今天这篇文章专门分享一些我在做产品类目聚合页面上的经验。
我知道很多朋友的询盘站点,基本都是使用 WordPress 与 WooCommerce 这套技术栈搭建的。通过 WordPress 来管理网站的基本信息,然后再通过 WooCommerce 这套体系来管理商品信息。
确实这套方案由于门槛低,使用起来非常方便。
但是仔细观察,默认版本仅仅只提供页面标题与产品的信息展示。因此从这个点出发,仅仅只是这么点信息,完全不能支撑起内容的饱满度,是不利于我们去做这类页面的优化。
根据我过往一些站点的数据,这种产品聚合页面的出词数据最差,排名更是基本没有。所以有一段时间,我一直在尝试着做这方面的优化。
主要的方向有两个,一是不使用 WooCommerce 这种技术方案,二是重新设计一版产品聚合页面。
先说方案一,其实实现起来难度不大。对于询盘站点而言,我们完全可以使用「页面」方式,去替代 WooCommerce 的商品落地页功能。
但是单纯使用「页面」方式去做商品信息时,就涉及到相应商品页面信息的管理,而这个部分又需要手动去操作。当商品落地页信息足够多时,管理起来也确实比较麻烦。
但是这种方案的好处就是,我们可以非常自由得在这种商品信息聚合页面上,安排任何我们自己想要体现的元素。
至于重新设计商品信息聚合页的方案二,实现起来则稍微有点复杂。可能需要我们安装高级版本的编辑器,或者是我们使用的主题支持自定义的页面信息定制。
由此便可以在这种商品信息聚合页面上,将我们想要放置的的信息安排上去。
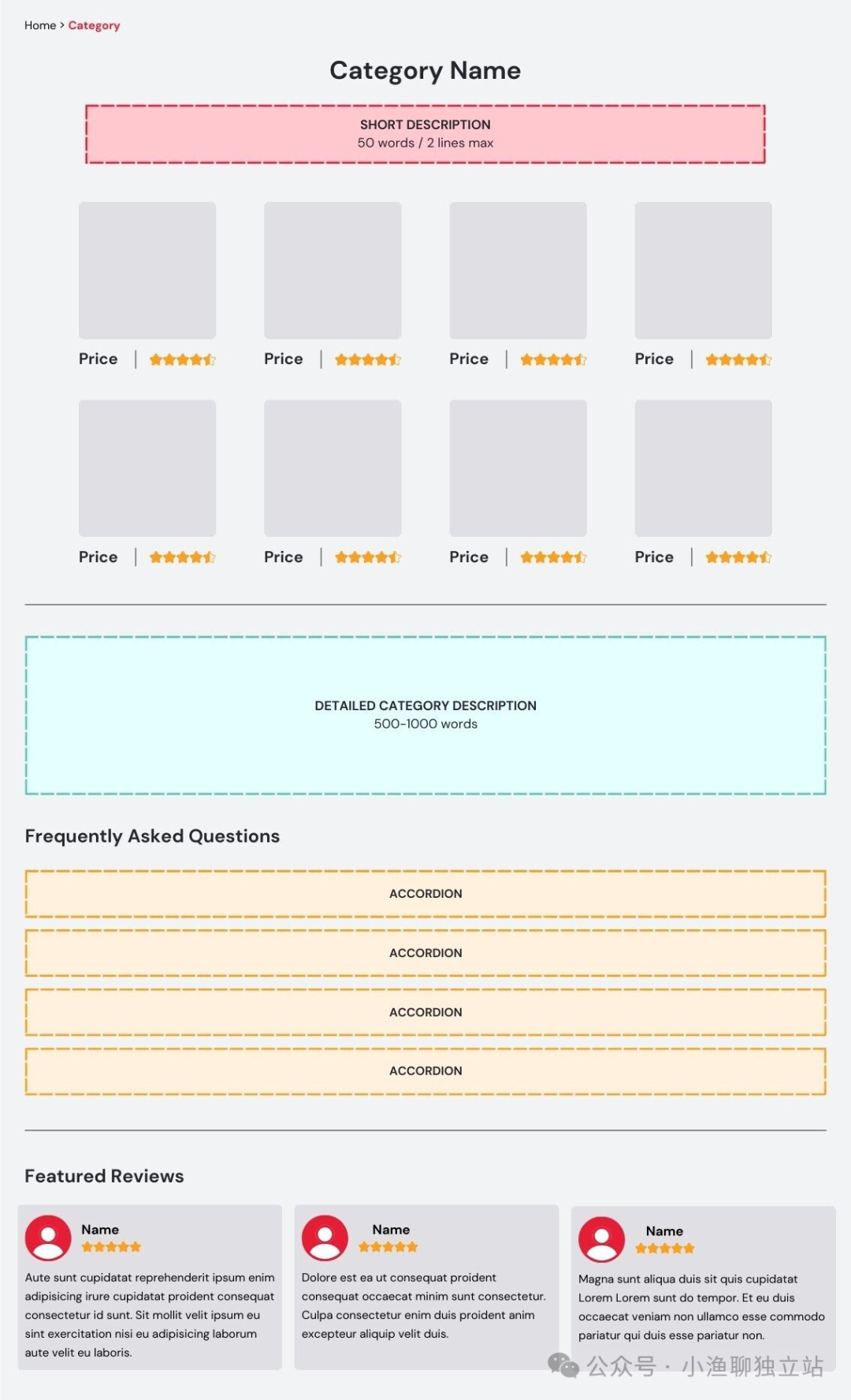
还是拿询盘站点举个例子,一般我喜欢在这类信息聚合页面上放置这个类目商品的定制要求与相应的商品定制参数。然后再合理布置一些工厂实力与为什么要选择我们之类的信息。
甚至页面空间足够多时,还可以放置一些 FAQ 信息与用户反馈信息。

比如上面这张落地页截图,便是我比较心仪的一个方案。大家有兴趣的话,完全可以在此基础上,结合自己的产品实践,做一点针对性的改动。
另外还有点小细节需要注意的,便是商品信息的排序。
因为当我们的商品信息足够多时,那商品聚合页面肯定会存在分页情况。所以你新上传的商品是显示在第一页还是显示在最后一页面,就需要注意一下。
我自己的习惯是新上传的商品,显示在最后一页。因为我不想页面信息老是变动,想尽可能将内容固定下来。
毕竟如果设置新上传商品显示在第一页,那基本每次上传新产品时,第一页的内容都会发生变动。
个人的小习惯,没有数据支撑,仅供参考。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复