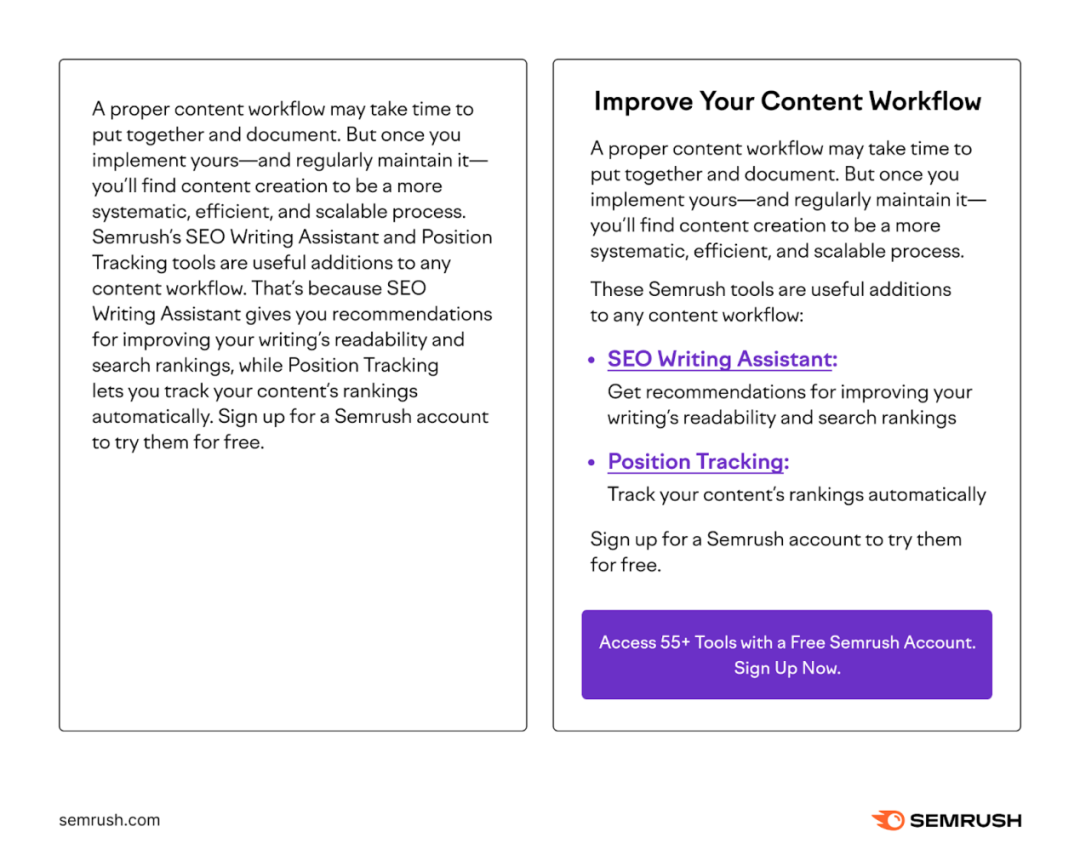
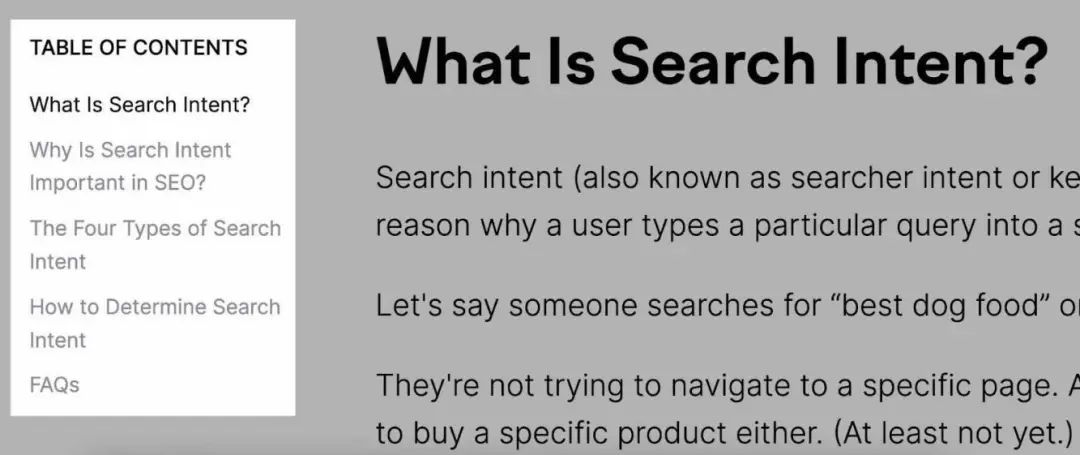
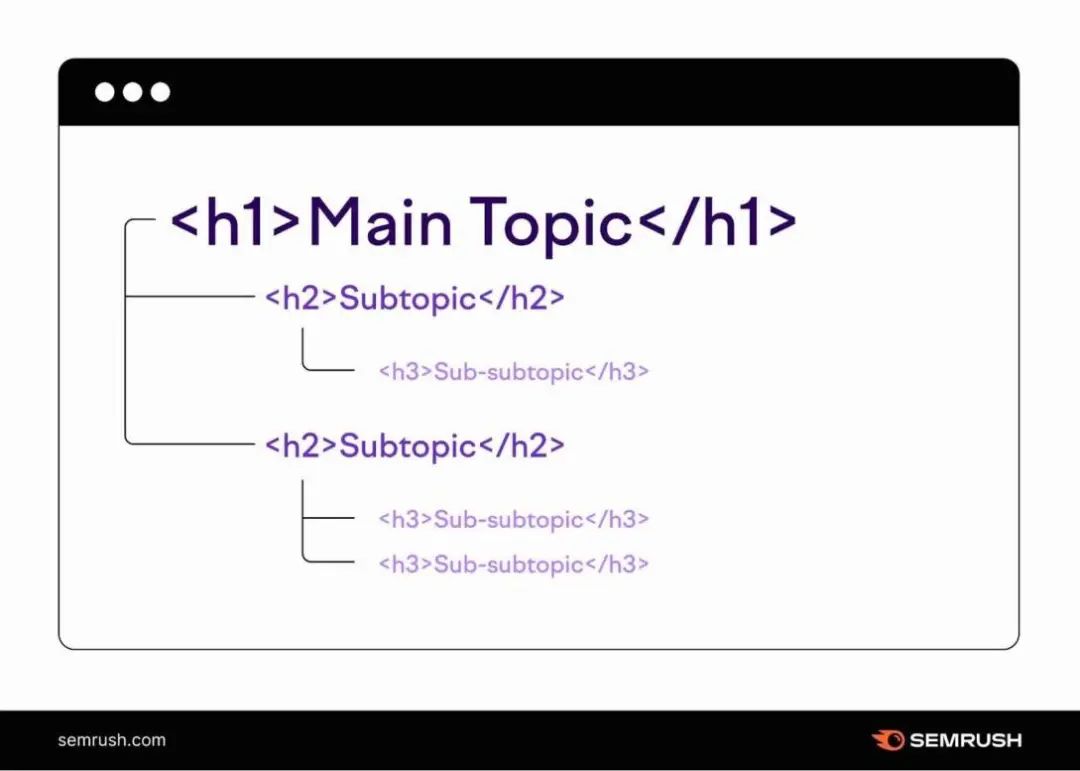
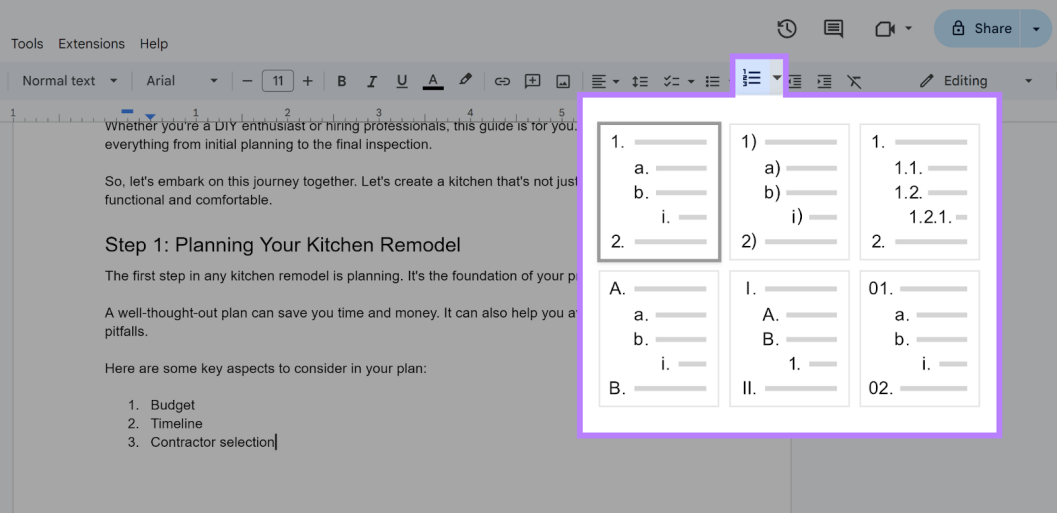
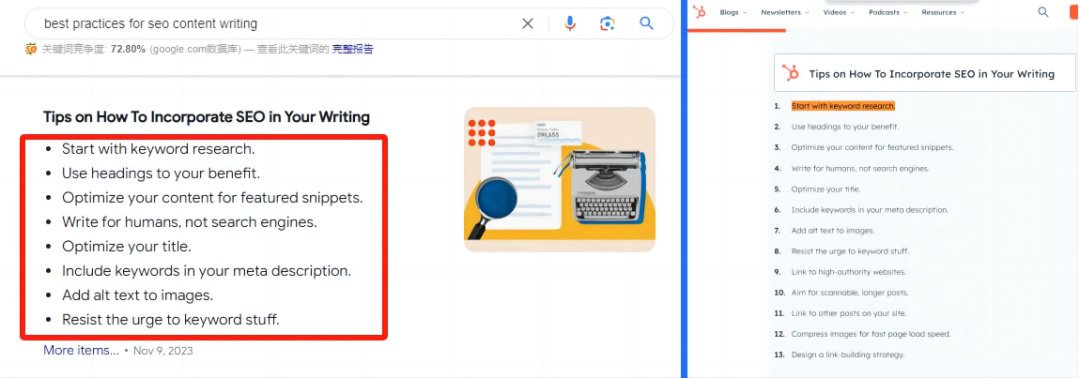
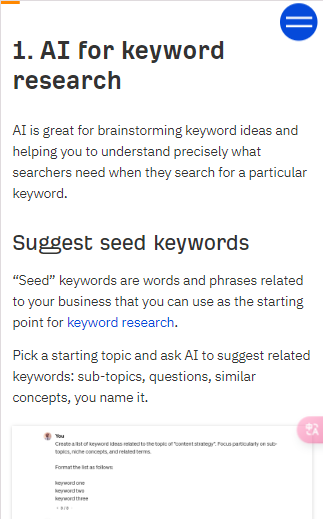
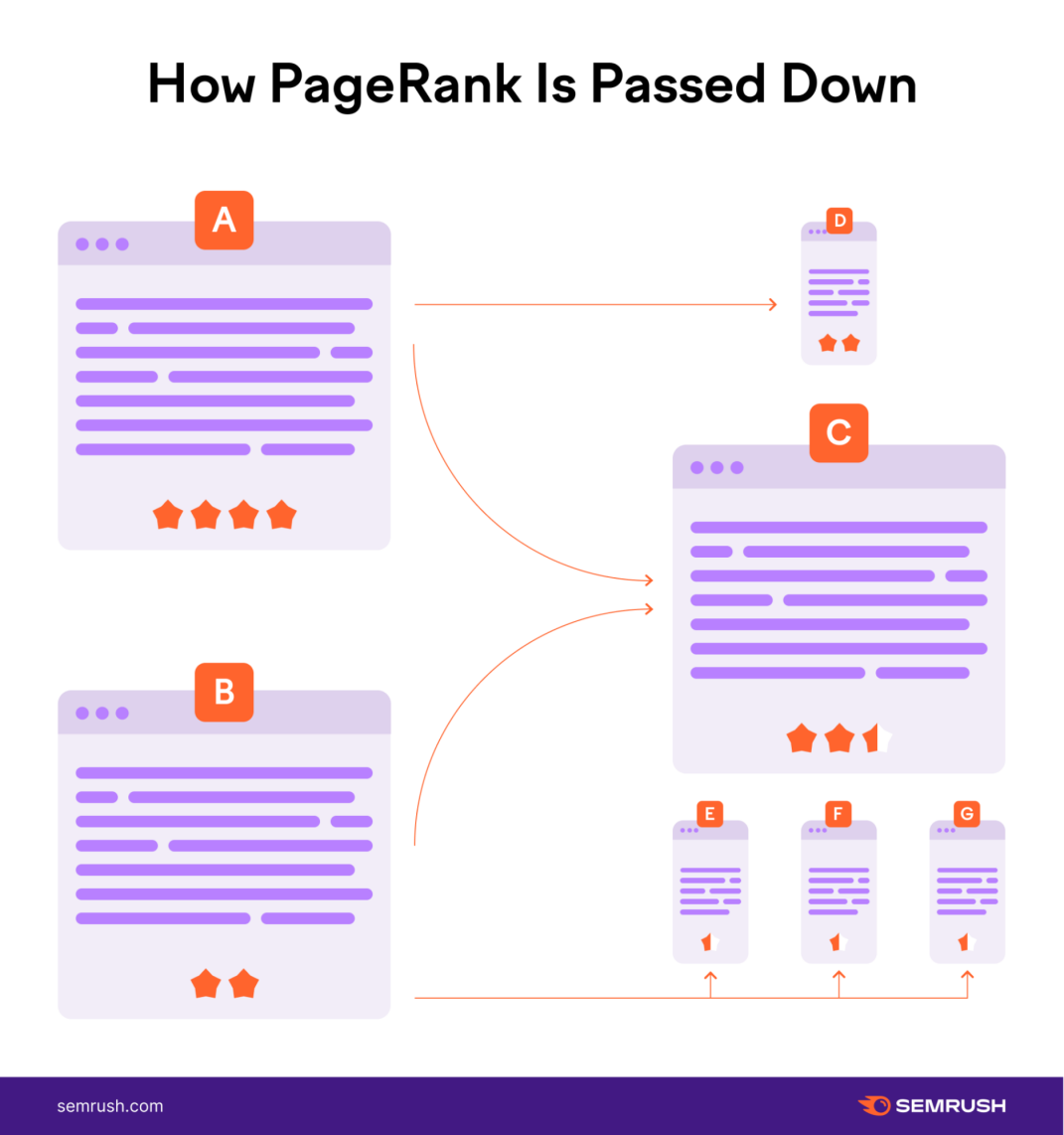
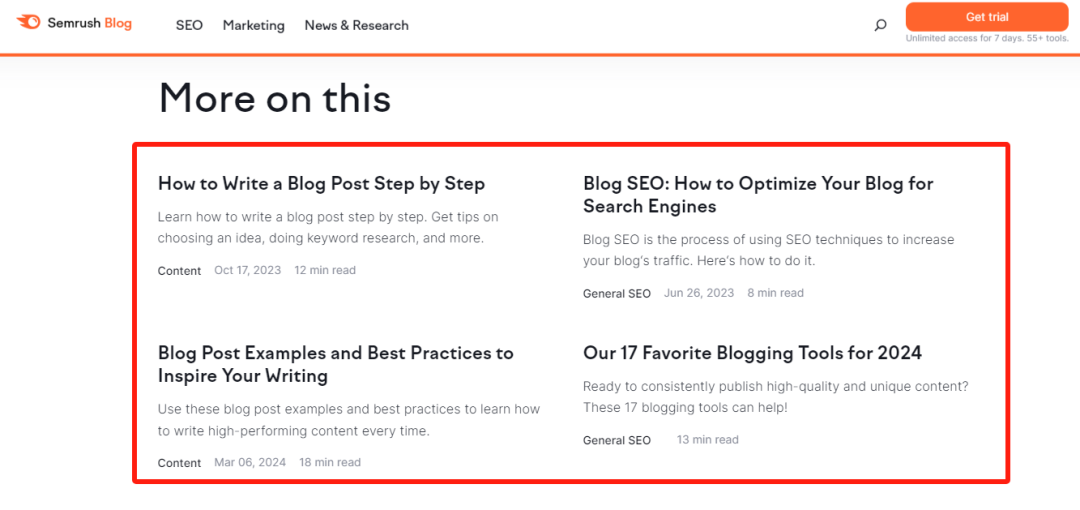
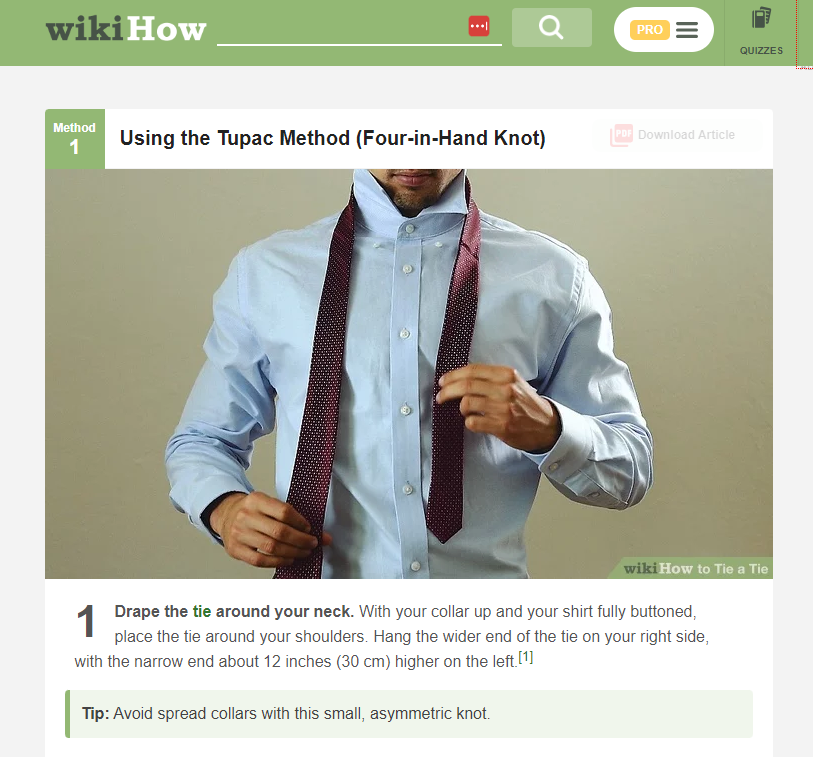
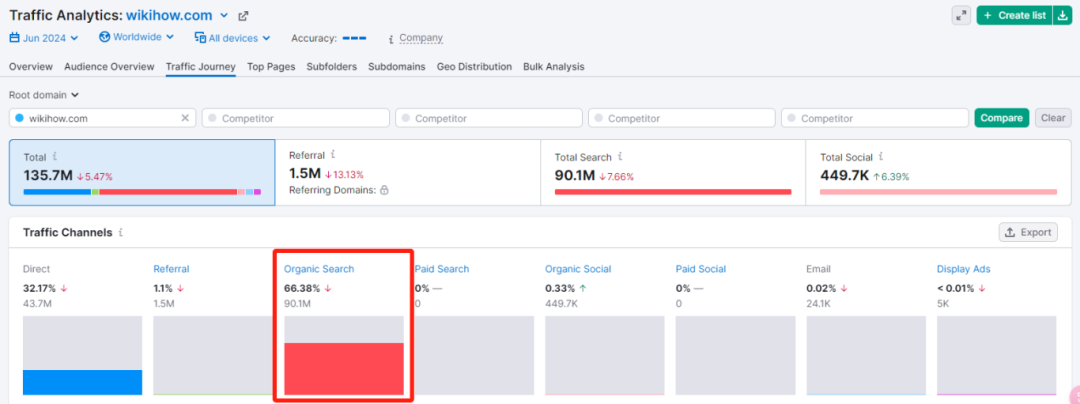
