您的网站排名下降了吗?担心您的网站不符合 Google 的 Core Web Vitals 标准?想要优化网站的页面速度但不确定下一步该怎么做?
本指南将引导您逐步完成以下过程:
1.如何测试您网站的 Core Web Vitals。
2.如何制定计划使您的网站更快。
3.如何跟踪网站的表现
但首先,让我们深入了解什么是 Core Web Vitals,以及为什么我们需要关注这些关键的 SEO 指标。
什么是Core Web Vitals?
Core Web Vitals是一组由 Google 开发的三个页面速度指标。每个指标衡量和评估访问者在您网站页面上的不同方面的体验。
Largest Contentful Paint (LCP):主页内容呈现的速度有多快?
Cumulative Layout Shift (CLS):渲染后页面布局是否稳定?
-
First Input Delay(FID):页面对用户输入的反应速度有多快?
您在 Core Web Vitals 测试中的结果越好,您在 SERP 上的排名就越好。
Core Web Vitals如何影响谷歌排名?
随着 2021 年 6 月的页面体验更新,Core Web Vitals 指标成为排名因素。
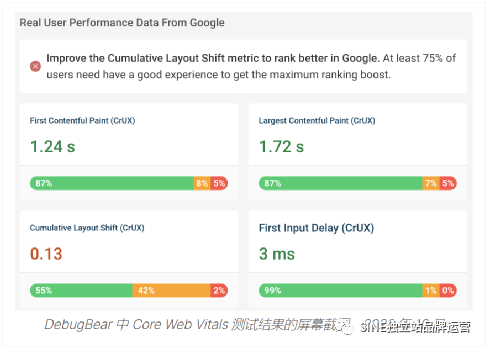
Google 从真实的 Chrome 用户那里收集这些指标作为Chrome 用户体验报告 (CrUX)的一部分。然后使用此数据对搜索结果进行排名。
对于每个指标,谷歌都为“良好”用户体验定义了一个阈值,这些良好的分数在任何 Core Web Vitals 报告中都会被涂成绿色。例如,Largest Contentful Paint 应该在导航到页面后的 2.5 秒内发生。

如果 75% 的用户体验都满足所有三个指标的“良好”阈值,那么网站将获得最大的排名提升。
Lighthouse 分数会影响我的网站排名吗?
与 Core Web Vitals 不同,Lighthouse 分数不会影响您的搜索引擎排名。即使 Lighthouse 给您的分数很低,您的真实用户可能仍然会在您的网站上获得良好的体验。
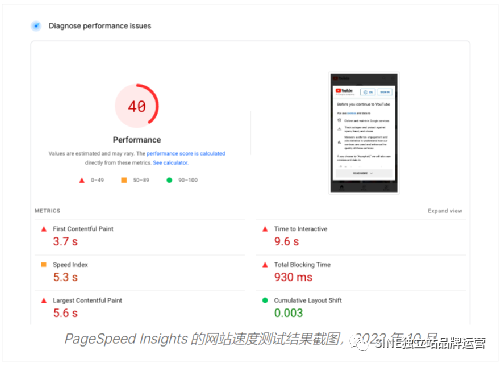
除了 Core Web Vitals 指标外,许多性能工具还会显示 0 到 100 之间的性能分数。
这称为Lighthouse Performance score,基于 Google 的 Lighthouse 测试工具,许多其他网站速度测试都建立在该工具之上。

该分数为您的网站提供了高水平的评估。
但是,在优化页面时,您可以忽略它,而是专注于您想要改进的特定指标。
因此,让我们开始改进真正重要的网站速度指标——Core Web Vitals。
第 1 步:检查您是否需要优化您的Core Web Vitals
访问Search Console,这是一种 Google 工具,可提供关于您的网站在搜索结果中的表现。
如果您在网站上配置了 Search Console,则可以快速查看网站的实时 Core Web Vitals 报告。如果没有,下面介绍了如何在 Google Search Console 上设置您的网站。
此 Core Web Vitals 选项卡根据 Google 的用户体验指标显示您的网站的运行情况。

如果您只有“好的 URL”,那么您就做得很好,不必担心为 SEO 进一步优化 Core Web Vitals。
但是,如果您的某些页面被标记为“差”或“需要改进”,那么改进 Core Web Vitals 指标可以帮助您的网站在 Google 上排名更高。
第 2 步:识别您网站上的慢速页面
您网站上的单个慢速页面可能会拖累整个网站的指标和体验。因此,找到并修复返回“差”或“需要改进”分数的每个页面非常重要。
如何在 Search Console 中识别单个慢速页面
如果您的网站流量很大,这一步很简单。
1.打开 Core Web Vitals 选项卡。
2.单击移动或桌面数据的“打开报告”。
3.选择“为什么 URL 不被认为是好的”下列出的问题之一。
4.单击有问题的 URL 组之一。
Google 将为该组中的示例页面提供 URL 级别的数据,您可以将精力集中在 Core Web Vitals 上表现最差的页面上。

