今天被问到询盘站该用什么插件去展示产品信息会比较好,那今天这篇文章简单梳理一下,我们在使用 WordPress 去搭建网站时,能用到的展示产品信息的方法。
方案一,最简单就是直接用页面去做产品落地页。
这种方案根本不需要安装任何插件,或者做任何设置。我们直接创建一个页面,然后用编辑器做一个商品信息的落地页面保存起来。
后续创建商品信息时,直接导入这个模板并编辑我们的产品信息就好了。至于目录结构(类似 /product/xxx),我们采用最简单的「父子页面」的方式去做就好。
虽然这种方案足简单,但是在面对「商品信息很多」的场景时就不那么好用了,就得尝试下面的几种方案。
方案二,WooCommerce 电商插件。
这款插件主要是做电商网站的,那我们可以拿过来用到我们的询盘网站上。但是在设置的时候,需要把一些 C 端的功能全部隐藏掉(比如价格、评价,等等),然后再去设计一个 B 端属性的商品落地页就可以。
我之前搭建的询盘网站,基本都是采用的这种方案。原因无外乎插件完全免费,且操作非常简单,也适合进行批量化的上传与下载操作。
其实类似这样的插件还有很多,尤其是这几年一些主题提供商都开始开发自己的插件生态,这种电商插件也就更多了。
方案三,Advanced Custom Fields(ACF)。
这款插件可以设计我们在编辑页面时的一些上传属性,那我完全可以在这款插件的基础上,把 WordPress 的页面重新设计一下。通过添加更多的自定义属性,使页面看起来更符合商品落地页的样式。
这款插件我倒是用得不多,毕竟高级版本需要付费购买。我自己又比较抠门,舍不得在有「替代方案」的情况下另外付费。
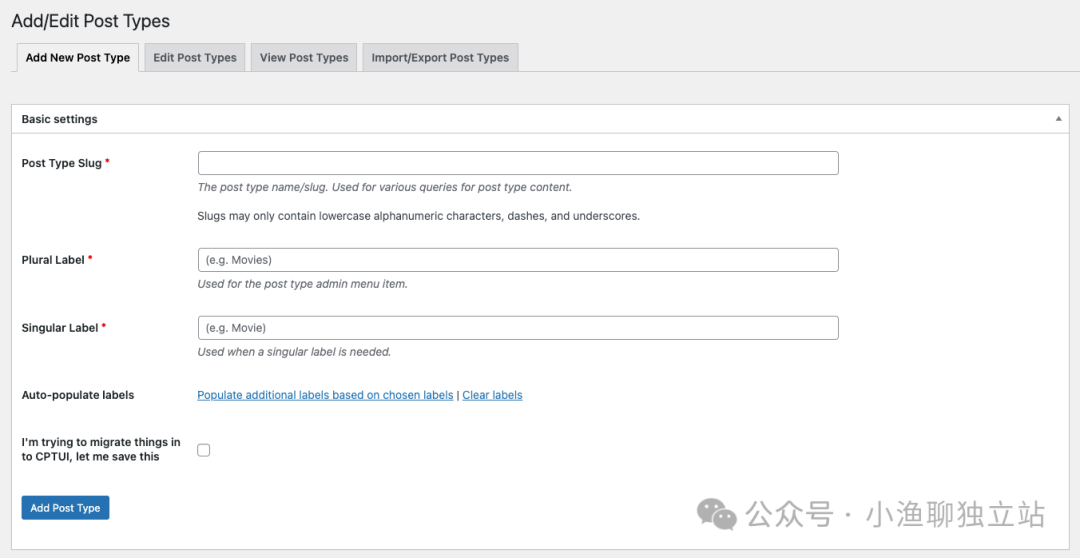
方案四,Custom Post Type UI。
其实这款插件的功能与上面提及的 ACF 插件差不多,就是在既有功能的基础上做优化。
而 Custom Post Type UI 这款插件的功能就是在文章功能的基础上,克隆出我们想要的一些功能页面。

如上图,我只需要在上面填写我想要克隆的 slug 信息,那这款插件便可以帮我在博客功能的基础上克隆出我想要的功能。
像 product、news、project 这几个 slug 是我喜欢用的,那我直接在上面填写这些信息并保存。那相应的功能区块便直接显示在左侧侧边栏了。
另外,这款插件是免费,应付我们的商品信息上传场景没有任何问题。
其实我了解的主流解决方案就这么多,基本能应付绝大多数的工作场景了,我们可以结合自己的需求进行针对性选择。
另外还有一些比较小众的方案,像使用 Portfolio 类型插件去做落地页,或者有些主题自带这部分功能,有兴趣也都可以自行了解一下。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复