今天SEO小平分享的是SEO必须要掌握的几条简单的代码。可以说是SEO的常识。
程序员是SEO的好朋友。作为网站的一名SEO,如果你不了解HTML知识,你跟建站人员和程序员沟通就如鸡同鸭讲,你怎么能和程序员做好朋友呢?
虽然很多SEO自己就是程序员,这当然很好,但是目前跨境电商独立站的大部分 SEO 从业者都没有代码基础,在工作中面临着与建站程序员沟通不畅的困境,其根源往往在于对 HTML 代码的不熟悉。当程序员完成网站建设,虽确保了功能性无虞,但可能因未妥善运用 HTML 代码中的重要标签进行关键词布局,致使网站 SEO 排名不尽人意。这就凸显了 SEO 人员掌握 HTML 代码知识的紧迫性与必要性。只有深入理解这些代码,SEO 人员才能与程序员高效协作,并在网站建成后及时发现并修正可能存在的问题,从而为提升网站在搜索结果中的排名奠定坚实基础。今天,SEO小平就为大家详细解读谷歌 SEO 运营人员必须掌握的 HTML 代码要点。
其实SEO小平我自己也不是程序员,所以我尽量用浅显的语言解说,让大家最快的理解这个逻辑,并不是要让大家成为程序员,只要明白逻辑即可。
一、W3C 标准:遵循规范获青睐
Google,百度等搜索引擎排名算法基于 W3C 标准构建,网站代码应尽量符合该标准。意思就是你的网站做得再好,也必须要一个解读你网站内容的框架,不然搜索引擎无法理解你的网站,怎么能把你拿去排名呢?
-
DOCTYPE声明告知浏览器文档所遵循的 HTML 或 XHTML 规范,位于文档最前端。如 <!DOCTYPE html>表示遵循 HTML5 规范。一般DOCTYPE声明后还有lang属性,指定页面自然语言,如zh - CN代表简体中文,en代表英语等,方便不同地区用户与搜索引擎理解。示例: -

二、网站结构标签:搭建坚实框架
网站如同大厦,HTML 结构标签就是大厦的根基与框架,支撑起整个网站的架构。
-
1. <html>标签它是整个网页的根标签,所有的 HTML 内容都要包含其中,就像大厦的地基,不可或缺。示例代码:

-
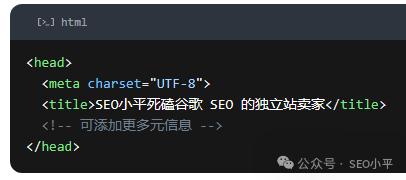
2. <head>标签此标签容纳了网页的元信息,犹如大厦的控制中心。其中包含标题、字符编码、样式表、脚本等重要元素。例如:

3. 字符编码(如UTF-8)确保浏览器能正确解读网页文字内容,而标题则是网站在搜索引擎结果页面展示给用户的第一道招牌,对 SEO 影响重大。这个如果你是用的Shopify或者Wordpress这种大平台默认了UTF-8,如果你是所有代码都是用程序员从零搭建,那就必须注意这一条。
-
4.<body>标签网页的主体部分,是用户直接看到的区域,涵盖文本、图片、链接等丰富内容,如同大厦内的各种设施与装饰,是吸引用户和搜索引擎目光的关键所在。
三、META 标签:传递关键信息 (这里对SEO就非常重要了)
meta标签位于<head>区域,是向搜索引擎解释网页信息的重要使者。
-
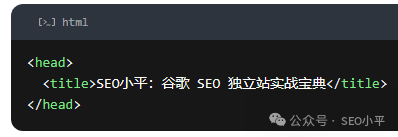
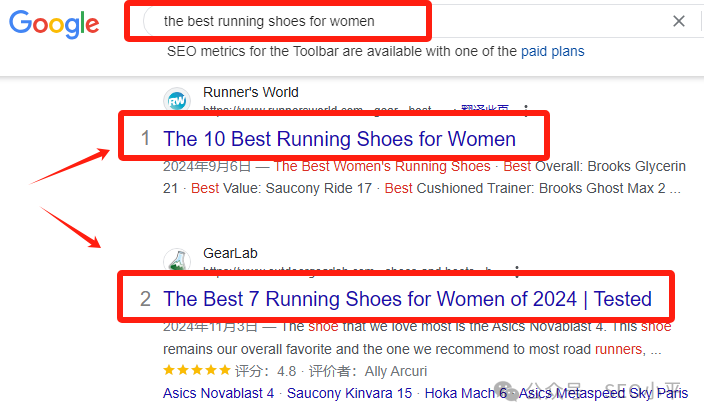
1.TITLE标签这个就是布局关键词的最重要的位置,需契合网站特色与主关键词,是搜索结果中最显眼部分,如同人的名字,很重要,要精准传达网页核心内容,并包含你要布局的关键词。 PS: 这里的Title 并不是你的页面的Title 是专门指HTML META代码的Title,也就是Shopify网站的SEO优化哪里填写的Title,也是WordPress网站的SEO插件那里让你填写的哪个Title,如果你不手动填写,系统会默认调取你的页面Title来补充,实际上你是可以修改的,这个Title会出现在谷歌的排名页面(SERP),用户能看到这个,能否让用户有兴趣点击你,就是看这个标题了哦。 代码如下: -