但是,一旦进入 Search Console,您可能只会看到“URL 组”的数据,而不是单个页面;那是完全正常的。
如果您的网站较新且流量不大,Google 会将多个 URL 组合成一个 URL 组,并根据Core Web Vitals 对该组进行评级。
很有可能,该 URL 组中的页面非常相似,以至于您对一个页面所做的更改可以复制到该组中的其他页面。
如何在 Search Console 中查看慢速 URL 组
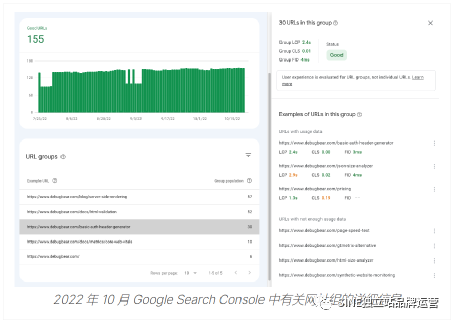
Google Search Console 有时会将您网站上的相似页面分类为网址组。这是因为您网站上的大多数页面可能无法自行获得足够的流量,因此 Google 无法获得足够的性能数据。
使用 Google Search Console 中详细的桌面和移动Core Web Vitals报告,找出您网站的哪些部分运行缓慢。
在与之前相同的区域中,您还可以看到您的慢速 URL 组。

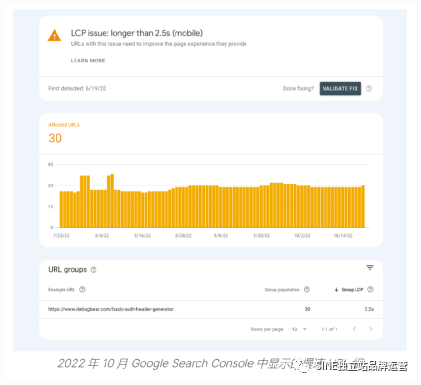
在上面的屏幕截图中,我们可以看到网站上有一组 30 个 URL 不符合最大内容绘制阈值。
默认情况下,Search Console 会显示该组中的一个示例网址。您可以单击组以查看组中 URL 的完整列表。
但是仅仅因为一组 URL 很慢并不意味着该组中的每个页面都很慢。您需要进一步调查以确定需要优化的页面。
如何测试 URL 组内 URL 的单个页面速度
如果您看到一长串“没有足够使用数据的 URL”,我们可以为您提供解决方案。
Google 只为接收到足够流量以记录数据的各个页面提供 URL 级别的性能数据。
由于您没有足够的真实用户数据,最好的选择是运行基于实验室的性能测试,以查看 URL 组中的哪些页面运行缓慢。
基于实验室的测试在用于测量页面性能的受控环境中运行。
实验室数据与现实数据不匹配,但您可以使用它来对您的网页进行排名并确定最慢的网页。
您可以使用免费的网站速度测试工具来运行您的测试,或使用DebugBear批量测试页面并根据 Core Web Vitals 指标对它们进行排名。

DebugBear 站点速度测试结果,2022 年 10 月
第 3 步:为您网站上的关键页面设置监控
一旦您确定了哪些页面表现不佳,您将需要持续监控您的网站以更快地检测性能变化。
DebugBear既运行连续的基于实验室的测试,又随着时间的推移跟踪谷歌的真实用户数据。通过这种方式,您可以确认您的 Core Web Vitals 改进正在发挥作用,并在发生任何意外回归时收到警报。

您应该持续监控哪些页面?
您应该考虑监控三种类型的页面:
您确定为具有较差的 Core Web Vitals 的特定页面。
关键的高流量页面,例如您的主页。
等效的竞争对手页面,以便您可以进行比较和基准测试。
专业提示:识别您网站上的不同页面类别并监控每种类型页面的一个或两个 URL。
一个类别中的页面将具有相似的性能特征。监视 50 个相似的页面通常不会帮助您发现其他性能问题。
第 4 步:对慢速页面运行深入的性能测试以确定潜在的修复
通过性能测试,您将能够了解“需要改进”或“差”Core Web Vitals 分数的确切原因。
要在您的各个慢速页面上运行性能测试:
1.访问:转到 debugbear.com/test。
2.测试:输入慢速网页的 URL。
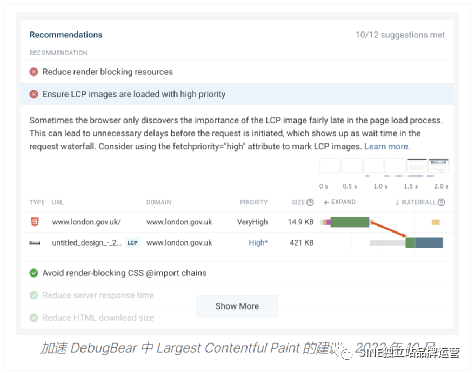
3.审查:分析您的 Core Web Vitals 结果并阅读报告中的建议以加速您的网站。

