亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章?


1 安装IKS Menu插件

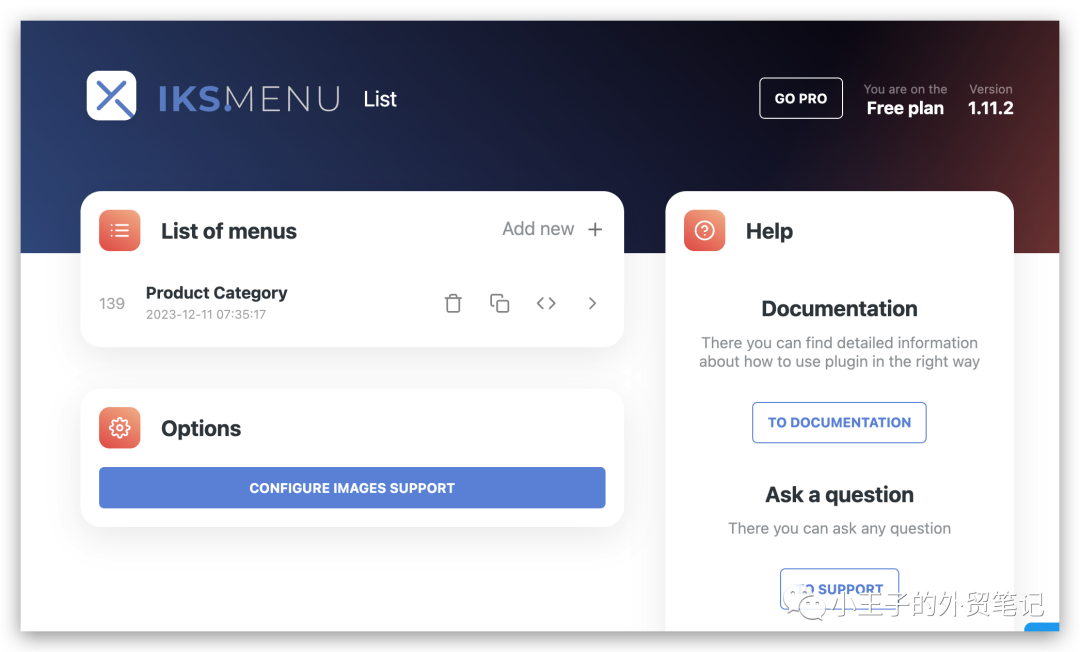
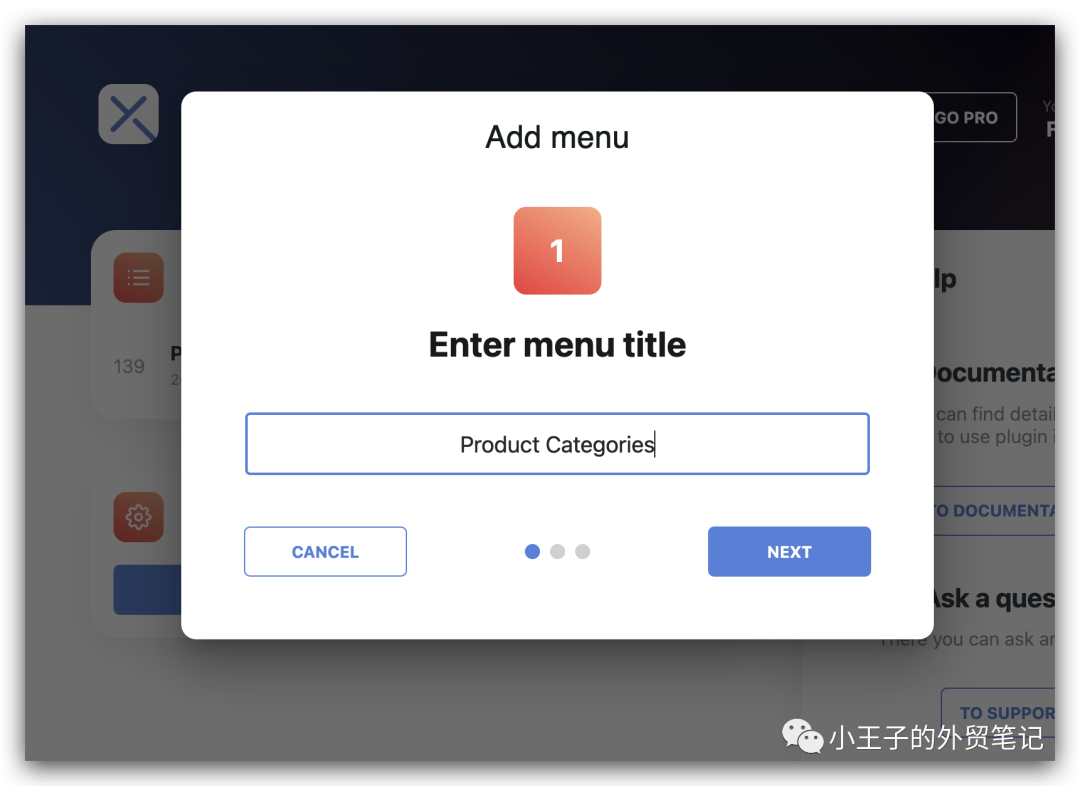
