昨天晚上偶然刷到一条大疆的产品评测视频,看完后对其兴趣大增,并顺便去其官网看了看。看完给我的感受就是,整个网站体系做得真的特别特别棒,尤其是各个部分的细节处理非常到位。
当然,那么大的品牌肯定有专业的团队在打理,我们自己去做也几乎很难达到那样的高度。但去参考学习一些其中的网站元素,也不是不可能。

第一点,小语种的布局。
仔细去观察下会发现大疆的官网在小语种的布局上采用了子目录的方式,由于整个网站全部由他们的技术团队自开自研,因此在不同语种的内容创建与本土化上做得非常有特色。
我在公网上没有查询到他们的网站团队是怎么做内容管理与分工的,但给我自己的感觉就是,当我们不熟悉对应小语种市场的一些信息规范时,不妨可以参照一下大疆的做法。
比如相应的网站术语怎么表达,内容怎么合理布局,怎么凸显卖点,等等吧。
第二点,网站的内容布局。
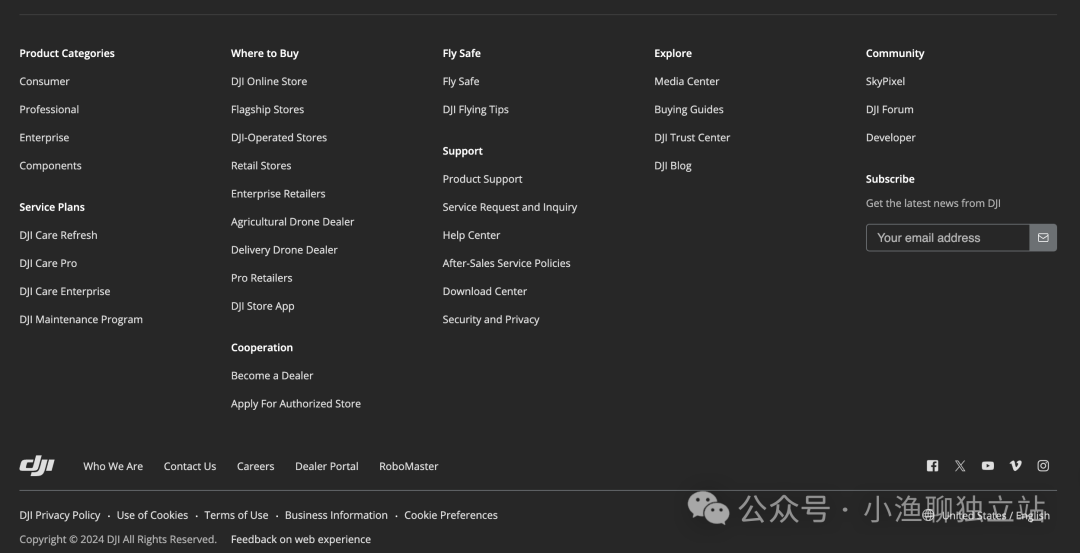
简单浏览一下,会发现他们团队已经将他们的官网打造成了一个非常全面且垂直的行业数据库。各个系列产品的全方面介绍信息自不必说,此外还有非常垂直的行业资料,以及相应的社区内容,足够专业权威了。

类似网站页尾这部分区域,完全可以参照其做法应用到我们自己的网站上去,当然前提是需要对其进行一些针对化的修改了。
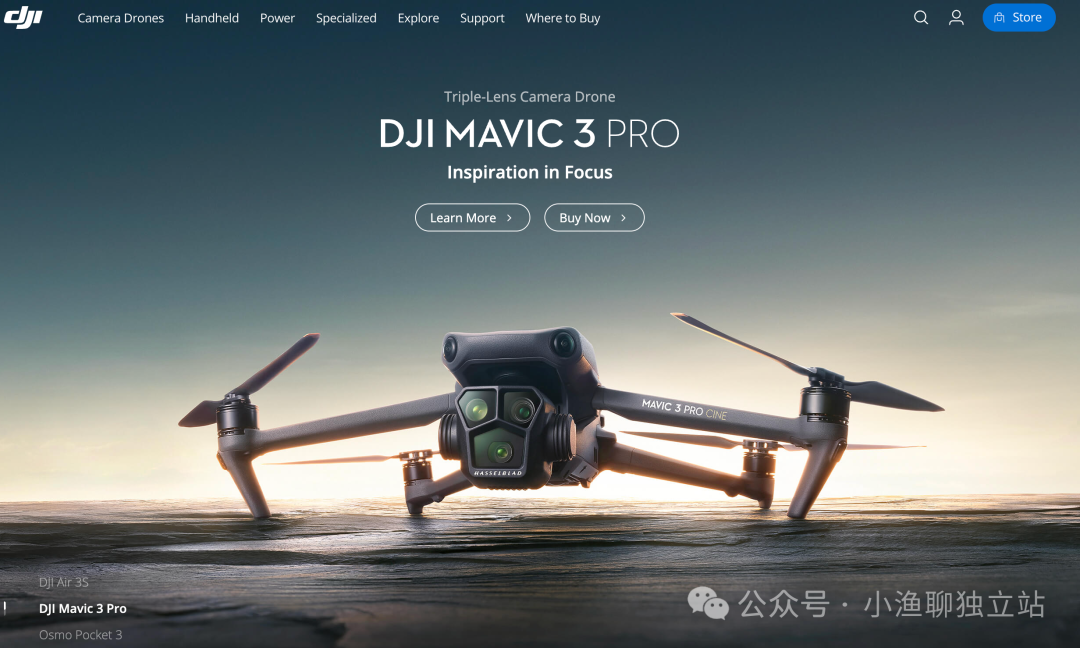
第三,网站的页面设计。
第一眼看到这个页面布局,就觉得非常欧美风。且这种简约的页面设计,我自己是非常喜欢的。
大家有兴趣的话,可以专门去看看他们官方商城的页面布局,完全可以参考其做法去设计我们自己的网站(我这里就不截图展示了)。
虽然他们团队可能全部都是使用代码将页面写出来的,但是我们想要参考这个设计布局的话,可以使用现在比较流行的页面编辑器(类似 Elementor, Spectra 等等)将其做出来。
甚至字体字号,网站的配色方案,都可以一比一做出来,然后按需选择吧。
临时出趟门,后面仔细分析下再来分享。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复