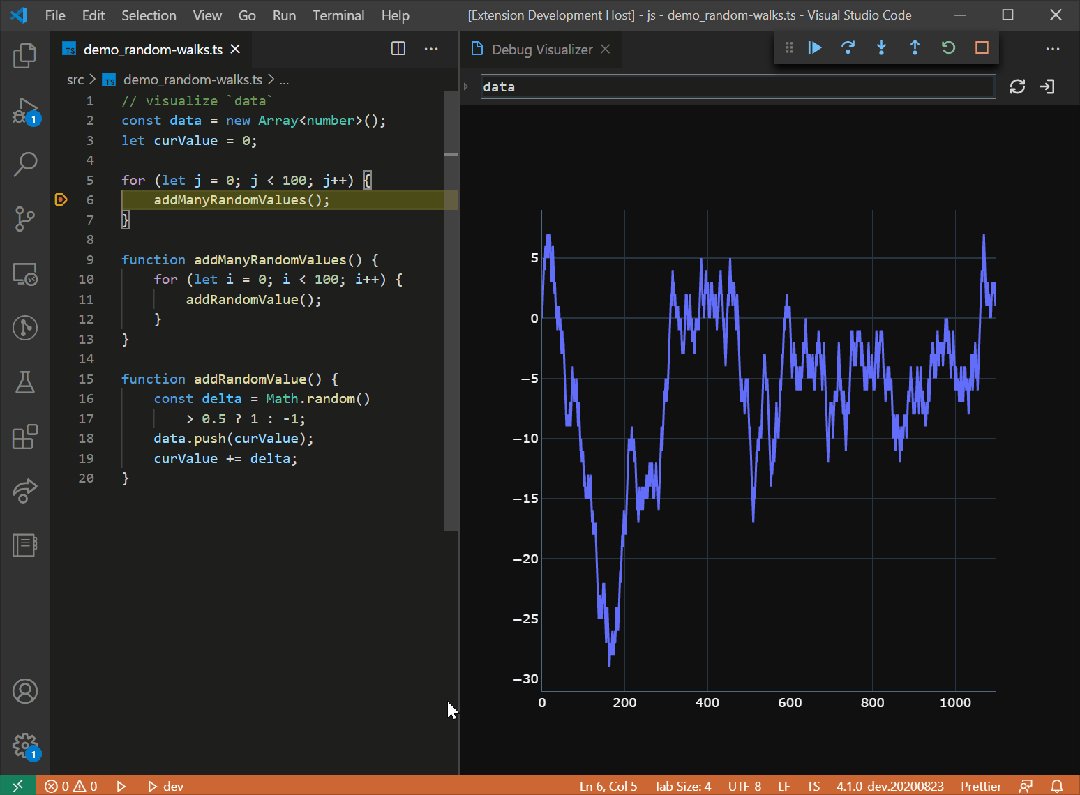
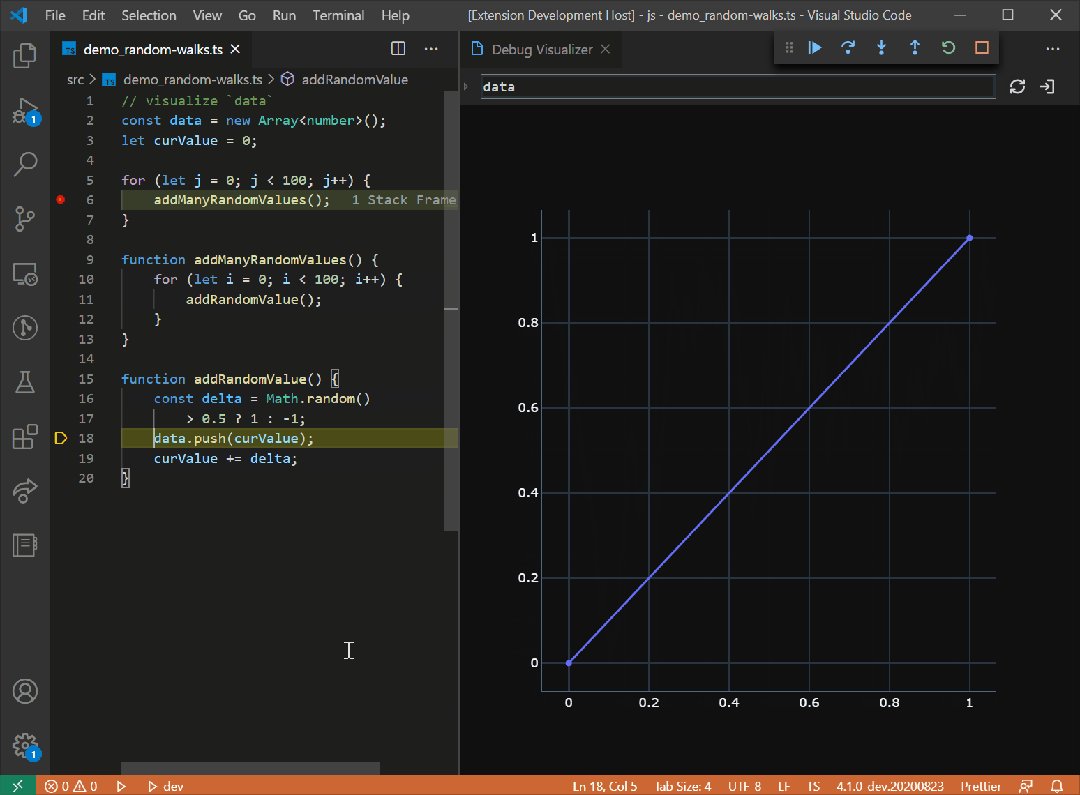
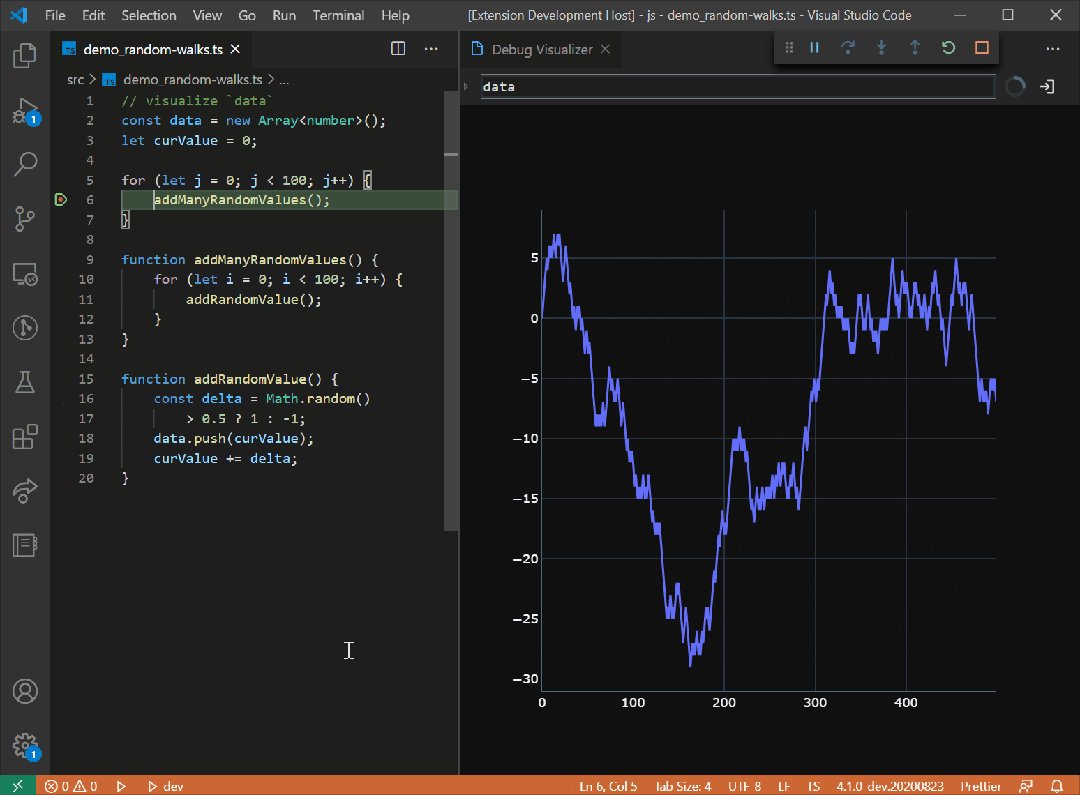
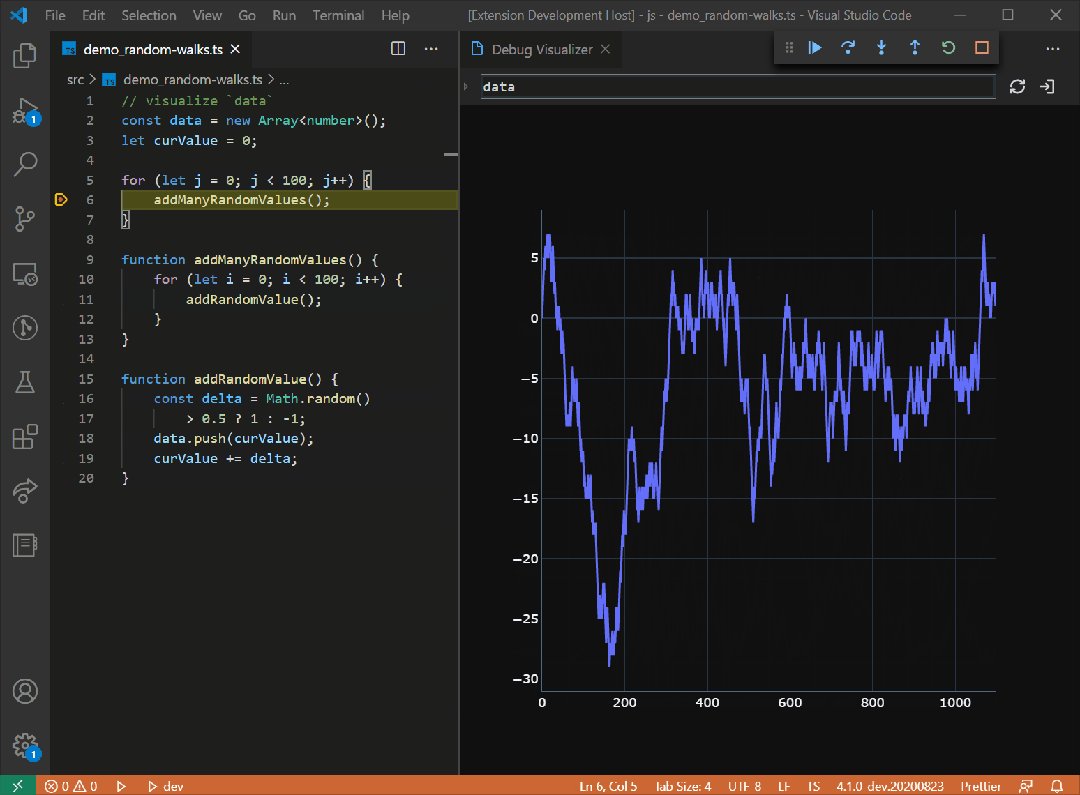