-
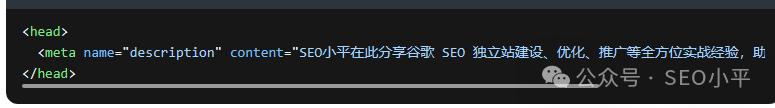
2. description标签 (中文也叫元描述)这是设置关键词的第二大权重的位置,肯定是要在包含关键词的前提下简要概括网页内容。在搜索结果SERP中显示于标题下方,参考上面title的下面就是description。吸引用户点击。注意这个元描述不会在你页面展示,很多SEO初学者会把页面写的文字描述和这个元描述搞混淆。这就是导致和程序员沟通鸡同鸭讲的表现之一。 代码如下示例: -

3.robots.txt协议,爬虫的君子协议 -
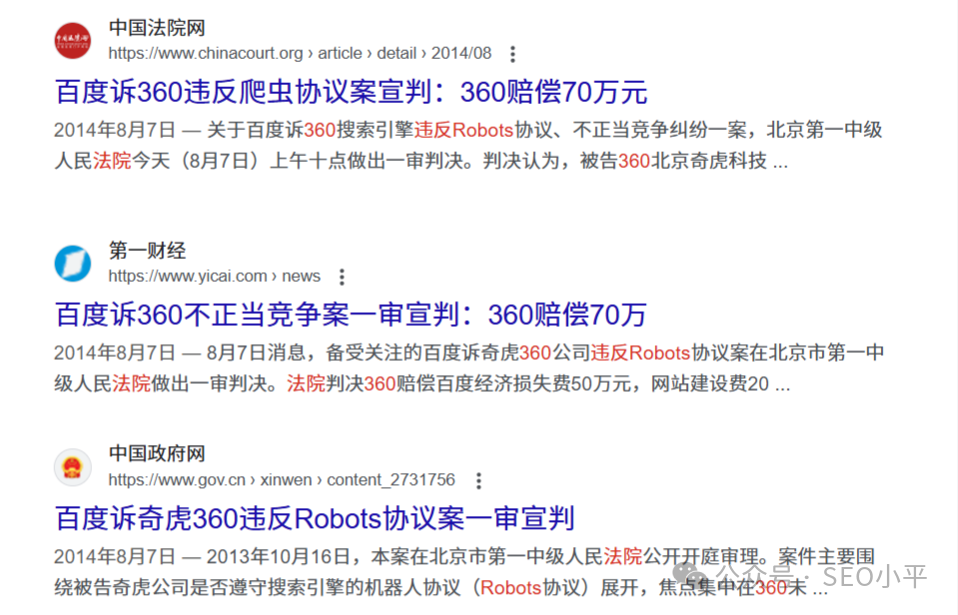
直接在你的域名后面输入 /robots.txt 就能打开。一言以蔽之:这就是男厕所 ,女厕所的指示牌一样,告诉了我们男人进哪边,女人进哪边,男人非得进女厕所,那也没办法拦住你的,所以这个就是一个君子协议,国内的360公司之前违反别人网站的robots协议被告上了法庭,2014年的时候赔了70W -