2 制作Product Category列表




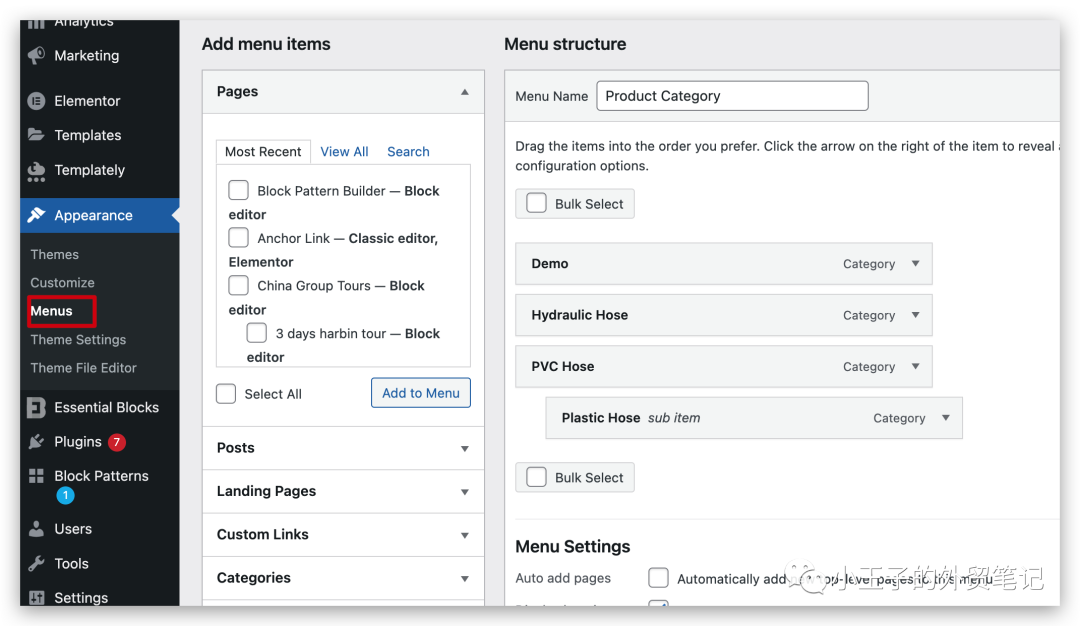
这里设置你的网站菜单

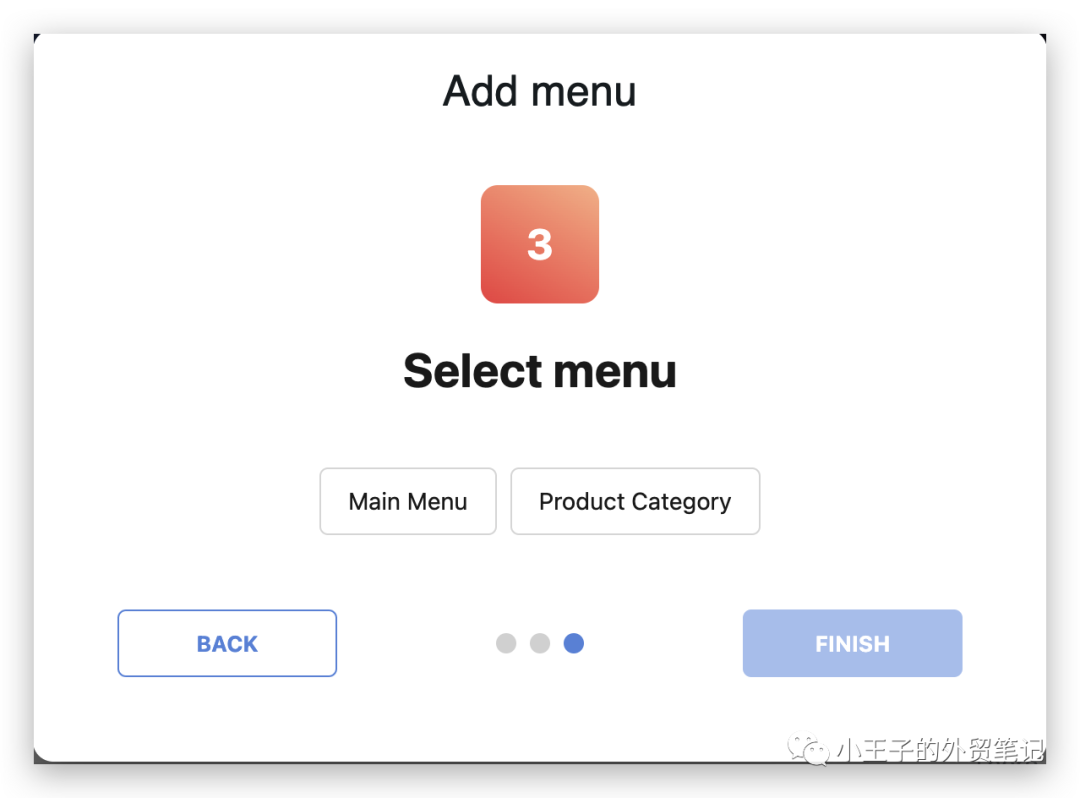
