世界卫生组织(WHO) 估计,全球 16% 的人口患有残疾,因此您的网站必须为尽可能多的人提供服务。对于残障用户来说,不符合要求的网站很难使用,甚至根本无法使用其中包括:失明,低视力,学习障碍,认知障碍,耳聋,听力损失,言语障碍,身体残疾" 等。
解决这个问题的办法是让您的网站对每个人都具有包容性,提高网站的可访问性,修正在无障碍模式下的不利因素,这包括格式、结构、导航、视觉效果和书面内容。

1. 谷歌灯塔
谷歌插件:
https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk

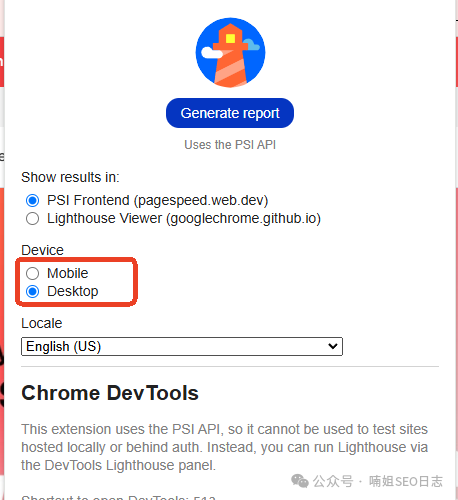
安装完成后,打开页面,点击灯塔图标,选择查询pc端还是m端网址进行检查:

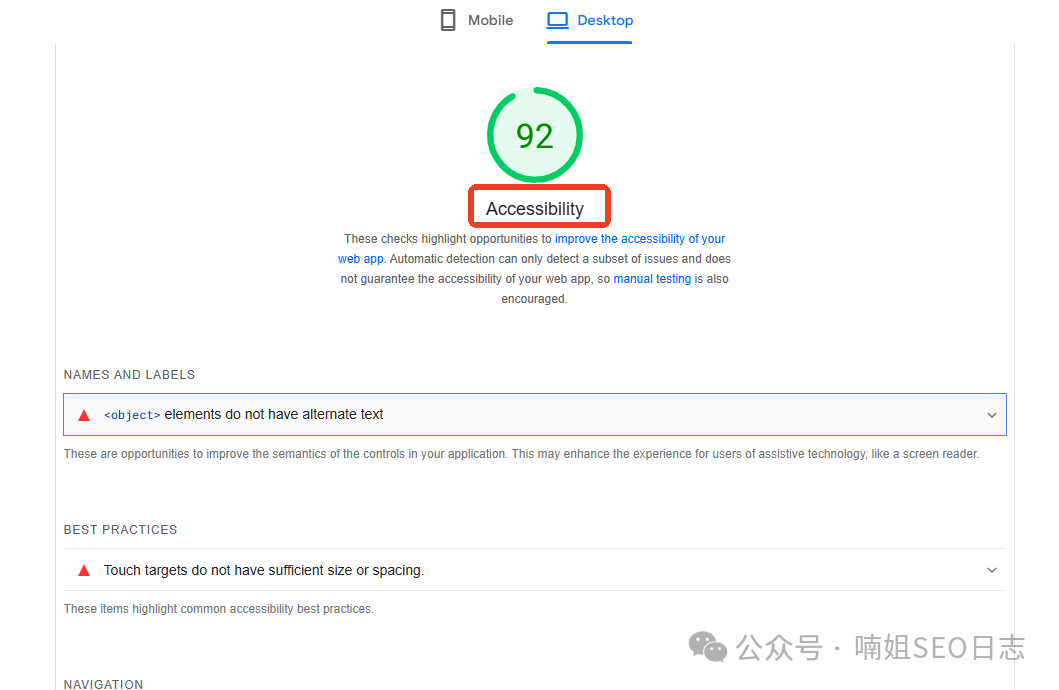
针对具体的查询结果,进行修正:

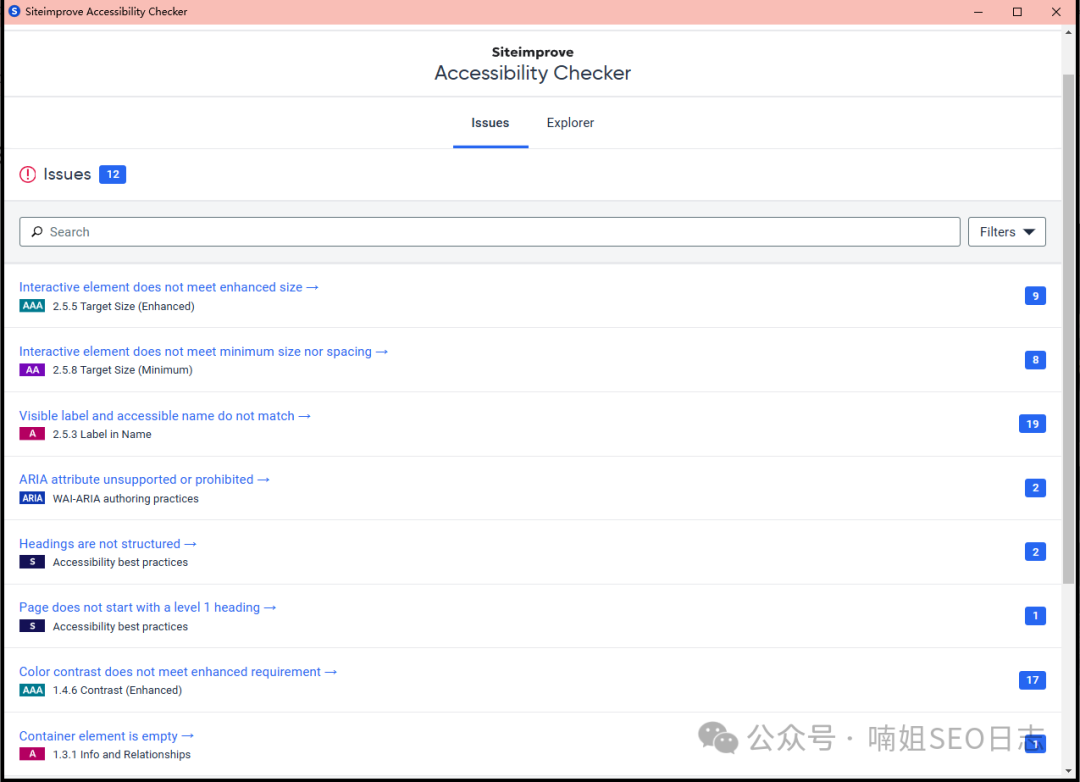
2. Siteimprove Accessibility Checker
谷歌插件:
https://chromewebstore.google.com/detail/siteimprove-accessibility/djcglbmbegflehmbfleechkjhmedcopn?hl=en
可以检测页面的具体问题,并提供解决方案:

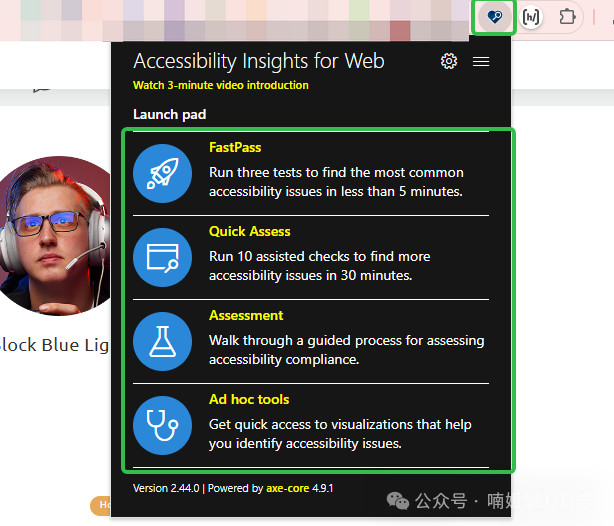
3. Accessibility Insights for Web
谷歌插件:https://chromewebstore.google.com/detail/accessibility-insights-fo/pbjjkligggfmakdaogkfomddhfmpjeni
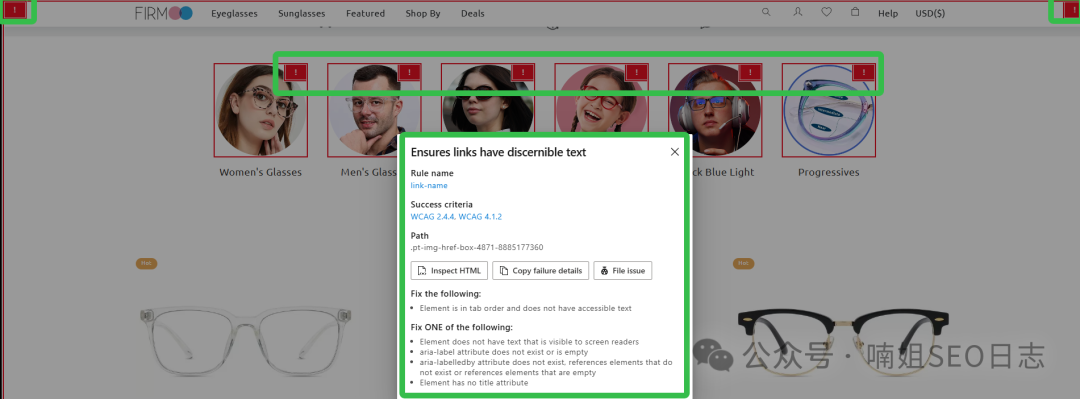
可以检测页面的具体问题,并提供解决方案,如颜色修改为哪个,可实现合格的对比度。
检测内容:

每个红色的感叹号都可点击,并显示出解决方法:

相关文档:https://accessibilityinsights.io/docs/web/overview/
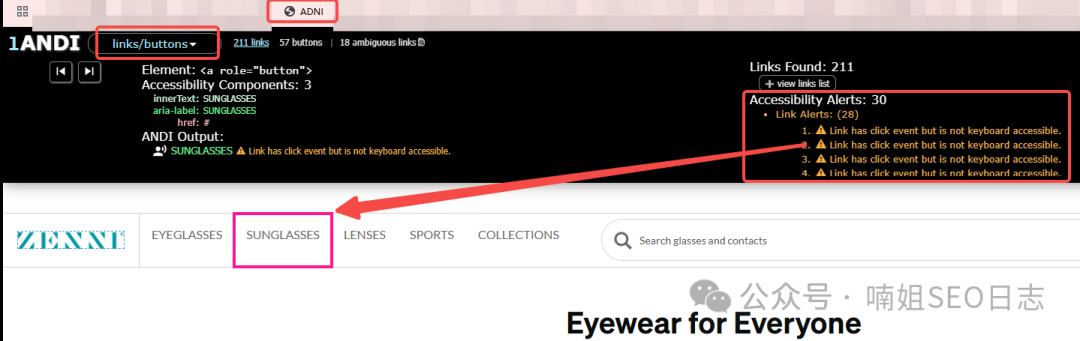
4. ANDI 可访问性测试工具
安装网址:https://www.ssa.gov/accessibility/andi/help/install.html
在Chrome 上安装 ANDI:
按 Ctrl + Shift + O 调出书签管理器。
选择书签管理器右上角的 kebob 菜单按钮(三个垂直点)以打开上下文菜单。
选择“添加新书签”。
将书签命名为“ANDI”。
复制并粘贴 ANDI JavaScript URL:
javascript:void((function(){andiScript=document.createElement('script');andiScript.setAttribute('src','https://www.ssa.gov/accessibility/andi/andi.js');document.body.appendChild(andiScript)})());按“保存”。
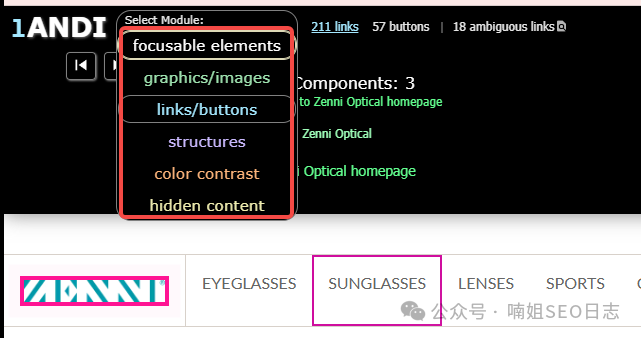
示例:

ANDI可以检测6项可访问内容:
可聚焦元素
图形/图像
链接/按钮
结构
颜色对比
隐藏内容
如下截图:

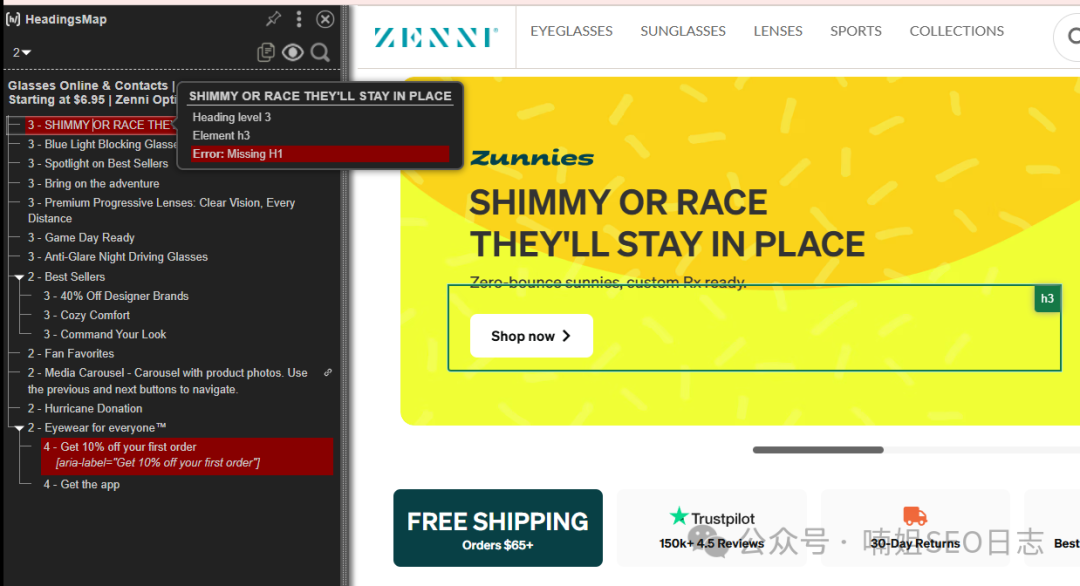
5. Headings Help工具
谷歌插件:https://chromewebstore.google.com/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi?hl=en
列出带有H1-H6标题信息的部分,并提供有关其级别和正确层次结构中任何中断的可选信息,有关结构错误的可选详细信息。

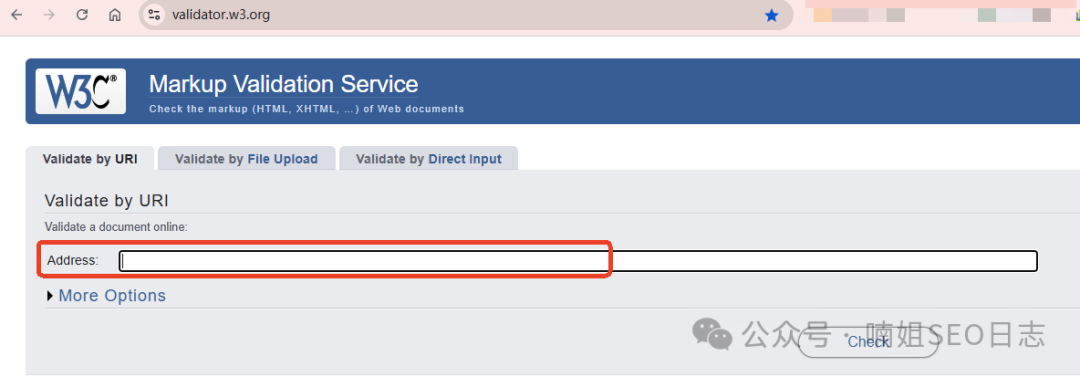
6. Validator.w3.org工具
打开可访问性在线测试网址https://validator.w3.org/,输入要检测的网址:

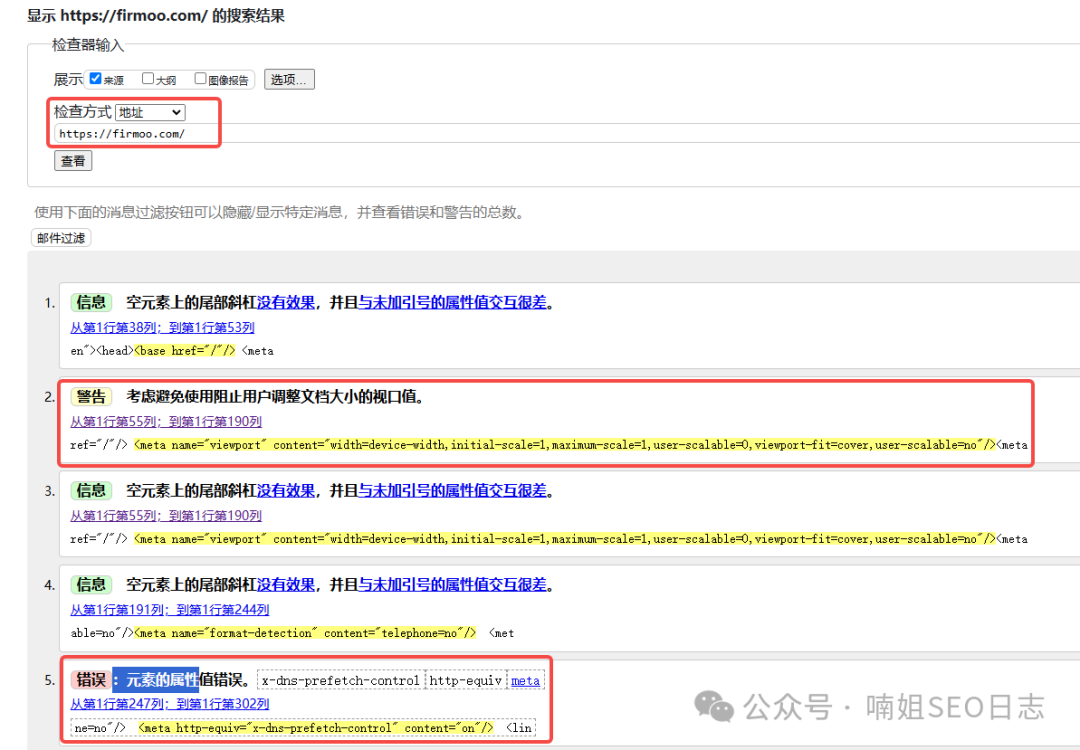
查看测试结果,重点关注警告和错误提示:

7. Webaim测试工具
可访问性在线测试工具网址:https://wave.webaim.org/
输入要查询的网站域名:

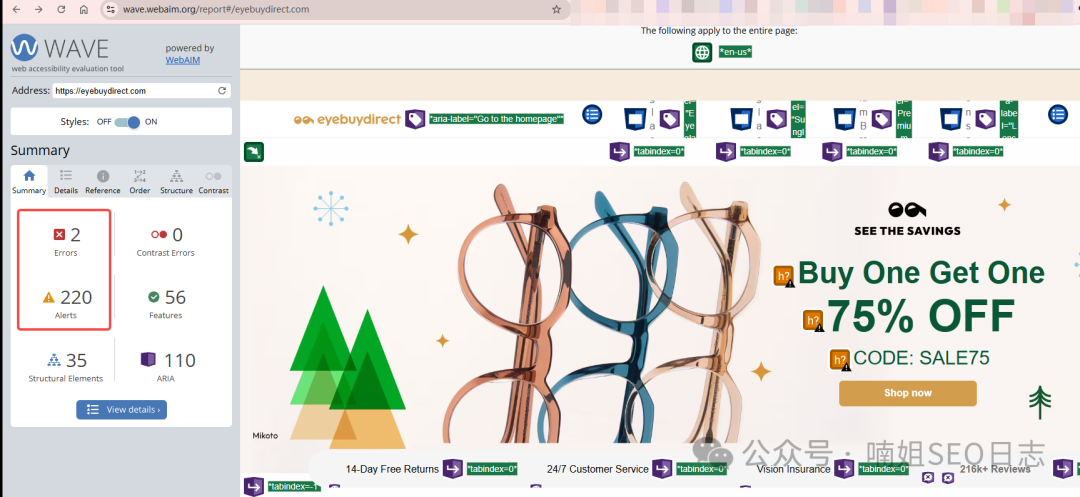
得到页面的可访问性指标方面哪些做的好,哪些需要改进:

这个工具也有谷歌插件:https://chromewebstore.google.com/detail/jbbplnpkjmmeebjpijfedlgcdilocofh
扩充:
要创建一个无障碍网站,您需要遵循四个主要原则:
您的网站是可感知的、可操作的、可理解的和强大的。
可感知
首先,访问者必须能够感知或理解并了解您在网站上呈现的内容。
请记住,“感知”并不总是等同于用眼睛看——失明或视力低下的用户经常使用屏幕阅读器软件,该软件将文本转换为合成语音或盲文字符。在创建和更新网站时考虑所有可以让您的内容尽可能易于感知的方法。
2. 可操作性
可操作性网站意味着您的访问者可以不受干扰地使用它。这还意味着所有访问者都可以使用网站功能的每个部分,从导航到联系页面到从菜单中选择链接再到播放视频。
一般来说,保持网站简洁可以让网站更易于操作。此外,您可以考虑放弃多余的功能,因为这些功能可能会妨碍残障人士和有限制的用户。
3. 易于理解
此外,您的网站内容必须易于理解。是的,这既包括文字内容,也包括图片内容。
请记住,有各种认知障碍的人正在访问您的网站。如果您的网站过于冗长或混乱,您就会孤立有价值的用户。这也会给不懂您网站主要语言的人带来麻烦。保持网站内容易于理解。
这也适用于您的网站结构。您的页面必须直观地组织,并且导航必须随时可用。
4. 强大的
最后,您的内容应该足够强大,以便使用各种辅助技术(例如屏幕阅读器)的用户可以轻松理解。要实现这一点,请编写允许辅助技术无需视觉参考即可解析您的代码的 HTML。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复