大家好,我叫若凡,这是我日更的第3篇。
如果大家觉得内容不错,欢迎帮若凡关注,转发,文末添加微信可领取海量的SEO资料,帮助你快速的了解SEO。
什么是页面速度?
页面速度是网页加载所需的时间。一个页面的加载速度由多个因素决定,包括网站的服务器、页面文件大小和图像压缩。
也就是说:
“页面速度”并不像听起来那样简单。
这是因为测量页面速度有许多不同的方法。以下是三种最常见的方法:
• 完全加载页面:这是页面上100%资源加载所需的时间。这是确定页面加载速度的最简单方法。 • 首次字节时间:这测量的是页面开始加载过程所需的时间。

如果你曾经打开一个页面并注视着白屏几秒钟,那是TTFB在起作用。
• 首次有意义绘制/首次上下文绘制:页面加载足够的资源以便用户能够阅读页面上的内容所需的时间。
例如,假设你有一篇博文,完全加载需要10秒钟。

如果仅仅看整页加载所需的时间,这是一个很长的时间。
另一方面,关注首次有意义绘制有时能更好地反映用户如何实际与页面互动,因为它加载速度。
例如,让我们再看一次这页面,完全加载页面的资源花费10秒。
尽管整个页面加载需要一段时间,当用户首次进入页面时,他们在1.5秒后获得了“首次有意义绘制”。

这意味着他们几乎可以立即开始与页面互动。因此对用户而言,你的页面是快速的。
为什么页面速度对SEO很重要?
谷歌自2010年以来使用页面速度作为排名因素。

在2018年,谷歌通过“速度”更新增强了页面速度的重要性。

简而言之:
加载缓慢的网站可能会损害你的谷歌排名。
问题是:谷歌如何确定你网站的加载速度?他们是看页面加载完成的时间?还是TTFB?
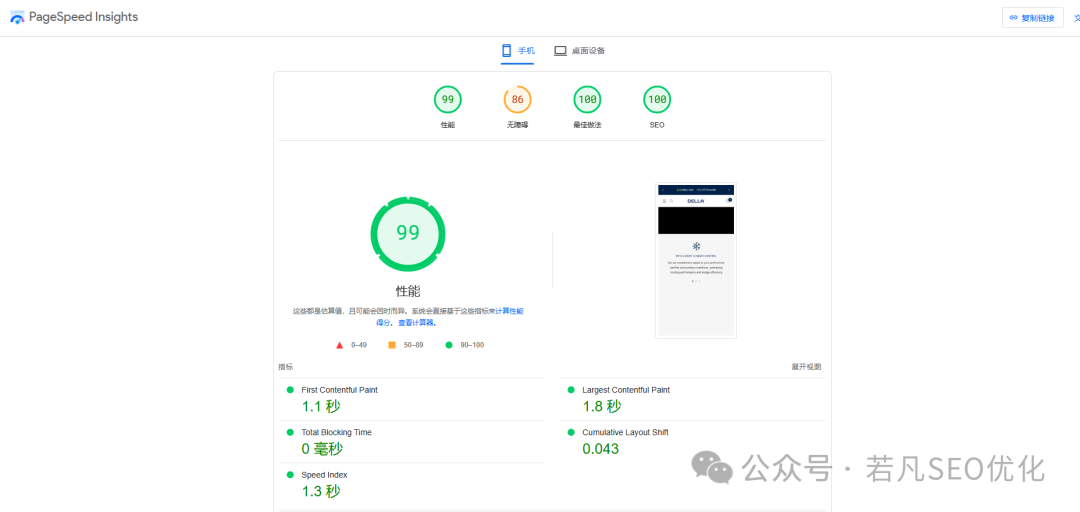
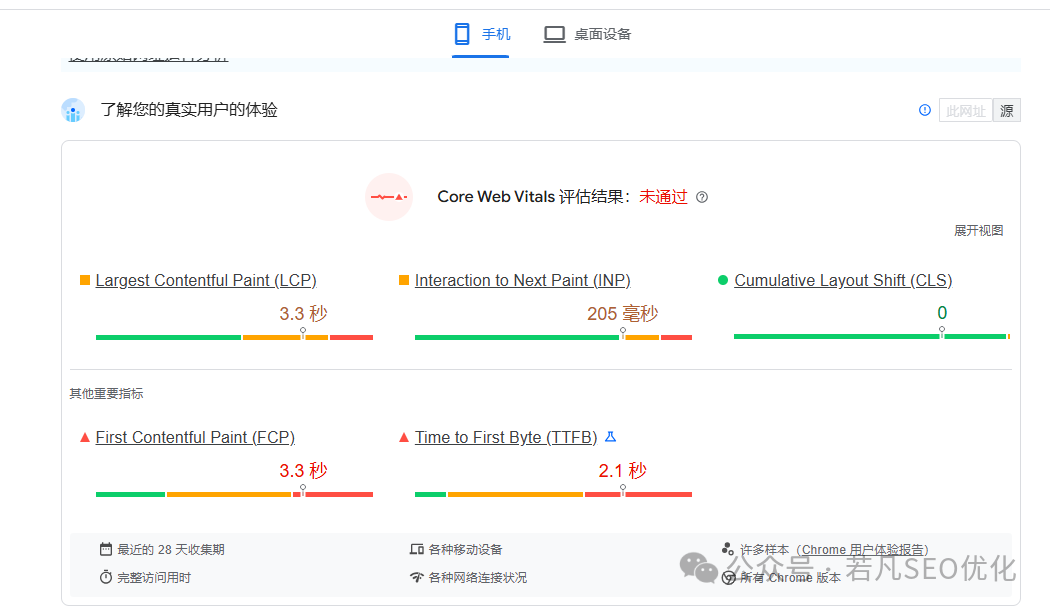
他们没有在这方面做出任何官方声明。但是考虑到PageSpeed Insights工具中报告了所有这些指标,可能使用了多种页面速度测量的组合:

