今天继续优化图片的时候,突然发现这是个让人很容易忽略的事儿。不过说实话,它具体对SEO有多大影响,我也不知道,只是我觉得反正都在做SEO,那就尽可能做好每一步,也许做着做着就有效果了,嘻嘻~ 你现在打开电脑,看看你的图名字是不是一串乱码,戳一下F12,是不是发现图片相关的文本也是空白的呢?如果是的话,接下来就跟我一起了解来它吧~
什么是 Alt 文本?
Alt 文本(Alt=alternative)是 HTML 代码中包含的文本,通常是用于描述网页上的图片。我们都知道搜索引擎的爬虫是读取不了网页中图片的文字,Alt文本存在的作用就是为了给搜索引擎爬虫提供上下文,便于爬虫理解这图存在的意义。Alt 文本通常也被称为“ Alt 属性”和“ Alt 标记”。
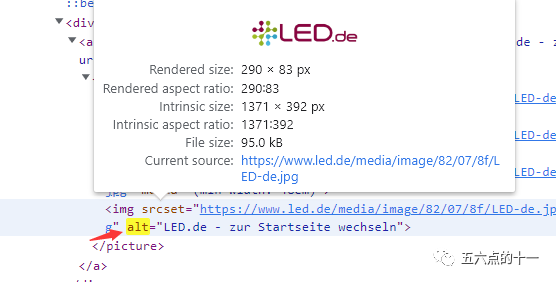
如何找到Alt文本呢?
按下F12,如图

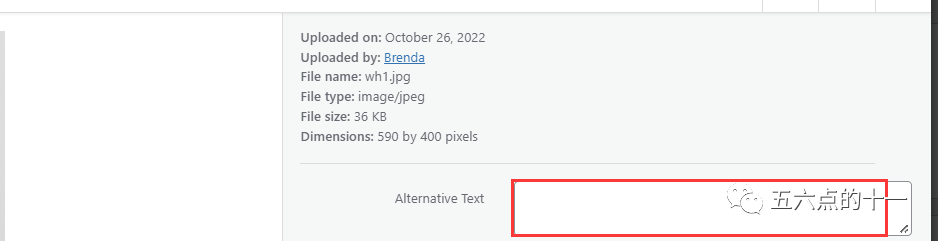
如何设置Alt文本呢?
在你上传完图片后,在右侧这里输入即可。

怎么写Alt文本呢?
打个比方,写汽车灯,你写LED light也可以,写automotive LED light也可以,写Ford F150 automotive LED light 也可以。但是哪个好点?顺序是1<2<3~
为什么呢?我们的Alt文本是用来描述图片的,你用很简洁的词汇描述图片内容,搜索引擎的爬虫只能get到这个词的意思,但是它没办法联想到这个词跟这张图更紧密的联系。
所以如果你描述得更详细点,会有利于它理解你图片的意思。但是你发现没,我这个123不管怎么变化,都只有一个主关键词~
对了,注意字数不要超过125个字符哦~太长爬虫也不想理你了。
另外就是如果你这张图已经有标题了,那就不要再重复标题的内容,而是多写一些相关的内容。
好像没有其他要注意的了,那就先这样吧~
如果今天的分享对你也有帮助,点点赞分享转发再走啦~




每天吃瓜一点点(⊙▽⊙)
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)




发表评论 取消回复