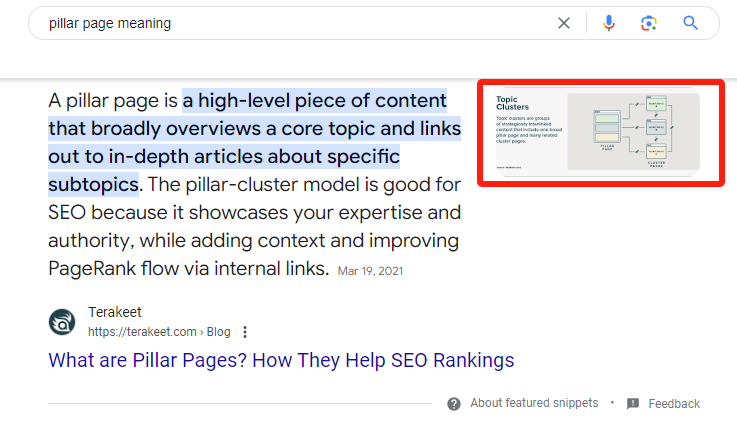
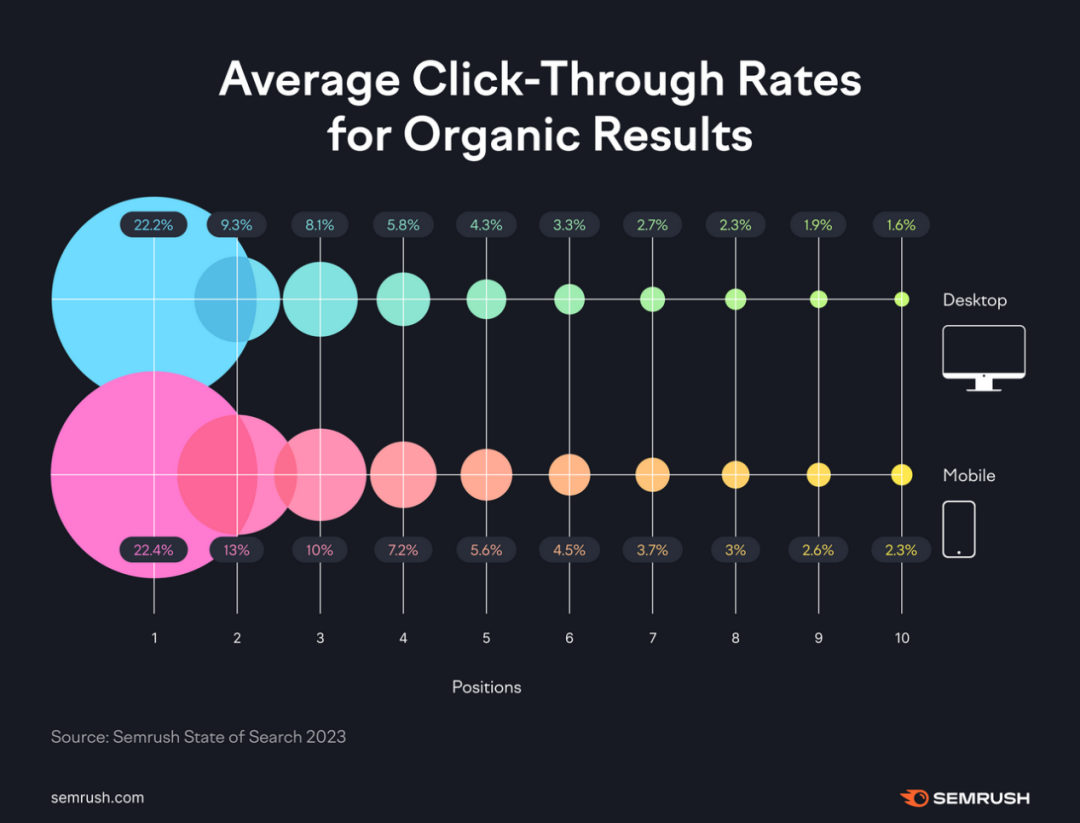
我们在撰写博客文章时,经常会花大量的时间来做关键词调研,准备文章框架,最后再撰写正文并进行优化。 这个博客文章撰写的流程本身并无问题,但是如果希望将产出的一篇内容效益最大化,大家也千万不要忽略了博客文章的格式是否SEO友好。 因此,在注重内容质量的基础上,也要兼顾以下这些内容格式要素: 是否易于阅读? 是否与其它页面相关联? 是否包含图片/视频? 一篇文章的结构是否清晰,用户是否能快速定位到自己想要了解的内容部分,对于提升用户体验,延长用户在页面上的停留时间至关重要。 而我们从6月份谷歌API泄密文档中也可窥见一斑,用户的各种交互行为,例如停留时长,页面浏览深度,跳出率等,的确是影响页面排名的因素,更遑论谷歌还能通过Chrome浏览器监测到的更多用户行为数据了。 