有了这些,我们来看看如何改善你的网站加载速度。
我们团队会认为优化Wordpress的网站和Shopify的网站速度评分其实还挺简单的。大部分的项目我们都能做到移动端80分以上,少数的60分以上。
但是大家去做代码优化的过程中,一定要先备份主题,否者可能会得不偿失,哈哈,若凡不担责。
最佳实践
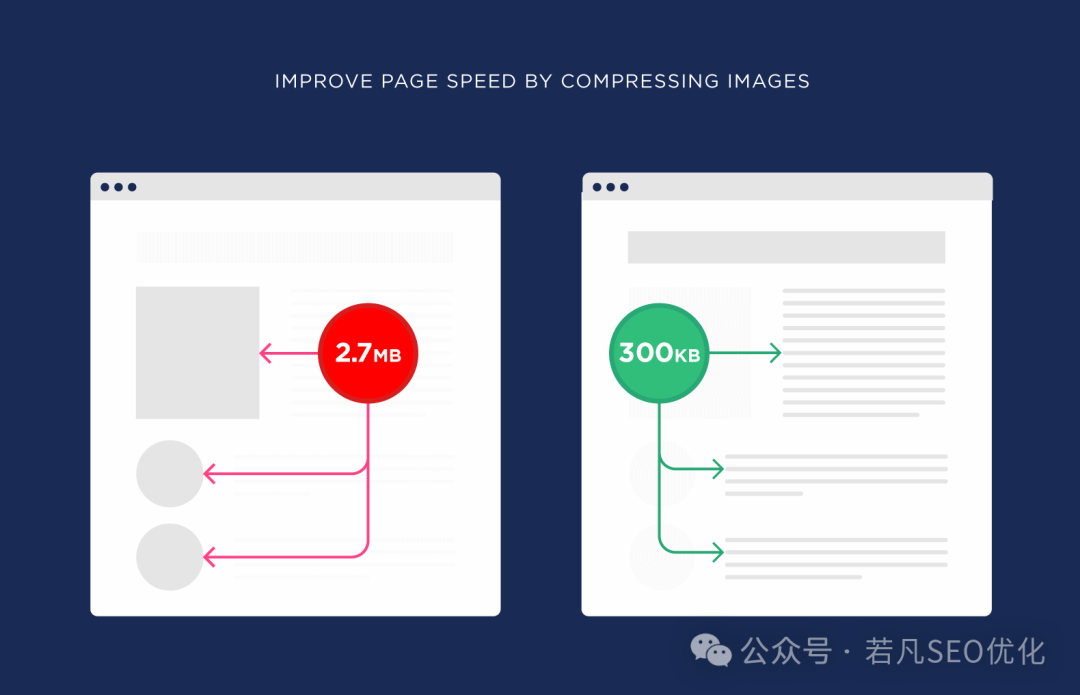
• 压缩图像
我把这放在第一位,因为这通常是最大的一项收益。
毕竟,图像通常占据页面大小的50-90%。

