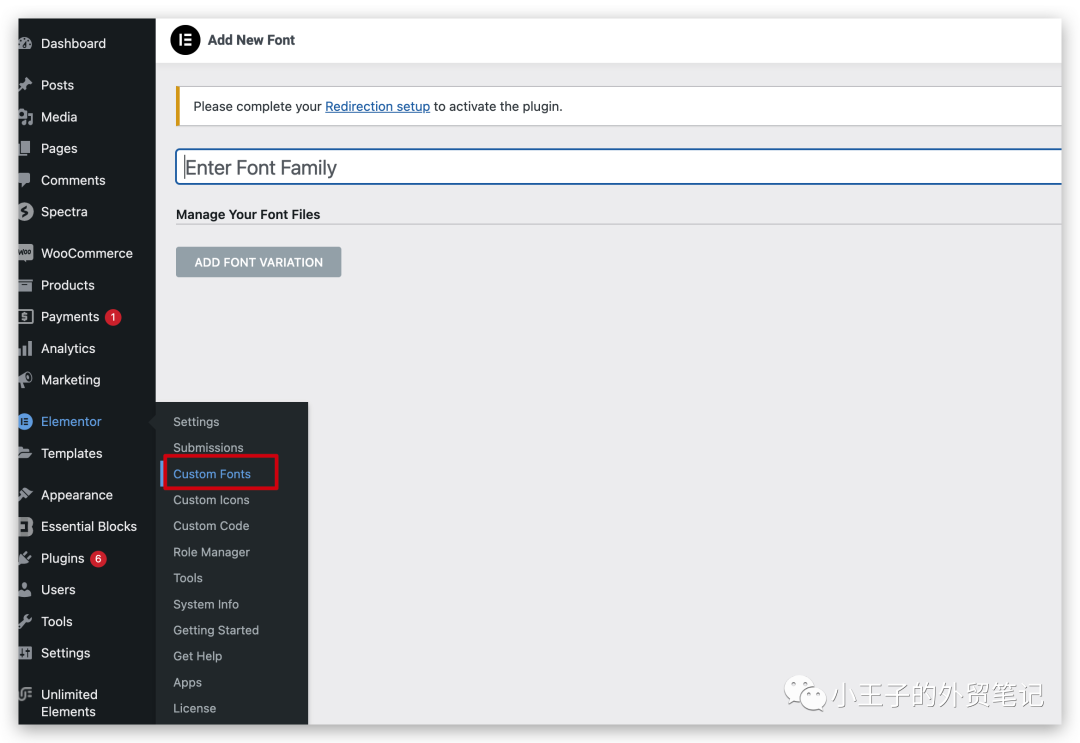
在字体网站上下载字体文件?,然后上传到Elementor字库里

Elementor允许你创建和使用五种类型的自定义字体格式。
它们是:
Web开放字体格式(WOFF) - WOFF是最推荐的格式,因为它在现代浏览器中得到支持。
Web开放字体格式(WOFF 2.0) - WOFF 2.0支持TrueType或OpenType字体,相比于WOFF 1.0具有更好的压缩性能。
TrueType字体(TTF) - 这种字体是由苹果和微软在1980年代末期开发的。
SVG字体/形状 - SVG字体允许SVG用作在显示文本时使用的字形。确保使用此格式以支持旧版本的iPhone。
嵌入式开放字体格式(EOT) - 这种字体文件适用于IE,但在其他浏览器上不起作用。确保使用此格式以支持早期版本的IE。
往期推荐
如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复