因此,在内容质量一定的基础上,让页面中的内容更易于阅读,提升用户在页面中的交互表现,对于排名是会有促进作用的。 例如下图中,左右两边的内容其实是一样的,但作为用户,你会倾向于读哪种形式呢? 相同内容的不同展示形式对比 创建文章目录,方便用户了解整篇文章的结构,并快速定位到自己感兴趣的部分。 文章目录样式示例 对于使用Wordpress/Shopify CMS的网站,可以安装相应的插件(例如搜索“Table of contents”)来快速实现创建文章目录的目的。 而这类插件,一般都是通过调用文章内的H标题来自动生成的,所以在文章内有部署合理的H标签是必需条件。 除了对于自动生成文章目录有帮助,在文章内合理地部署的H标签同样有助于提升页面的SEO效果。 H标签层级示例 通常而言,一篇文章有且只有一个H1标签,它是页面中SEO重要性仅次于Title标签的HTML元素。 能够将一篇文章的主题(H1)以其子主题(H2, H3, H4等)归纳出来,同时也是作者对于这篇文章逻辑结构清晰的自证,读者则能够跟随作者的思路,更好地理解内容。 网页中HTML代码的列表元素,就像是我们在Word文档中使用的列表功能一样。 Word文档中的列表功能展示 当在网页中使用<ol></ol>(有序列表)或<ul></ul>(无序列表)HTML元素时,它们的作用并不仅仅是让用户看到的内容是以列表形式呈现,同时也是让搜索引擎理解这是一段列表内容。 这样才能在搜索结果(例如精选摘要)中更好地展示内容,例如在搜索关键词“best practices for seo content writing”时, Hubspot博客文章中使用了ol列表元素的结果示例 精选摘要中能够展示Hubspot的内容,并以列表形式呈现,就跟Hubspot这篇文章中有使用<ol></ol>(有序列表)HTML元素是存在关联关系的。 