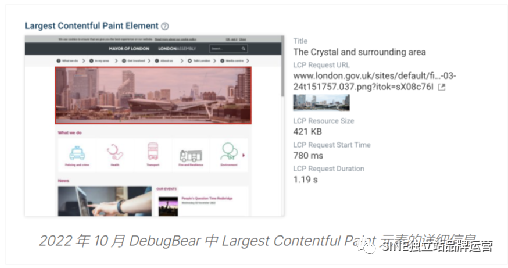
如何分析最大的内容绘画分数
Largest Contentful Paint (LCP) 测量导航后最大的内容元素出现在页面上的时间。
因此,第一步是识别 LCP 元素——例如,页面上的大图像或标题。
完成后,您可以研究如何加载必要的资源以更快地显示该内容。

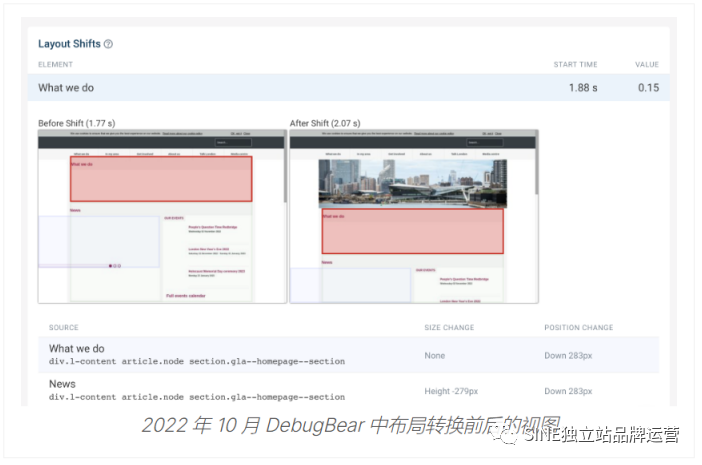
如何分析累积的布局偏移分数
Cumulative Layout Shift衡量渲染后布局的稳定性。
要减少它,请检查哪些 UI 元素在初始页面加载后改变了位置。

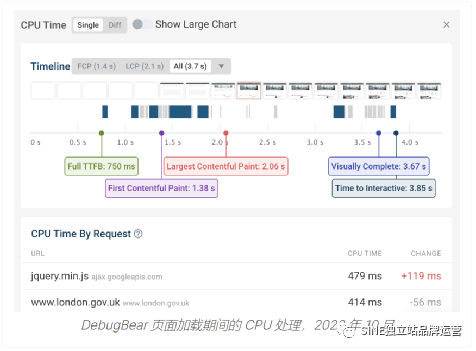
如何分析第一个输入延迟分数
First Input Delay测量用户交互后页面开始处理用户输入的时间。
实验室测试通常不会模拟用户交互,但您仍然可以查看长时间的 CPU 任务,这些任务会延迟页面处理用户输入的速度。

第 5 步:确定最有前途的优化
不同站点速度优化的影响差异很大。
通常,应用少量改进可以大大提升您的整个网站。
在实施任何更改之前,请考虑:
对 Core Web Vitals 的影响有多大?
这些改进仅适用于特定页面还是适用于整个网站?
实施变更需要多少工作?
使用快速实验来估计核心 Web Vitals 优化的潜在影响
DebugBear 包含一项实验功能,可让您尝试性能优化,而无需对您的网站进行代码更改和部署。
您可以修改页面 HTML 以查看资源优先级的变化在实践中将如何影响您的网站。
例如,下面我们可以看到网站渲染过程的早期阶段。图像最终显示在页面顶部。渲染过程中选定点的屏幕截图显示了图像加载之前页面布局的样子。

在左侧的基线视频记录中,下载图像文件时没有为图像预留空间,导致图像到达时某些页面内容最终向下移动。
在右边,我们看到了一个实验,看看如果为图像设置了最小高度,页面将如何加载,这消除了布局偏移。
使用暂存环境测试核心 Web Vitals 优化的性能影响
另一种检查您的更改是否达到预期效果的方法是将代码更改部署到暂存环境并在那里运行测试。
及早验证指标改进将帮助您快速找到有效的更改并对 Core Web Vitals 产生积极影响。
第 6 步:评估现实的优化
一旦您的更改投入生产或生效,将需要 30 天才能看到优化的完整结果。
一旦您看到优化所产生的影响,您就可以再次执行这些步骤来决定接下来要优化的内容。
开始优化您的Core Web Vitals 以获得更好的性能
DebugBear 可以通过轻松运行性能测试、识别改进机会以及跟踪页面速度随时间变化来帮助改善您的 Core Web Vitals。
该产品专为 Core Web Vitals 优化而构建,将 Google 的真实用户数据与深度报告相结合,可帮助您加快网站速度。
立即查看您网站的 Core Web Vitals:https://www.debugbear.com/?utm_source=article&utm_medium=sponsored&utm_campaign=sej3
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复