在编程的世界中,调试是一项不可或缺的技能,它像侦探工作一样,让你追踪错误和性能瓶颈。然而,传统的调试方法有时会显得枯燥乏味,特别是当涉及到复杂数据结构和算法时。这就是为什么 Debug Visualizer 这款 Visual Studio Code 插件成为了许多开发者的秘密武器。让我们深入探索 Debug Visualizer,看看它如何将调试变成一种视觉上的享受,同时大幅提升我们的开发效率。 何为 Debug Visualizer? Debug Visualizer 是一个为 Visual Studio Code 设计的插件,它允许开发者以图形化的方式直观地查看和理解代码中的数据结构。无论是数组、链表、树、图,还是其他任何复杂的数据结构,Debug Visualizer 都能将它们生动地展现出来,使得调试过程不仅高效,而且直观。 要开始使用 Debug Visualizer,首先确保你已经安装了 Visual Studio Code,然后按照以下步骤: 1. Random Walk
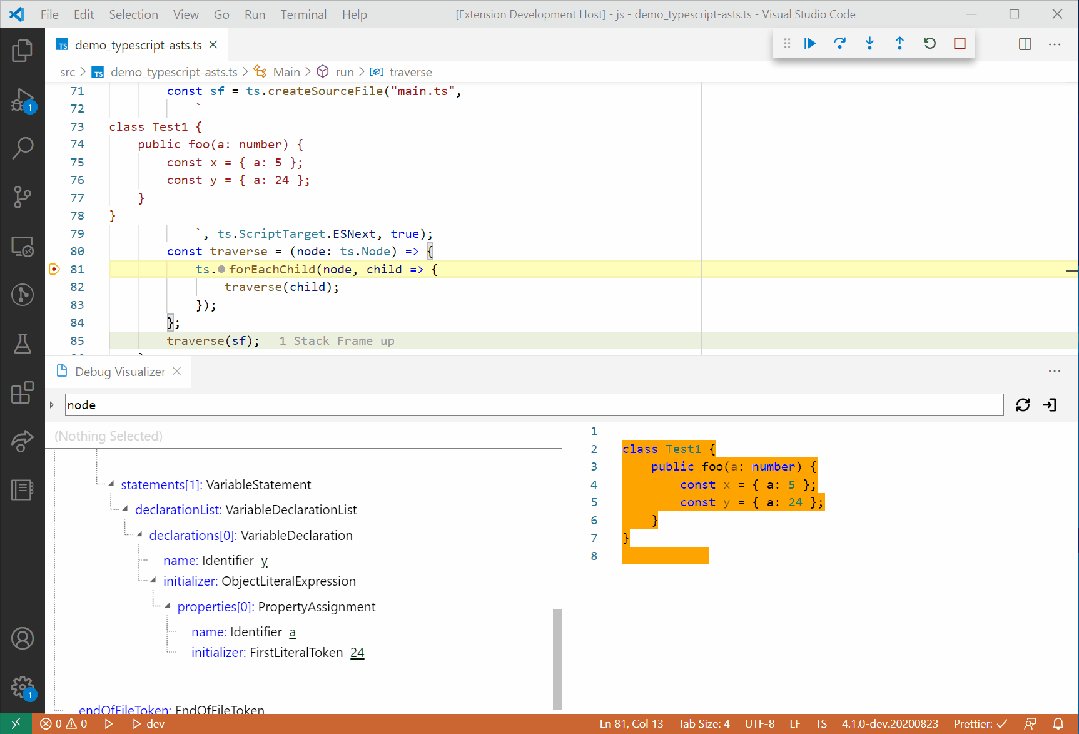
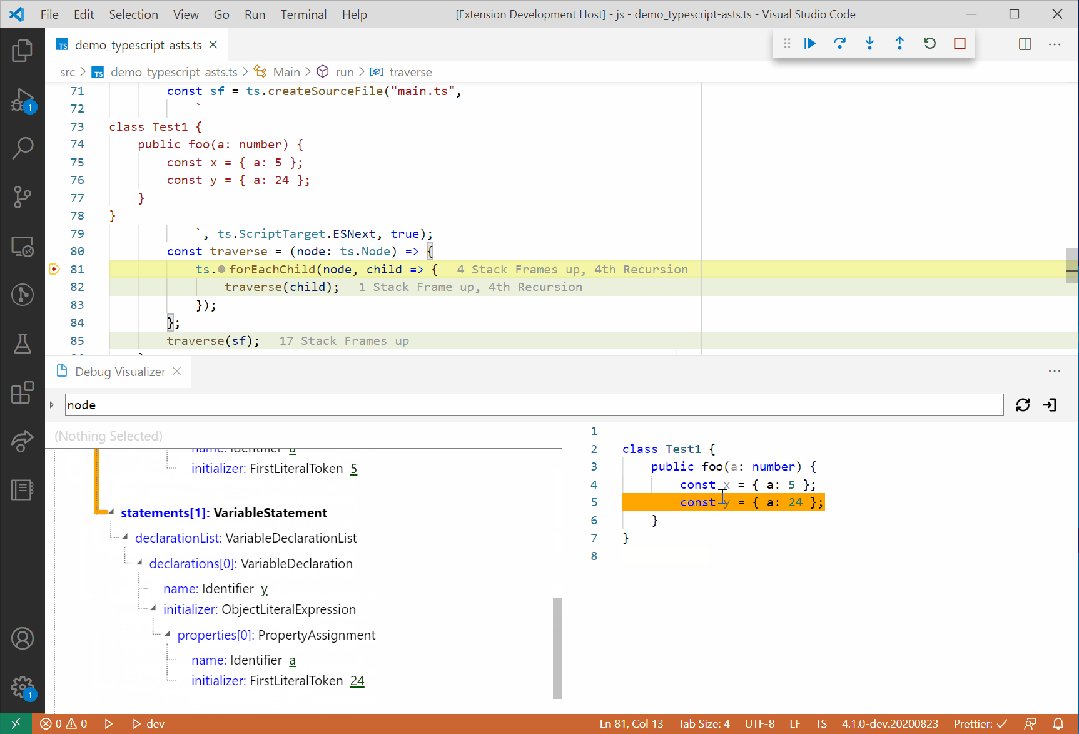
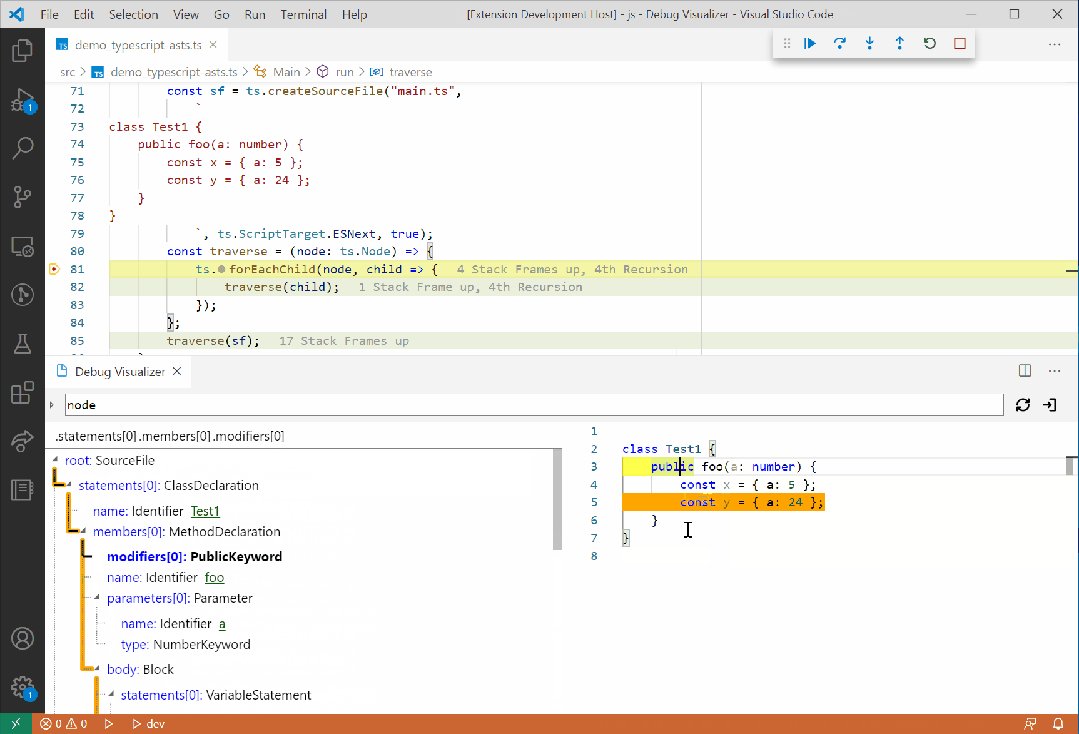
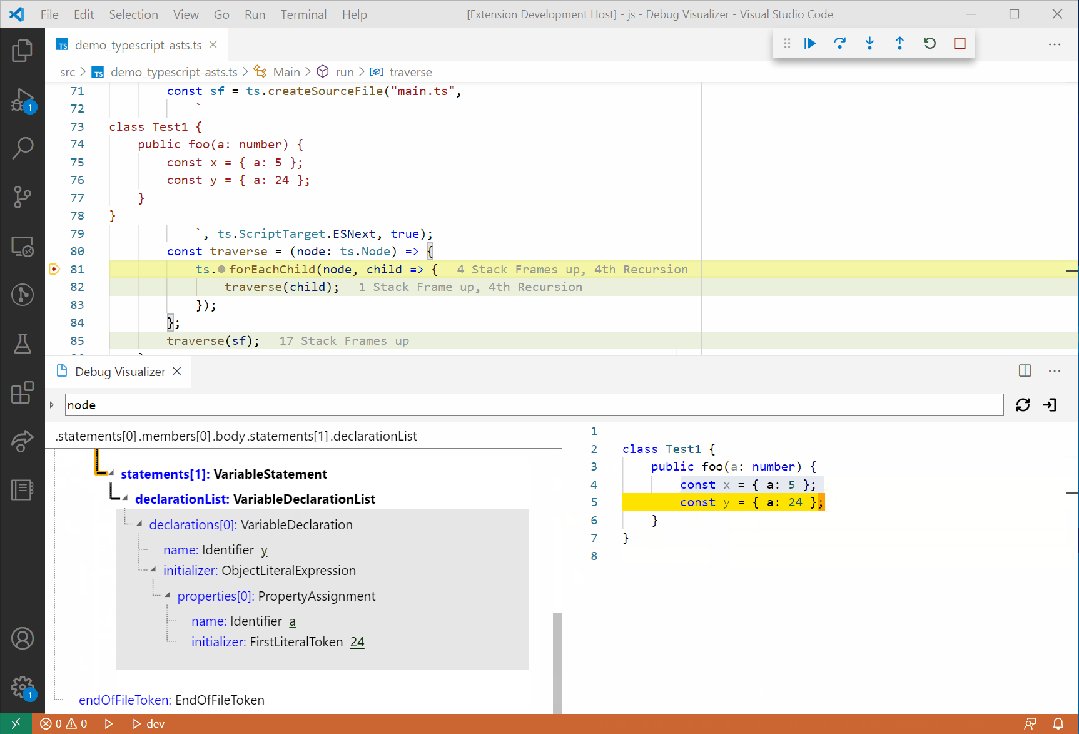
3. Ast Visualizer
Debug Visualizer 通过其强大的视觉化能力,不仅让调试变得更加直观和高效,也为学习和理解复杂的数据结构提供了极大的便利。无论你是资深开发者还是刚入门的学习者,Debug Visualizer 都是值得尝试的工具。在解决棘手的bug或是深入理解数据结构的时候,它可能会帮你发现意想不到的洞见。开启你的 Visual Studio Code,安装 Debug Visualizer,让你的调试旅程更加轻松和有趣吧!
探索 Debug Visualizer:VS Code 插件的魔法
主要特性
为什么要使用 Debug Visualizer?
如何开始?
示例


结论
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复