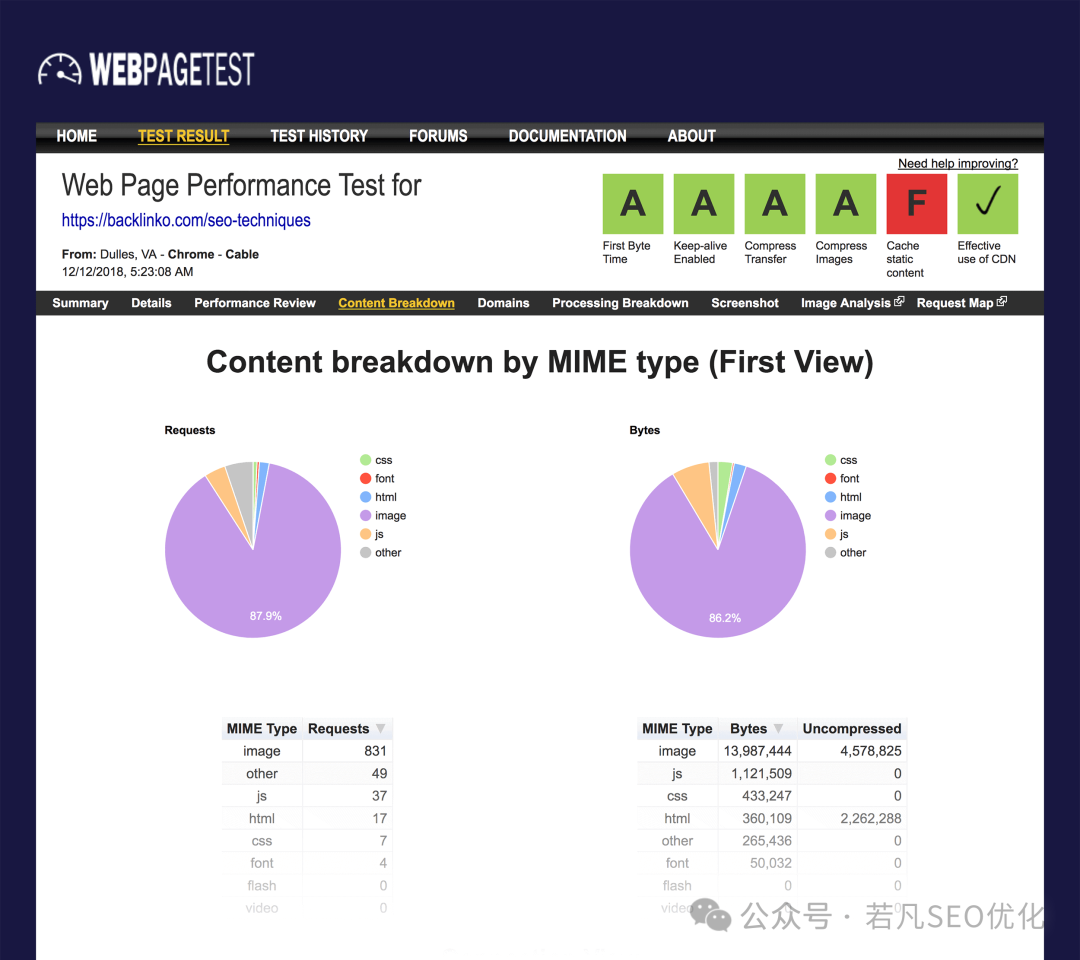
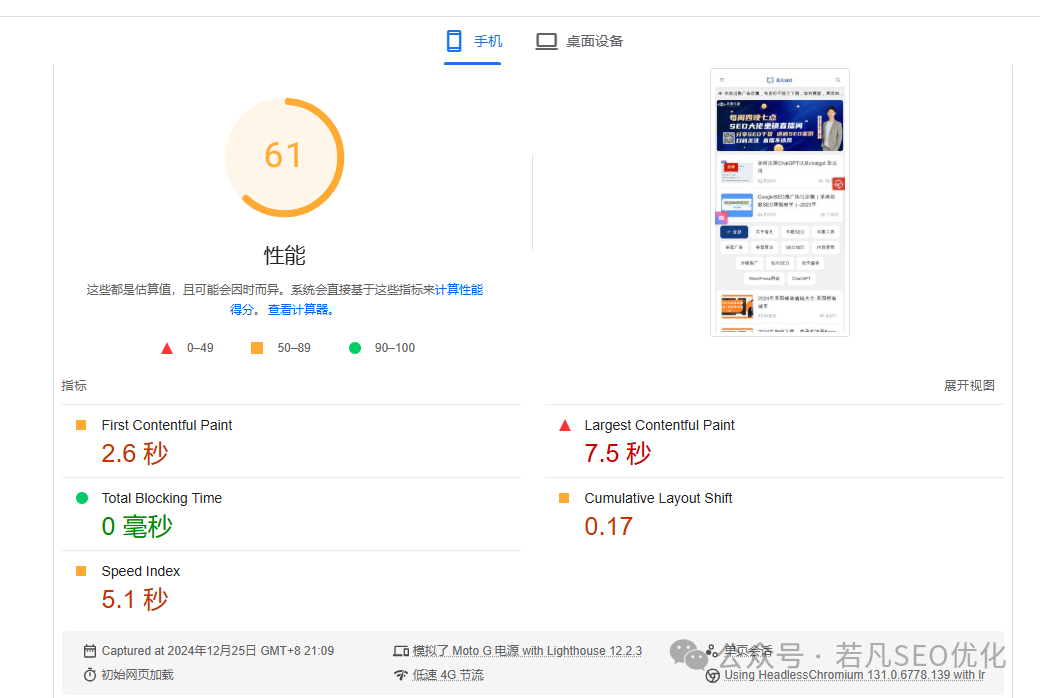
例如,看看网站上某页面的页面速度报告:

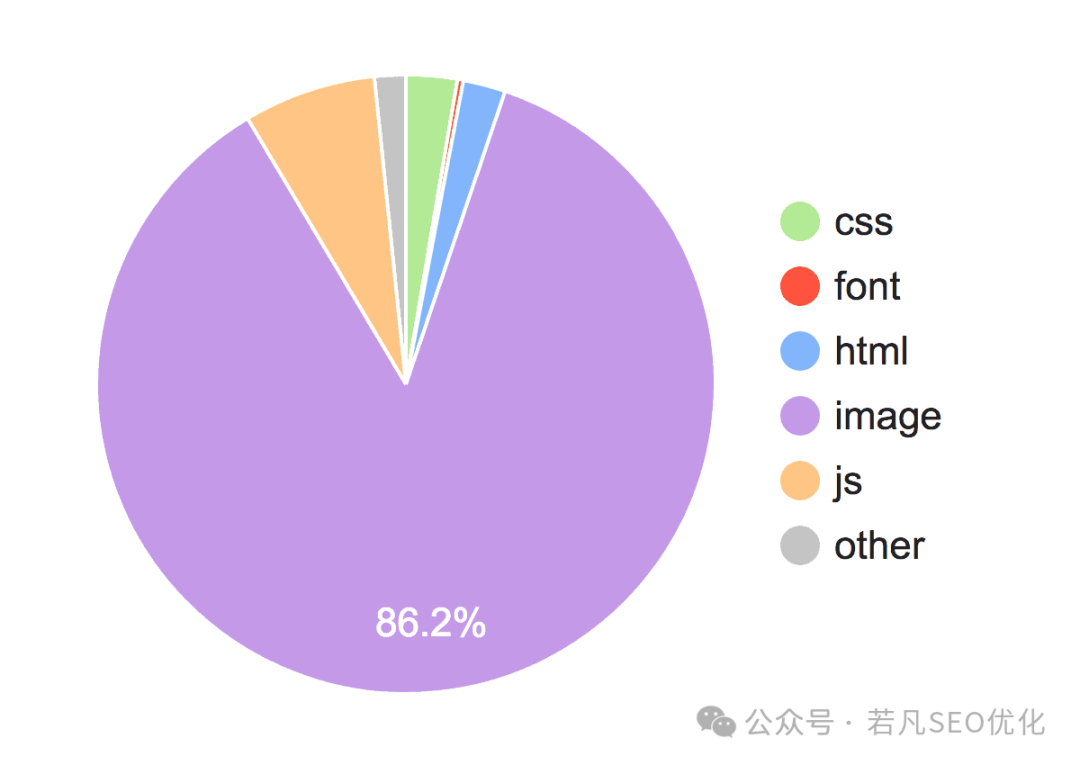
如你所见,页面大小的86.2%是由图像造成的:

因此,你可以压缩的越多,页面加载就越快。
那我们应该怎样做呢?
如果你的网站使用WordPress,有一些插件可以很好的满足
比如:wp-Rocket、WP Smush等插件插件:

它会自动压缩你上传到WordPress媒体库的任何图像。而且根据插件的创建者,这可以将你的图像文件大小减少14.2%。
与过去不同,大多数压缩工具现在使用无损压缩,或者只是将图像质量降低到几乎不易察觉的程度。
例如,我们压缩了100%的图像。它们看起来还可以,清晰:

• 清理并压缩你的代码
这包括:
• HTML • CSS • JavaScript • 以及你页面上发现的其他任何代码
你的第一步应该是清理页面上多余的代码。这部分额外代码可能是你网站上没有的功能产生的。或者是来自不好的开发者工作的。
无论哪种方式:你的代码越干净,加载速度就越快。
(是的,这有点押韵 ?)
然后,使用像GZip这样的程序压缩你的代码。
• 升级主机
你可以整天清理代码和压缩图像。但如果你你主机只花4.99美元/月,你的网站大概率不会快速加载。
这是因为你与其他一百万个网站共享一个服务器。
我认为:在主机方面,你花的钱就得到了什么。
因此,如果你认真想改善你的网站加载速度,也许是时候升级到一个优质的主机或专用服务器。
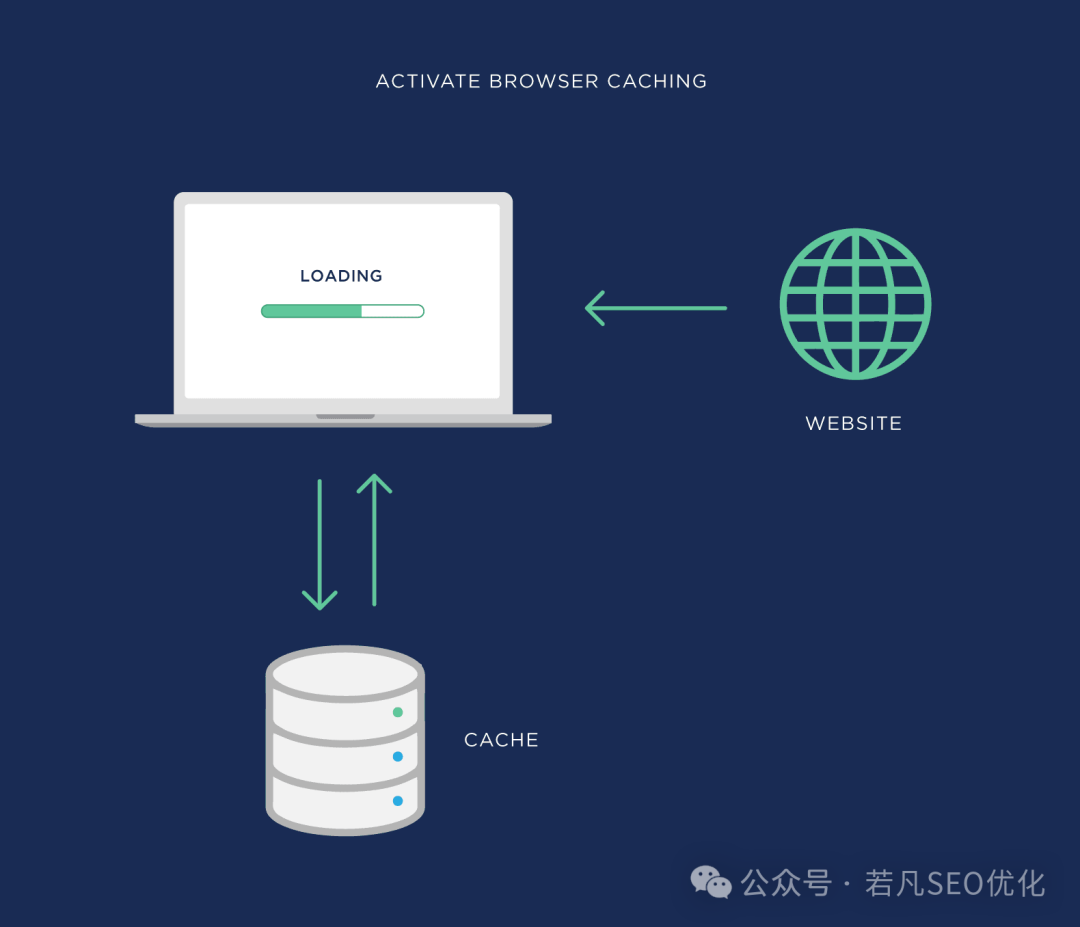
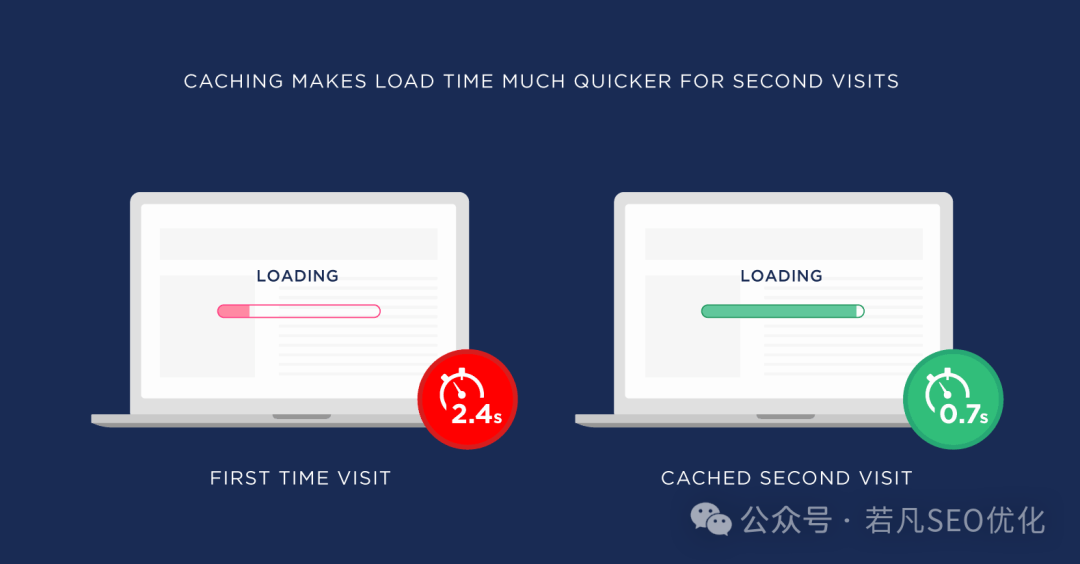
• 激活浏览器缓存
这允许用户将页面的部分内容存储在他们的浏览器缓存中。