随着移动端设备的普及,目前大量用户慢慢从PC端过渡到移动端来消费内容。 谷歌也于2023年完全切换到了移动端优先索引。因此,如果还是像以前PC时代一样,写内容时使用大块的文字,对于移动端用户的体验是非常糟糕的。 而像下图这种以小段文字来展示内容的,用户体验则会好很多。 Ahrefs博客文章使用小段文字的示例 在一篇文章中与其它页面进行关联,一方面可以提升用户体验,让用户可以了解到与当前内容主题相关的更多其它内容,另一方面也能引导搜索引擎沿着内链抓取到更多页面,对于网站中页面间的权重流动有帮助,提升其它更多页面的排名能力。 页面中的权重是如何通过内链传递的 当一篇文章的正文中提到其它相关文章时,可以自然地加上内部链接,引导用户访问这些内容(比如现在你正看到的这个内链引导),但同时切记要避免一些常见的内链错误。 在添加链接时,也要尽量使用与目标页面主题相关的文字(锚文本),让用户点击链接访问前,就能提前预知自己将被引导到哪里去。 不管是在文章底部还是侧边栏,增加相关文章推荐模块,同样是一种不错的内链引导策略。 Semrush博客文章中底部的文章推荐示例 可以设定一定的规则(例如相同类型内容推荐),来引导用户阅读更多的内容,提升整站的SEO表现。 俗话说得好,一图胜千文! 一张好的图片,能够帮助用户更好地理解页面中的文字内容。 图文混合的排版方式,也会让用户能够“更容易读得下去”,不会觉得太枯燥。 在博客文章中增加与内容主题契合的图片或视频,能够让用户更好地代入到场景中。 尤其是在写一些How-to类/Guide类的文章时,使用图片和视频的效果更明显和直观。 例如,作为一个主要由用户创建how-to类内容的鼻祖级信息百科全书网站,2005年成立的Wikihow.com,就将在文章中插入图片和视频的作用发挥得淋漓尽致。 Wikihow页面中的图片插入示例 即使是现在来看Wikihow.com的网站整体流量,其自然搜索流量占比达到了66.38%(月均9000万+)。 Wikihow.com的整站流量渠道分布 除此之外,在博客文章中增加合适的图片,还有机会在谷歌SERP(Search Engine Result Page)中展示该图片(例如精选摘要),从而获得更高的点击率。 谷歌SERP中展示图片的结果示例 除了在文章中添加与内容主题相互呼应的配图,如果还能将文章中数据类的信息整理成可视化的数据图片,也能很好地吸引用户的眼球,并且容易形成自发的病毒式传播。 比如下图中,Semrush用一张图分别介绍PC端和移动端上,不同排名位置的点击率数据,将原本枯燥的数据,用直观和易于理解的方式呈现给了用户。 桌面端&移动端不同排名位置的点击率分布数据

















文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复