选择你需要的菜单

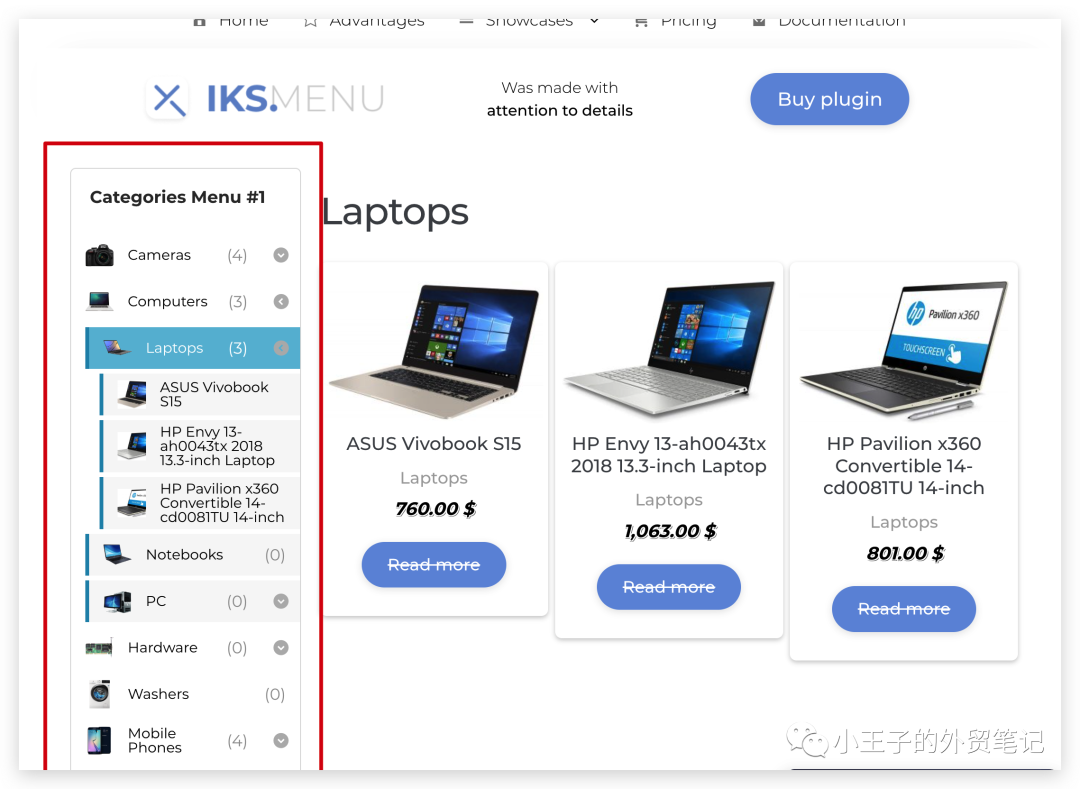
3 编辑产品类目列表
点击Edit Menu,对菜单进行编辑

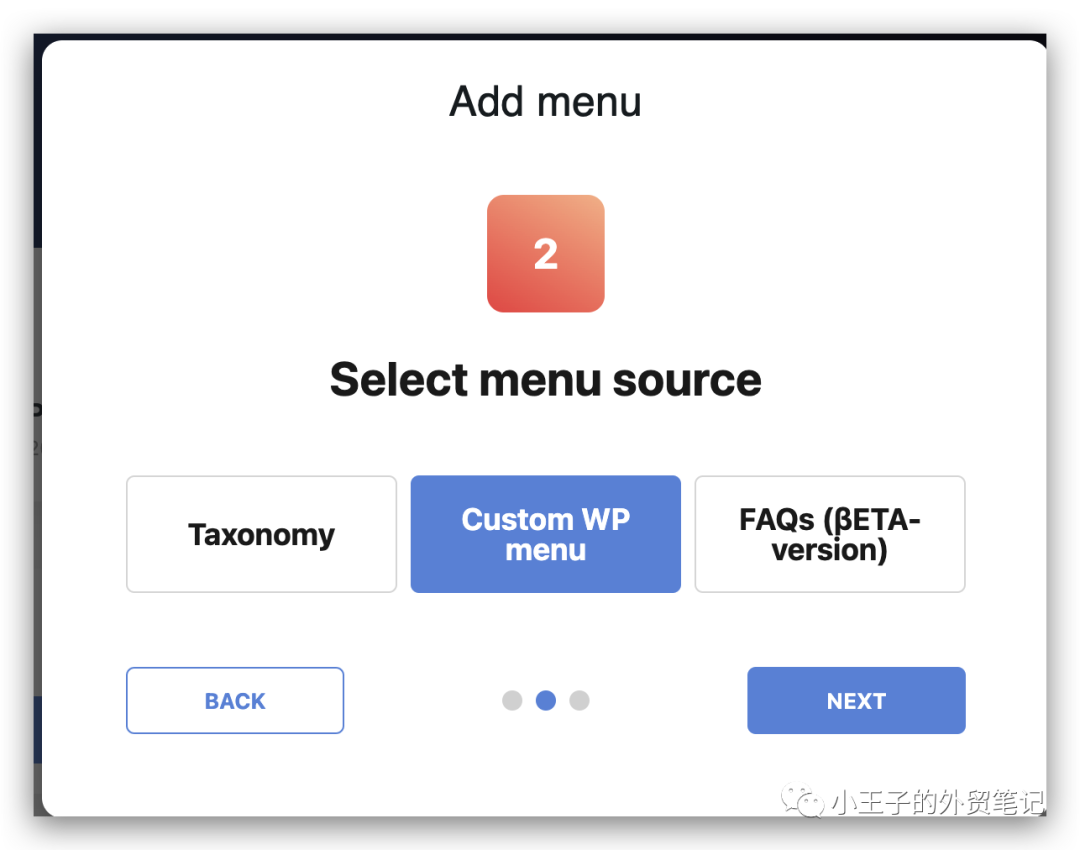