因此下次他们访问你的网站时,加载速度会快得多。

不幸的是,这对第一次访问的用户不会有所帮助。但它对于改善之前访问过你网站的人的加载速度非常好。
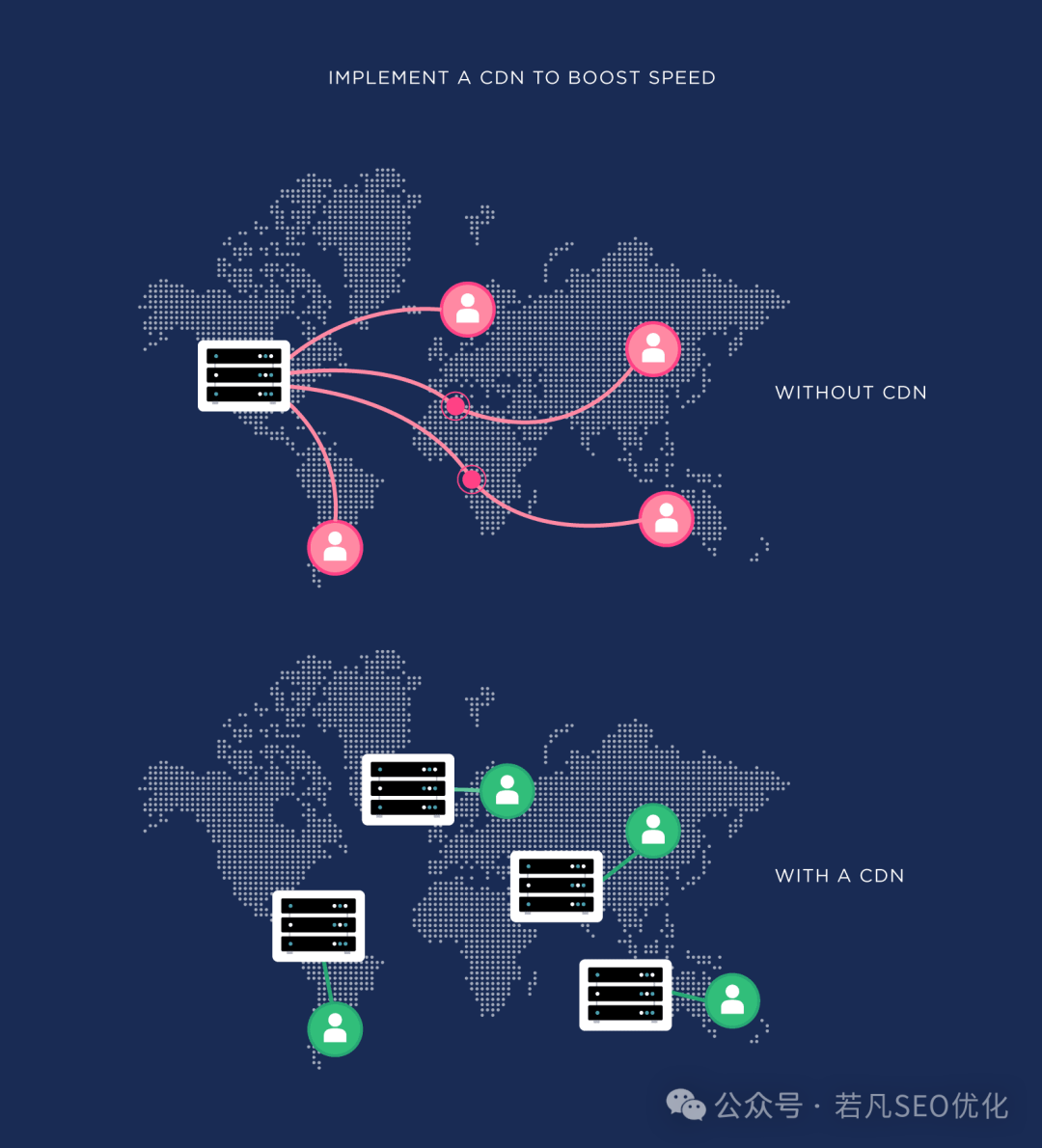
• 实施CDN
内容分发网络是提升你的网站加载速度的最简单方法之一。
CDN通过确定你的访问者的物理位置……然后从一个离他们更近的服务器提供你网站的资源来工作,。

