如何移除WooCommerce分类产品链接中的product-category?
为何要移除product-category?
我们在优化网站的时候,链接的优化也非常的重要。对与谷歌SEO来说,链接越短越好,外贸独立站最最常用的产品管理工具WooCommerce默认的产品链接里面都有自带的product-category
像这样:
https://domain.com/product-category/sample-product/
这样的链接层级多了一层,友好的链接层级越少越有利于谷歌SEO,所以我期待的链接应该是这样:
https://domain.com/sample-product/
接下来,就跟大家说说如何移除WooCommerce分类产品链接中的product-category
安装插件Premmerce Permalink Manager for the WooCommerce

安装Premmerce Permalink Manager for the WooCommerce 插件并且激活
设置Premmerce Permalink Manager for the WooCommerce
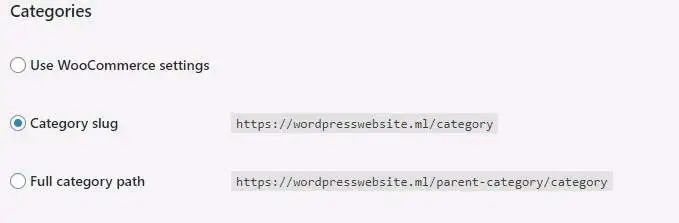
在设置里,在categories里面勾选category slug样式

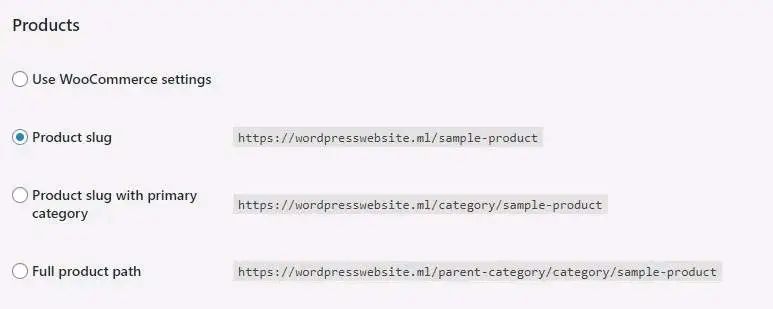
在products里面勾选product-slug样式

注意事项⚠️
在没有发布任何产品之前就可以设置好,这样可以避免产品分类页面的URL和某个产品单页的URL因为URL的内容完全一样而发生冲突。
使用代码移除
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复