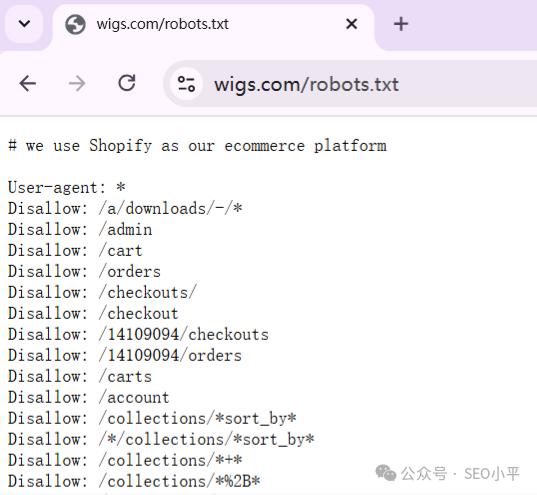
robots.txt 用于告知搜索引擎网页收录规则,参数有 all(全部收录)、none(全部不收录)、index(可收录)、noindex(不收录)、nofollow(不传递链接权重),默认是all,也就是什么都不写。合理设置robots.txt可灵活掌控某个层级不收录,也可指定某个页面不收录。这个根据需求有很多写法,可以单独写一篇公众号介绍robots .以下截图是一个Shopify网站的robots文档 -

PS: 延伸一个真实故事,某大型独立站DTC公司的SEO运营购买了950美金一条的外链,当时他已经支付款项了,过来半个月他的主管领导问他买了这个外链怎么我们的DTC网站没任何效果,他就来问我,我看了他购买的外链没被谷歌收录,最后发现他们买的那个网站虽然整站权重很高,但是有个子目录 /pr/ ,这个 /pr/ 子目录在 robots.txt 写了禁止蜘蛛爬取,肯定也不会被收录,不收录自然没流量,也不会有排名,SEO权重根本没得到传递。所以SEO运营学会查看网站的robots在实战中有多重要就不言而喻了。
四、正文的H标题:塑造内容层级与权重体系
标题标签(H1 - H6)与文本内容标签相互协作,能清晰构建网页内容层次,且在搜索引擎眼中具备不同权重,对关键词布局意义非凡。
1. <H1>标签-
通常作为页面的主标题,权重较高,务必包含核心关键词。比如,一个关于 SEO 小平死磕谷歌 SEO 的独立站卖家的博客页面, <H1>可以是 “SEO 小平的谷歌 SEO 独立站运营秘籍大揭秘”。一般页面仅设置一个H1且位置靠前为宜。HTML代码示例: -

2. <H2> - <H6>标签
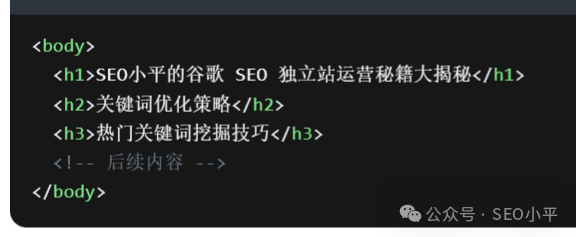
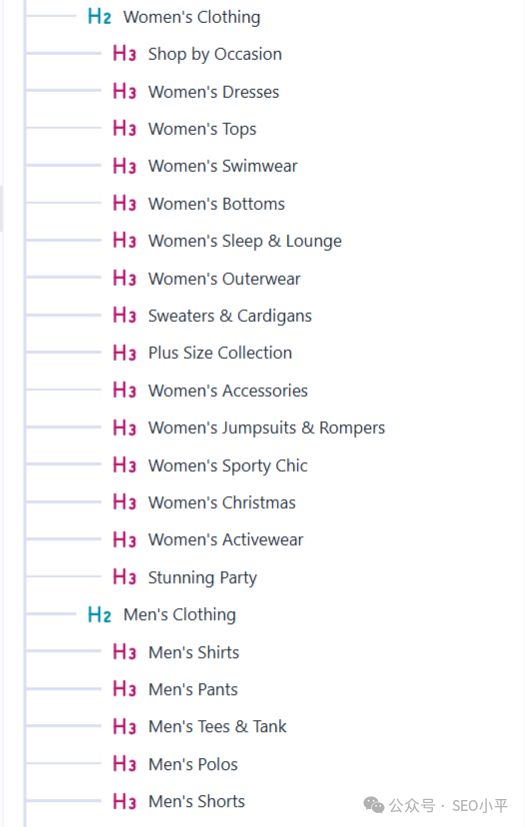
用于副标题或子标题,重要性依次递减。例如,在上述页面中,<H2>可用于划分不同 SEO 策略,如 “关键词优化策略”“页面结构布局策略” 等,<H3>再进一步细分,像 “关键词优化策略” 下的 “热门关键词挖掘技巧”。合理分布关键词,能使内容结构清晰。但要注意,H2 - H6标签出现次数分别控制在 1 - 5 个为佳,避免影响页面美观与逻辑。
HTML代码示例:

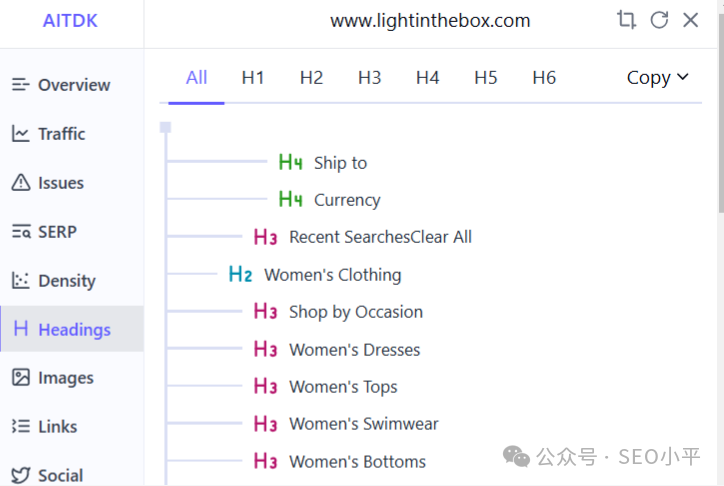
网站里的H2-H3层级关系的示例

-
五、正文里强调关键词:strong、b以及em和i标签strong和b均可加粗文字,strong侧重于语义强调、加重,更适合突出关键词,权重高于b;em和i都能使文字呈现斜体效果,权重相当。这些标签是你要在你页面布局关键词的正文里加粗关键词部分,以便让谷歌等搜索引擎读懂你的关键词布局思路。按权重大致排序为: 例如我要在正文里布局的关键词是:SEO小平,那代码就要这样使用: 2016年以来<strong>SEO小平</strong>一直在死磕谷歌SEO2016年以来<b>SEO小平</b>一直在死磕谷歌SEO2016年以来<em>SEO小平</em>一直在死磕谷歌SEO2016年以来<i>SEO小平</i>一直在死磕谷歌SEO好了到这里我们稍微总结一下,如果你要在这个页面布局关键词,那就要使用以上这些标签,我按权重高低做一下排序(只是方便初学者记忆,谷歌官方是不承认这个排序的哈) -
title > description > h1 > h2 > h3 = strong> b> em = i
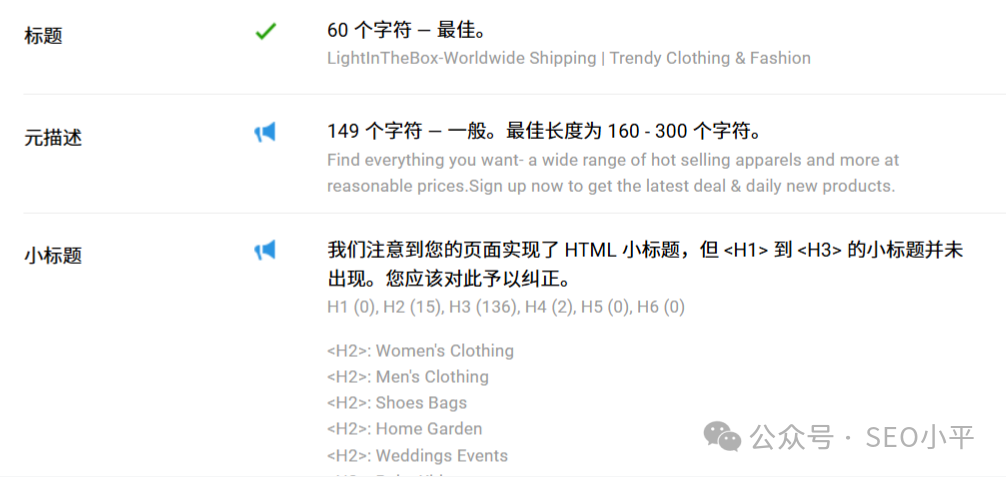
PS:要检测自己网站的HTML是否按照SEO小平上述逻辑布局的,可以安装谷歌浏览器插件SEOquake或者AITDK检测 -