• 使用多个页面速度测试工具测试
现在你实施了这些步骤,是时候看看你的表现如何了。
我推荐使用两个不同的工具来测试你的页面速度。
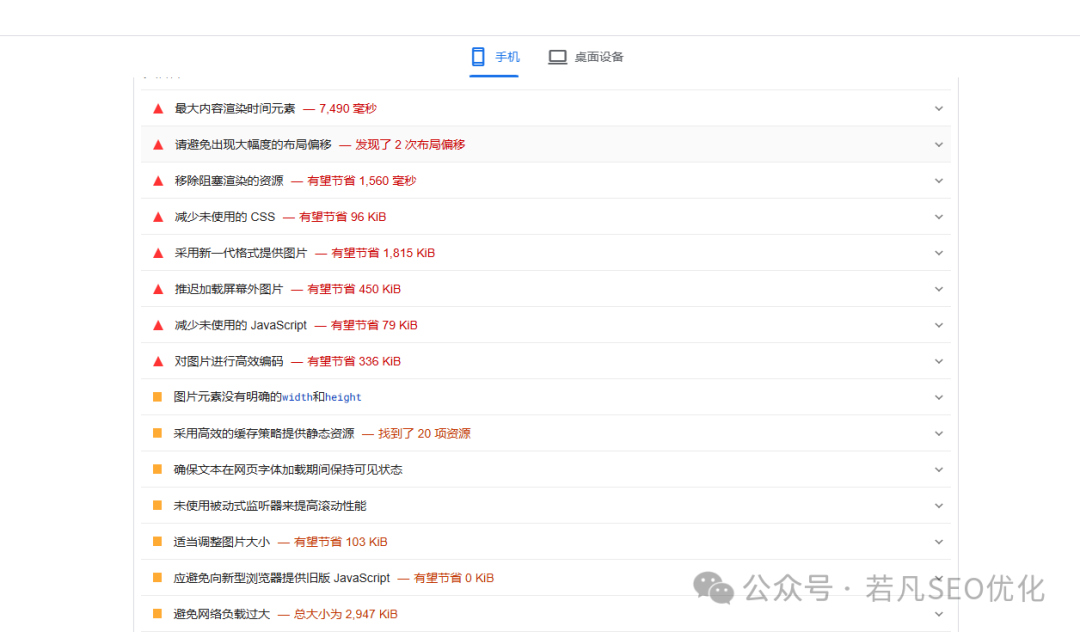
第一个是谷歌的PageSpeed Insights

谷歌的工具扫描你页面的代码以查找问题……


你有时会发现这个工具的建议对你的网站没有意义。
例如,谷歌的工具建议我“以下一代格式提供图像”。

然而,这些“下一代”格式并不被大多数浏览器(包括Safari和Firefox)支持。因此,如果你切换到这些下一代格式,你的网站用户体验将会垮掉。
总的来说,网站加载速度确实非常重要。在用户体验上,可减少等待、提升满意度与留存率;于搜索引擎优化中,能提升排名与可索引性;对商业收益来讲,可提高转化率并降低运营成本。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复