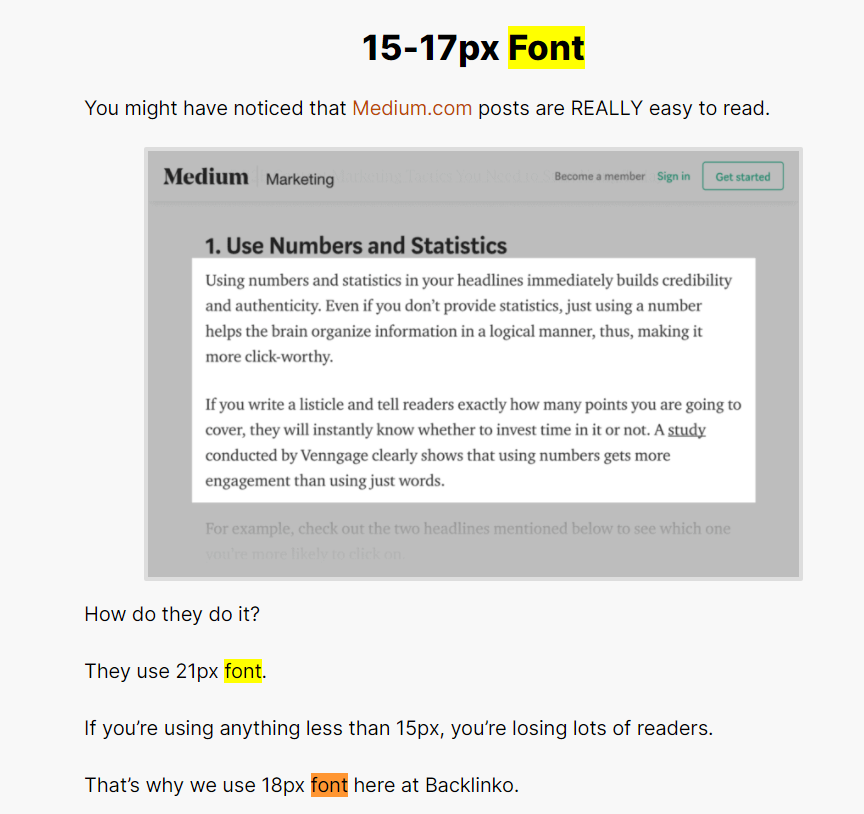
文| 属金鱼的雪梨宝宝 在网站优化过程中,网页的字体也是需要考虑的一个重要细节。 合适的字体风格,文字大小,行高,字体重量等等都可以给用户塑造更好的浏览体验,从而可以获得用户更长的停留时间(dwell time) 1 字体大小适中 不要用奇奇怪怪的字体 不要长篇大论 分段要清晰 最好用短句 2 3 4




















文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复