-


六、图片alt标签:赋予图片 “语言”
图片能让网页鲜活起来,但搜索引擎无法直接理解图片内容,这就需要<img>标签助力。关键要设置alt属性,为图片添加文字说明。例如:

这样,搜索引擎就能借助alt属性理解图片含义,增加图片在Google搜索中的展示机会,就如同给图片配备了翻译器,使其能被搜索引擎读懂。
七、规范化标签:rel="canonical"
在 HTML 代码中,rel="canonical"标签是一个非常重要的规范化标签。它主要用于解决网站内容重复的问题,当一个网站存在翻页,第一页,第二页,第三页这样多个页面内容相似或重复时,可以通过在页面的<head>部分添加<link rel="canonical" href="指定规范的 URL 地址" />来告诉搜索引擎哪个页面是原始的、主要的页面,搜索引擎在处理时会将权重主要集中到规范页面上,避免因重复内容而分散权重或造成误解。例如,如果一个产品有多个不同的展示页面,但产品信息核心相同,就可以在其中一个页面设置rel="canonical"指向主页面,这样有助于搜索引擎更好地理解网站的页面架构和内容布局,提升网站的整体 SEO 效果。
在创建文章内链、导航栏链接以及页脚链接时,许多 SEO 人员常常忽略了 URL 链接结构的细节。例如,有的网站rel="canonical" 可能是带www的或者斜杠 “/” 结尾,如果你在做内链和外链时没添加和rel="canonical" 一致的URL,那SEO权重就减损了。这些看似微小的错误实则可能导致链接被重定向了。因为搜索引擎在处理链接时,对于 URL 的准确性和规范性有着严格要求。一个不完整或格式错误的 URL 可能会使搜索引擎的爬虫在抓取和索引页面时遇到障碍,降低页面之间的关联度和权重传递效果。为避免此类问题,建议在创建内链时检查"canonical"是否和站点地图的URL一致,如果一致就直接复制网站sitemap.xml中的 URL创建内链,避免手动输入URL出错。
在这篇文章里SEO小平也详细介绍了rel="canonical"功能,点击阅读
八、<a>标签:构建网站 “桥梁”
<a>标签也叫超链接,也叫锚文本(读音是:“毛文本”,遇到很多SEO把他读成“喵文本”)。<a>标签是连接网页各部分以及不同网页的关键通道,方便用户与搜索引擎在网站中穿梭。
定义超链接,href属性指定链接目标,包裹的文本即锚文本。锚文本的设置至关重要,它能让搜索引擎蜘蛛据此判断目标页面内容与相关性。例如:

-
九、语义化标签:明确网页各部分职能
语义化标签如同给网页各区域贴上清晰标签,使搜索引擎和开发者能迅速理解其用途。
-
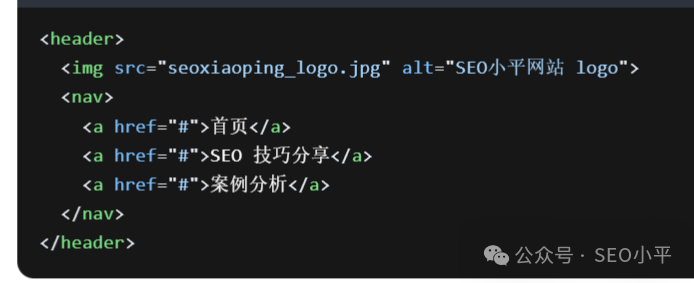
1. <header>标签定义页面头部区域,常包含网站 logo、导航等重要元素,是用户进入网站首先映入眼帘的部分,如同店铺招牌与入口指引。示例

-
-
2. <nav>标签专门用于构建页面导航链接部分,如同商场楼层指示牌与店铺导航图,助力用户快速定位所需内容。 -
3.<main>标签表示页面主要内容区域,是网页核心所在,所有精彩内容皆在此处呈现,犹如舞台主角。 -
4.<article>标签用于界定独立文章内容,如一篇 SEO 小平的谷歌 SEO 经验分享文章可置于其中,让搜索引擎明确这是一篇完整且有独立主题的文章。 -
5.<section>标签可将页面内容划分为不同部分或章节,类似书籍章节划分,使内容组织更有条理。 -
6.<footer>标签定义页面底部区域,通常包含版权信息、联系方式等,虽在最后却不可或缺,如同书籍封底。
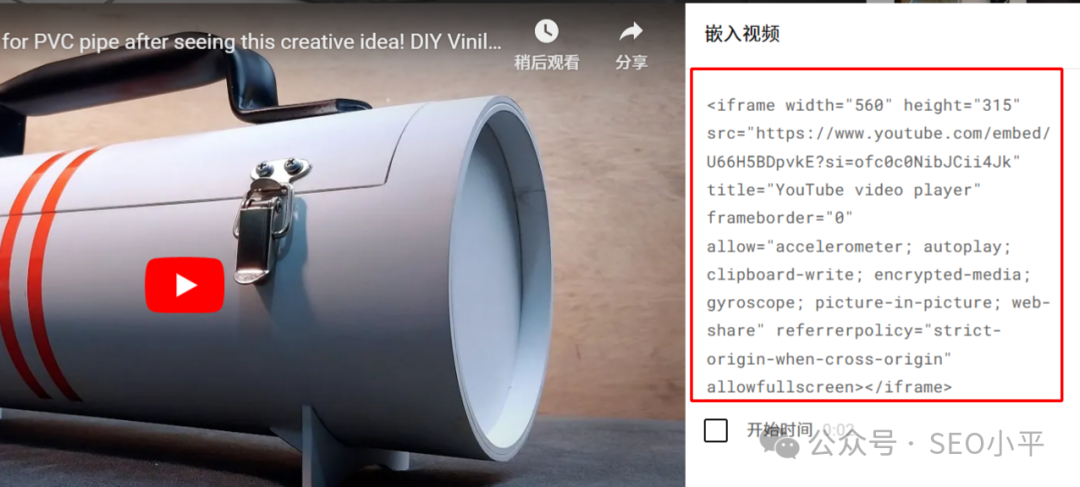
十、内联框架<iframe>标签:视频嵌入不耗网速
能在当前页面嵌入另一页面或文档,但需谨慎使用。因为搜索引擎对其中内容处理能力有限,可能忽略部分信息。除非有特殊需求,如嵌入高度相关的可信视频或地图等,否则应尽量少用。通常是在你的网站嵌入Youtube视频,这样不占用你网站服务器,也不会降低你网站的网速。

今天的干货分享就到这里,希望能帮SEO朋友理清思路,赶紧转发此文章给你的独立站朋友,根据文章流程检查自己的网站。
我是死磕谷歌SEO的隔壁老王,持续为你分享有价值的跨境独立站SEO打法和资料。欢迎关注我的公众号【SEO小平】,我将持续输出一线实操经验。
以往的文章也是干货,错过就是损失
https://www.processon.com/view/link/62d580a20791291d01e1879b?cid=623fd25e1efad40756c82a93


文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)








发表评论 取消回复