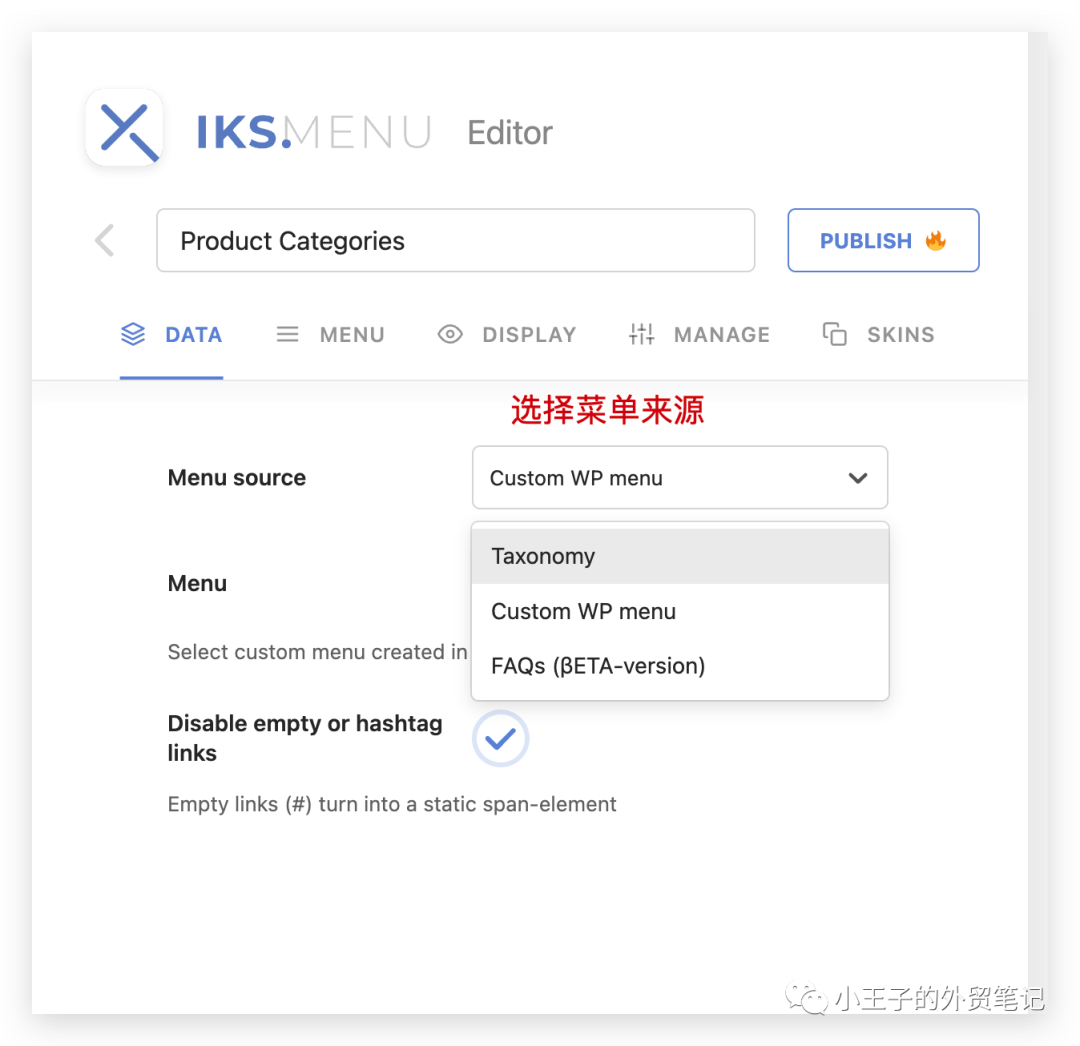
选择菜单来源,包括Taxonomy(分类), Custom WP menu和FAQ模块

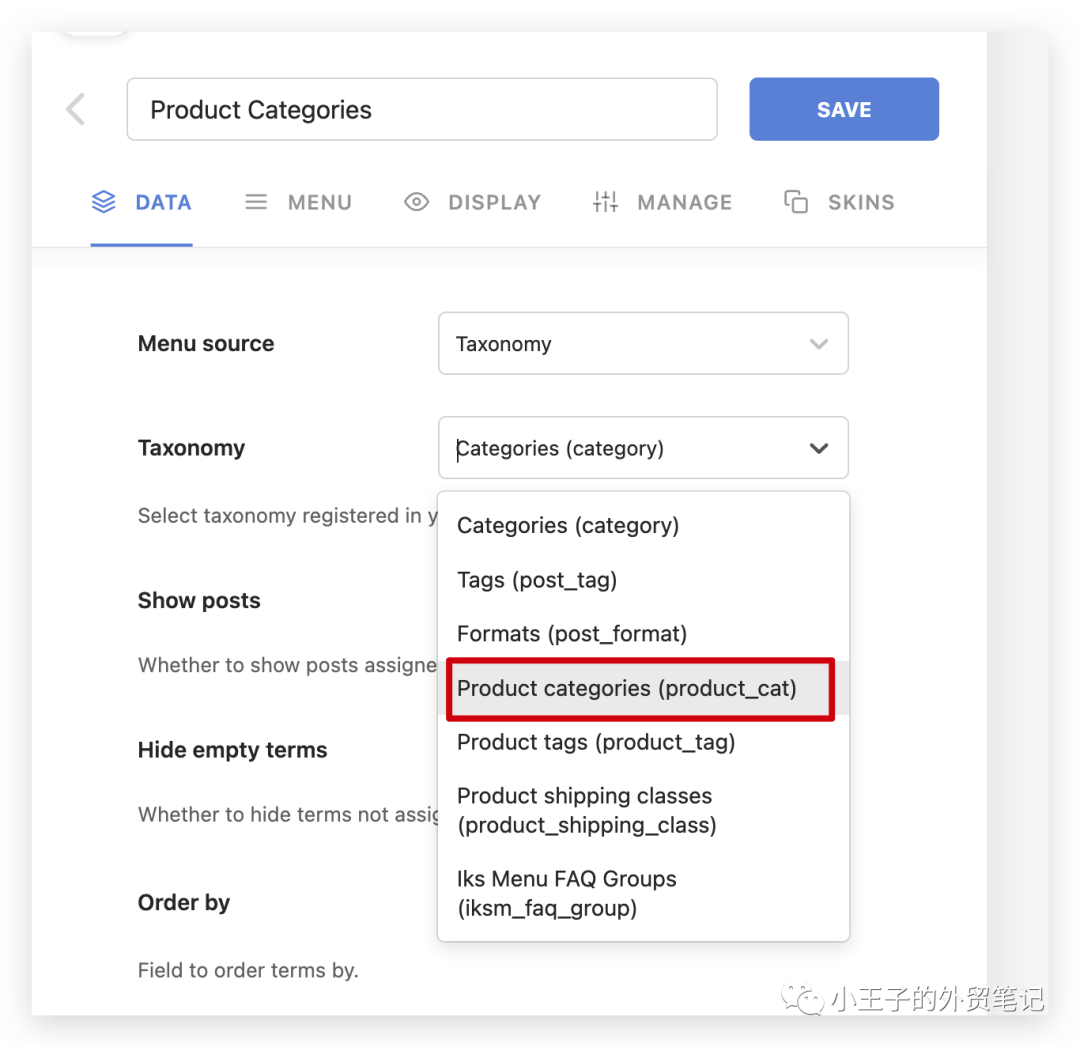
Taxonomy分类,可以选择:
Categories (这里是网站文章的分类,在post下面找category) Tags (文章的标签,post tags) Product categories (产品的类目分类,在WooCommerce产品设置里找到product category) -
Product tags (产品的标签分类,在WooCommerce产品设置里找到product tags)

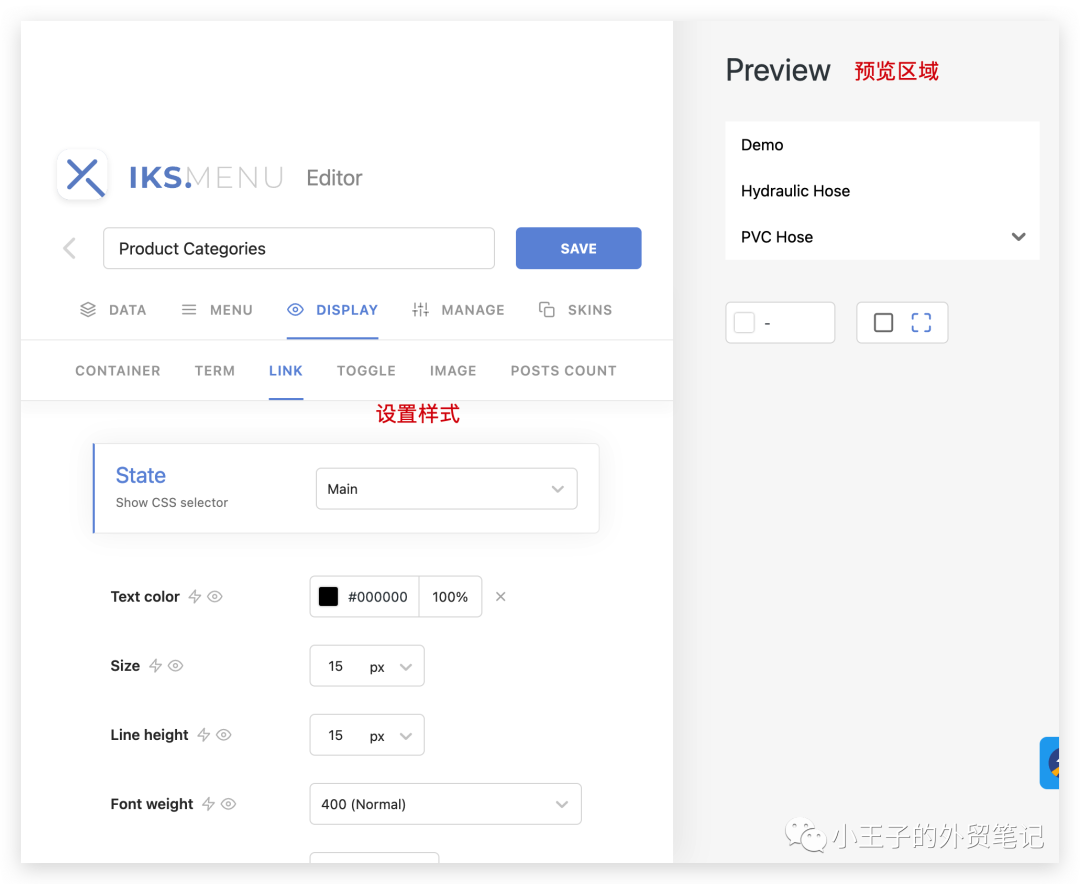
点击Display对样式进行设置,右侧可以预览设置的效果,这里我就不详细去说了。
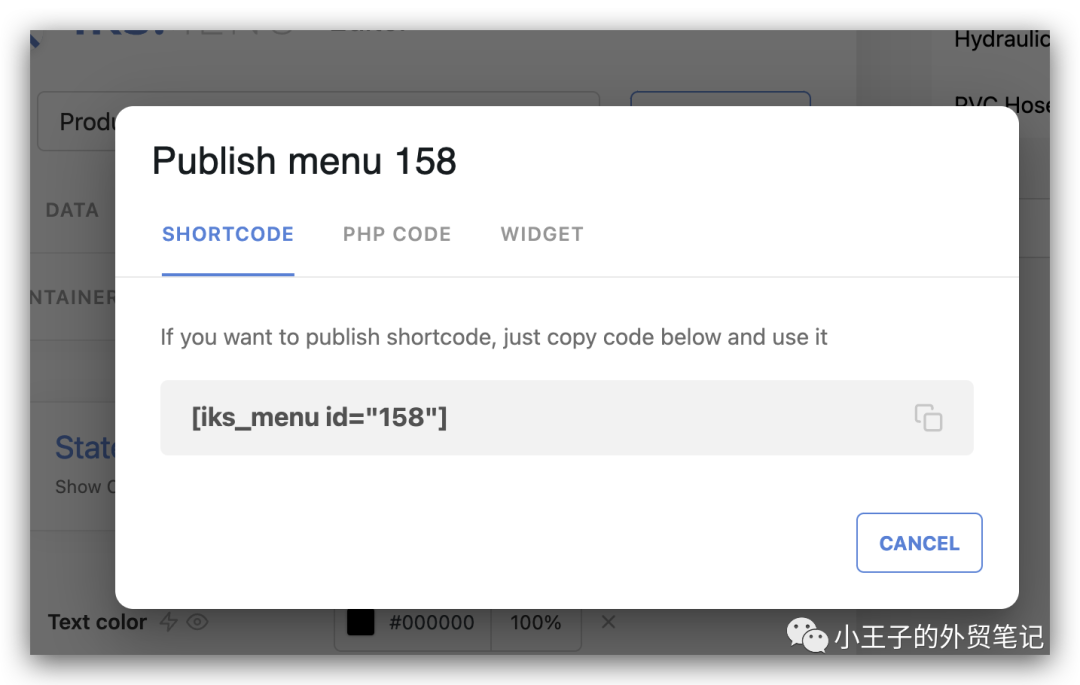
4 添加IKS Menu短代码

然后就可以生成一个shortcode短代码

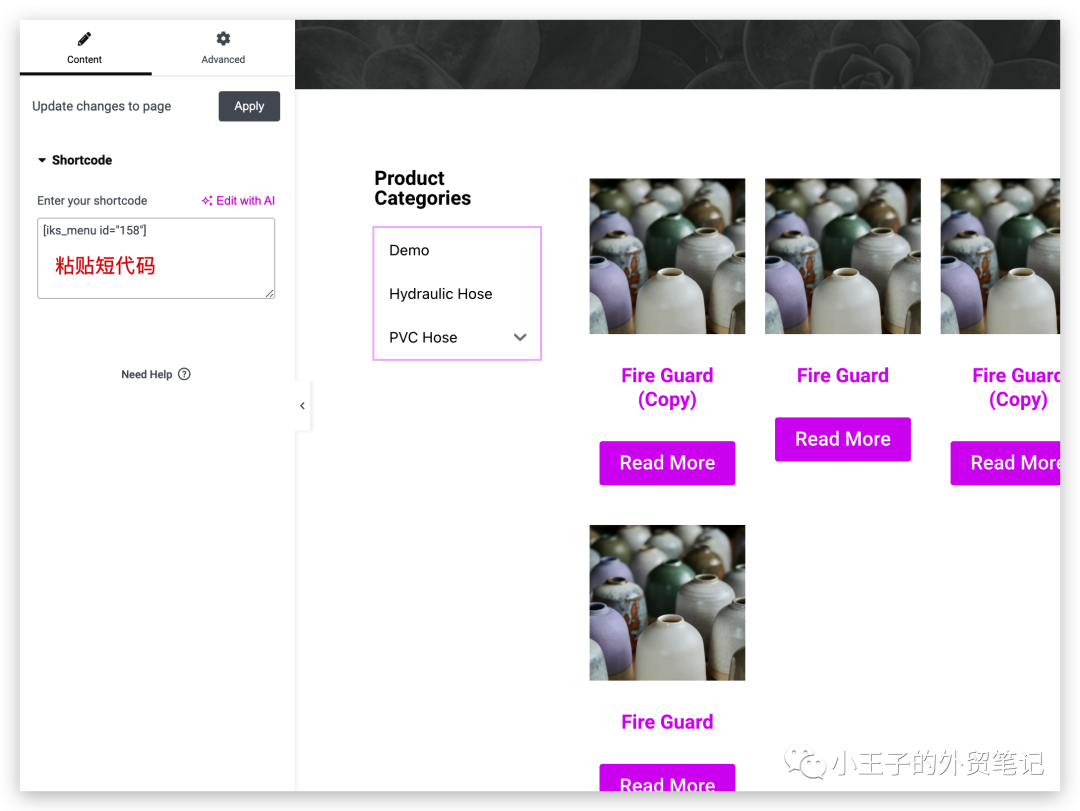
然后用Elementor设计产品汇总页面的时候,添加short code微件,粘贴刚才复制的短代码。
这样,WooCommerce的产品类目列表,就制作成功了
下面是视频教程
你也赶快去试试吧。
往期推荐

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复